La maggior parte dei post su Steemit, non utilizza un semplice accorgimento, quello di inserire immagini ingrandibili con un click.

Immagine CC0 creative commons da pixabay.com
Il procedimento è molto facile, ma per chi non conosce neppure le basi del linguaggio che serve per creare i siti internet, cioè l'HTML, può risultare comunque abbastanza ostico.
Per iniziare bisogna caricare l'immagine che si desidera inserire nell'articolo.
Il risultato sarà una stringa contenente il link dell'immagine su steemit.
Come questa:

A questo punto dobbiamo utilizzare l'html per ottenere quello che vogliamo.
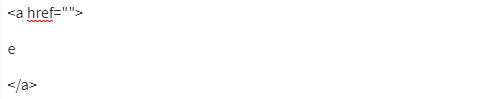
Inserite questo testo prima del link appena caricato:
Dopo il link.
In questo modo:
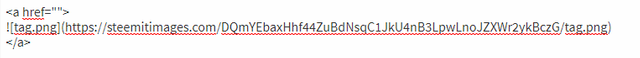
Selezionate e copiate questa parte evidenziata:
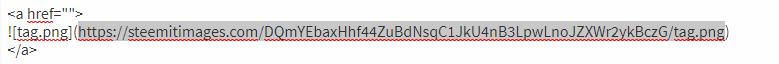
Incollatela tra gli apici del Tag href, così:
Abbiamo finito, l'immagine che verrà visualizzata, sarà cliccabile e si ingrandirà aprendosi in una nuova pagina.
Per tornare all'articolo, basterà poi cliccare la freccia "indietro" sul vostro browser.
Un esempio del risultato, cliccate sull'immagini qui sotto.

Immagini dell'autore.
P.S.
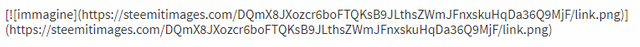
A quanto pare, come è stato commentato, c'è un metodo più veloce fornito da steemit:
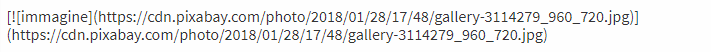
In aggiunta, se volete visualizzare un immagine da un altro sito senza caricarla su steemit potete farlo in questo modo:
Tutte le immagini sono screenshoots dell'autore.

Continuate a seguirmi: @simone77it







Io faccio così
[](link)Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Questo è il sistema più rapido su steemit, io da webmaster, conoscevo questo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vanno bene tutte e due, quella che ho scritto io è in markdown se uno non vuole mischiare con html.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Forte!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ottimo 👍 Grazie mille.
HTML lo conosco poco. Ho provato a ridurre delle foto nell'ultimo post ma son diventato matto e con scarsi risultati - seguo i prossimi post per capirci di più 👍👍👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Steemit ha il suo stile predefinito e non consente di cambiarlo. Si possono creare degli elementi con html, ma non è possibile cambiarne, per esempio i colori e le dimensioni.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ottimo!!! grazie mille!!!
Potresti fare un minitutorial anche per inserire link, con apertura in un altra pagina??
per esempio [clicca qui] (link) e cliccando il link apre un altra pagina e non si sostituisce all'articolo.
Grazie!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Si certo, domani provo. Anche se non so se è possibile non uscire dall'articolo, studierò un po come fare. Steemit, interpreta l'html a modo suo, per questo molti tag non funzionano come dovrebbero.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
aaah ok!! infatti mi sembrava strano! Grazie mille!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
mmhhh.....io inserisco e basta, selezionando l'immagine, e viene lo stesso... :O
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ciao @simone77it, non è possibile aprire l'immagine a pop-up senza uscire dal post?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No, a quanto pare steemit non consente quel comando html. Ho provato alcune soluzioni, ma non le accetta.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie per il mini tutorial :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cercherò, di farne altri, con l'html che si può usare su steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Magari accettasse un html piu completo.... fantascienza x qualche istruzione css ad inizio articolo :-(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie utilissimo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Molto utile! Io che faccio spesso post di fotografia lo userò di sicuro, perchè avevo trovato un'altro modo di ottenere un risultato simile, ma era più macchinoso... Grazie per l'info.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Si, da provare direi!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie Simone per la completa descrizione, cercherò di metterlo in atto!!! :-D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie per il resteem.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Volentieri, è una cosa davvero utile ;-))))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grazie Simone per il mini tutorial
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nel prossimo le tabelle.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit