FACCIAMO LE PRESENTAZIONI
By Pablito

Buon pomeriggio a tutti, innanzi tutto mi voglio scusare per il ritardo nella pubblicazione della guida, sapete come funziona, ci si mette il lavoro, la famiglia, i problemi le tasse e come disse Cicciolina "Chi più ne ha più ne metta", il tempo si riduce e le cose si accumulano.
Comunque fortunatamente siamo arrivati alla pubblicazione del primo tutorial sull'utilizzo di SteemPostBuilder. Per chi non sa cosa sia PostBuilder consiglio vivamente di dare un occhiata a questo articolo : INTRODUZIONE A STEEMPOSTBUILDER.
PostBuilder , in questa prima versione, è solo al 5% del suo completamento, ho varie idee da integrare e molte funzioni utilissime da integrare, il tutto al solo scopo di facilitare la vita e rendere più proficui i risultati degli utenti di questo meraviglioso social, Steemit.com.
Dopo questa piccola premessa direI di passare subito alla fase concreta, per cui, mettete il sottofondo musicale giusto, abbassate le luci e si va in scena .... Sipario.

L'accesso a PostBuider avviene on line, nessun software da installare basta collegarsi al seguente url e verrete reindirizzati sul dominio che hosta POSTBUILDER.
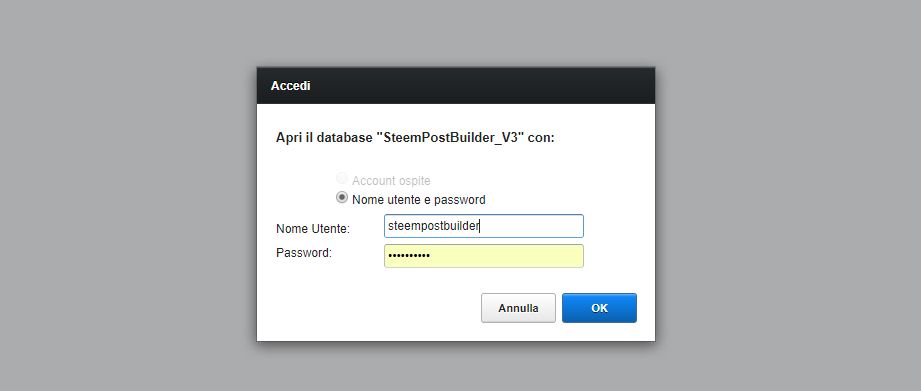
La prima cosa che vi verrà proposta sarà (chiaramente) la finestra di Login appunto.

LO STESSO CON IL QUALE SIETE REGISTRATI SU STEEMIT
A differenza di altri servizi, POSTBUILDER non offre, almeno per il momento, una finestra di registrazione, infatti per farsi attivare l'account basterà contattare in privato sul canale discord Steem PostIT uno degli admin del tool.
Verrete ricontattati appena l'account sarà attivo e vi saranno comunicati i dati di accesso. Semplice no ? inserite le vostre credenziali di accesso et voilà, siamo nella Dashboard di PostBuilder, non abituatevici troppo, ho gia in mente alcune variazioni, il tool sarà in continua evuluzione, per cui potrebbe capitare a volte di trovarsi una maschera di inserimento o qualche funzione in più.
Chiaramente , cambiamenti, fix di eventuali bug, miglioramenti, insomma qualsiasi modifica venga effettuata al tool verrà annunciata attraverso questo blog , se ancora non siete follower potete diventarlo immediatamente cliccando qui : @steempostbuilder


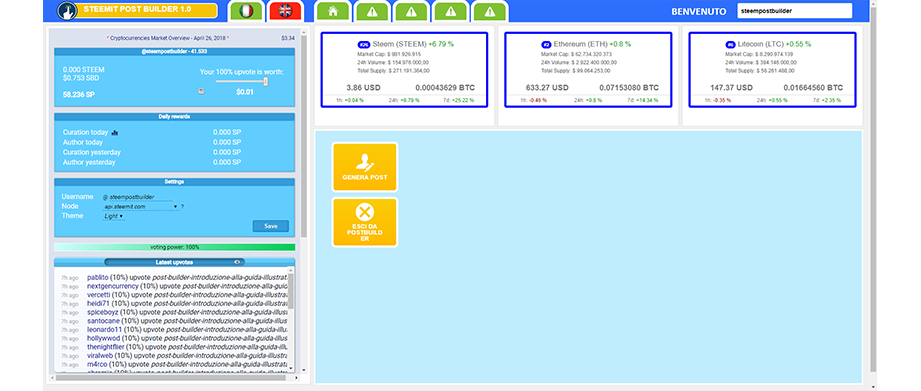
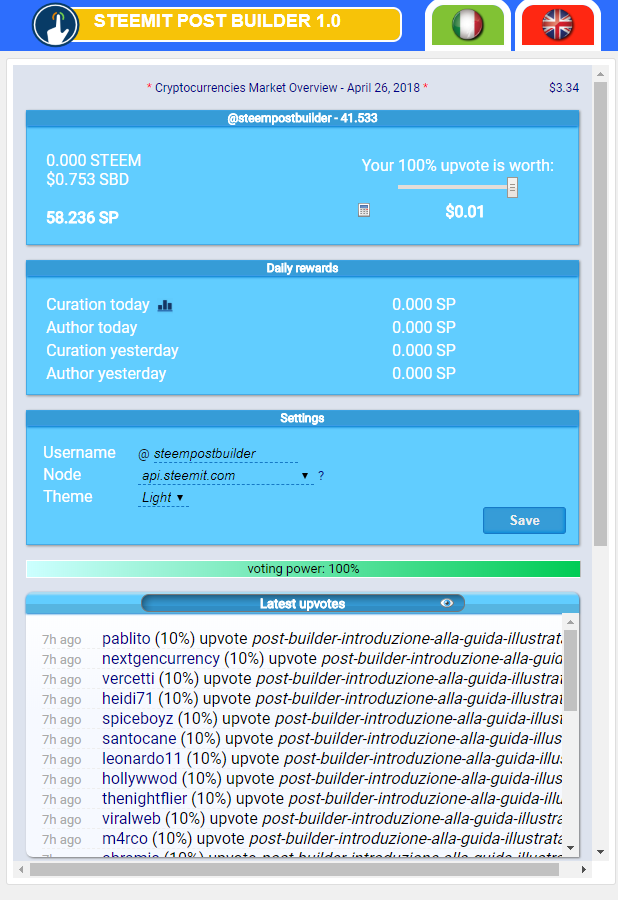
La Dashboard di PostBuilder per il mometo è un po spoglia, ma come già detto in precedenza il tool è in continuo sviluppo. Subito a sinistra troverete una finestra che vi mostrerà i vostri dati da steemnow, per il quale non smetterò mai di ringraziare @penguinpablo.

Noi tutti, siamo ben consapevoli di quanto sia importante tenere sott'occhio la situazione "Panoramica" del nostro blog, steemnow ci offre la possibilità di farlo, per cui ho ritenuto opportuno inserirlo nel tool.
Le informazioni che ci offre steemnow.com sono davvero tante, a partire dalla quotazione dello steem a finire con il calcolo di quanti sbd riscuoteremo, per certi versi è una manna dal cielo. Cosi come spero possa diventare il mio piccolo PostBuilder
Avete certamente notato le due icone in alto a destra dell'immagine, parlo delle due bandierine, per il momento il tool è stato sviluppato solo in lingua Italiana, la versione ENG è gia a buon punto, ancora qualche giorno di lavoro e Postbuilder parlerà anche in Inglese.
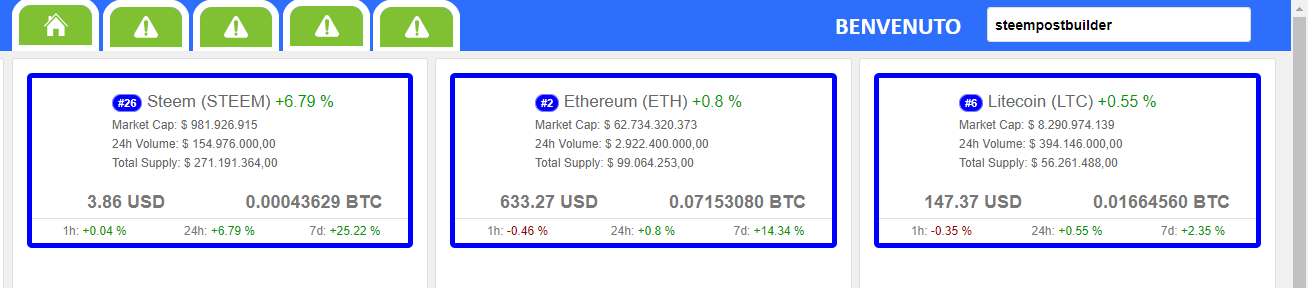
La barra delle quotazioni , indica l'andamento delle monete più importanti, o meglio, sono quelle che io ho impostato di default ma prossimamente ognuno potrà impostare la crypto che più gli interessa.

Immediatamente sotto la Barra Quotazioni si trova l' AREA FUNZIONI che, momentaneamente sono 2 ed una di queste serve ad uscire dal tool :), vi ripeto, ci saranno tantissime novità.

Benissimo, vi ho detto tutto sulla Dashboard di PostBuilder tranne della barra pulsanti in alto. I pulsanti sono disabilitati, non eseguono alcuna funzione.
Direi che le presentazioni sono stata fatte, per cui è arrivato anche il momento di vedere come funziona questo giocattolino.
Clicchiamo sul pulsante GENERA POST - 


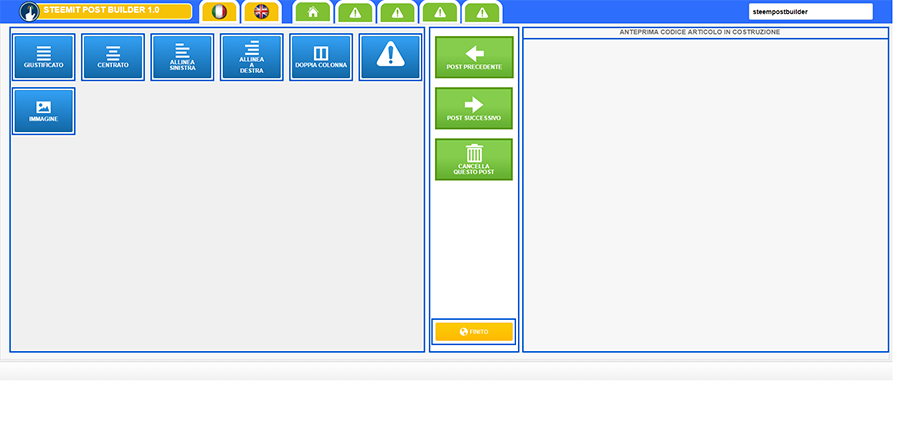
Ed eccoci qui, finalmente si comincia a vedere qualcosa di sostanzioso, questa sarà la schermata che ci permetterà di costruire il nostro post. Questa finestra è divisa in tre aree principali.
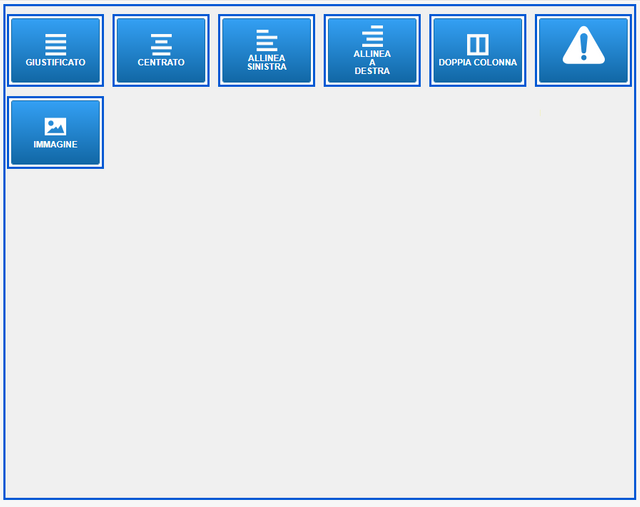
AREA COMANDI

In questa area, come potete vedere ci sono dei pulsantoni, ad ognuno di questi corrisponde una funzione. I pulsanti di grandi dimensioni, l'icona e la descrizione facilitano il riconoscimento della funzione corrispondente.
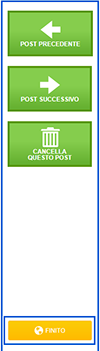
AREA NAVIGAZIONE

A cosa serve la barra di navigazione ? : attraverso di essa si può scorrere tra i propri post. PostBuilder conserva i tuoi post fino ad un massimo di sette , oppure utilizzando il tasto CANCELLA QUESTO POST potete eliminare il vostro post dall'archivio di POSTBUILDER
Il pulsante in basso : FINITO lo cliccheremo quando il nostro post sarà completo, il tool provvederà a selezionare l'intero testo contenuto nella terza area che , in parole povere, sarà il codice che dovrete copiare ed incollare nella finestra di creazione post di Steemit.
AREA ANTEPRIMA CODICE

Cari amici, credo che per oggi possa bastare. Abbiamo fatto una panoramica del tool, nel prossimo tutorial simuleremo la realizzazione di un post e conosceremo nuove funzioni.
Ringraziandovi per il tempo che mi avete dedicato, auguro a tutti voi una serena notte.

Gli screenshot sono stati estratti da POSTBUILDER ed elaborati da Pablito
Generated with SteemPostBuilder


Complimenti, mi iscrivo subito
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Questo tool è destinato ad avere un enorme successo. Sopratutto per i nuovi utenti che non hanno molto steempower, editare su steem è troppo dispendioso in termini di banda giornaliera: fare tutto su un builder e poi limitarsi a copiaincollare è un enorme vantaggio. Un solo piccolo appunto: sarebbe bello poter ingradire le immagini nel post con un click, purtroppo in alcune i dettagli non si leggono bene. Avete tutto il mio supporto per questo progetto!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ti ringrazio per le belle parole, hai ragione , nei prossimi post inseriró la possibilità di ingrandire le immagini. Grazie per il consiglio
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grande! Peccato non mi carichi la pagina...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Quale pagina non carica ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Appena torno "operativo" mi rimetto a giocare col PostBuilder
E nel frattempo mi studio i tuoi tutorial.
Ottimo lavoro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
La citazione di Cicciolina è da incorniciare sto ridendo da solo :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ancora un post da cui prendere spunto!!! Bravo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Eccezionale @pablito!
Trovo ottimo il fatto di poter salvare fino a 7 post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit