Ciao a tutti !
Oggi continua il nostro percorso che ci vedrà realizzare un sito web in wordpress.

Immagine creative commons modificata personalmente
Nello scorso tutorial abbiamo visto come modificare gli elementi del nostro tema base. Abbiamo cominciato a muovere i primi passi all'interno dell'interfaccia di amministrazione del nostro sito web. Come modificare una pagina, un articolo, o un widget.
Il tema base del nostro Wordpress non ci offre la possibilità di realizzare particolari customizzazioni. Proprio per questo nel post di oggi ho deciso di utilizzare uno dei temi che più preferisco. Per chi non lo avesse o volesse istruzioni per come ottenerlo può contattarmi privatamente.
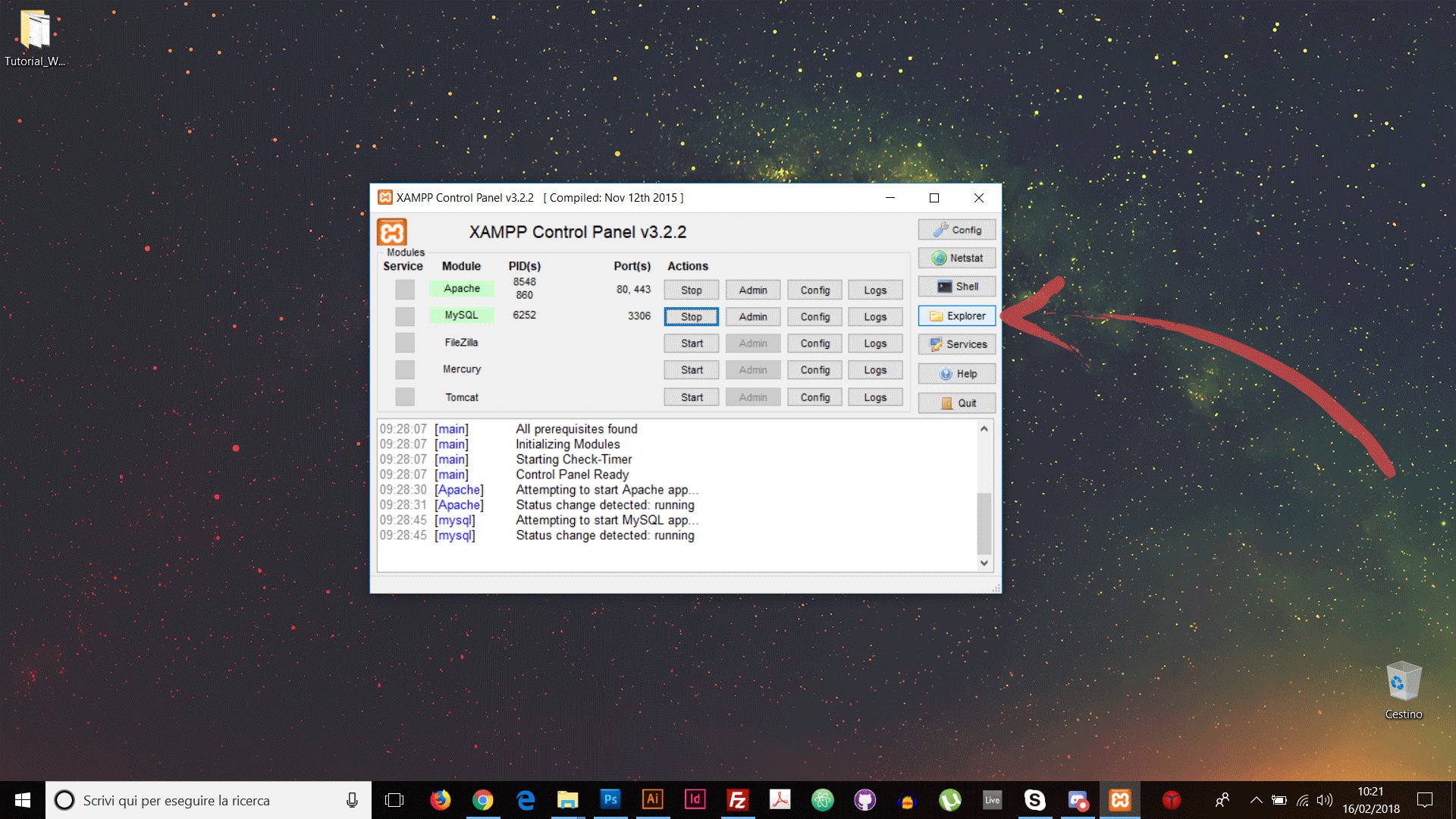
Facciamo partire il nostro XAMPP e accediamo al nostro sito web come fatto nei precedenti tutorial.

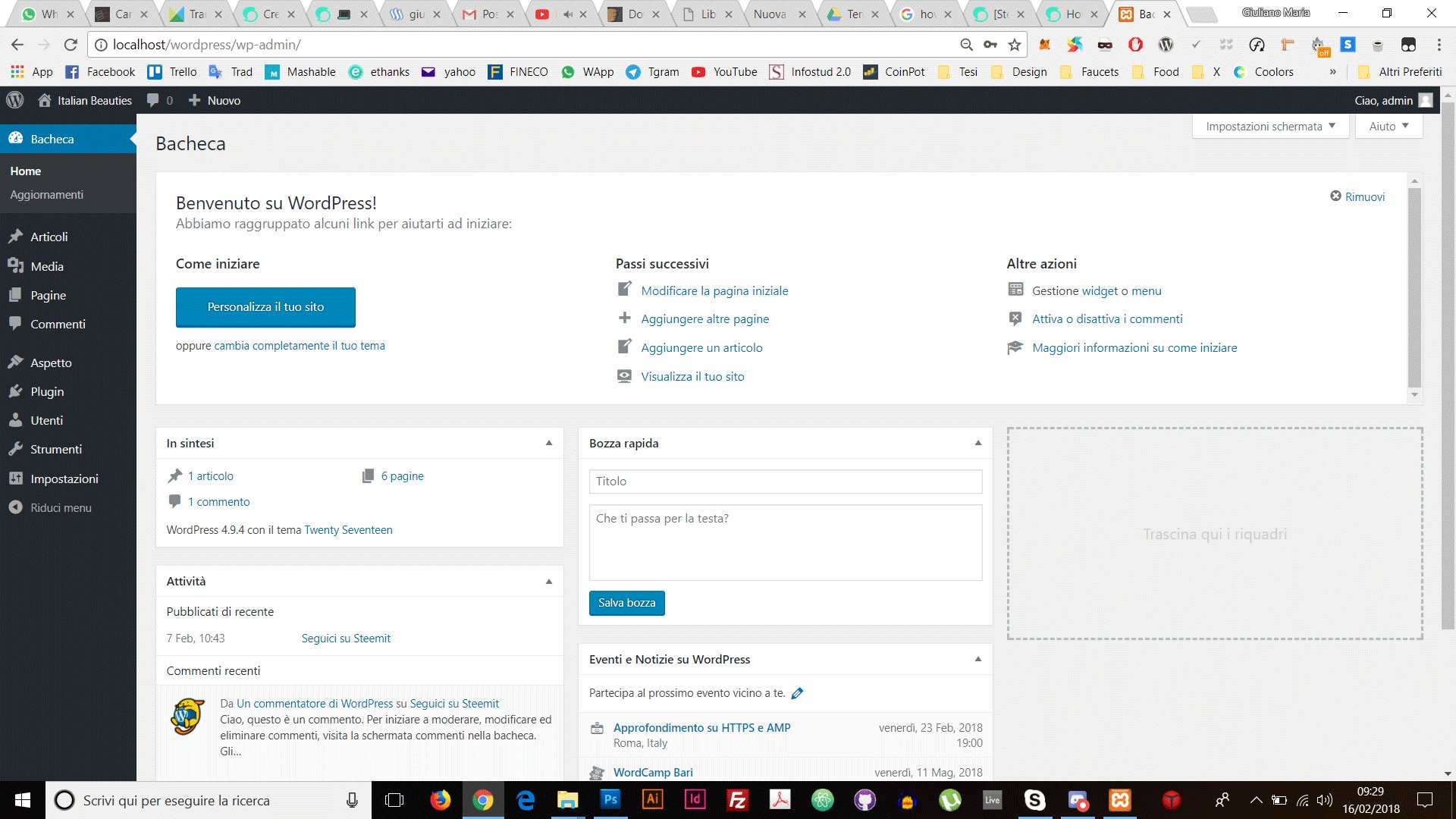
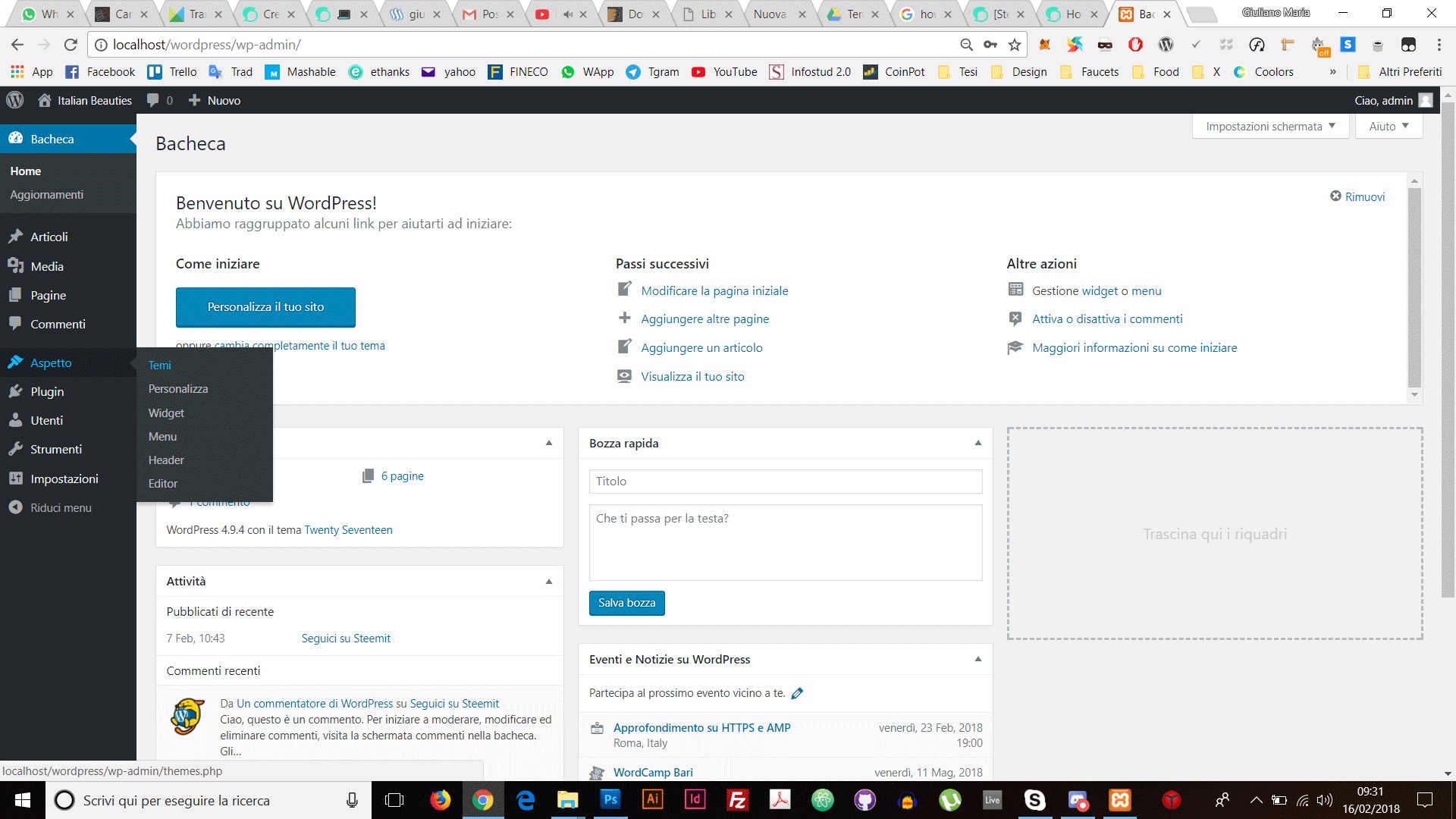
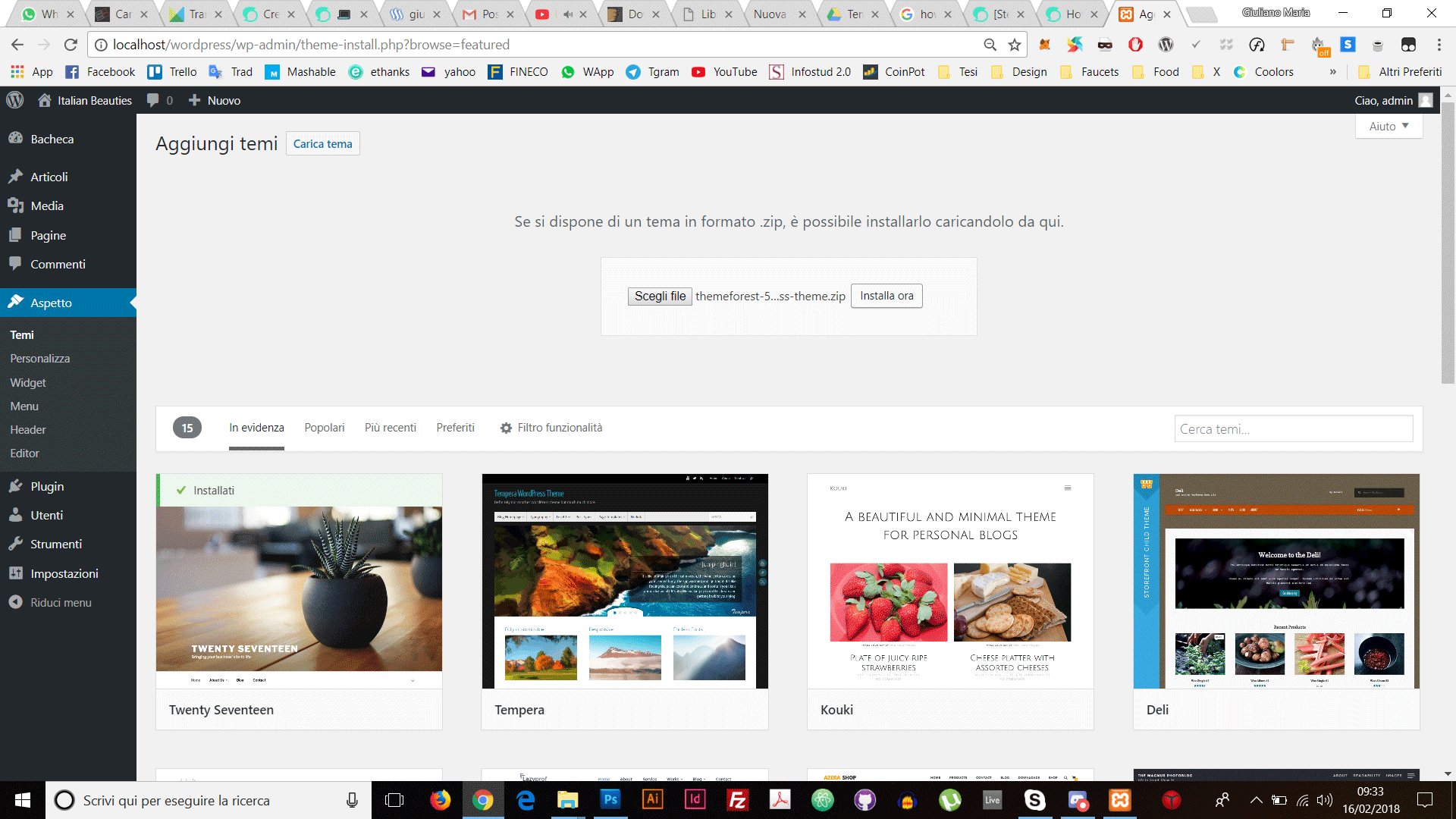
Andiamo quindi ad installare il nostro nuovo tema all'interno del nostro Wordpress. Per fare questo andiamo sulla voce di menù Aspetto > Temi > Aggiungi Nuovo > Carica Tema ed effettuiamo l'upload del nostro tema.

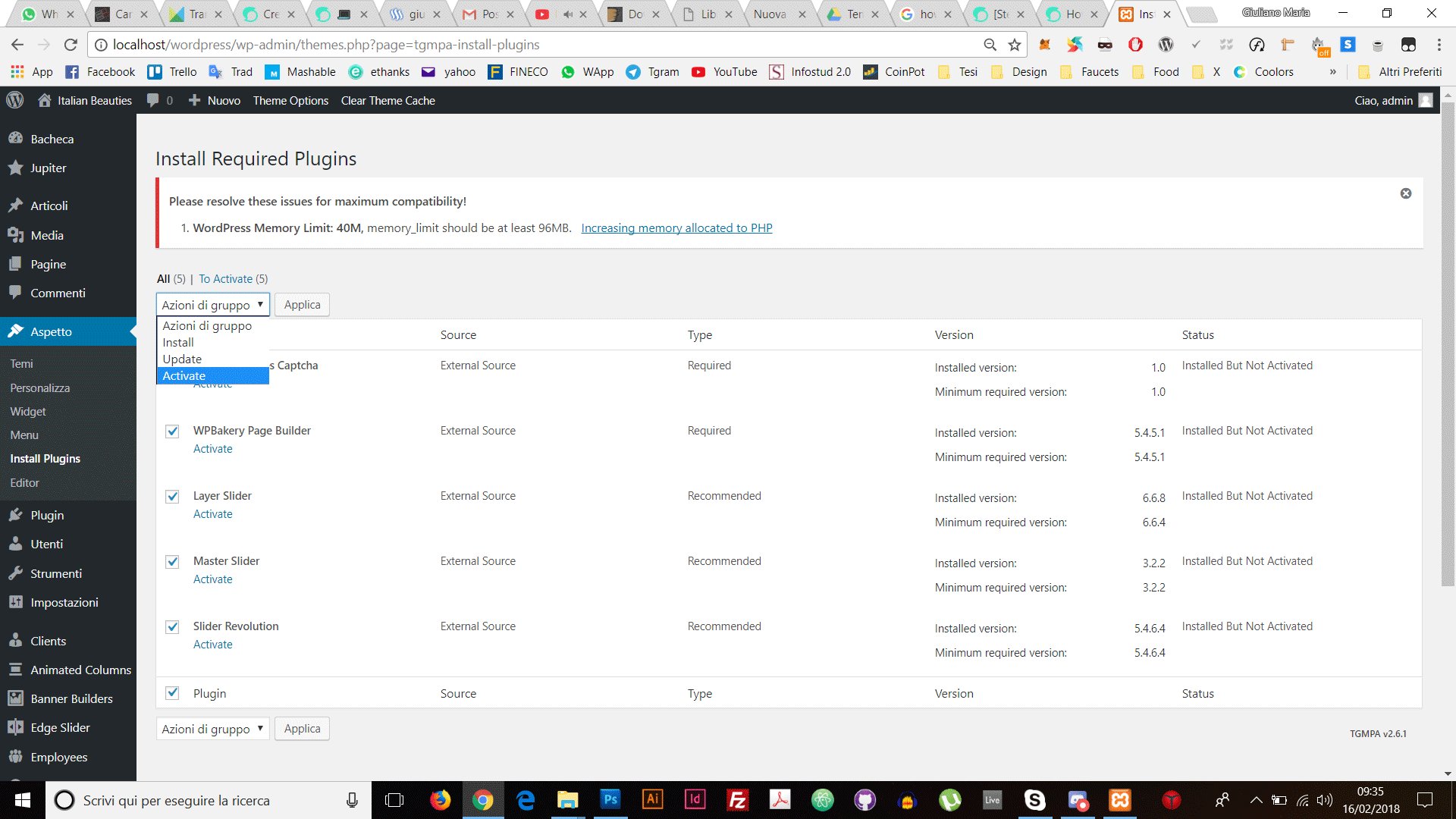
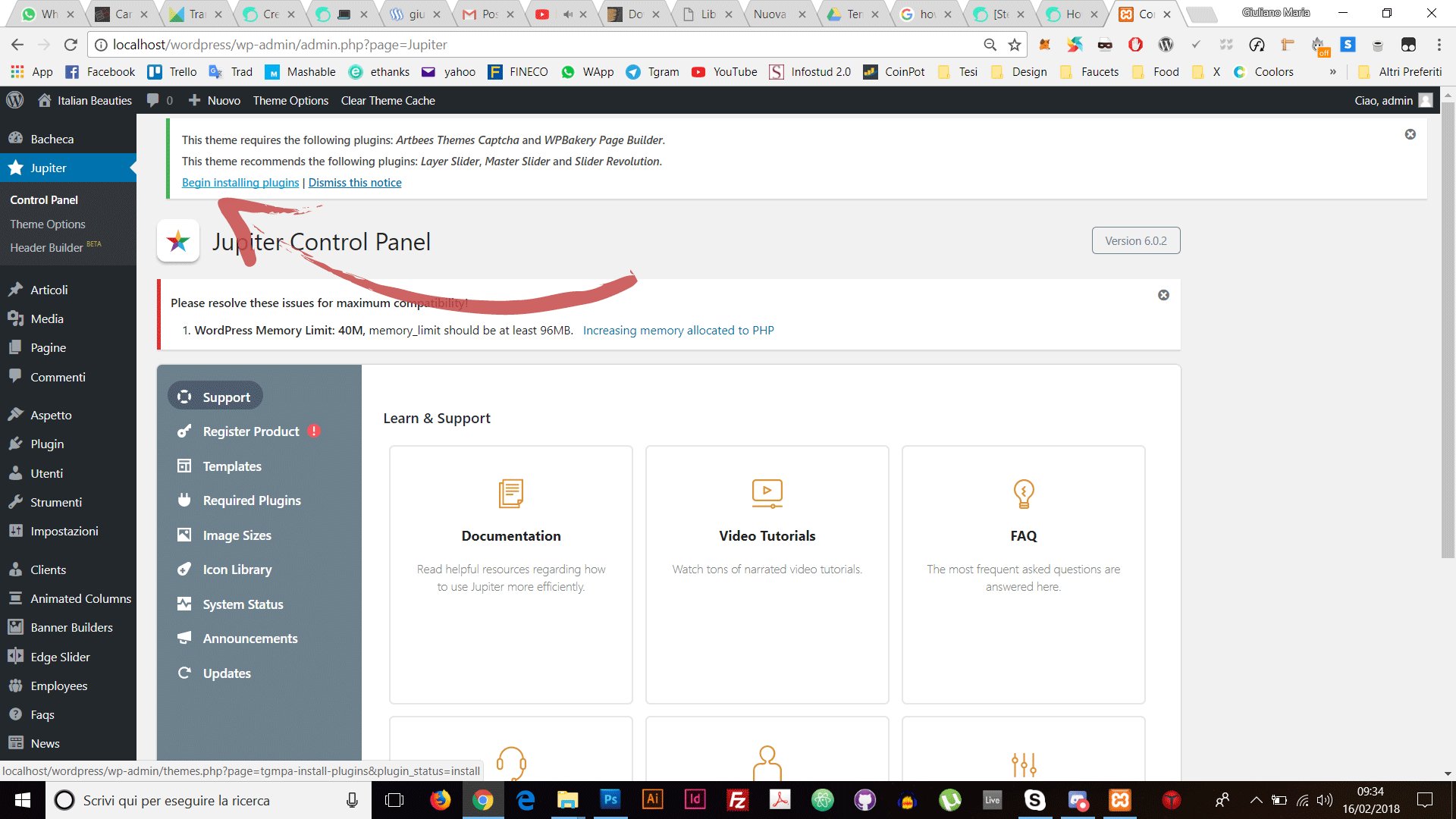
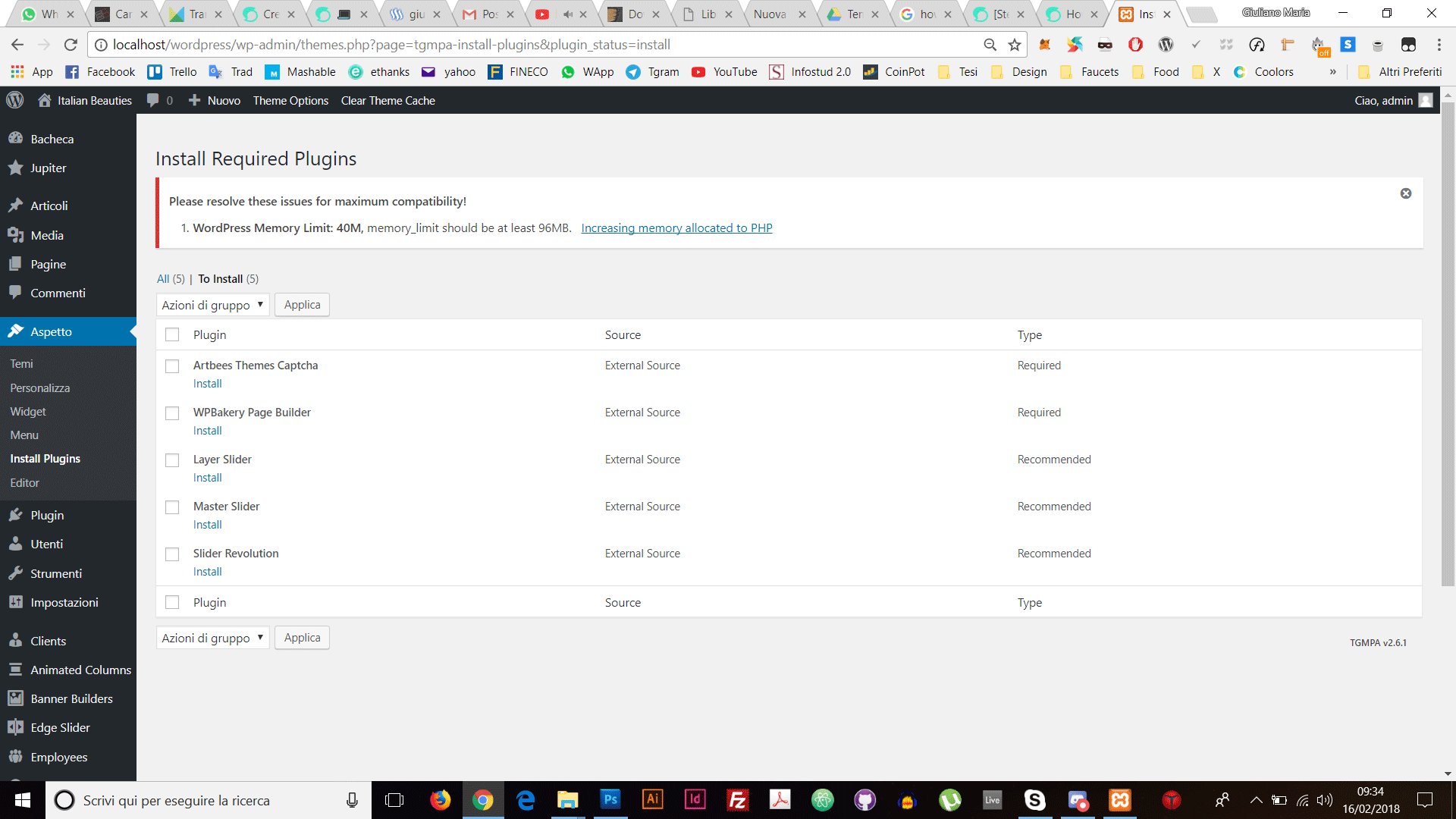
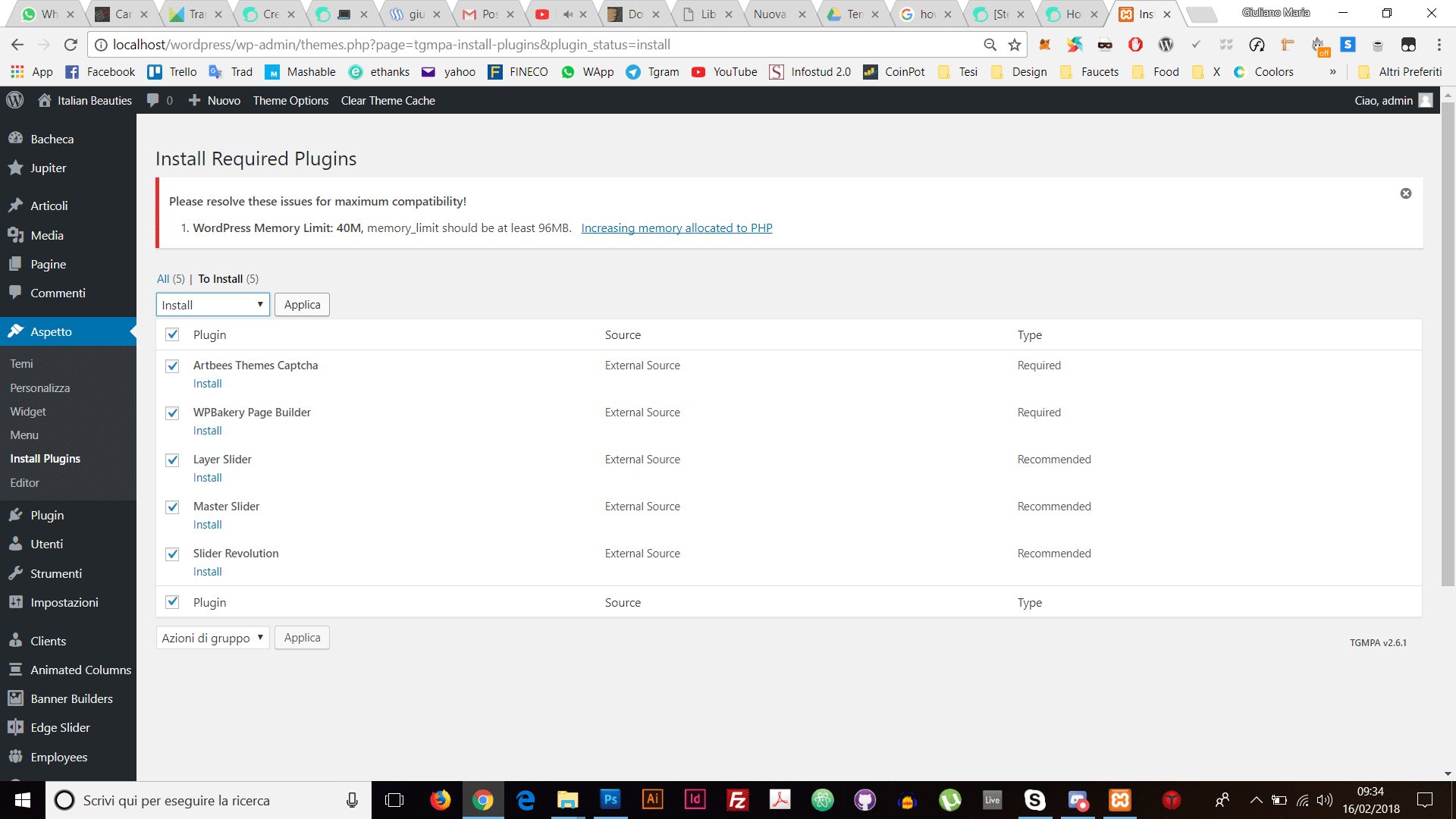
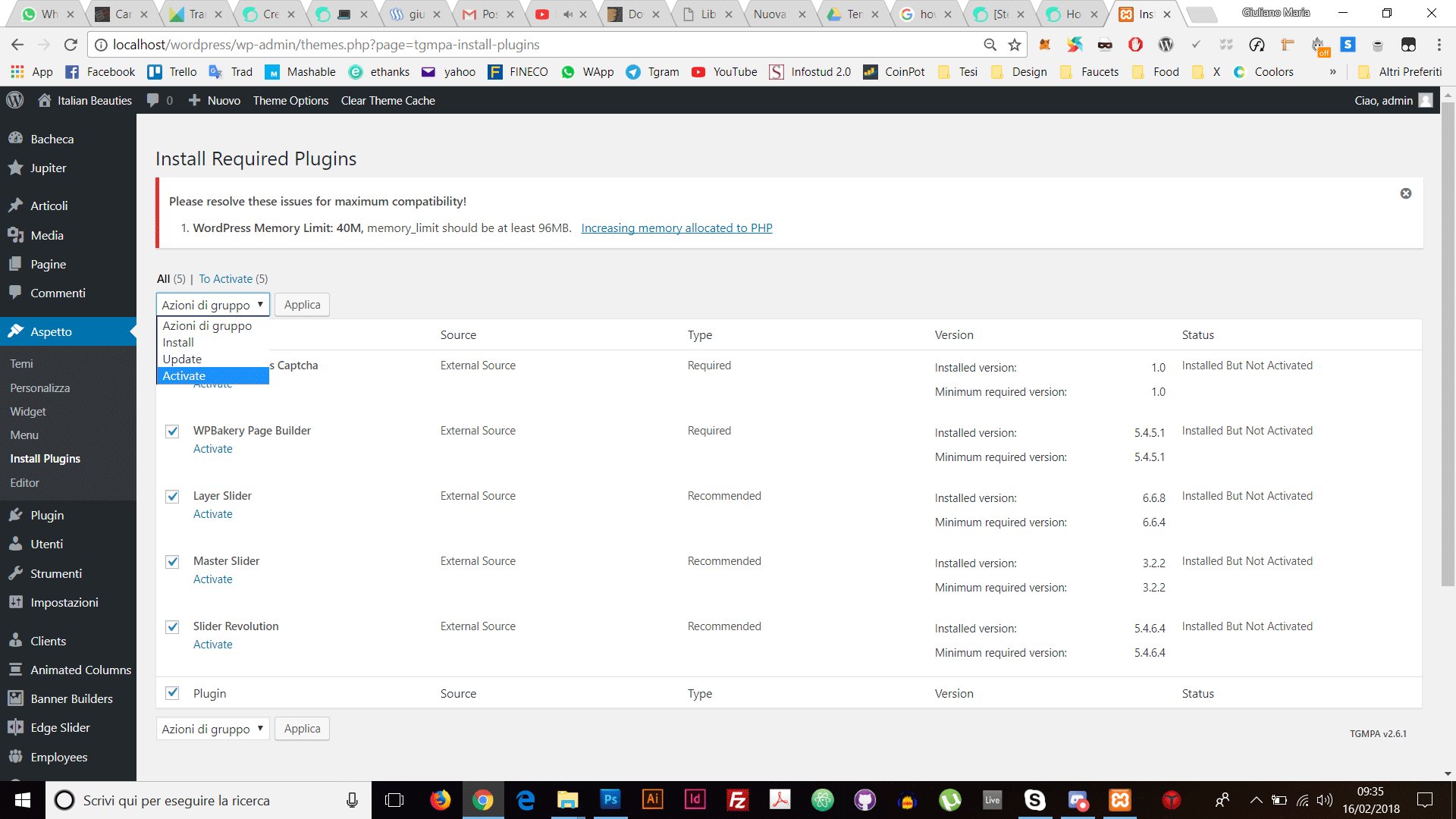
Fatto questo, premiamo su skip in ogni finestra che ci spunta fuori e seguiamo la procedura guidata per l'attivazione dei plugin base del tema.

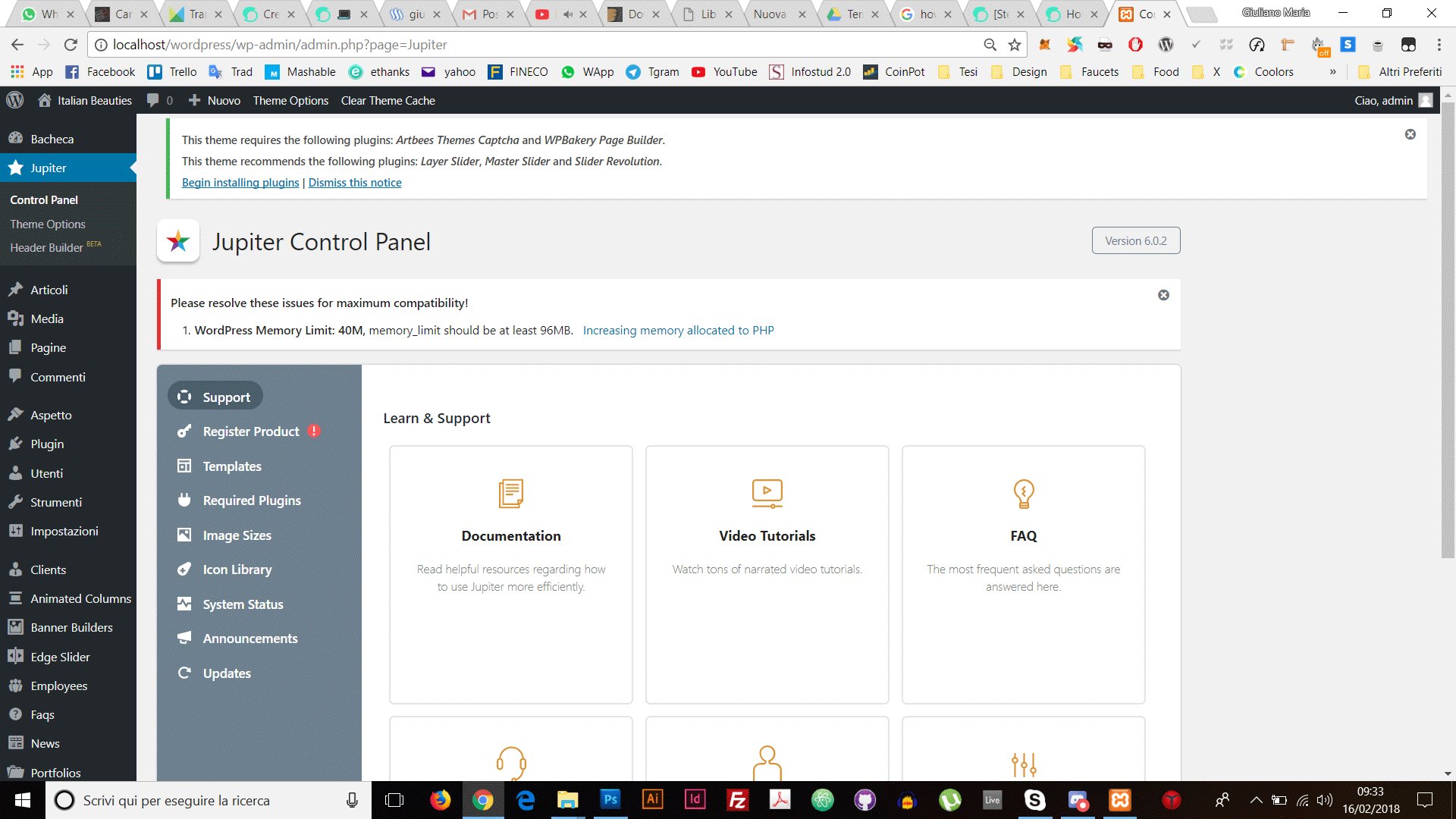
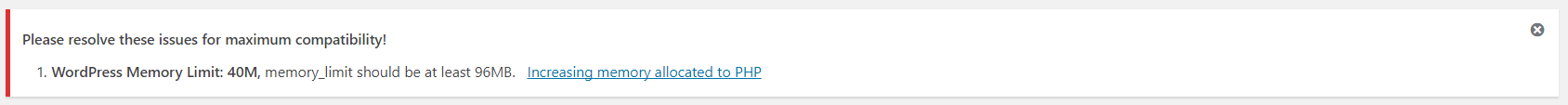
Abbiamo installato il nostro tema ed i plugin annessi. Notiamo però un disclaimer in alto che ci invita ad aumentare la capacità di memoria del nostro Wordpress.

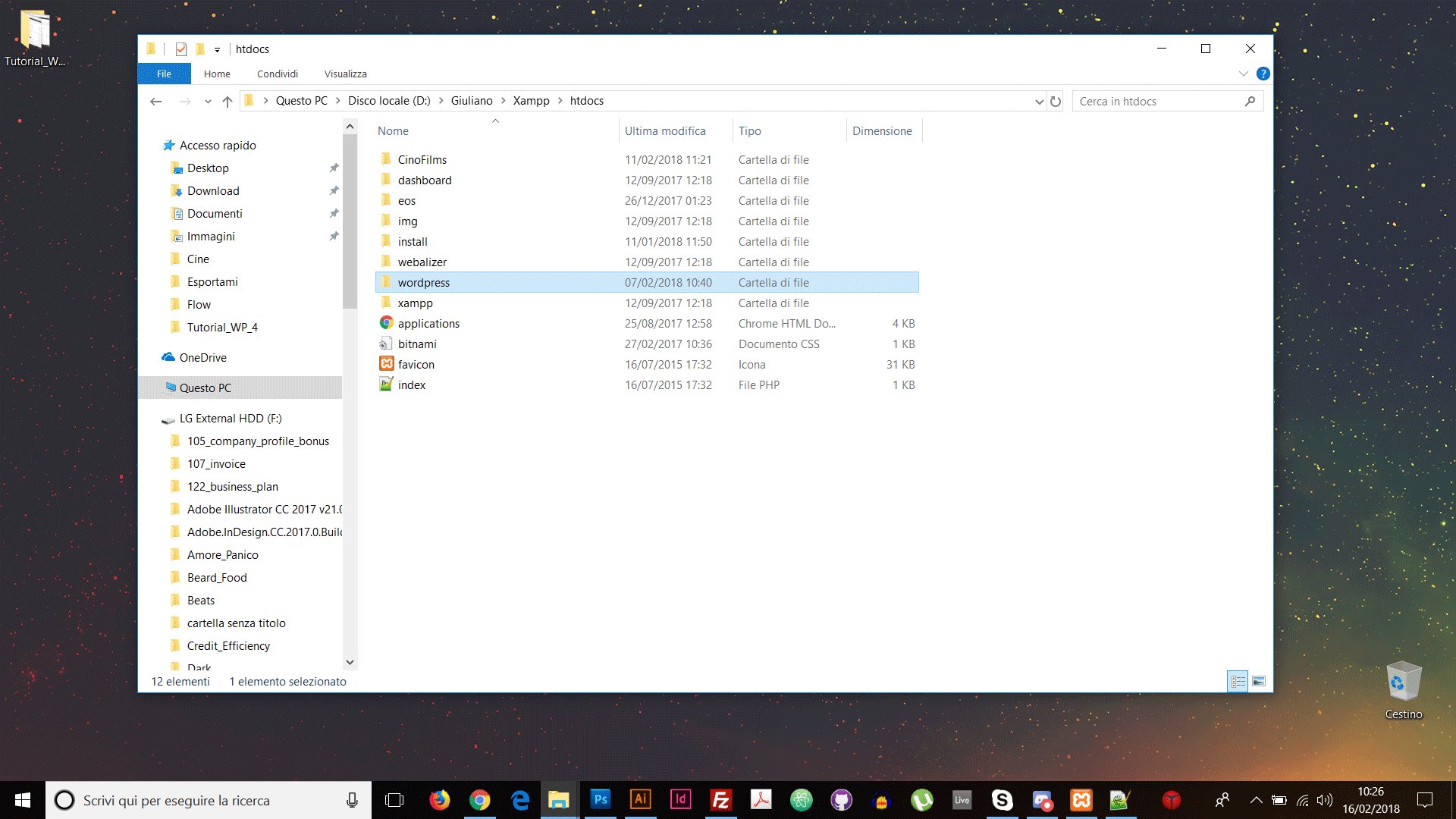
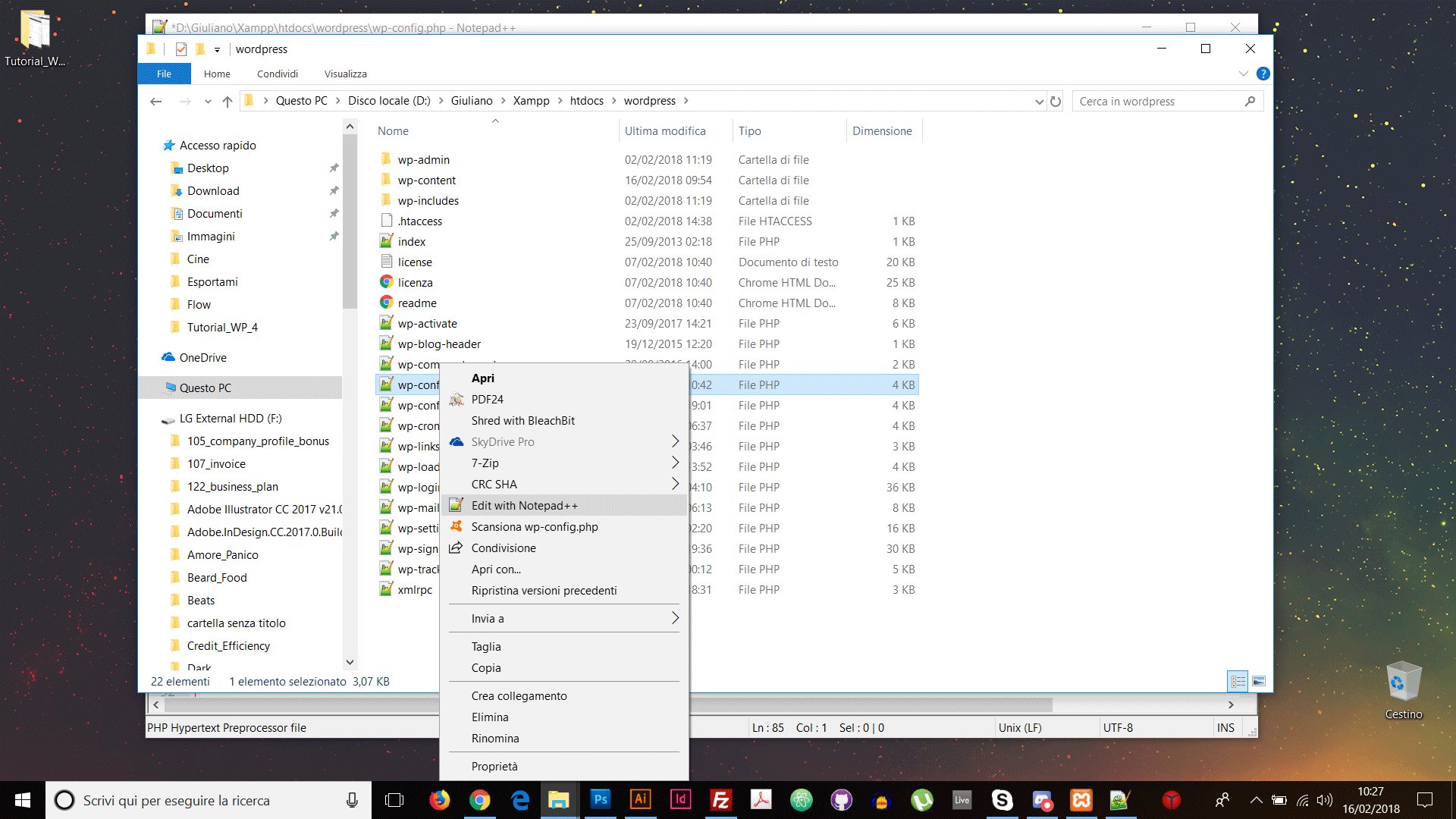
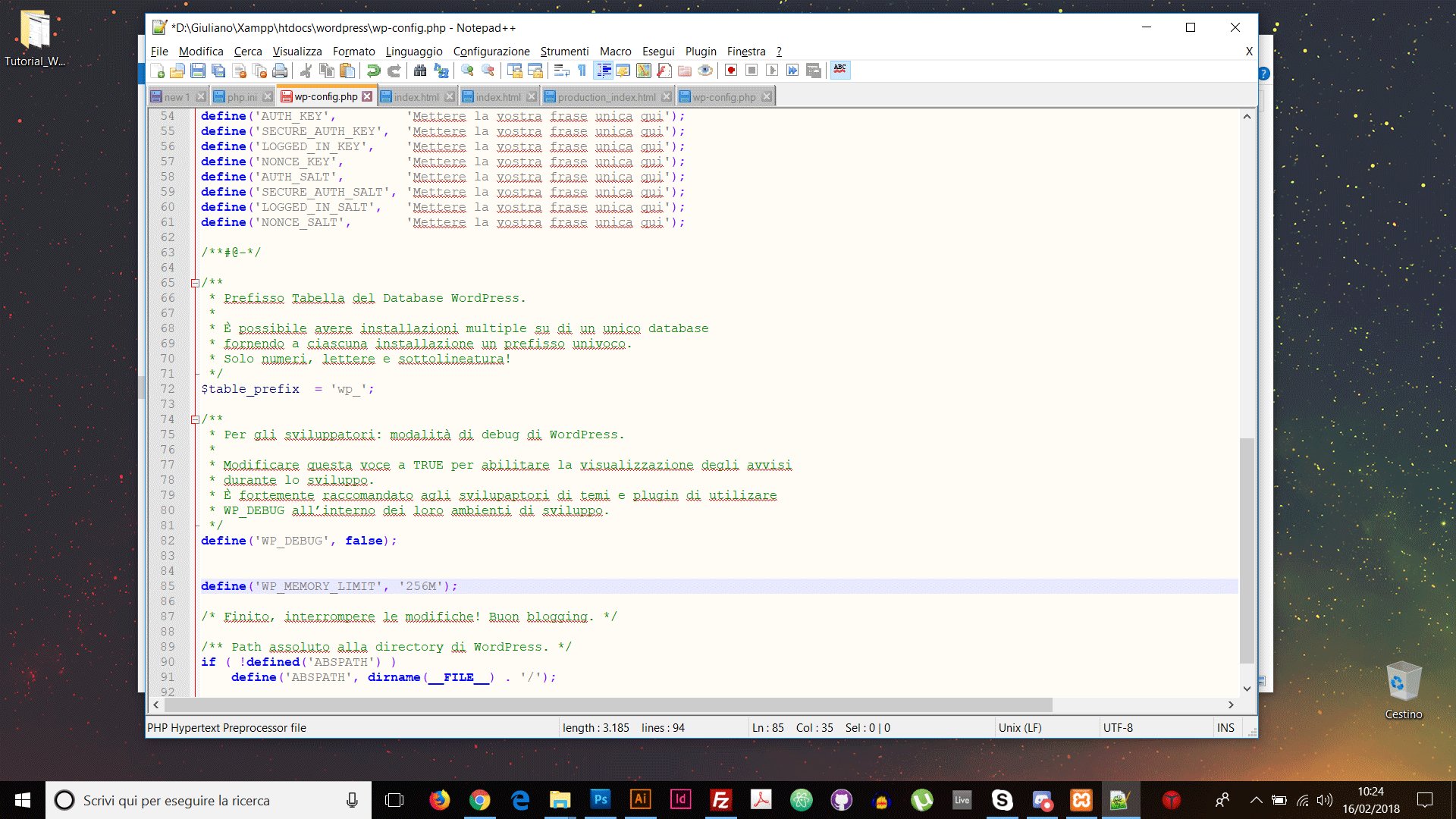
Prima di tornare all'azione risolviamo questo problema. Andiamo quindi sulla cartella dove è installato in nostro Wordpress. Modifichiamo il file wp-config ed andiamo ad inserire la seguente stringa " define('WP_MEMORY_LIMIT', '256M'); " come insicato nell'esempio sottostante.

Fatto ciò il nostro problema dovrebbe essere risolto.
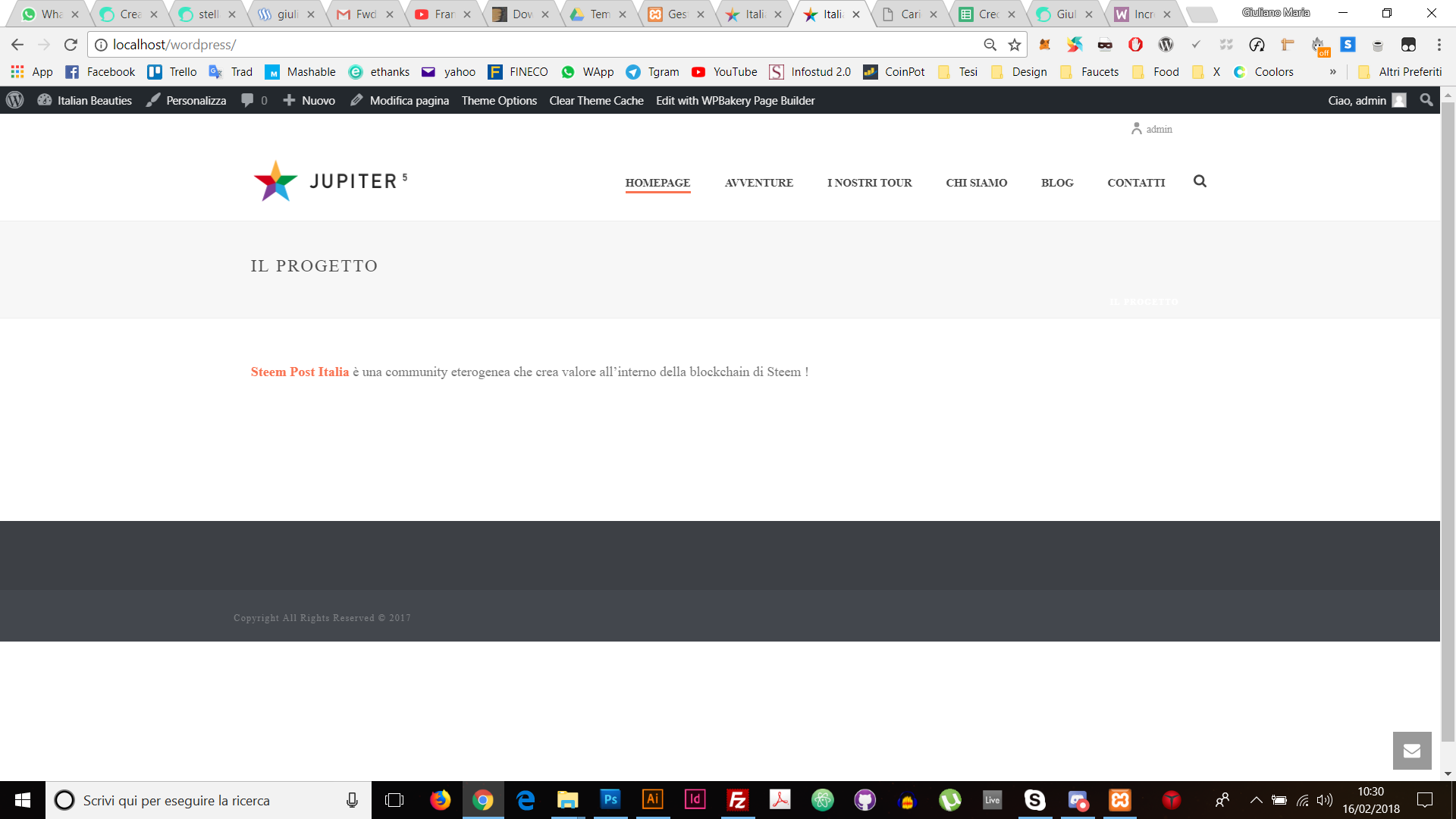
Certo al momento il nostro sito è tornato ad uno stadio di bozza alquanto messa male...

Questo tema però ci permetterà di personalizzare il nostro sito ancora di più rispetto al tema di default.
Vedremo nel prossimo tutorial come migliorare lo stato attuale della nostra landing e come utilizzare uno dei più importanti tool che ci viene offerto dalla maggior parte dei temi acquistabili: il Visual Composer.

Spero che anche il tutorial di oggi possa esservi utile e...
A presto !
P.S.
Ricordo che per chi si fosse perso il primo tutorial può trovarlo qui:
💻 Crea il tuo sito in Wordpress 🚀 #Parte 3
💻 Crea il tuo sito in Wordpress 🚀 #Parte 2
💻 Crea il tuo sito in Wordpress 🚀 #Parte 1
( dove non indicato le immagini realizzate sono state realizzate personalmente )
Sempre utilissime, queste guide. Tra l'altro molto dettagliate.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie mille @miti! :) mi fa piacere che ti siano utili! È proprio il mio intento :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @giulianomlodi! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit