Ciao a tutti,
ecco a voi il terzo appuntamento con i tutorial sulla computer grafica.
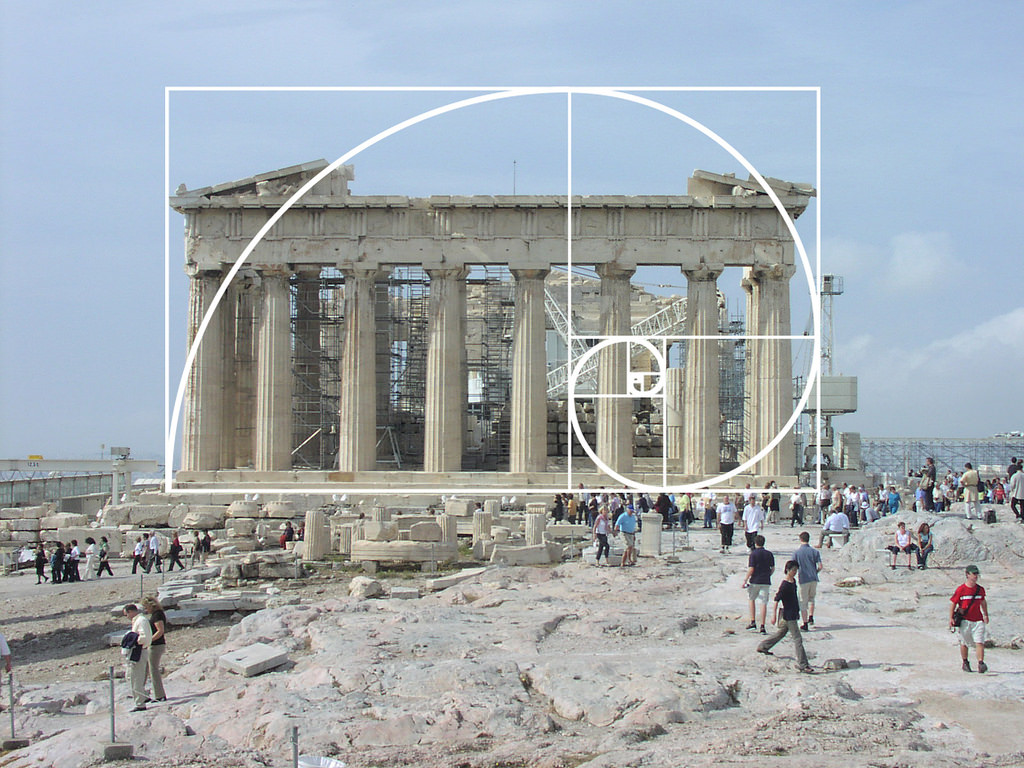
Oggi torniamo ad utilizzare il nostro caro Illustrator, ma prima, introduciamo un concetto molto importante: la sezione aurea.
La sezione aurea infatti:
denota il numero irrazionale 1,6180339887... ottenuto effettuando il rapporto fra due lunghezze disuguali delle quali la maggiore a è medio proporzionale tra la minore b e la somma delle due (a+b)
Ok, diciamo che questa comune descrizione non è il massimo dell'intuitività. Più facile dire che la sezione aurea è una proporzione tra due grandezze il cui rapporto è di 1,618. Una proporzione presente in natura in svariate forme
utilizzata, già dai tempi antichi, da babilonesi e greci per la realizzazione di opere colossali e secolari.

Come utilizzare la sezione aurea nelle nostre grafiche ? È molto più semplice di quello che ci possiamo immaginare.

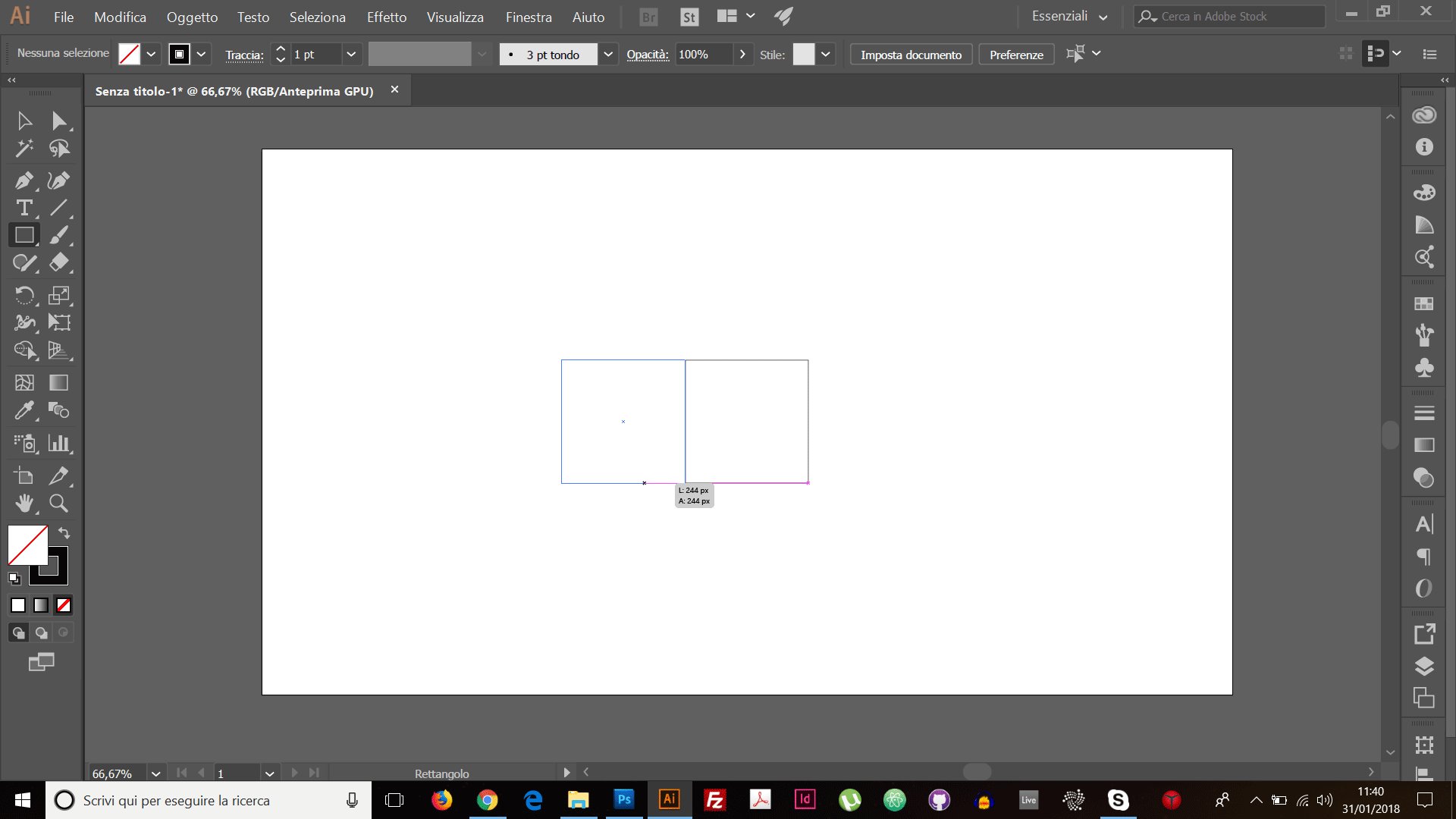
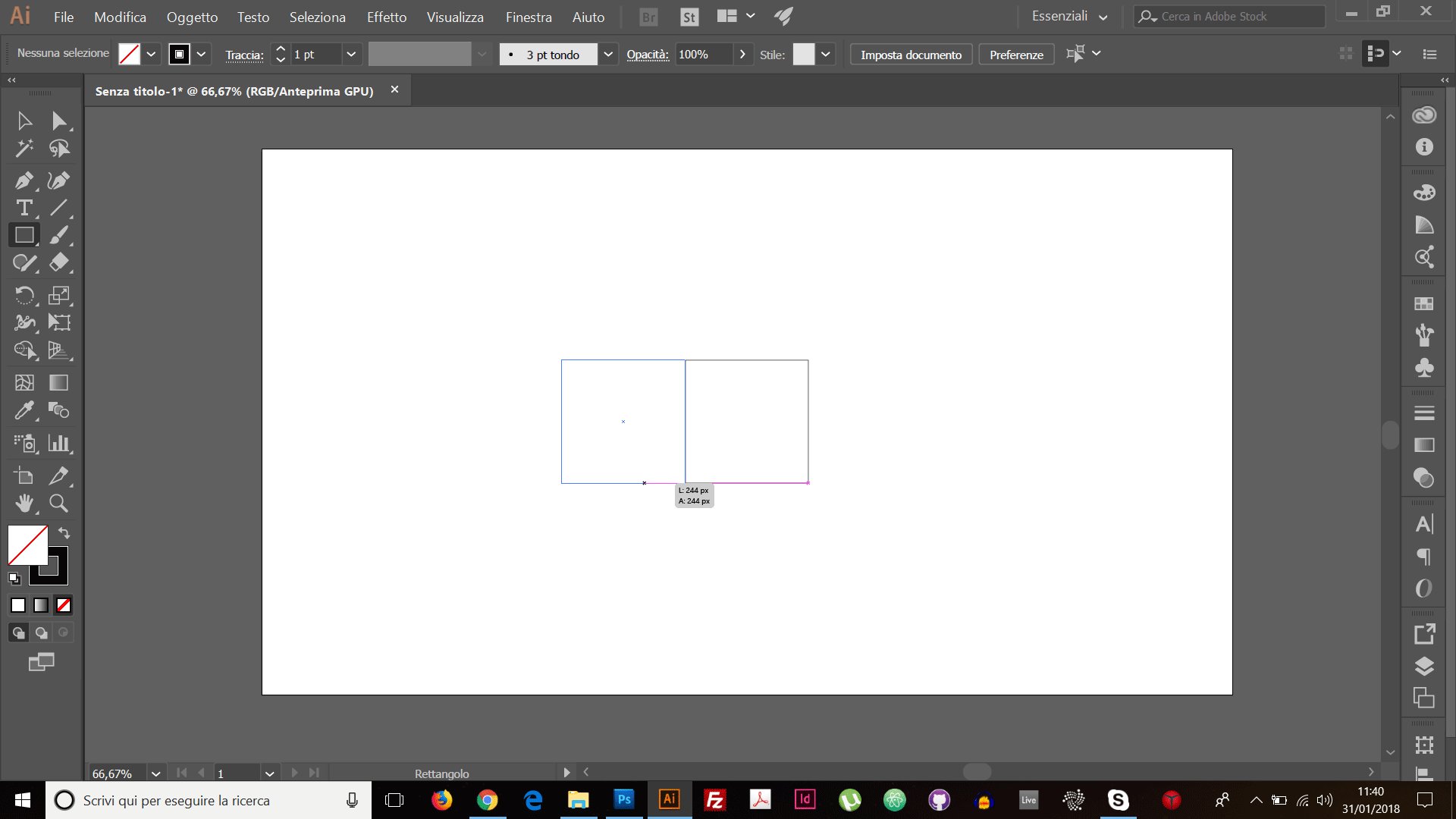
Cominciamo quindi con l'aprire un nuovo documento su Illustrator e selezioniamo lo strumento rettangolo.

Tenendo premuto il tasto "Shift" durante la creazione della forma sarà possibile creare un quadrato perfetto.
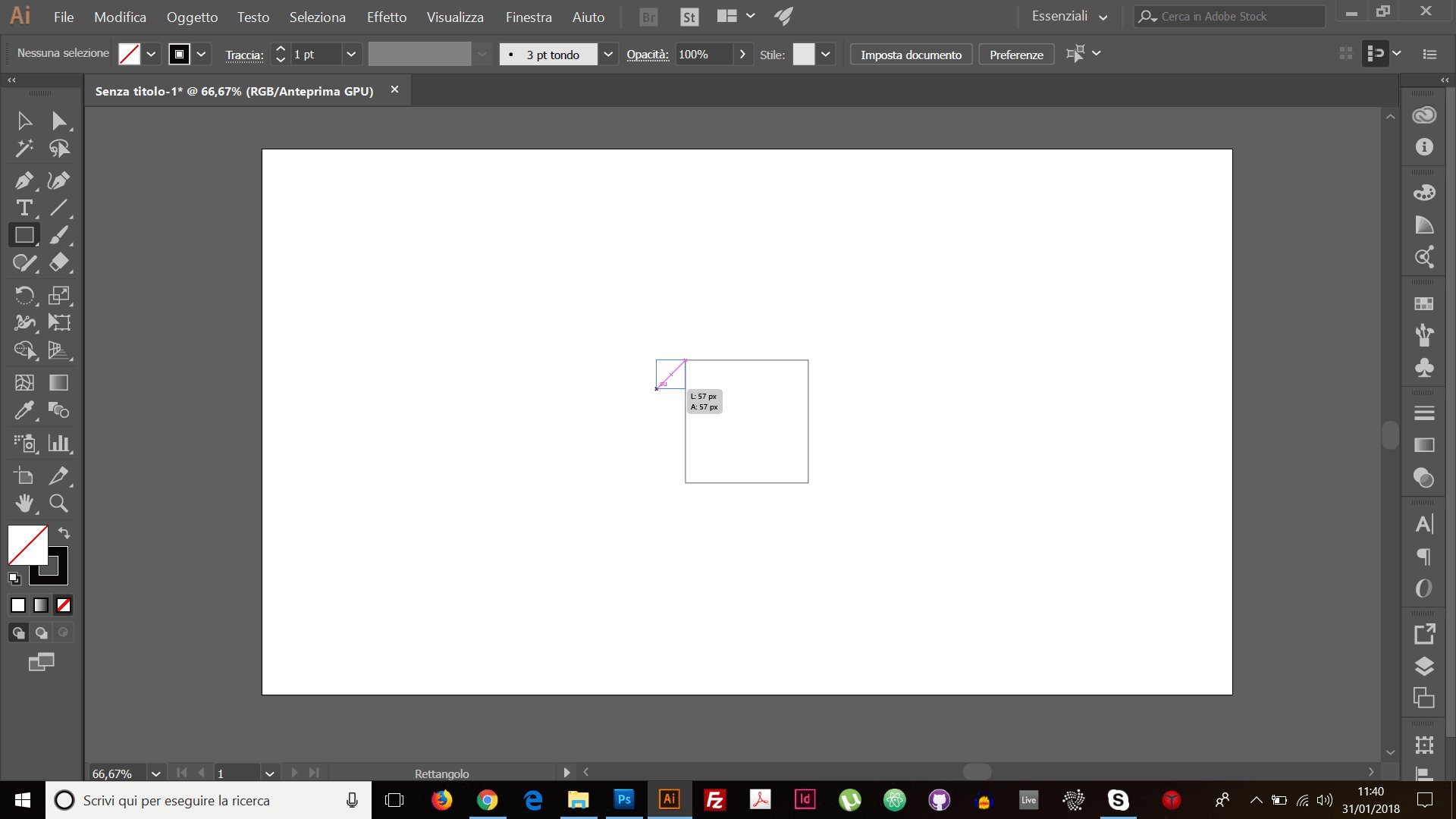
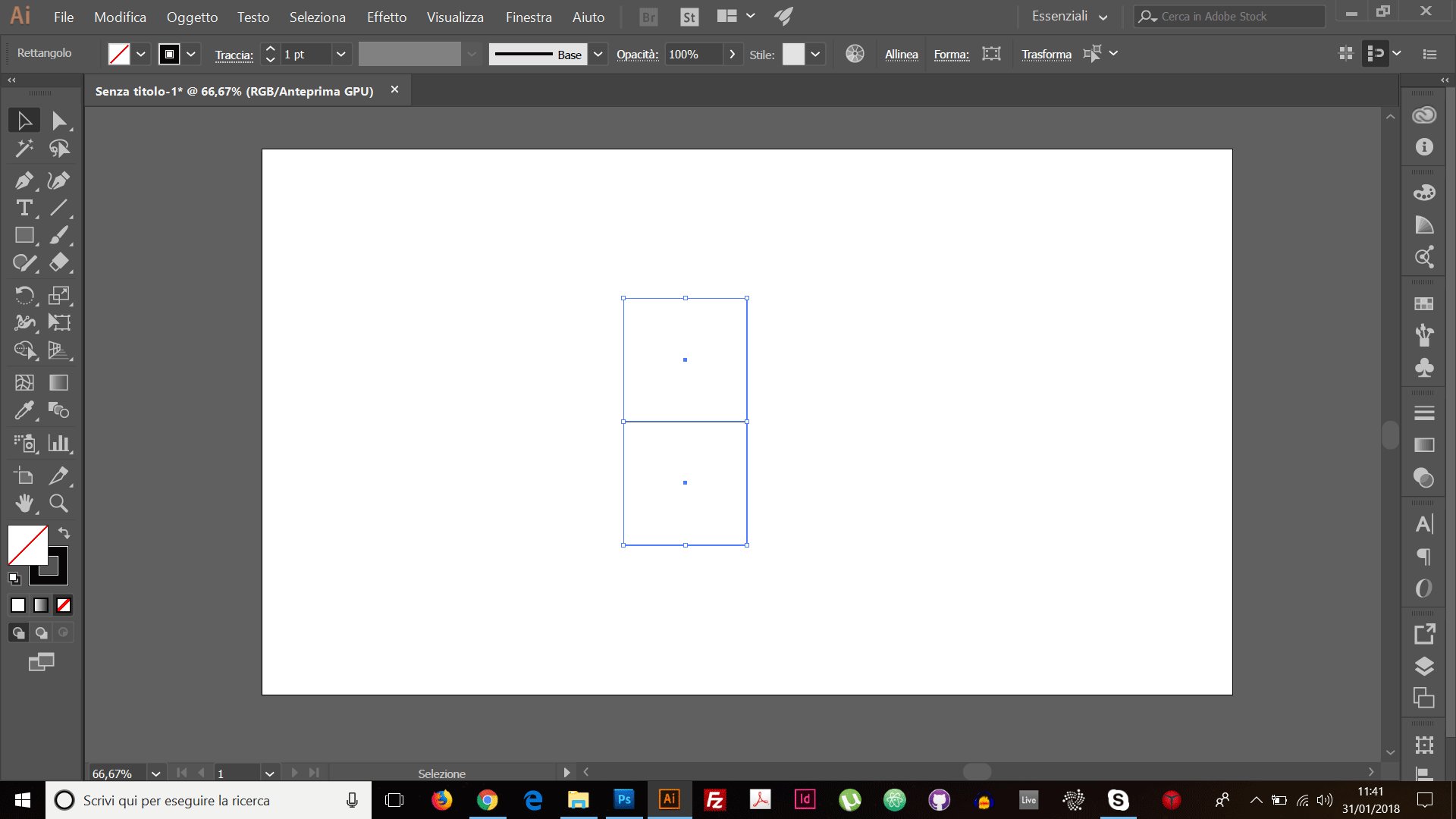
Deselezioniamo il primo quadrato e andiamo a crearne un'altro partendo da un angolo del quadrato precedente.
Manteniamo sempre il tasto "Shift" premuto fino a quando i due quadrati saranno della stessa forma.

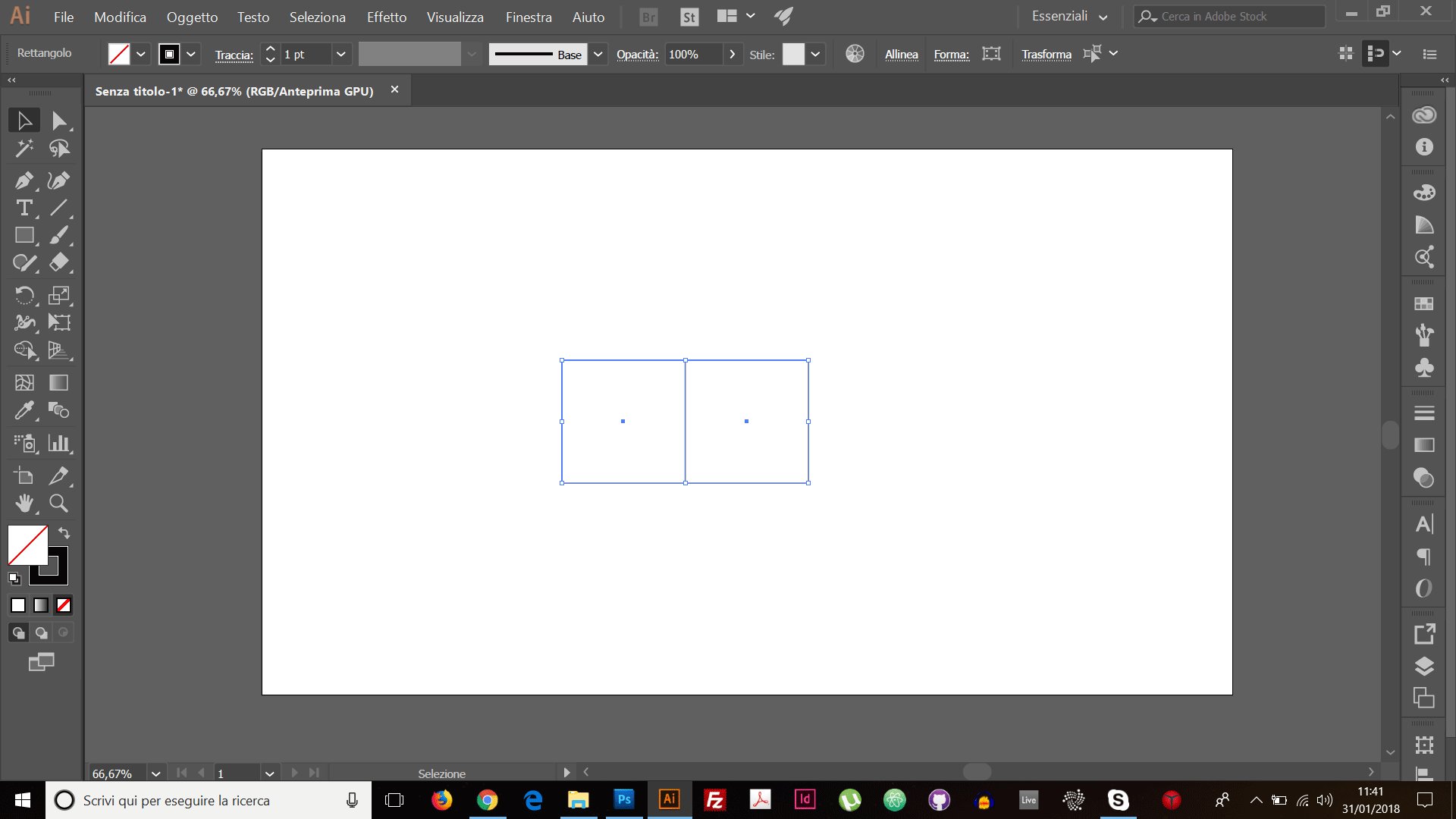
Adesso scegliamo lo strumento di selezione generale

e ruotiamo i nostri due quadrati di 90°.

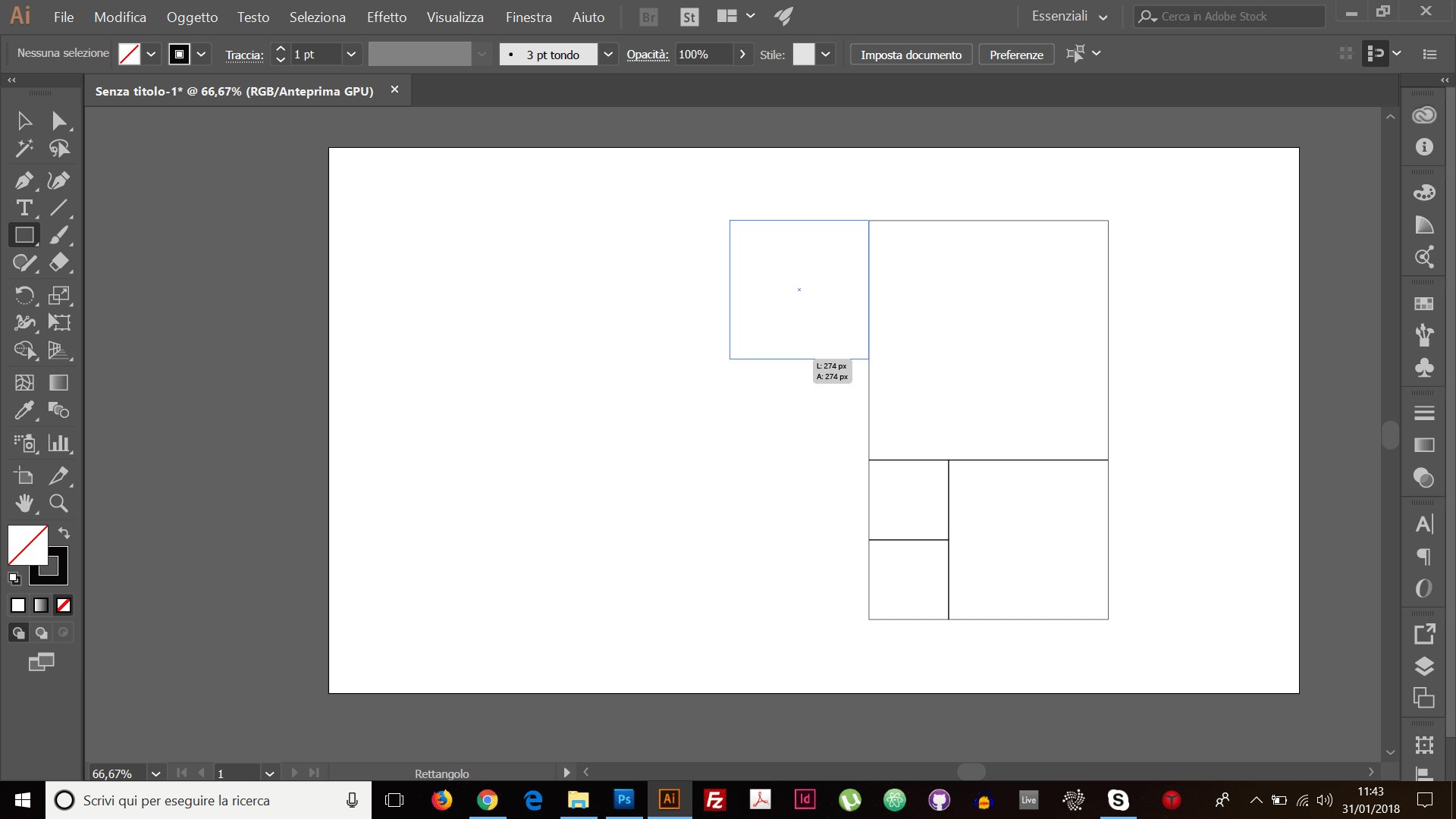
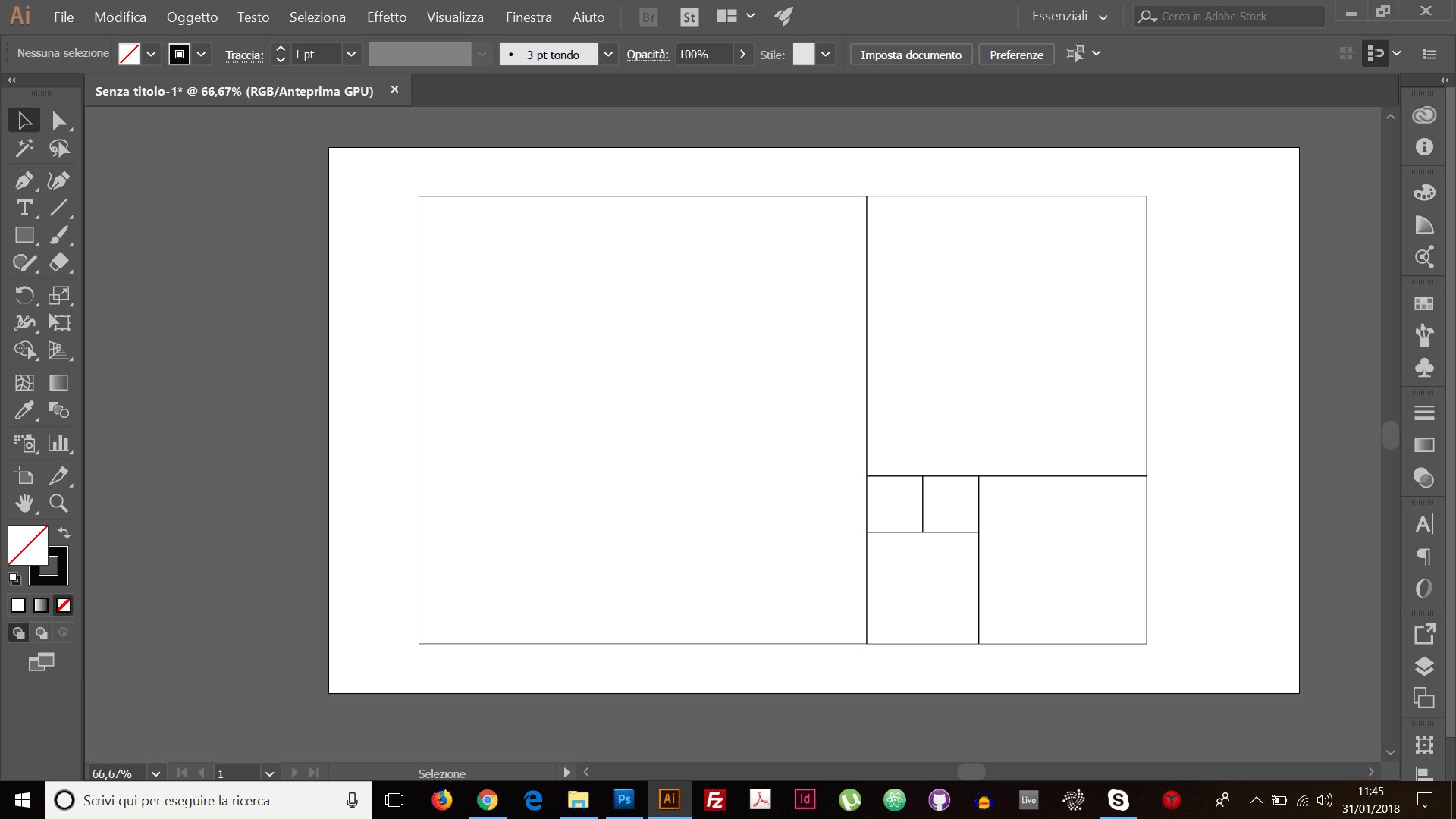
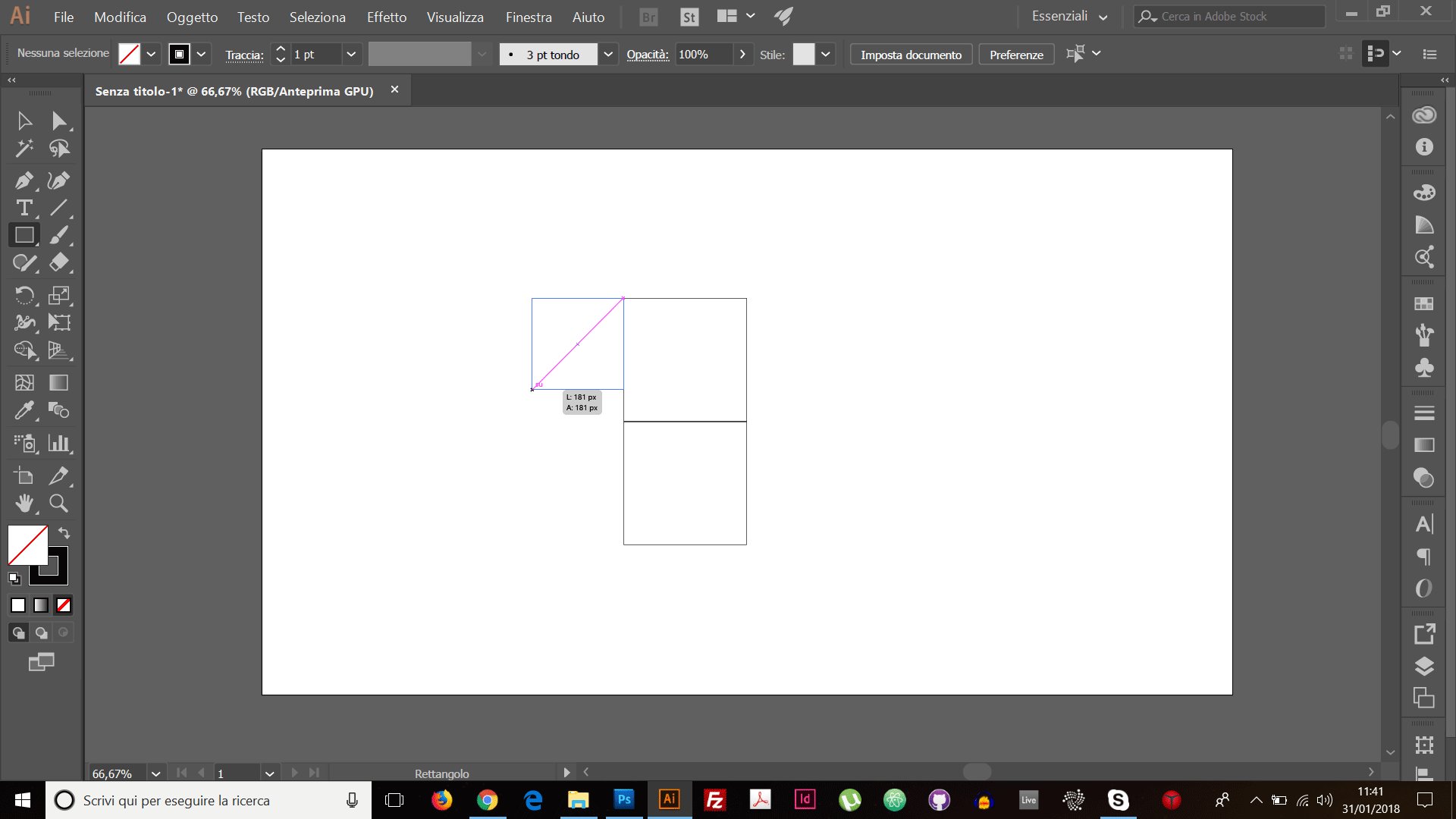
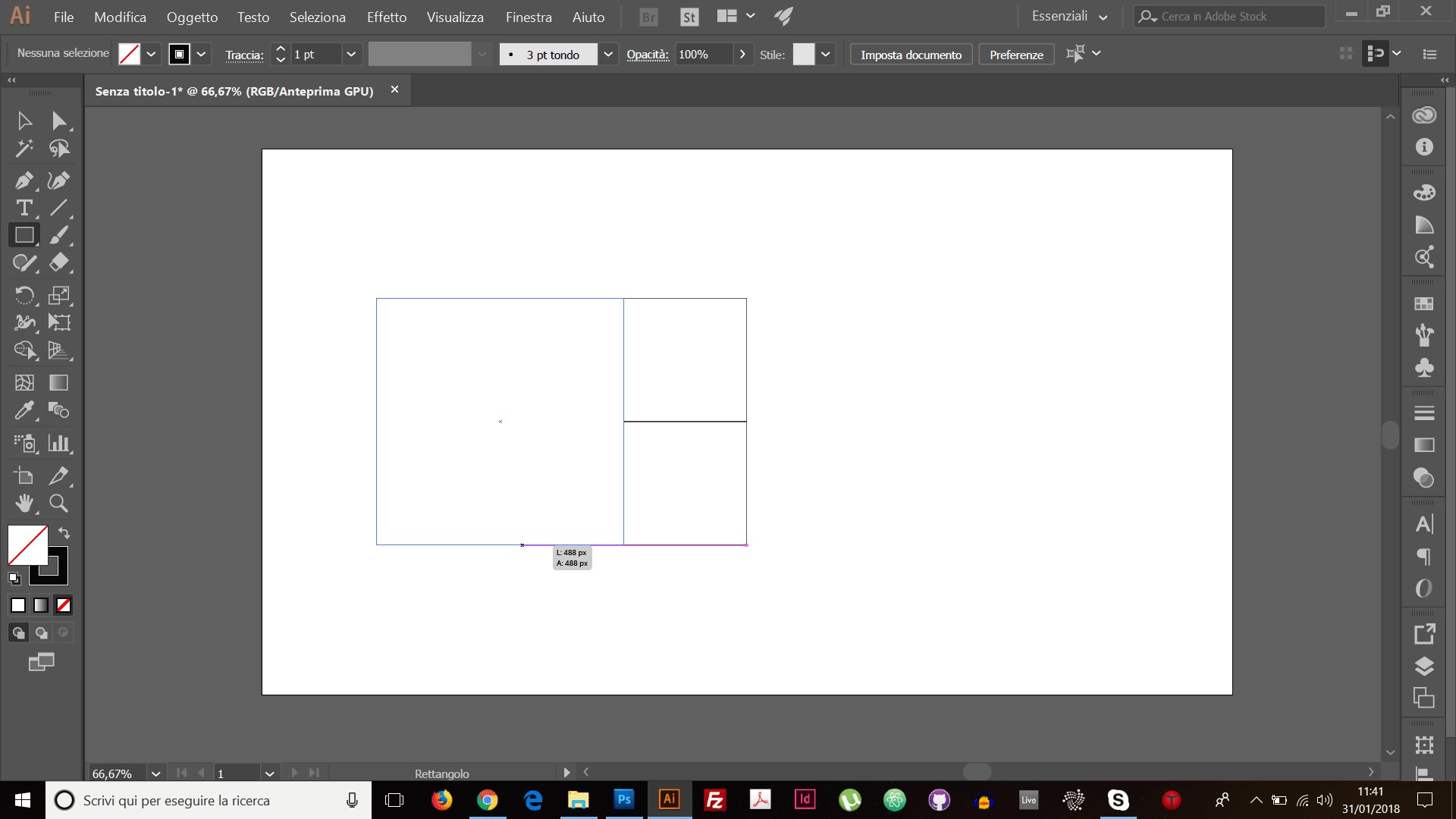
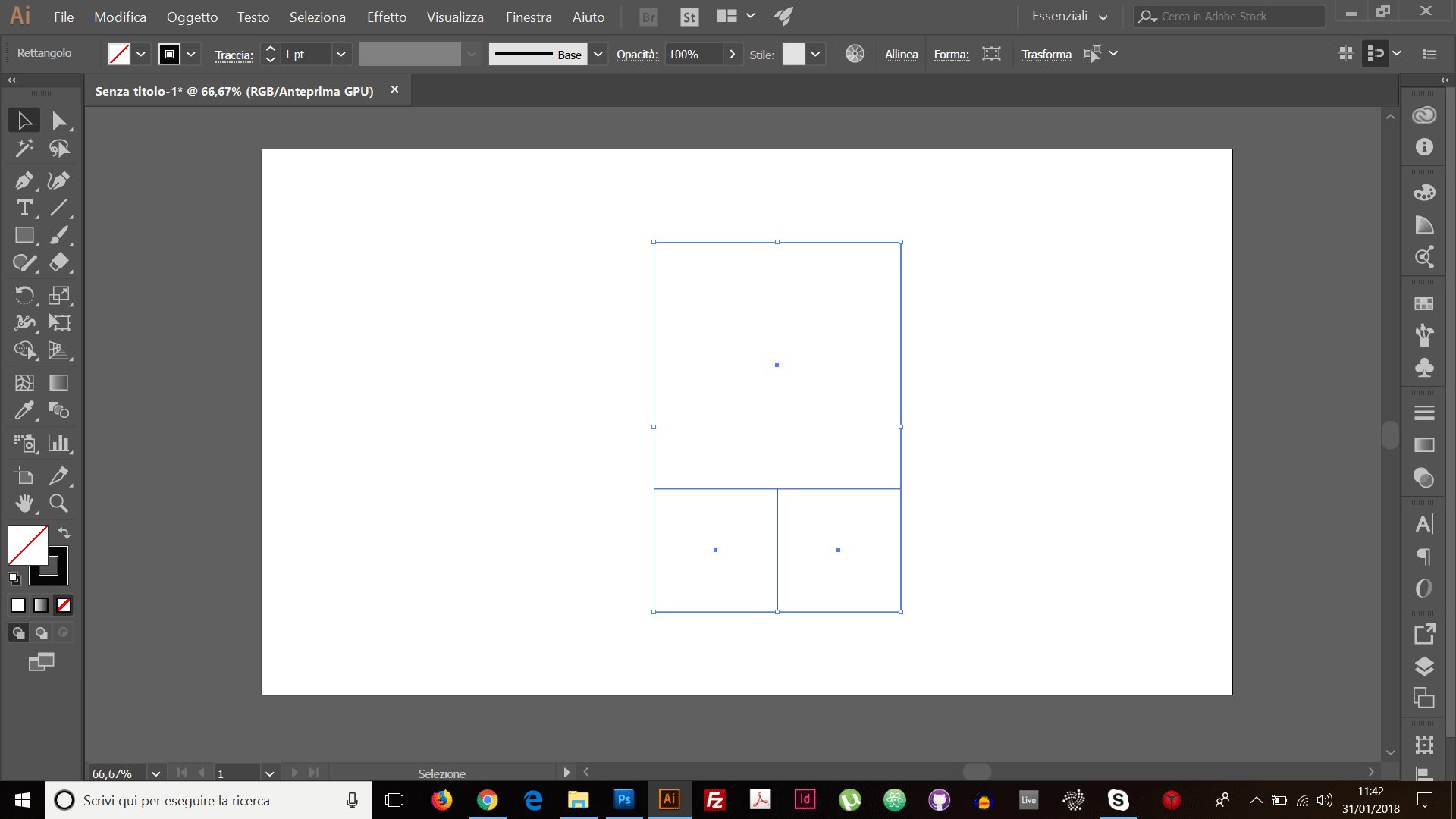
Continuiamo con la creazione di un ulteriore quadrato che parta dall'angolo superiore dei due quadrati e che termini nell'angolo inferiore. Una volta fatto, selezioniamo nuovamente l'intera forma e ruotiamola di altri 90°.
(Curiosità : Se cliccate contemporaneamente i tasti "Ctrl" + "Alt", la rotellina del mouse agirà come zoom in/out, cosa molto comoda se volete muovervi in modo rapido all'interno del documento)

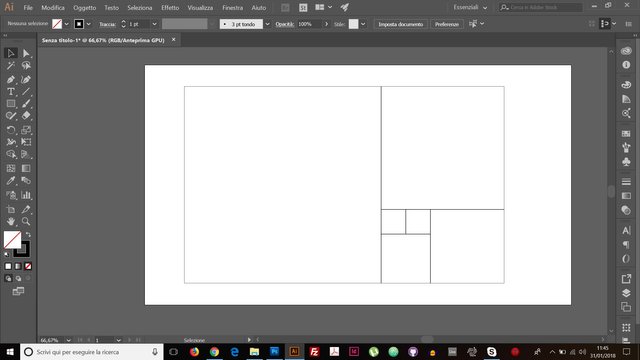
Continuate con questo procedimento fino ad ottenere il risultato che preferite.

Ora abbiamo il nostro rettangolo aureo. Cosa possiamo farne ?
Le possibilità di utilizzo sono davvero illimitate. Nell'esempio di oggi userò la sezione aurea nel primo modo che mi viene in mente.

Parto spesso dalla creazione di cerchi sfruttando le misure offerte dal rettangolo aureo.
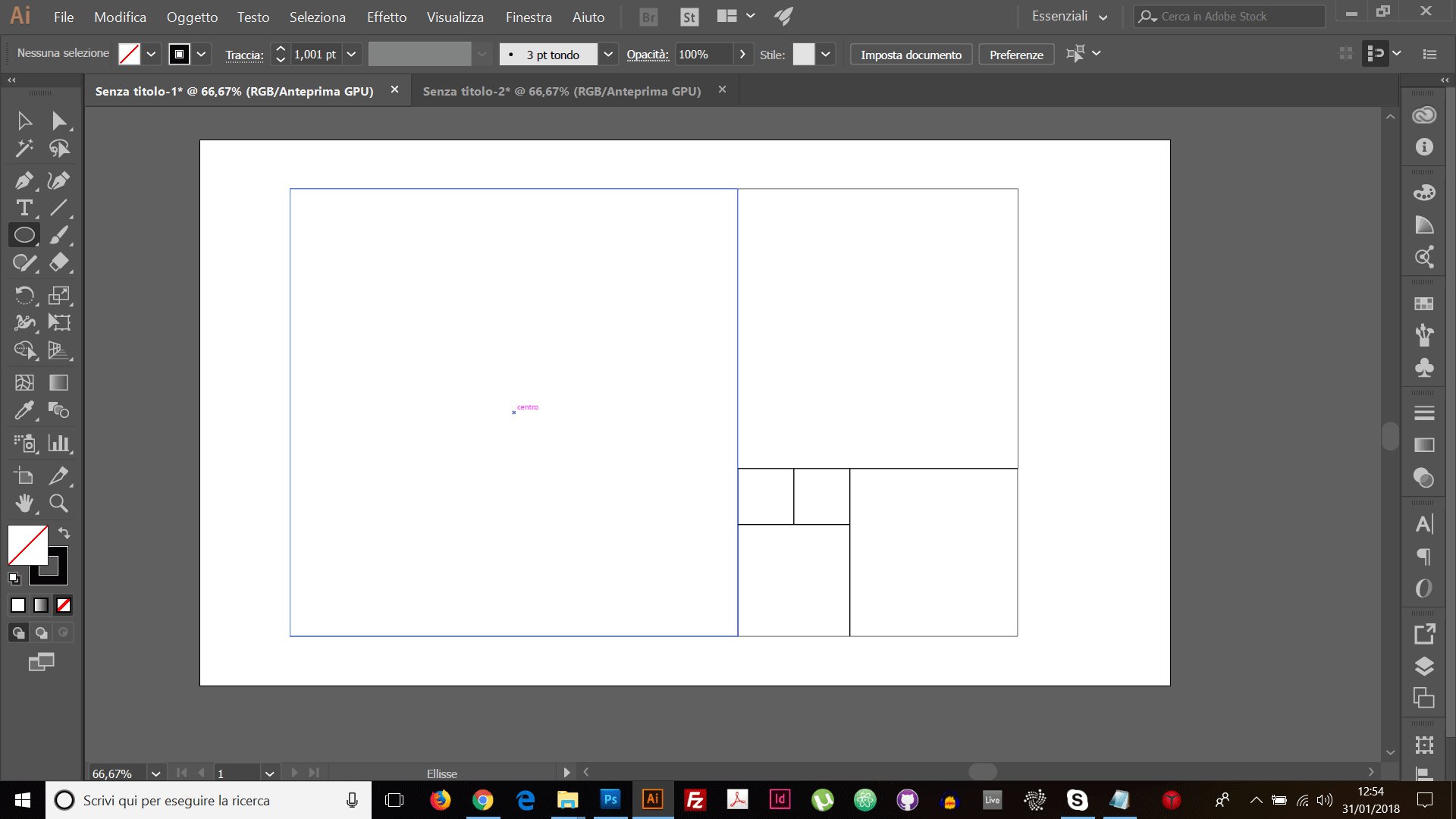
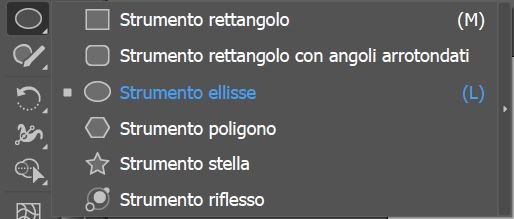
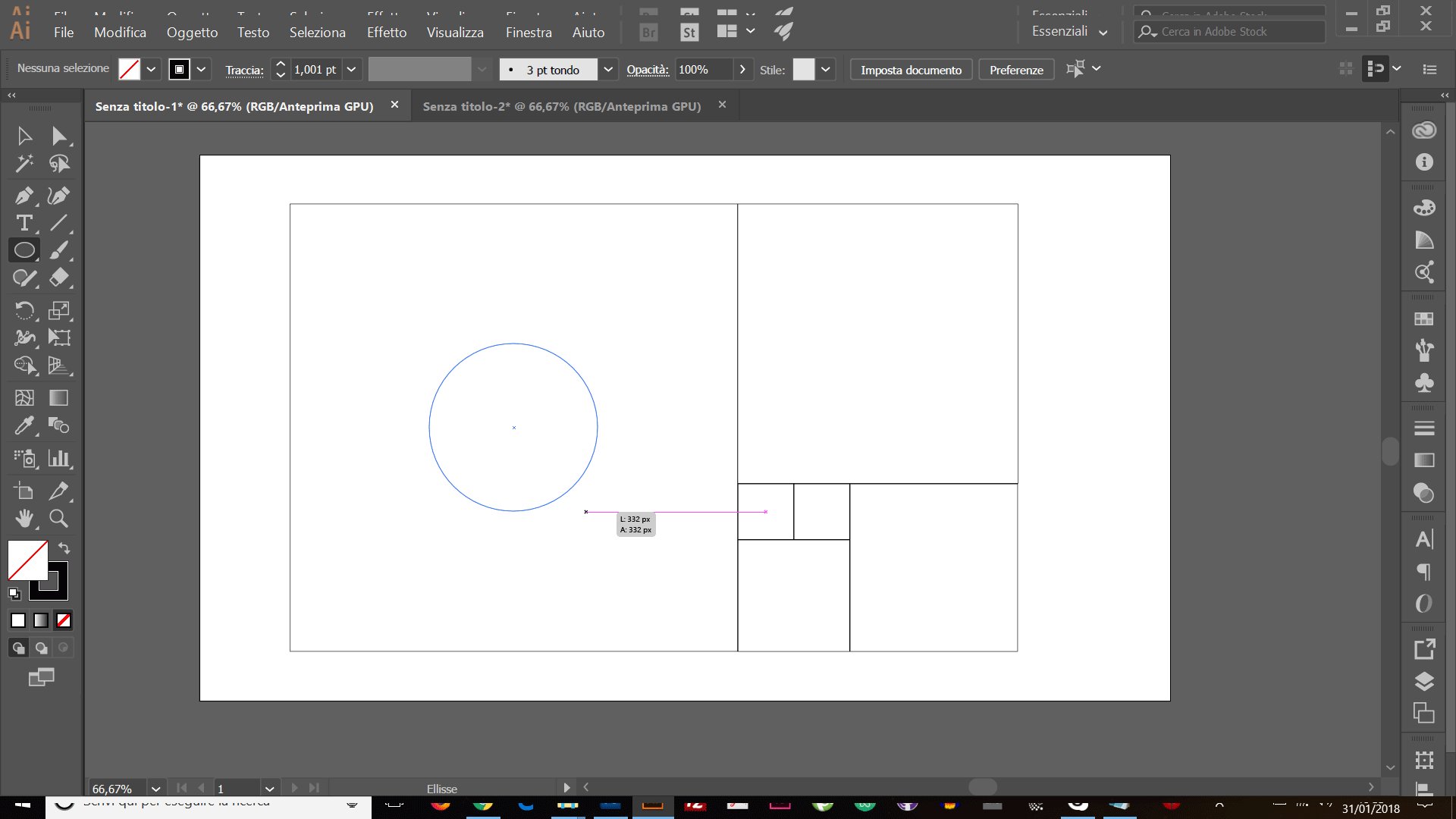
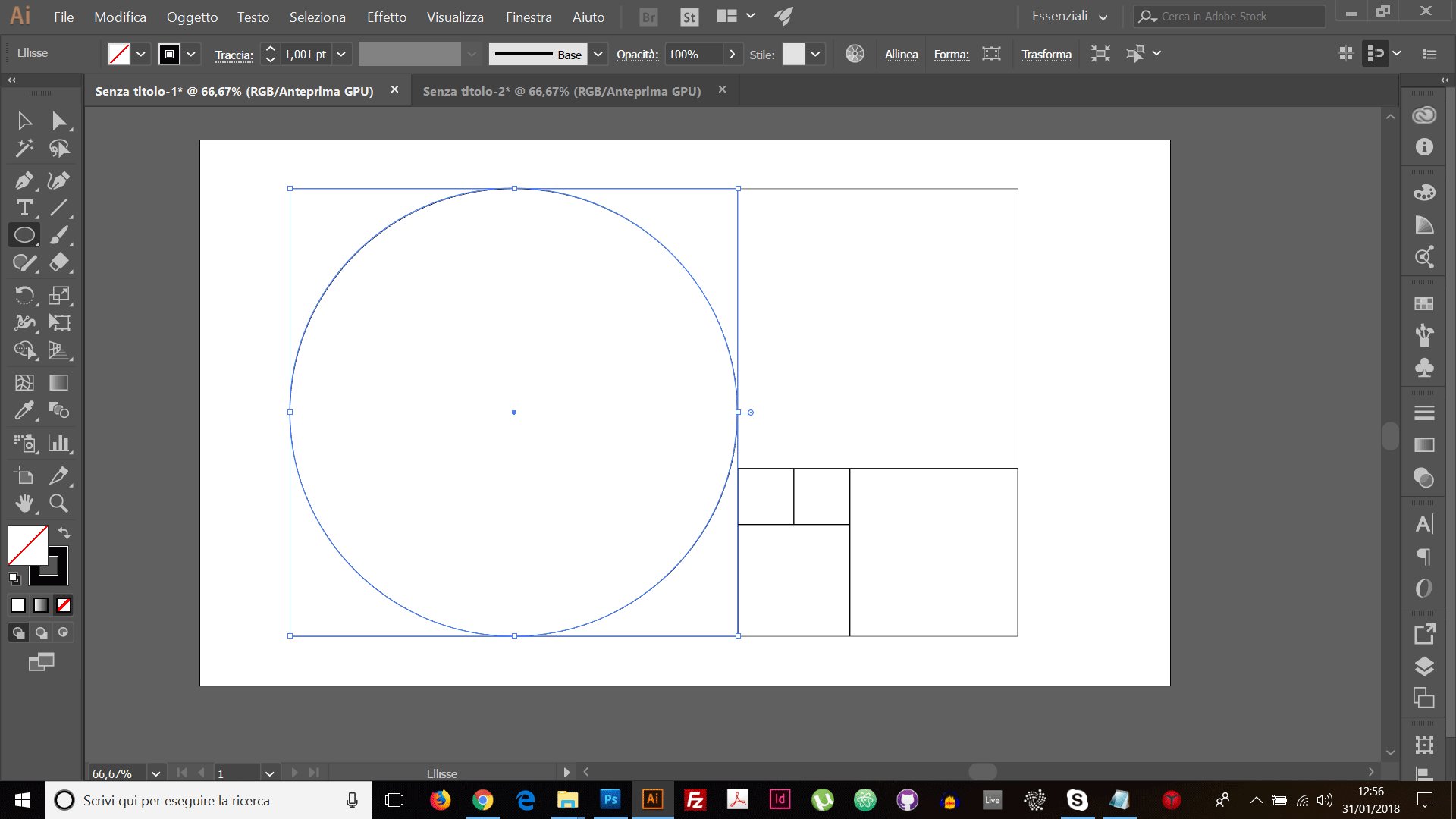
Per fare questo seleziono lo strumento ellisse, tenendo premuto sullo strumento rettangolo precedentemente utilizzato.

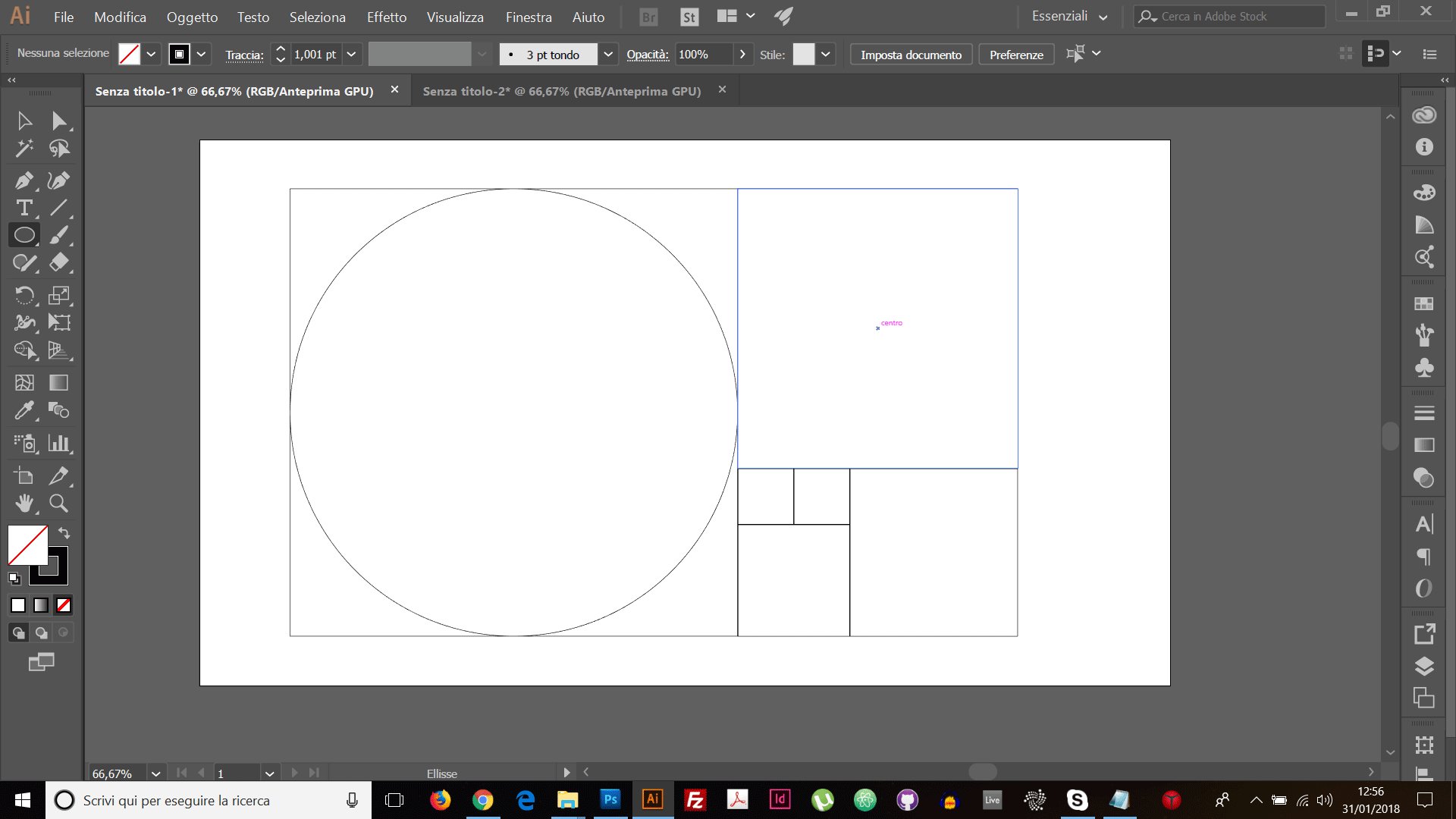
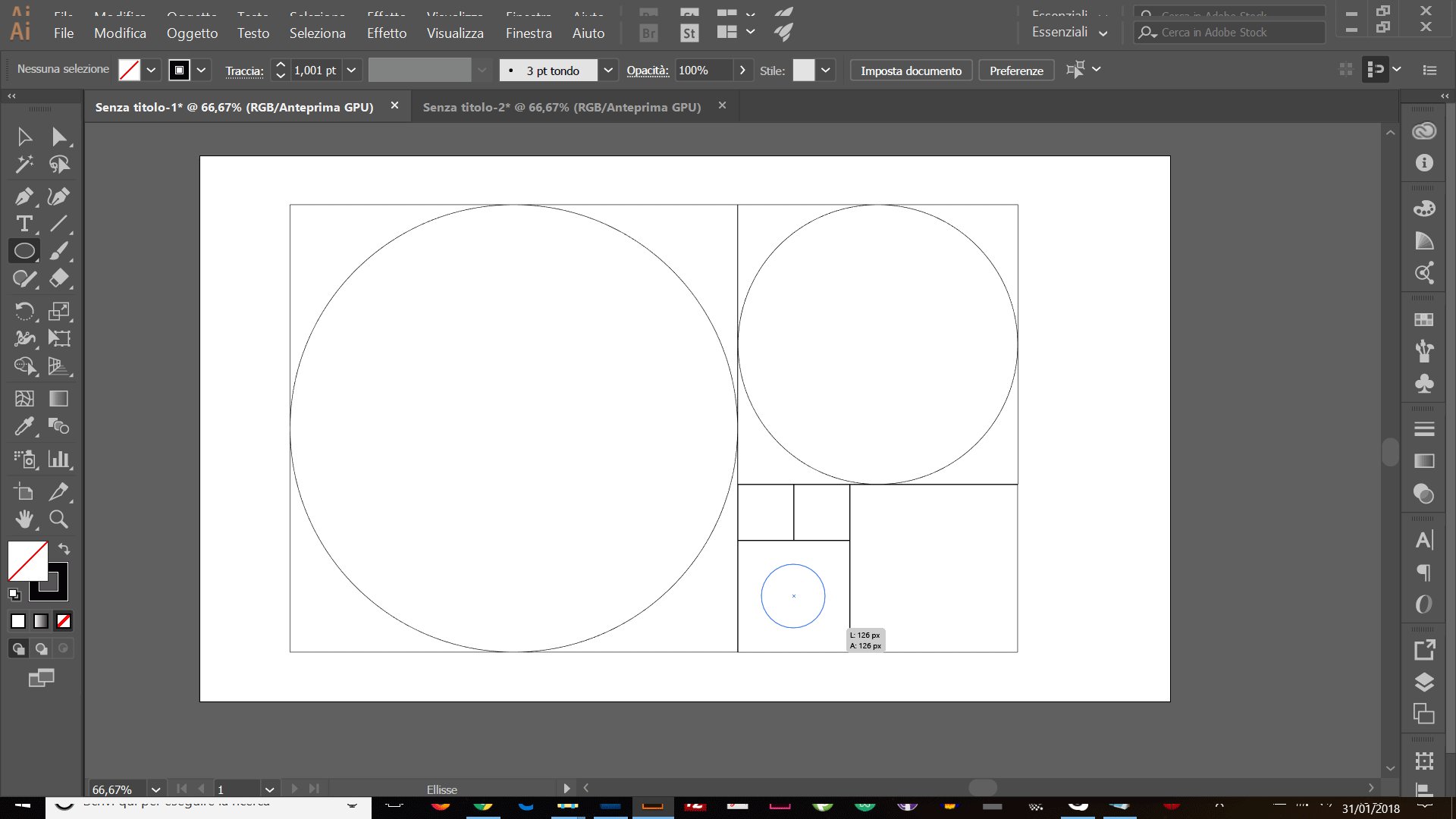
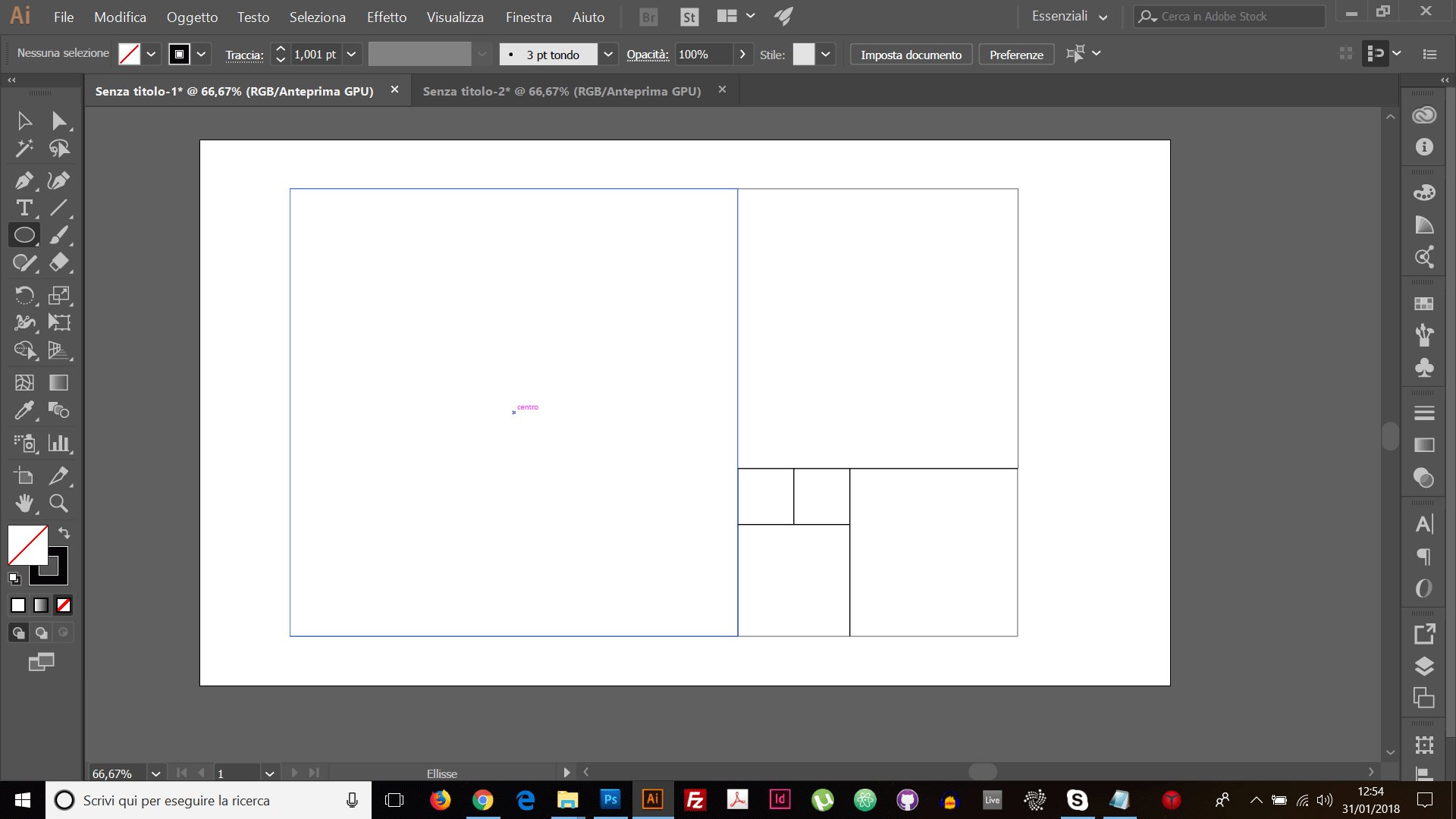
In seguito posiziono il mouse al centro del quadrato prescelto e tramite i tasti "Ctrl" + "Alt" creerò un cerchio perfetto che si espanderà a partire dal suo punto centrale (se non utilizzate il tasto "Alt" il cerchio si espanderà partendo da una delle estremità).

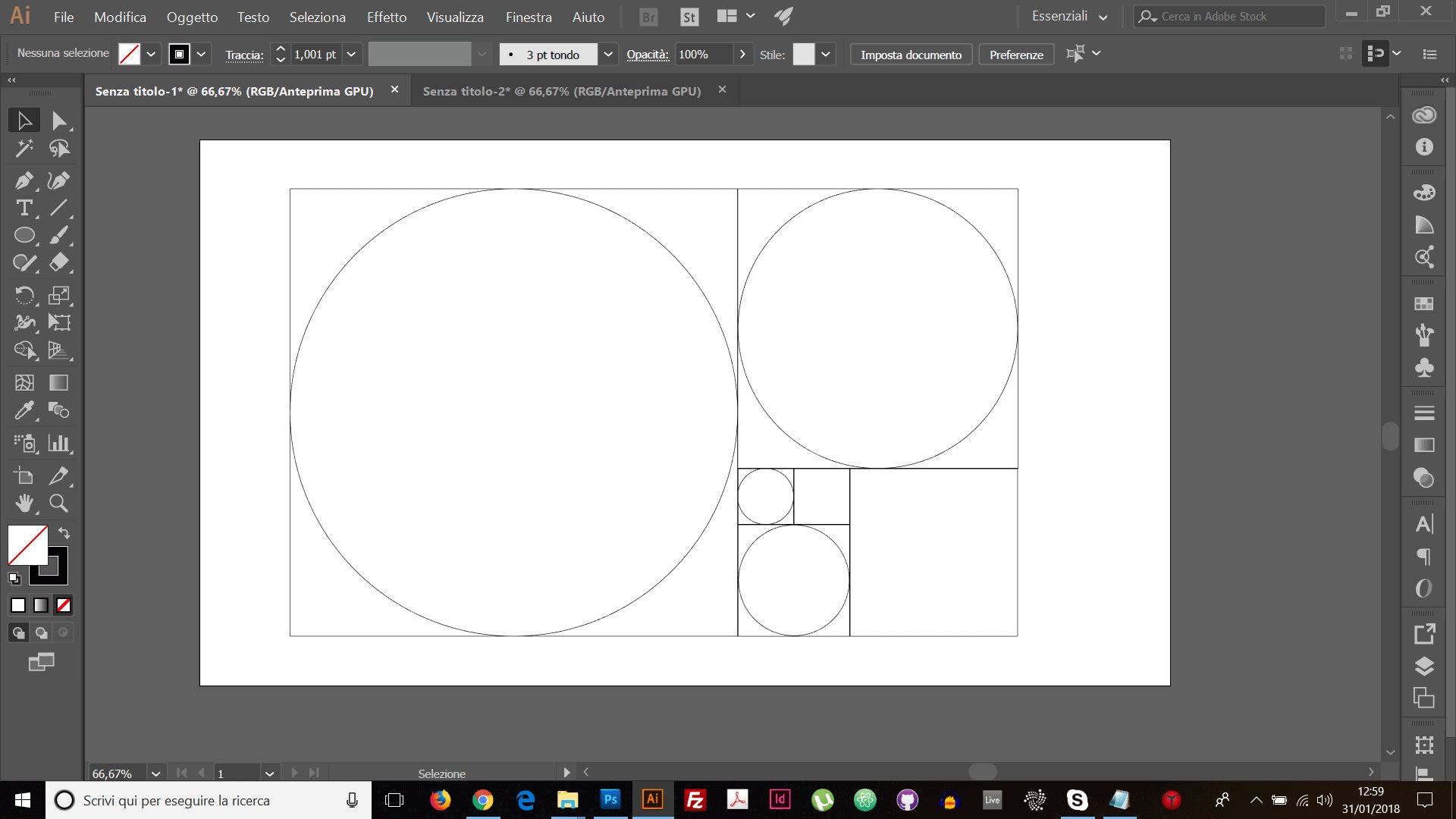
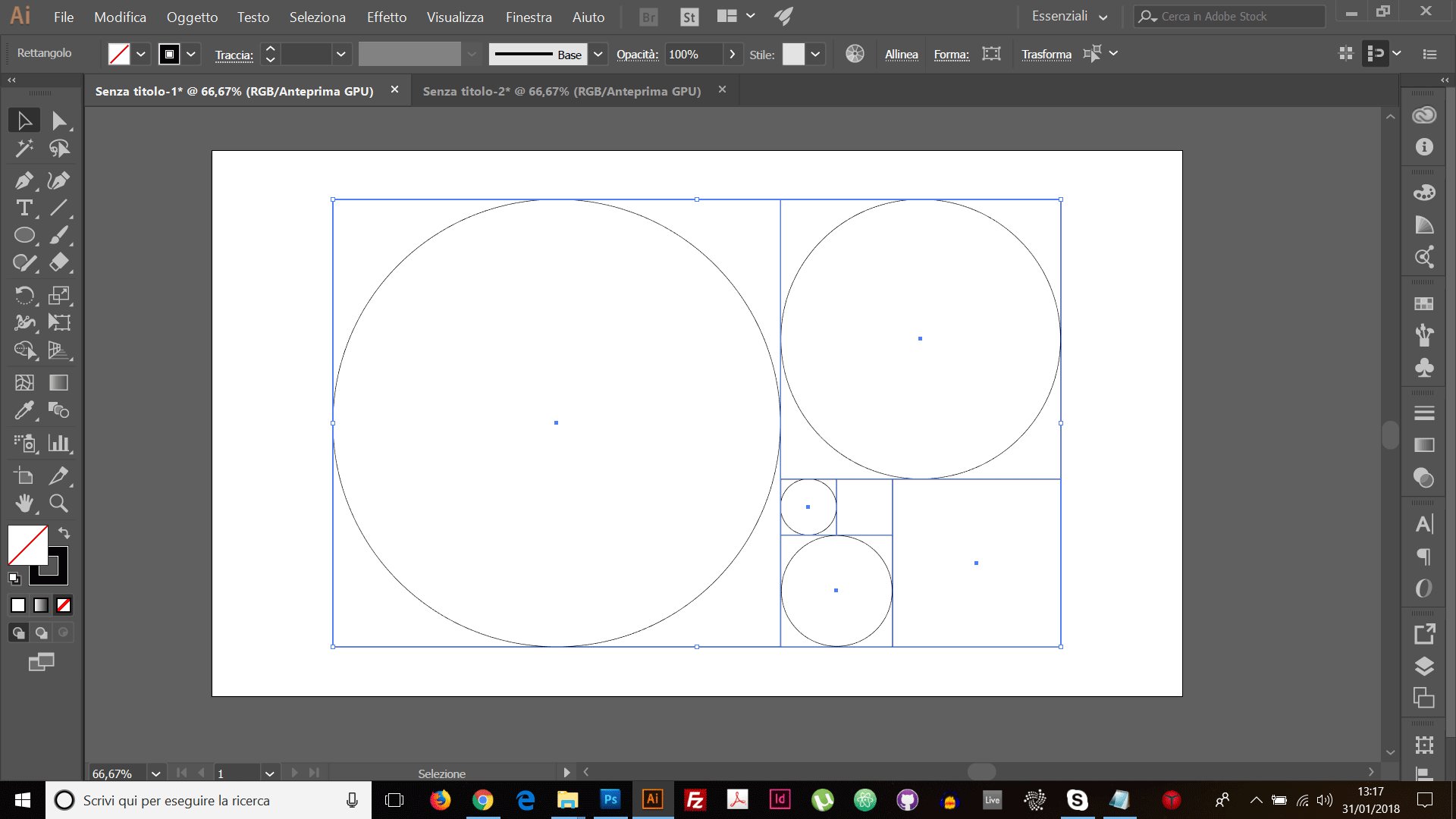
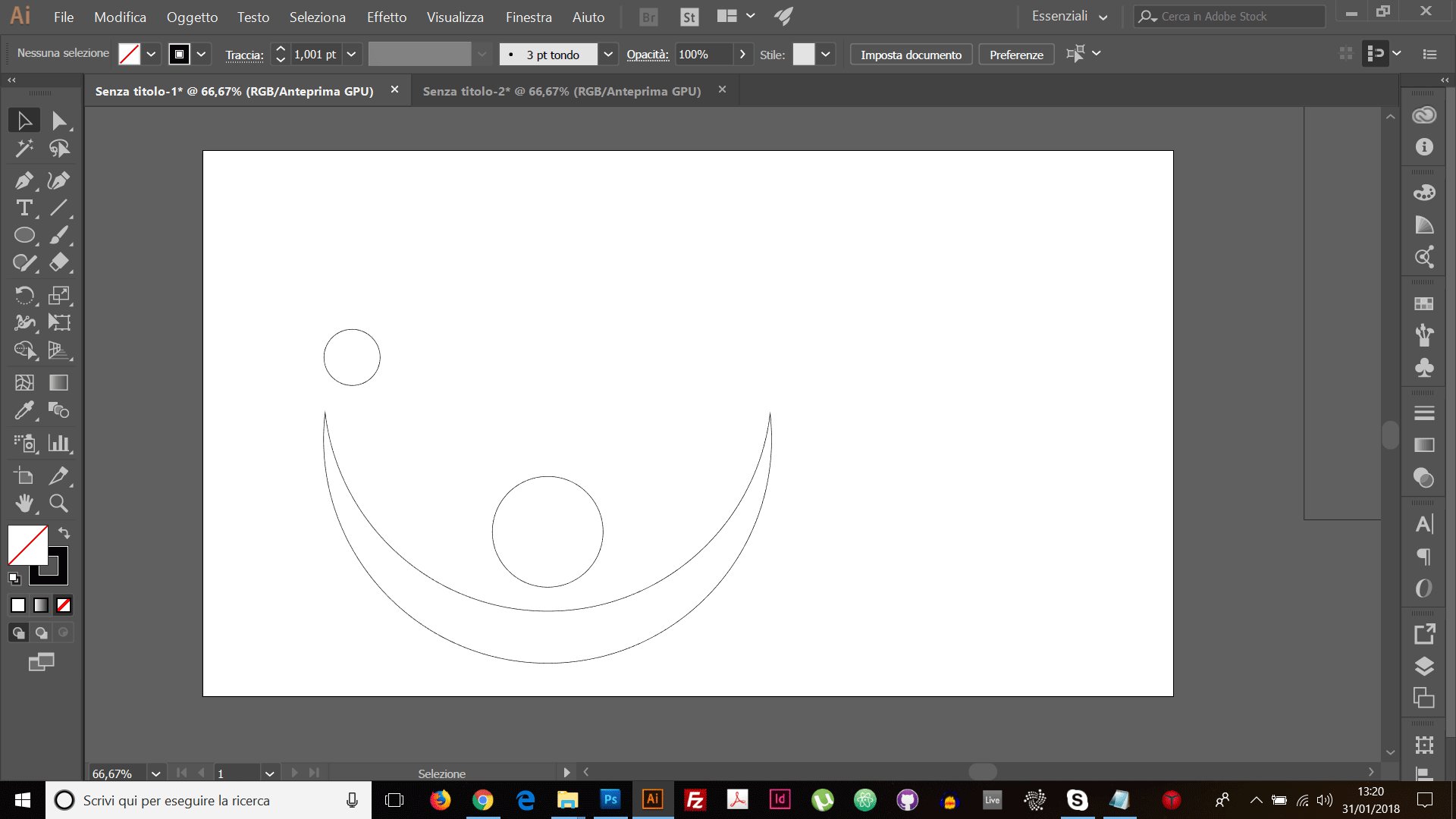
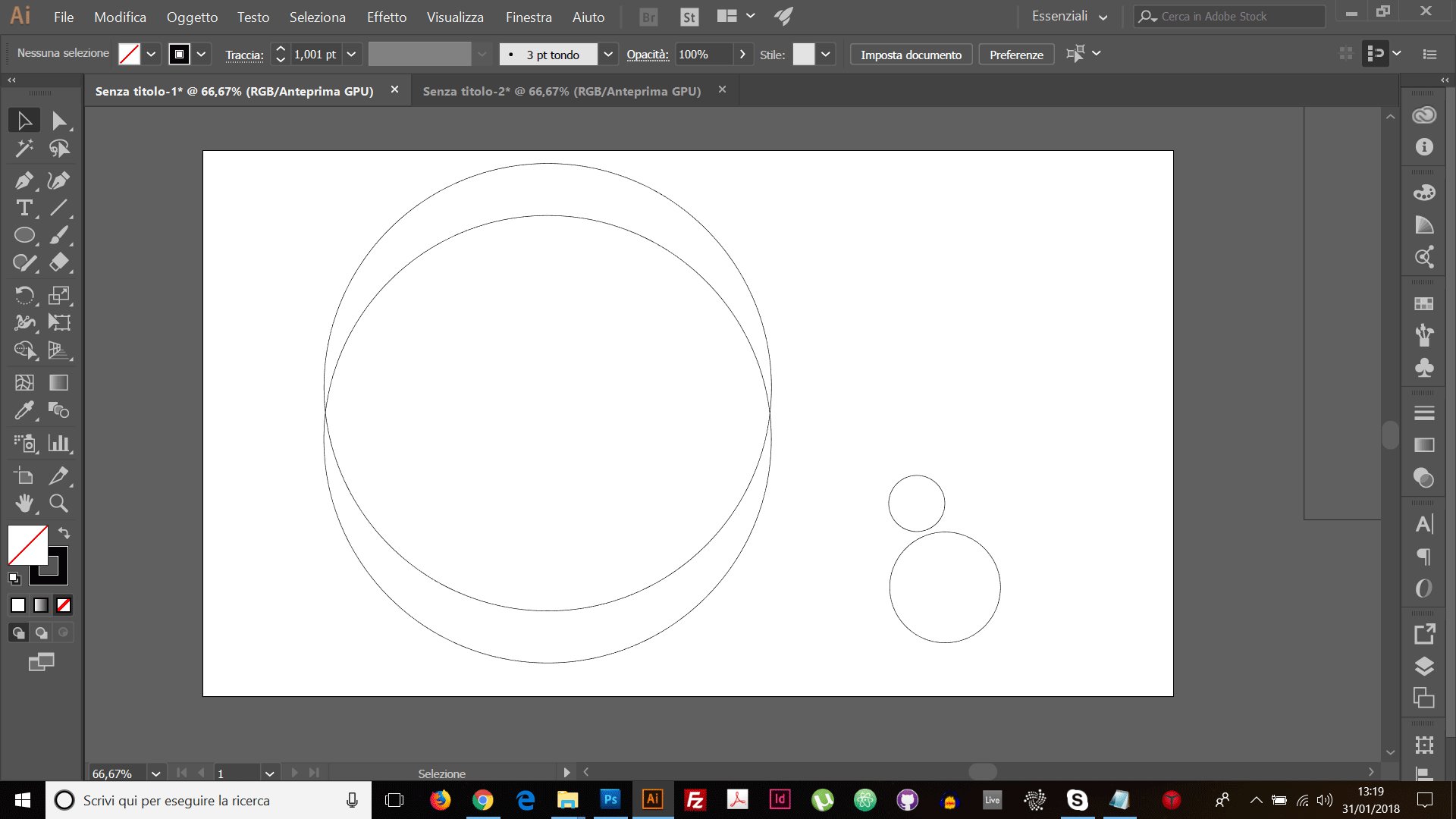
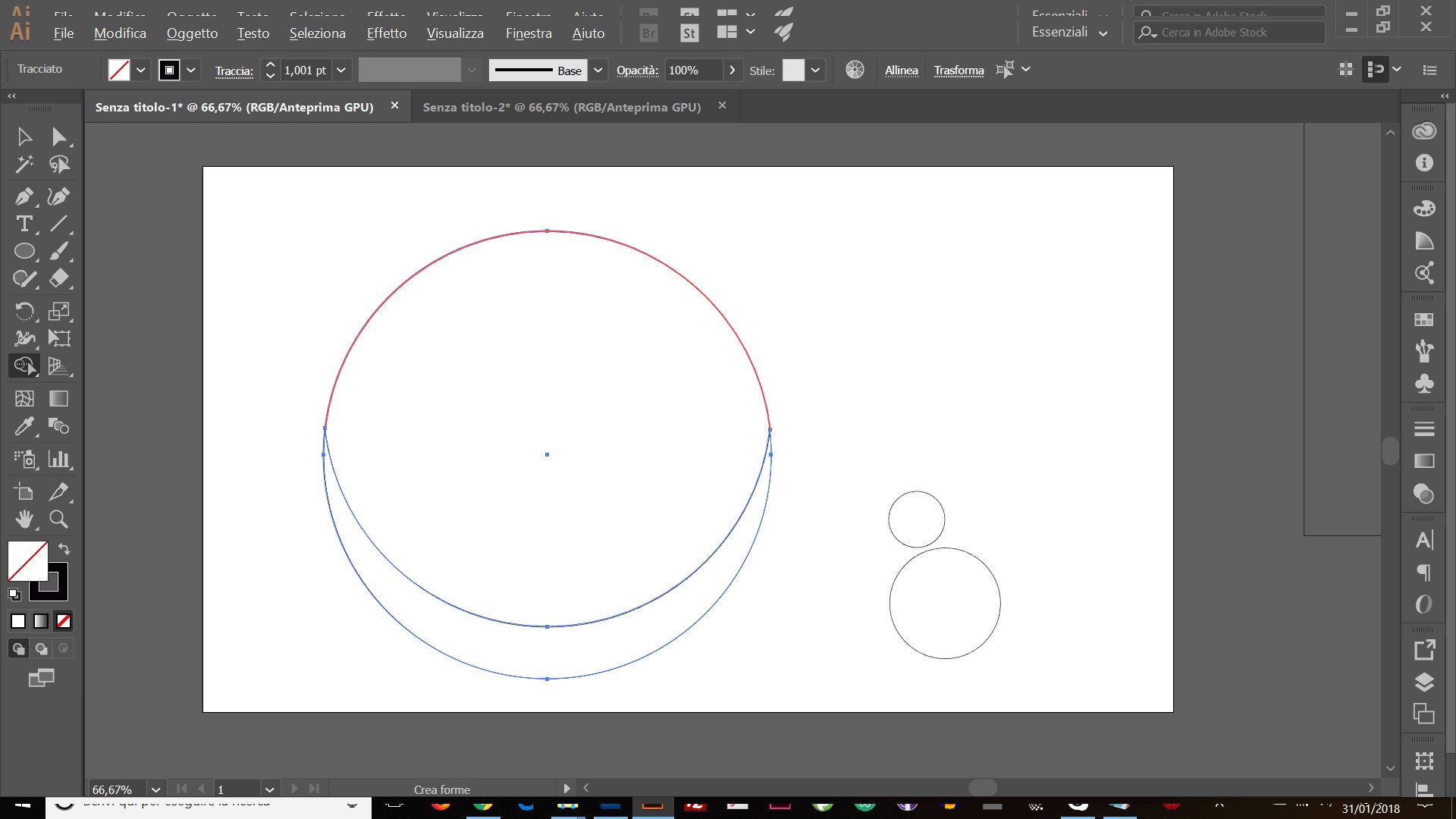
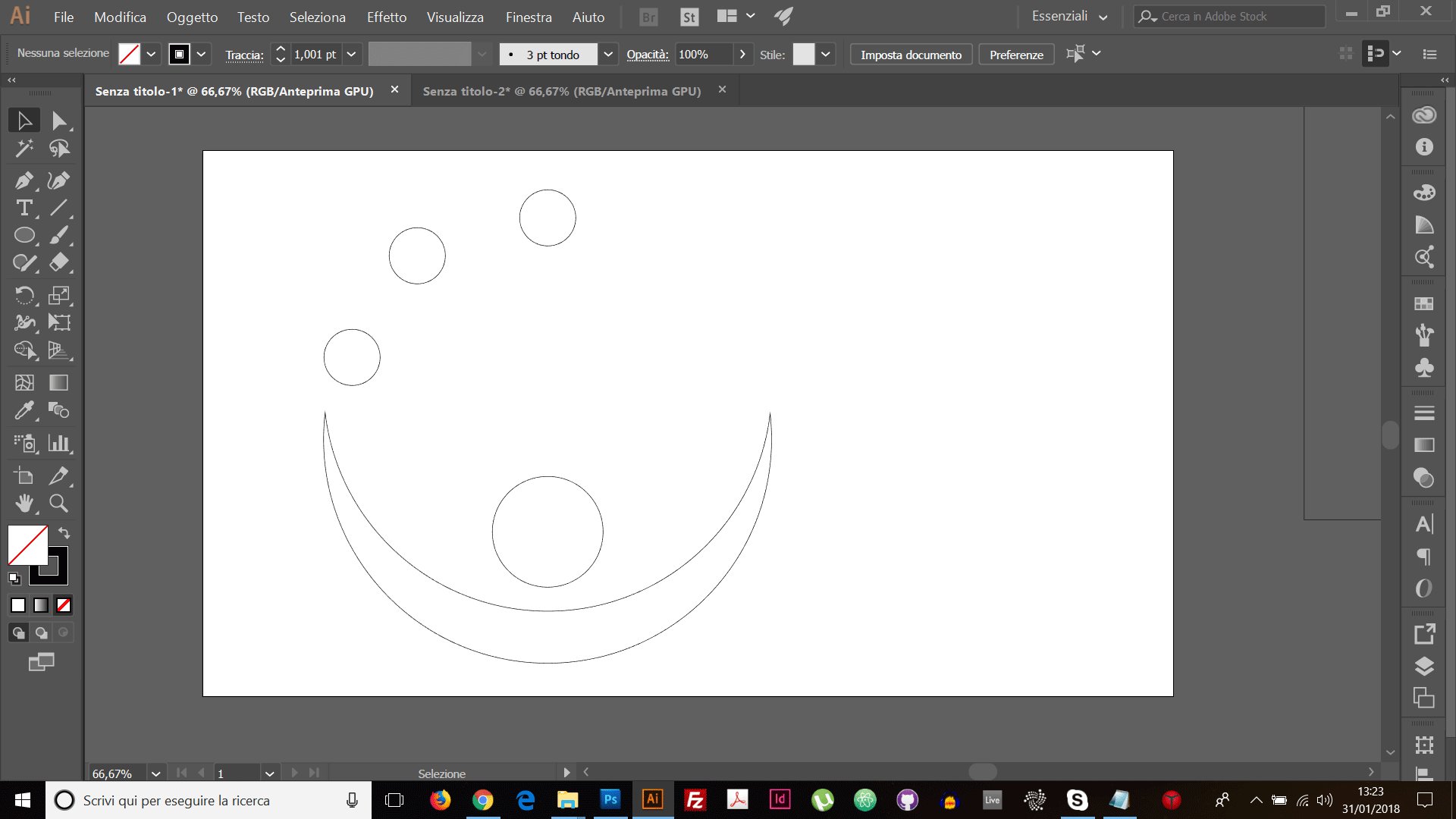
Continuo con la stessa procedura fino ad ottenere i cerchi desiderati. Elimino il rettangolo aureo che mi è servito come struttura ed utilizzo le forme ottenute per creare l'immagine di un giocoliere.

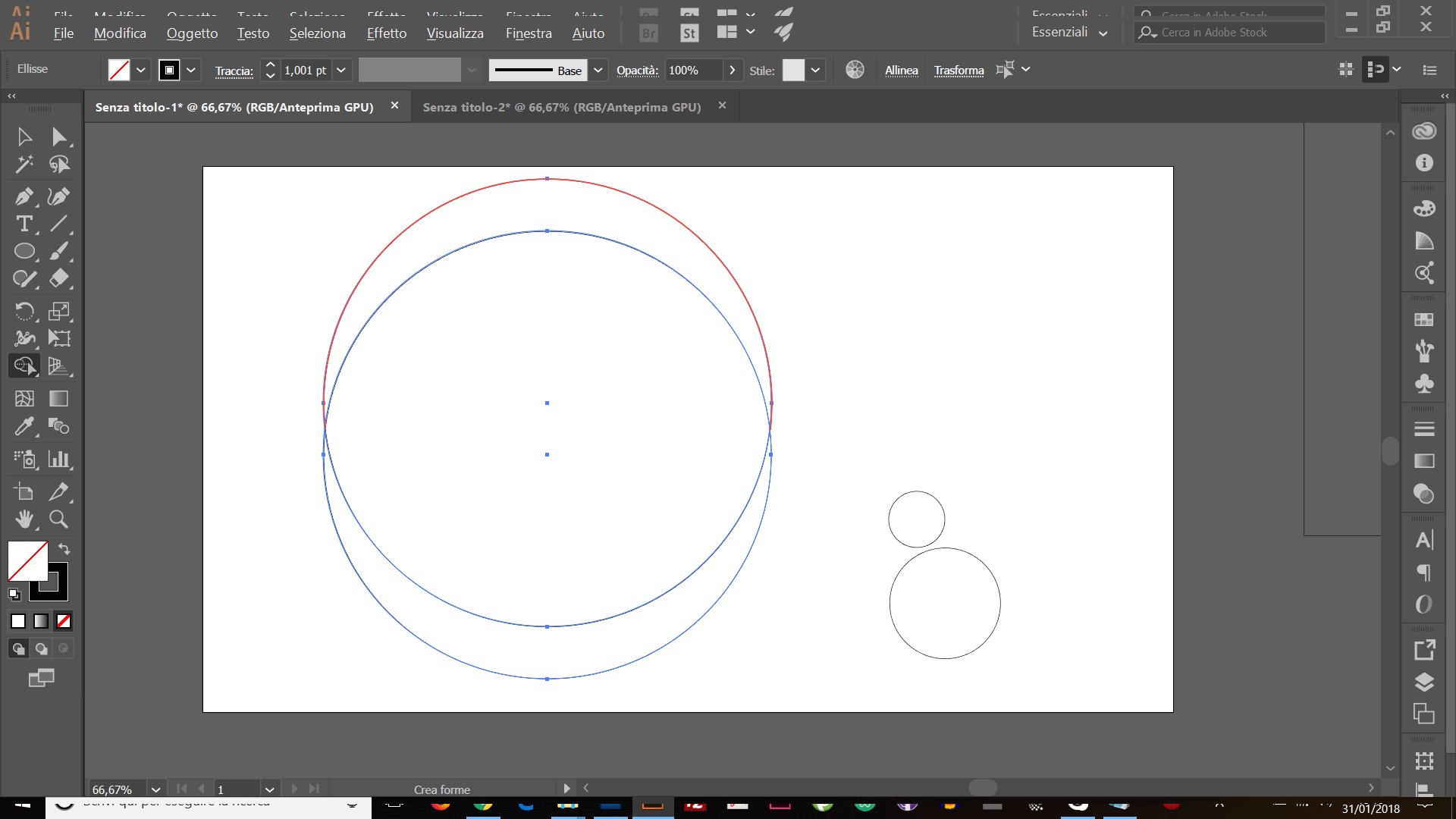
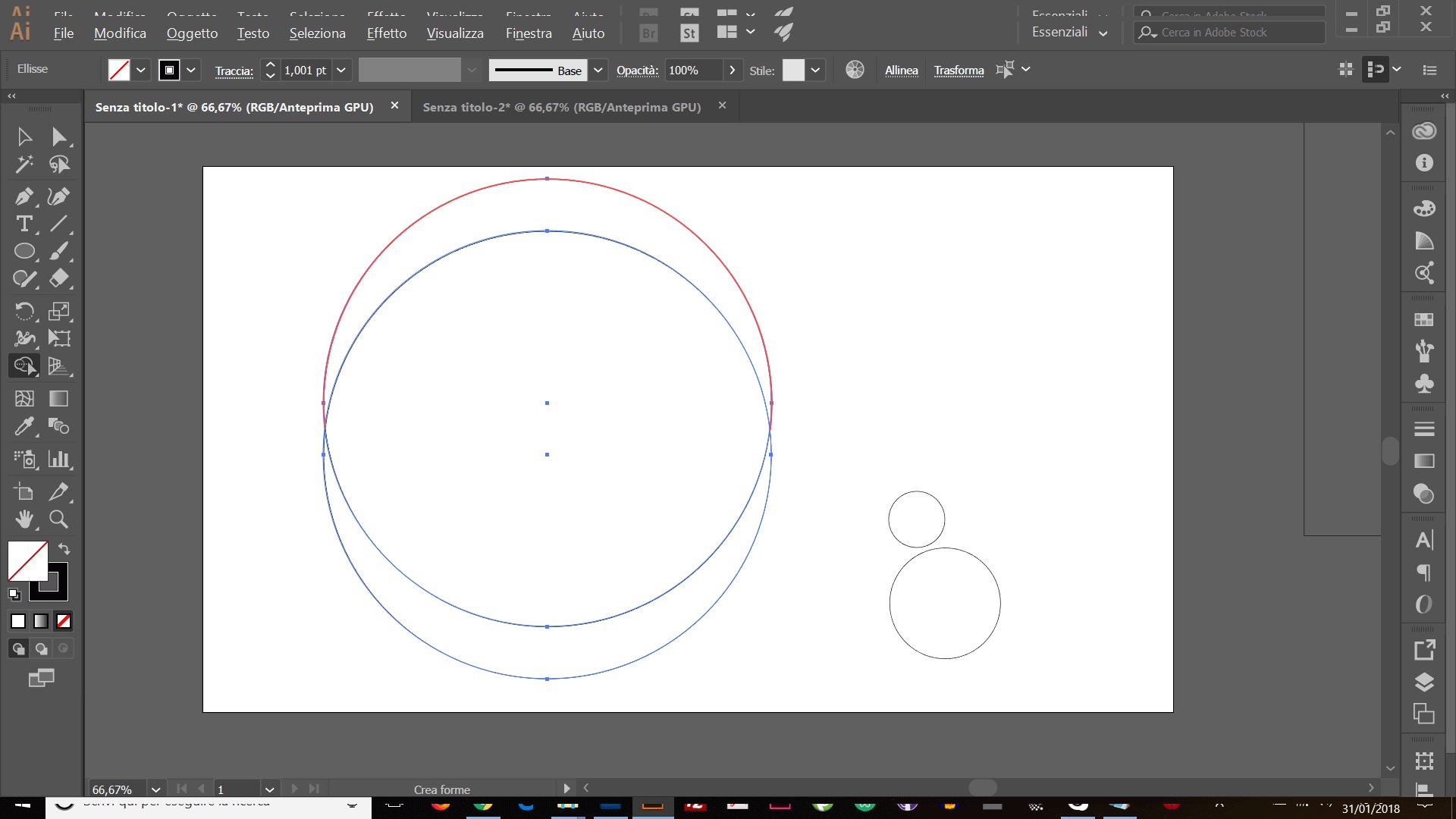
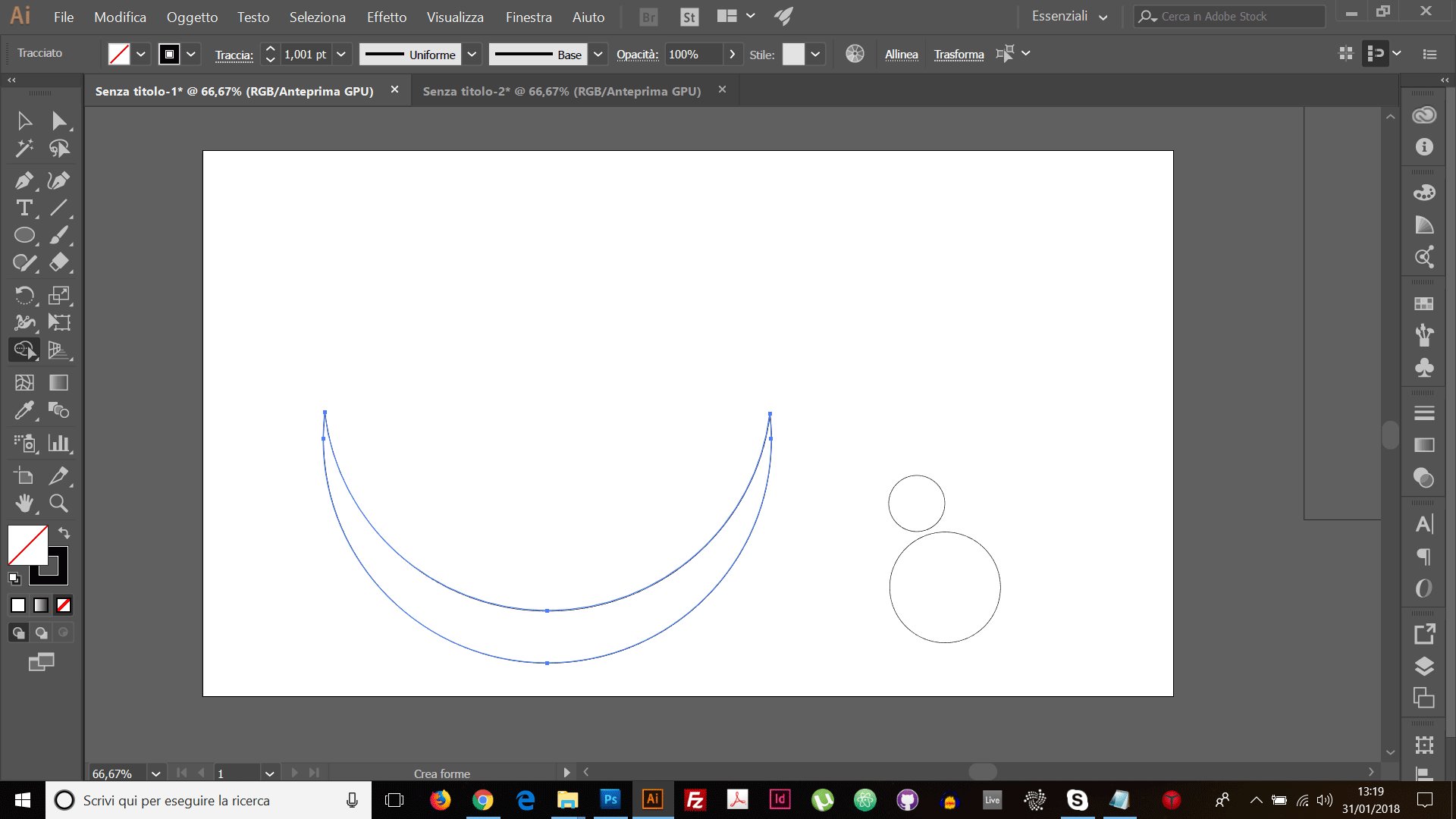
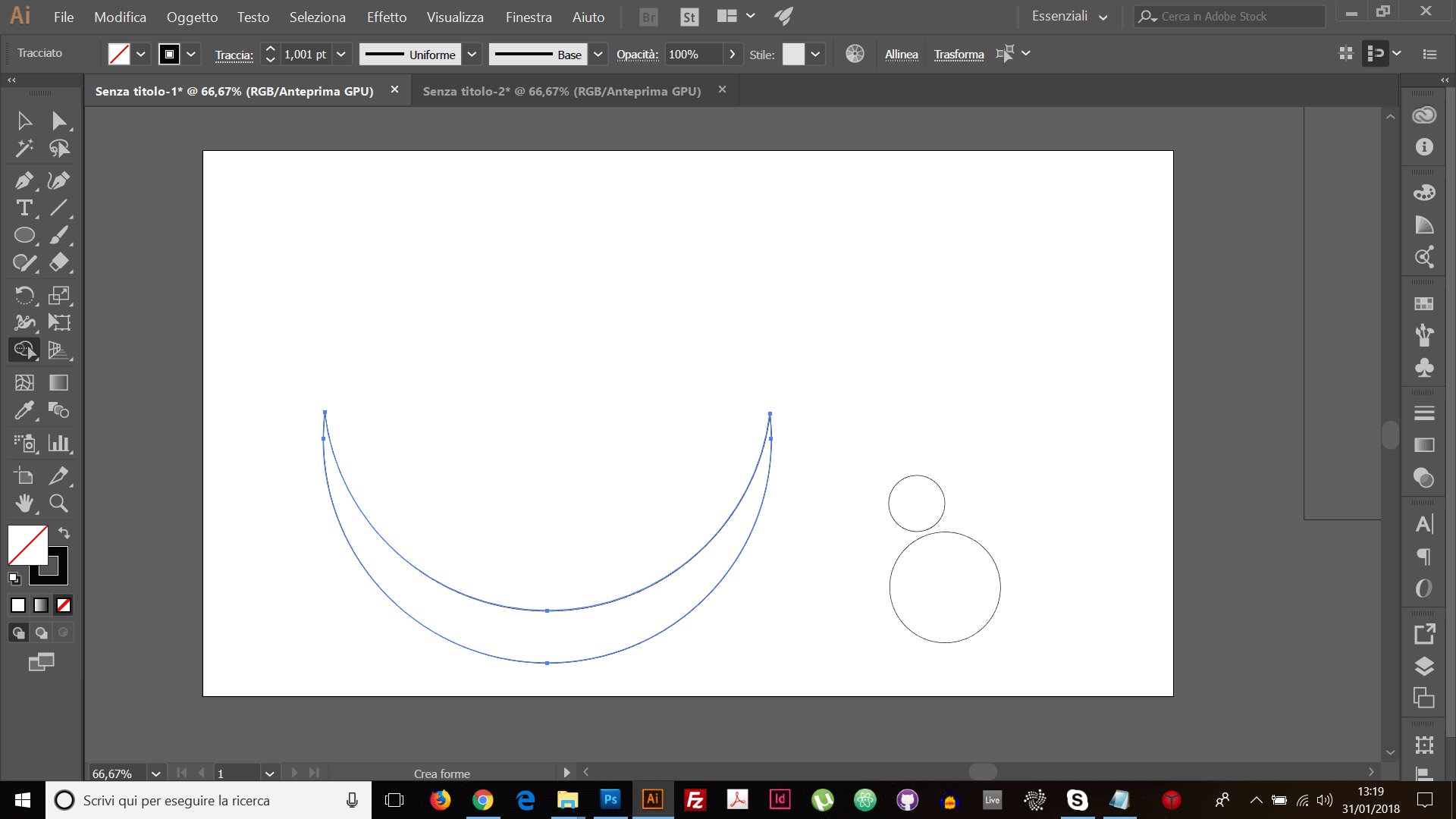
Per fare questo ho duplicato il cerchio più grande (Tramite "Ctrl" + "C" > "Ctrl" + "V" oppure selezionando il cerchio tramite lo strumento di selezione generale e spostandolo tenendo premuto il tasto "Alt"), sovrapponendo i due risultati fino ad ottenere la forma desiderata. Utilizzo poi lo strumento "Crea Forme" (che abbiamo visto nel primo tutorial)

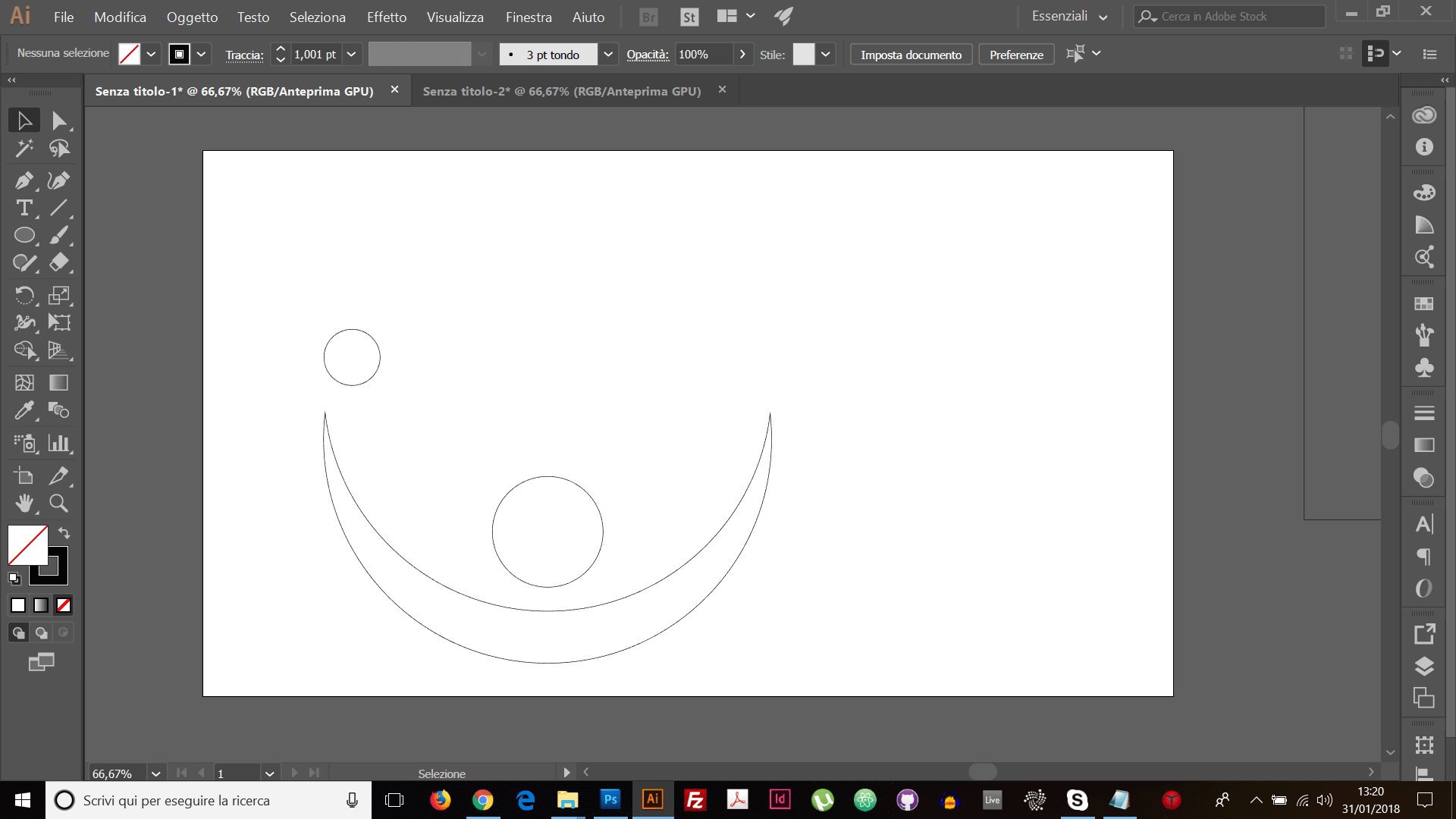
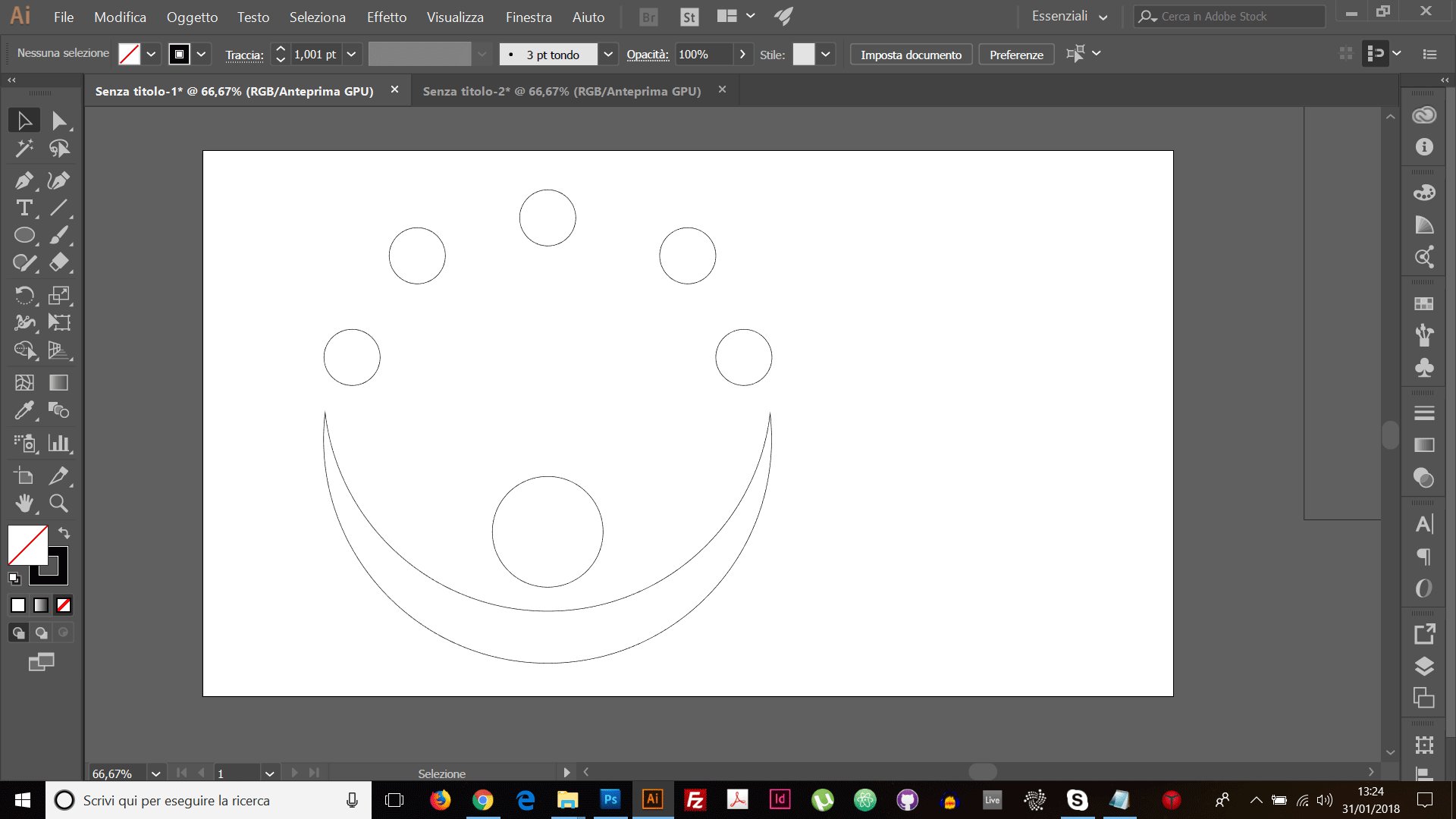
per eliminare le parti in eccesso. Ricordo che per eliminare le forme indesiderate bisogna utilizzare lo strumento crea forme più il tasto "Alt".

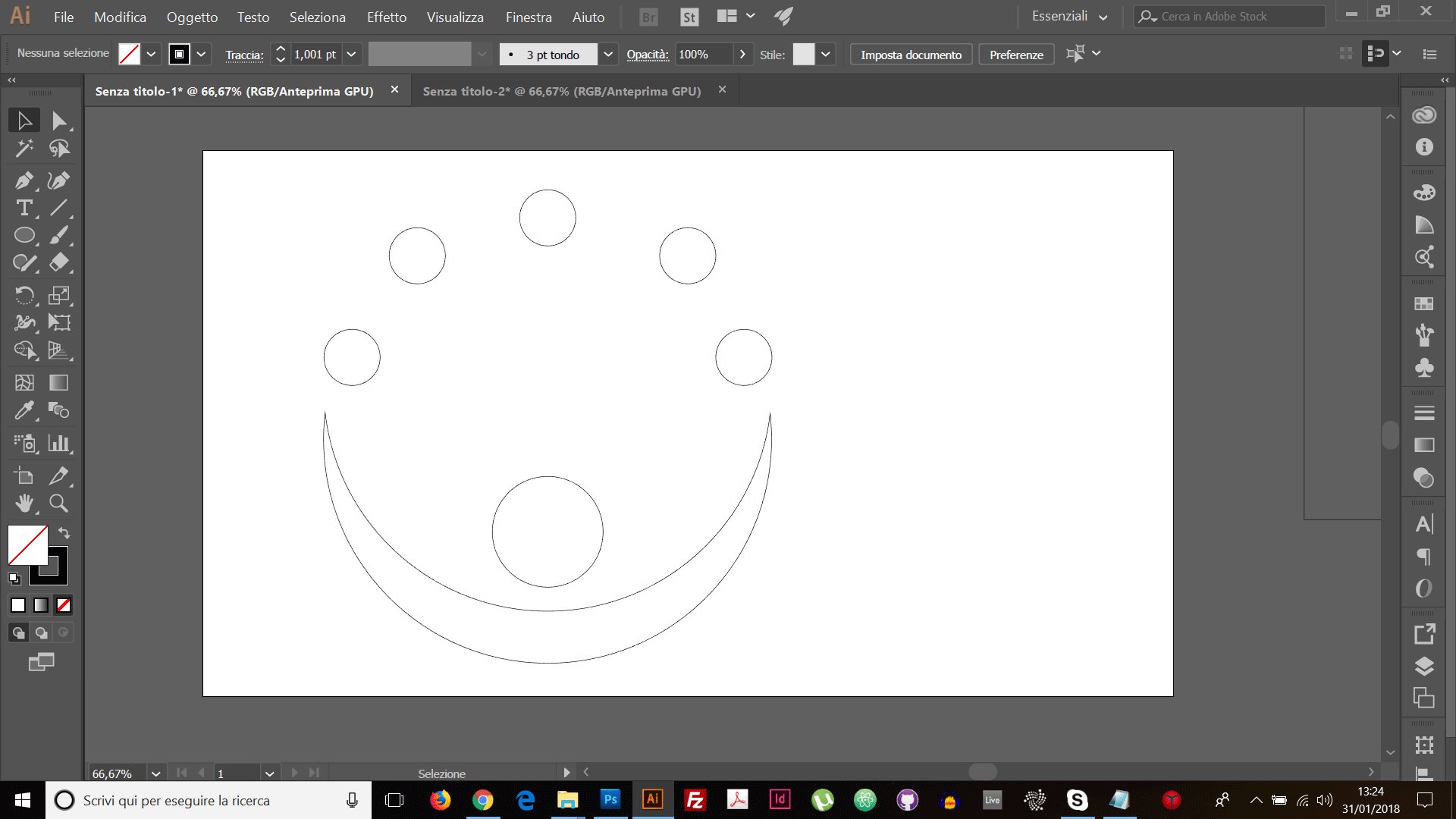
Una volta fatto questo posiziono le restanti forme per creare l'immagine che ho in mente, duplicando le forme, ove necessario, utilizzando la tecnica spiegata precedentemente.

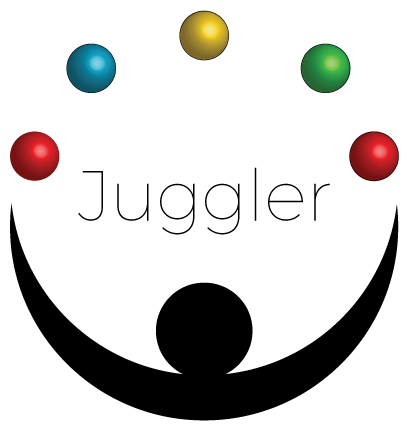
Una volta ottenuta la nostra immagine possiamo divertirci a colorarla come meglio ci piace. Questo è il mio, seppur non eccelso, risultato.

Nel prossimo tutorial su Illustrator parleremo in modo più approfondito di colorazione!
Per chi si fosse perso i precedenti tutorial può trovarli qui:
Tutorial #2 Teoria del Colore + Photoshop 🖋️
Tutorial #1 Presentazione Generale + Illustrator 🖋️
Spero che anche questo tutorial possa esservi utile e...


ottimo. non vedo l'ora di affrontare la colorazione
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie mille @enmaart!!! Presto il post dedicato 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Io sono colorita digitale! Uso photoshop! Complimenti per la spiegazione :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ciao @jemyart!! Grazie mille del commento :) Con @enmaart si stava ragionando sul fare un post in collaborazione visto che si è lavorato un po' sulla vettorializzazione! Se ti va di partecipare si può fare una chat e discutere su come portarlo avanti.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
La sezione-aurea mi piace assai: altro post bookmarcato per studiarlo quando ho tempo, ehhehehhh
Grazie!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit