Hey Guys today I start the first part of my new Project. Here I will introduce unknown useful CSS functions. I hope you enjoy my Project. Have a lot of fun!!
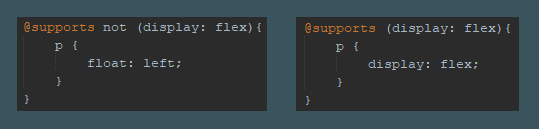
If you use a new feature for your website or someone else, you should test it. Therefor are a couple of possibilities but did you known that CSS bring also a feature for it? The @supports lets you specify that depend on a browser's support for one or more specifc CSS features. This feature is called: feature query and is an at-rule. An at-rule is a query that order CSS to apply designated properties. Here can you see an example how do you can use @supports:

Count
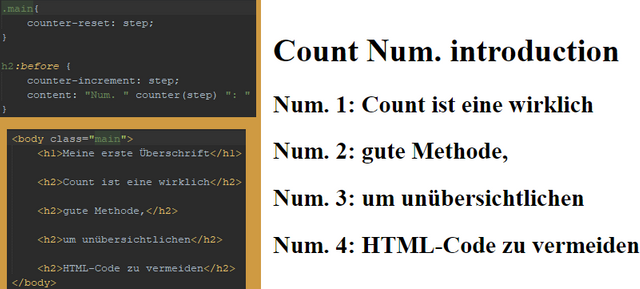
The Counter function in CSS is a property whereby you can count elements and output the numbers. For example if you want count all headers and output theirs numbers you can use Counter. But when you use it you have to regard a lot of aspects. I will only touch on the topic because CSS-Counter is a bit complex and therefor i will make a seperate article about it.

Grid
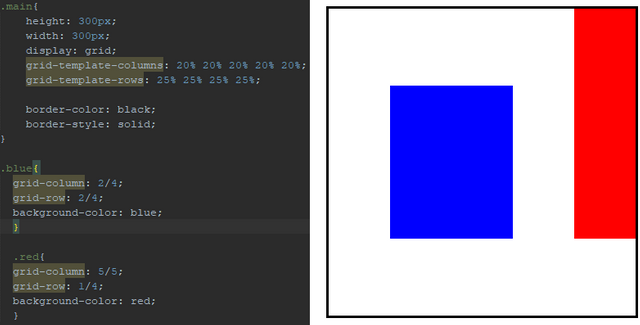
My last presentation for this article is the grid layout module. This module made it possible to create responsive two-dimensional layouts. Thereby will create a grid where child elements without position informations how float, position or someone else can be positioned. If you want to learn more about grid, there is a good website where you can do this. Her name is Grid Garden. Here can you see at least an short example how do can use grid.

So that was the first part of my new Project. How many did you know and how many of them do you use. I would be happy if you leave me a feedback. Until next time. Bye :-D
Congratulations @st3ini! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit