Ini benar-benar hari yang tenang saya telah bekerja di eSync serta memperbaiki beberapa bug dan menerapkan fitur baru untuk @eSteemapp.
Kami telah mengobrol di Telegram bersama dengan ilustrator dan perancang UI @dunsky di mana saya telah menunjukkan beberapa tweak yang baru saja saya buat ke UI eSteem saat ini.
Saya tidak yakin teman-teman, jika itu akan membosankan untuk membaca obrolan kami di sini melihat bagaimana kami mencari beberapa solusi antarmuka pengguna atau tidak. Jika Anda benar-benar membaca posting saya, tolong beritahu saya ... :)
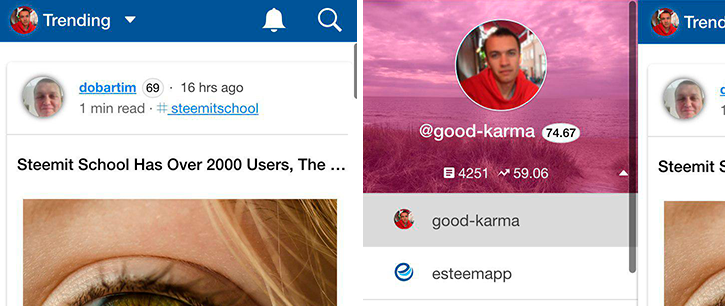
@ good-karma: Bekerja pada avatar header menemukan jalan bagi filter untuk duduk di sebelah avatar atau di bawah. Beberapa mengotak ...
@dunsky: keren! Saya pikir filter harus berada di bawah tajuk. Seperti halnya versi seluler Steemit.
@ good-karma: Beberapa tweak ...
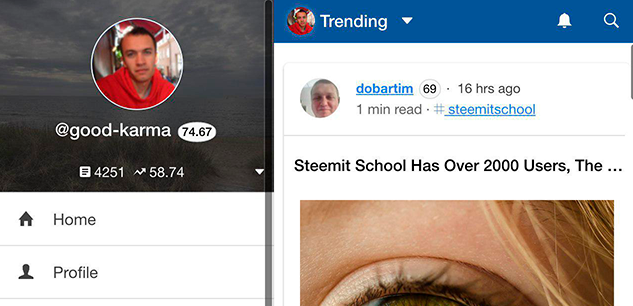
@dunsky: Terlihat sangat bagus! :) Sudahkah anda mencoba membuat bel dan mencari icon yang lebih kecil seperti ukuran icon pena disana? Tuhan, latar belakang latar belakang merah muda ini membuatku gila!
@ good-karma: Akan memperbaikinya sekarang juga. Ada banyak orang yang mengeluh tentang itu kepada saya.
@dunsky: Bagaimana jika kita akan mencoba box-shadow ':' inset 0 0 0 2000px rgba (33,34,35,0,7)? Menurut Anda bagaimana kita bisa menghapus bayangan avatar itu di post preview juga?
@dunsky: Yang ini lebih baik. Saya pernah melihatnya di desktop dan tampilannya tampak terlalu kecil tapi di ponsel terlihat seperti seharusnya (setidaknya untuk saya).
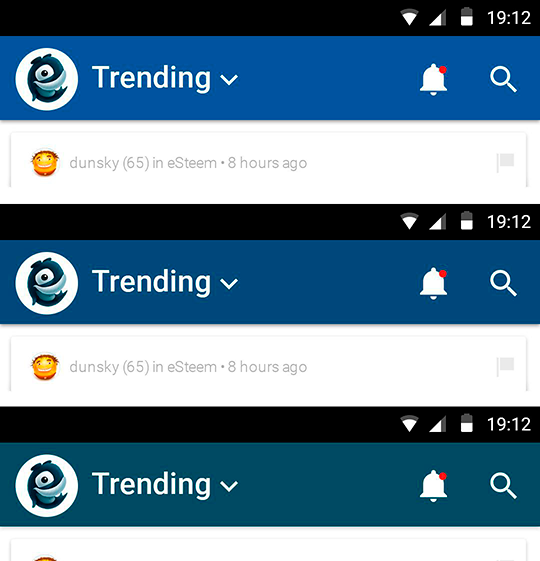
@dunsky: Menguji beberapa header, menemukan bahwa cahaya tidak akan berfungsi. Ini memberi saya perasaan antarmuka lama. Saya juga mencoba men-tweak warna biru merek itu. Jika Anda suka mungkin kita bisa menguji ini?
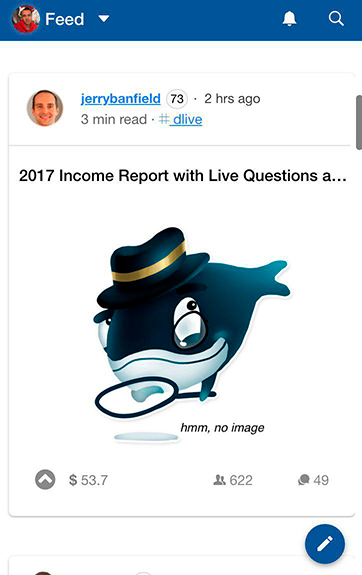
good-karma: Akan membutuhkan perubahan warna layar splash. Apakah Anda pikir judul posting diposisikan dengan baik oleh jalan? Perubahannya adalah: penulis, avatar, nama pengguna dan tag yang tertaut.
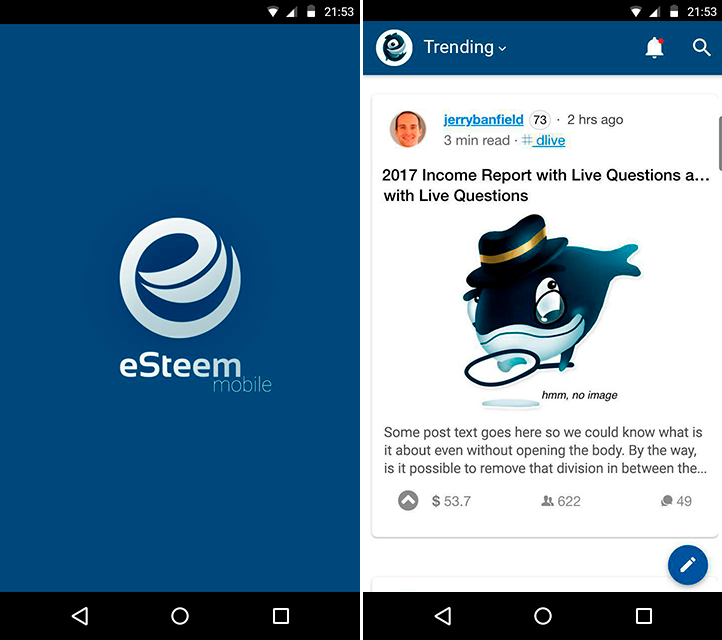
@dunsky: Layar Splash diperbarui dan dikirimkan ke github. Silakan periksa beberapa tweak postingan posting juga:
@dunsky: Setiap kali judul terlalu panjang, lihat apakah kita dapat memiliki dua baris judul pos? Dan bolehkah kami menambahkan 2-3 baris teks post body? Jika kita akan menghapus garis pemisah di antara header posting dengan avatar, nama pengguna, tag dll, dan di antara pratinjau pos mungkin itu akan meringankan tampilan keseluruhan.
Untuk header atas saya akan menyarankan untuk membuatnya sedikit lebih tebal (hanya sedikit) sehingga kita dapat memiliki sedikit lebih banyak ruang dan elemen desain kami akan bernafas dengan mudah di sana.
@good-karma: Tentang pratinjau teks, bukankah menurut Anda ini akan terlalu menyita desain? Entahlah, kita bisa mencoba ... dua baris judul juga salah satu hal yang sudah saya coba hindari untuk membuat tampilan UI kurang sesak. Tentang garis yang saya setujui, pelepasan harus meringankan. Judul dan pratinjau agak sulit untuk mencakup semua kasus tepi ... Sesuatu untuk dipikirkan sedikit lagi. Tapi ya, mari kita menyederhanakannya :)
@dunsky: 👍
Apa yang kamu katakan, guys Haruskah kita terus seperti posting cerita tentang pengembangan eSteem dari waktu ke waktu?
Steem on!
Email: [email protected]
Home: https://esteem.ws
Github: https://github.com/esteemapp
Steem.chat: https://steemit.chat/channel/esteem
Facebook: https://fb.com/esteemapp
Telegram: https://t.me/esteemapp
Discord: https://discord.gg/WywwJEu







Jgn lupa follow back bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
siippp
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
semoga jadi pemenang ya @teukumuhas :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
haha
nyo ken kontes..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit