
Hi Steemians, from our first tutorial we were able to successfully install the NetBeans 8.2 software and Jdk 8u151 platform, So today we will be learning about our NetBeans application environment, different tabs and their uses, and also creating our java JFrame first program, I hope you enjoy this.
Lets Begin:
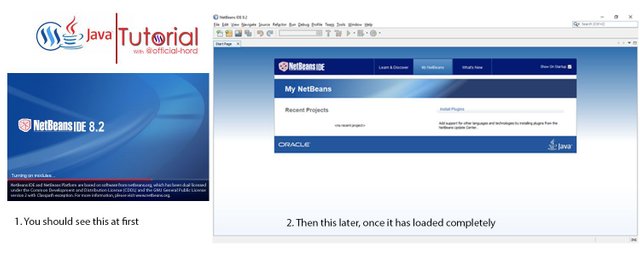
Open Netbeans 8.2 (The one we installed Here) on your desktop,
Should display this if its working:

Straight to work.
Stage one: Creating a new Project file
In this stage I’ll be showing you how to create a java application project file, in which we will be storing all files related to the application we would write during the course of this tutorial.
STEP 1:
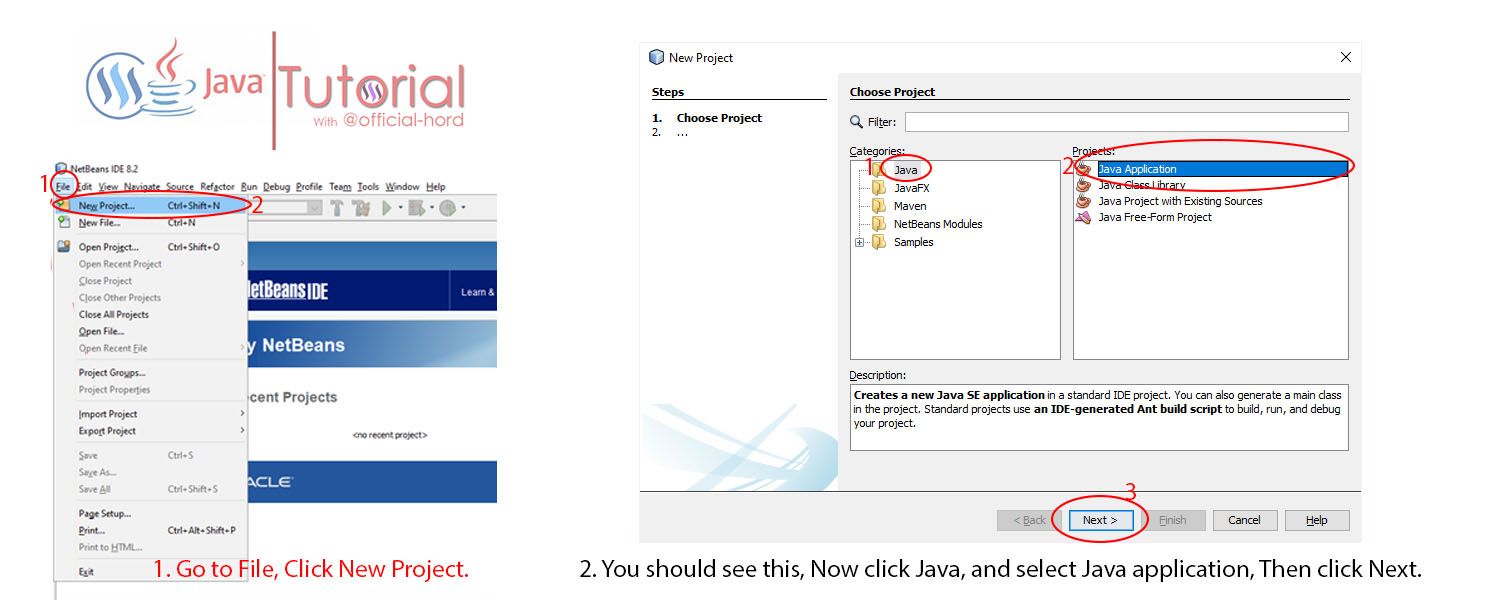
Click the file menu, go to new project in the drop-down list and click on it.

STEP 2:
Click on Java under the categories list, and click on Java application on the Projects list. Finally click the next button beneath the Description.
STEP 3:
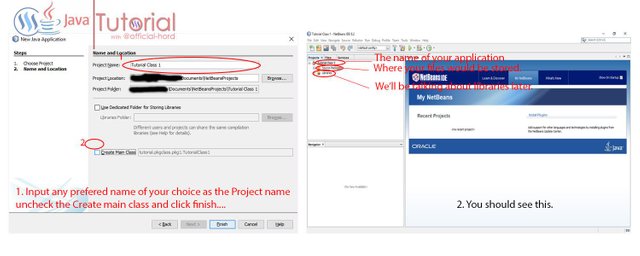
A new window opens in it, you would be required to enter the name of you want to give your application, where you want it to be stored and whether or not to create a main class file for the application. Do set the name you want in the Project name space and leave the destination alone for now, we would discuss that later. Also uncheck the create a main class option and click Finish.

We just Created a new java application project file, which is currently empty because we have not created any source files yet.
Source Files:
These are files written by the programmer which a lay man would not understand, these files are like the engine of any program and without them there cannot be a program.
Stage 2: To our First Java Application
We have successfully created a file for the source files of our application to be saved, so now we begin creating our first program, like I explained earlier source files are the engines of our program, now source files are stored in what we call source packages, if you look at your screen you would notice somewhere under the application name on the right top corner of your screen something called source packages, that’s it so let’s create a source file under default packages.
STEP 1:
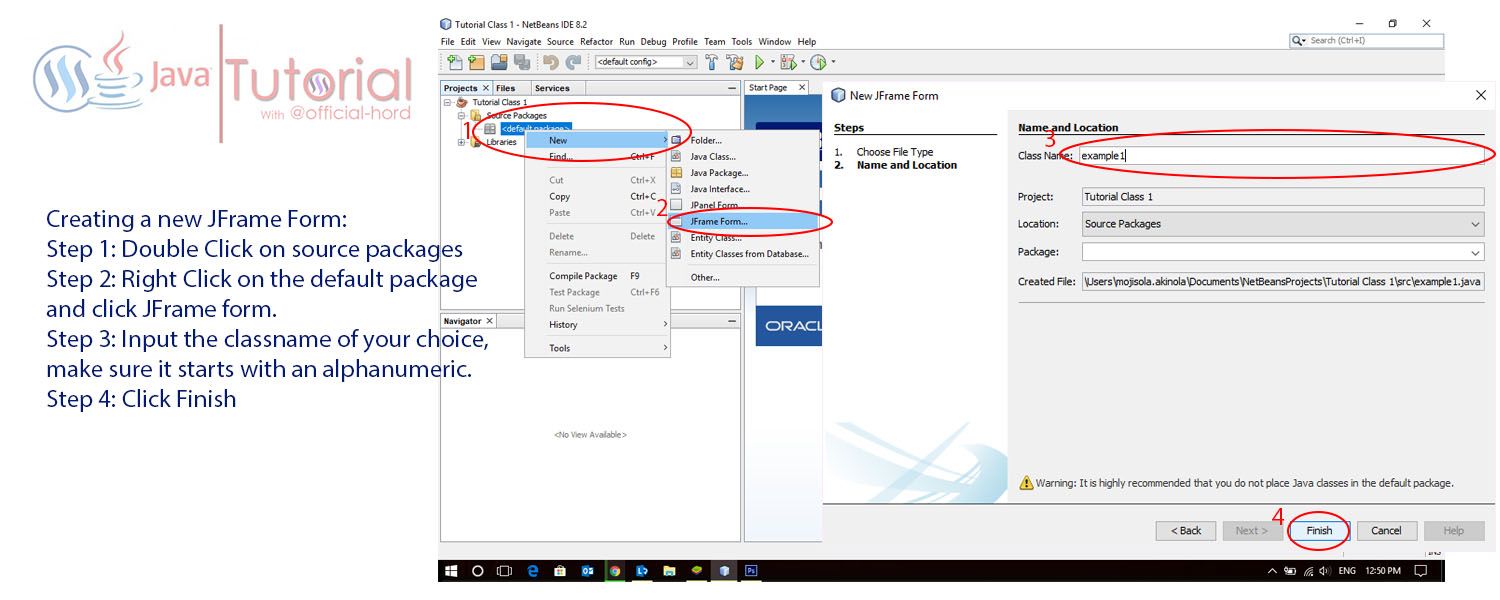
Click the minus or plus sign beside your application name, to reveal source packages, do same for source packages and right click default packages, go to new, click on Jframe form.

STEP 2:
I mentioned something about not creating a main class earlier, a source file contains a class, I don’t want you to see that as something really tedious, it’s just same definition as a regular classroom. So, set your class name to whatever you want but I’ll prefer you use example1 like I used. Click finish and we are done creating our first source file.

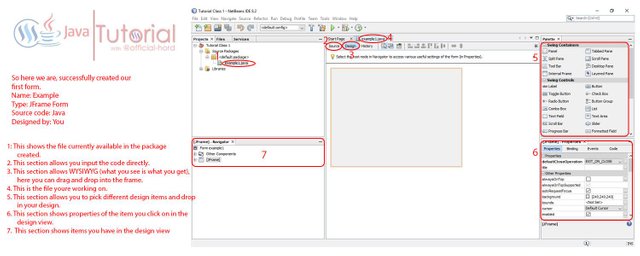
If you notice, there’s an empty box inside the design view, that is called a jframe form (what we just created)
Let’s fill up some space together…. Go to section 5 in the previous picture, click and hold onto text field and drag into the empty space in the frame you have just created.
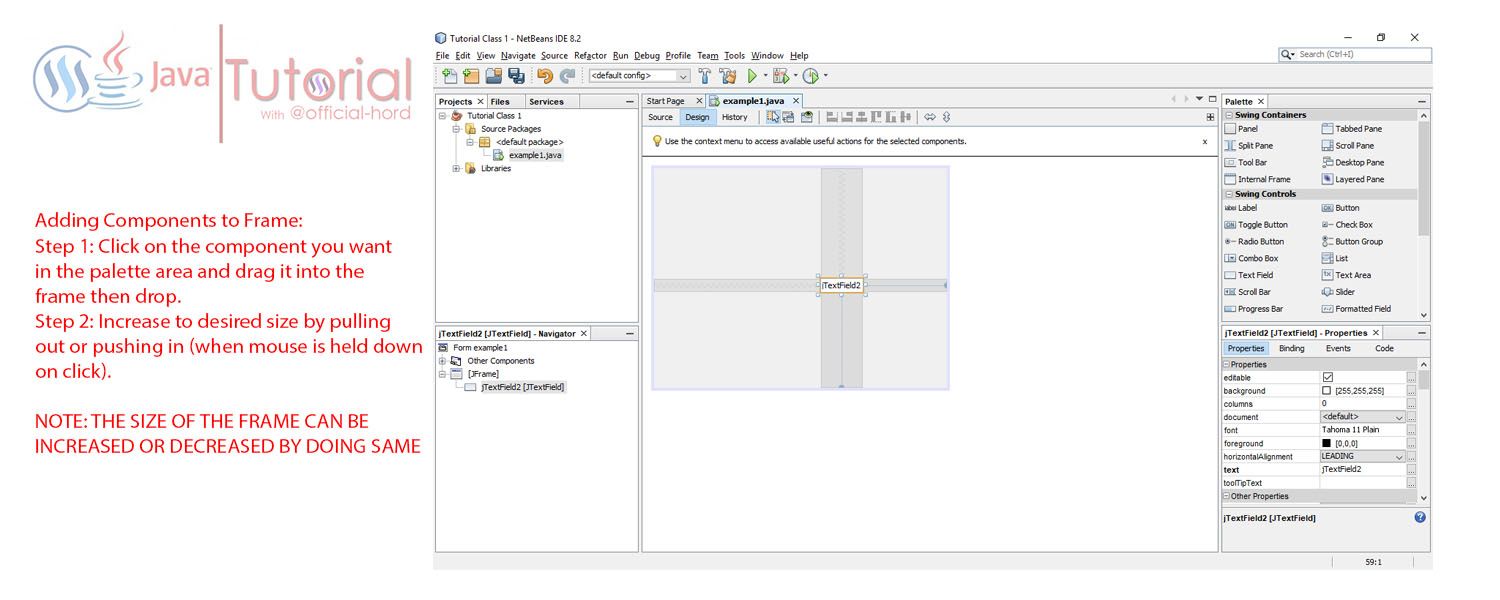
Stage 3 - Adding components to the JFrame form:
STEP 1:
Click and hold down left mouse button on any item from the palette, drag into the frame and drop.
STEP 2: Increase size to desired.

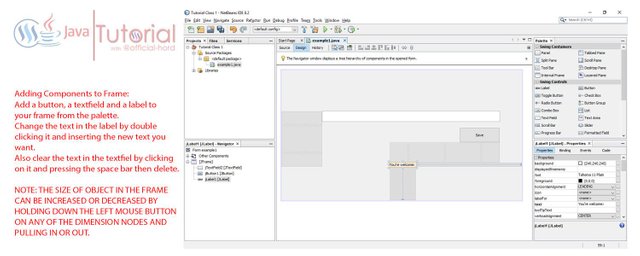
We’ll be adding
- A textfield
- A button
- A label
Feel free to go ahead and add them yourself, they are all in the swing controls area of the palette.

Stage 4 - Making the save Button work:
STEP 1:
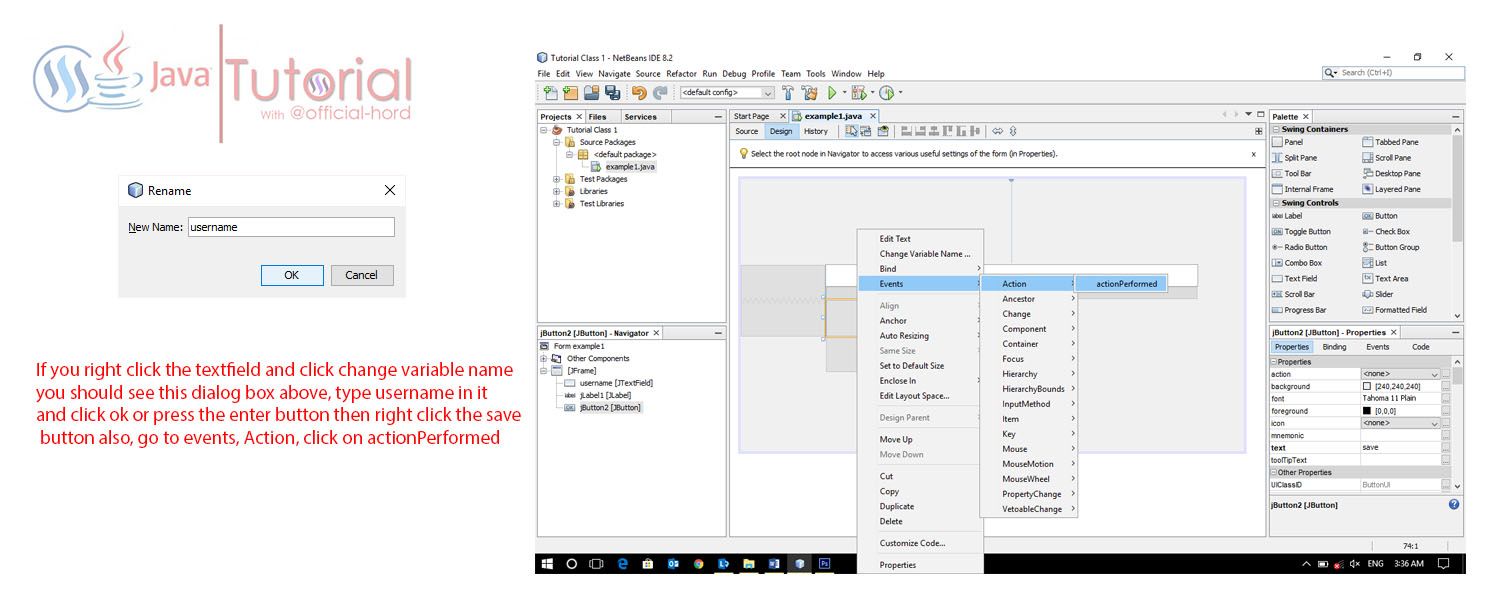
Right click on the textfield you have created and click on change variable name, clear the current name and enter username.
STEP 2:
Right click on the save button, go to events, then action, and click actionperformed…. You will enter the source code area, don’t be scared you didn’t spoil anything. You can go back to your design by clicking design tab beside the source tab on top of the source code area.

STEP 3:
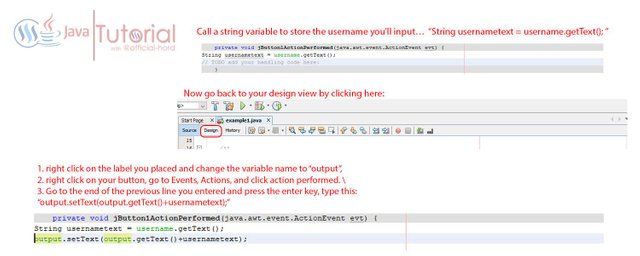
Call a string variable to store the username you’ll input…
String usernametext = username.getText();
STEP 4:
Now go back to your design view by clicking the design tab, right click on the label you placed and change the variable name to “output”, then right click on your button, go to Events, Actions, and click action performed. Go to the end of the previous line you entered and press the enter key, type this:
output.setText(output.getText()+usernametext);

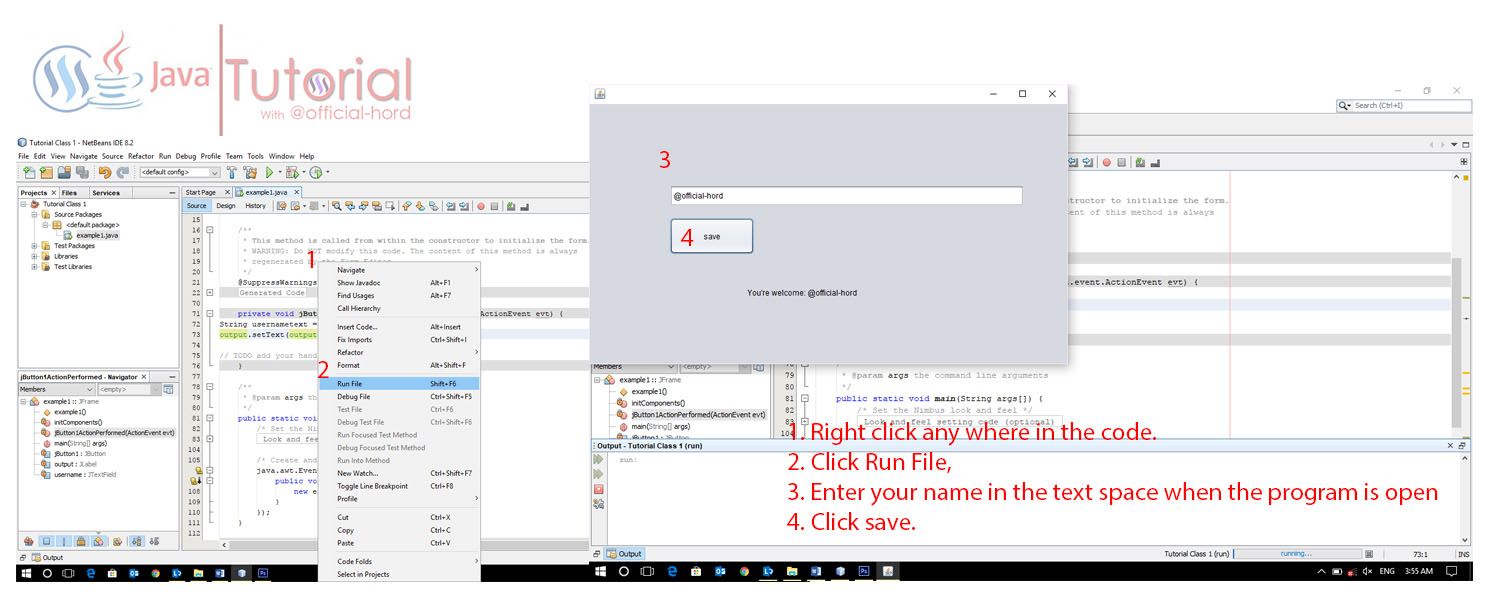
Finally, Right click inside the code and click run, wait for it to load and enter your name in the text region, click save and your name appears in the label.

We have successfully built our first program, called example1.
Heres what example1 can do:
- Accept input of username.
- Save input username.
- Output the username when the save button is clicked.
Here's a video to help you out, do follow carefully
Congratulations !!!
Hope to see you in the next tutorial.
Subscribe to my Youtube Channel
Also know how to Install Netbeans 8.2 Ide, Jva JDK and Sqlite Studio.
This is me and my Laptop, I call it my baby, my girlfriend

Note
- All screenshots in this post where taken personally from my laptop screen by me and edited with paint.
- Video was captured using Bandicam free version and edited with bandicut, from bandicam.com.
- This video hasn't been posted anywhere else apart from my Youtube channel .
- This was not copied from anywhere as it was 100% authored by me.

This is a great post! Really glad to see you continuing this series. I love the way you did the screencaps with numbering so you could refer to the same screencap for multiple steps - totally going to steal that idea for my own tutorial posts! You have written everything in a very clear and easy to follow format. Just a great job all the way around. Cheers - Carl
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot carl, theres more coming and i hope you like them... Hey stealing is bad lol.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is explanatory, i like it. i did not know anything about java programming before but i have been following since yhu did the first tutorial. thanks for sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You spelled our tag wrong :p
#steemstem not steemsten
Nice job on the post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Owwww typographc error @justtryme, corrected. Thanks for the upvote too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
excellent post I follow you, if you want you can follow me
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @diegoferrer... would do same ASAP
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very high quality post. I really dislike java (personal reasons), but I've been seeing some nice java programming tutorials on steemit lately. I'm glad I am not the only one doing Educational Programming content on steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lol.... Thats sweet to hear, thanks a lot @tensor, hope you keep following, would checkout your blog ASAP
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great Post. Just followed you. I build web apps and look forward to learning from you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit