
It’s joyful to work with Vue.js. The design is elegant and the robust first-party additions which can be coupled with, make building browser apps a pleasure.
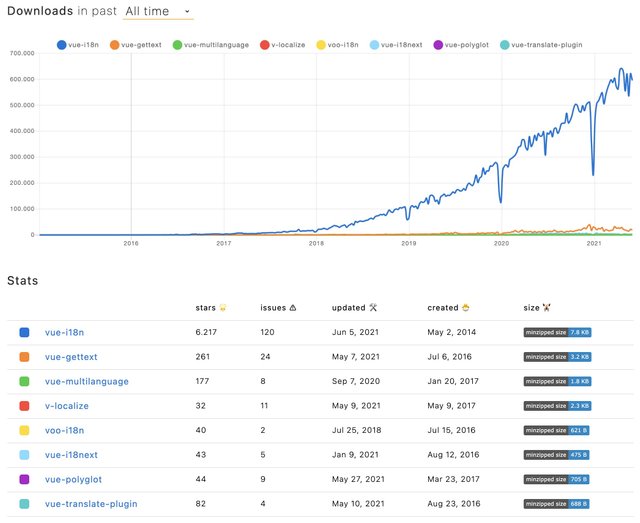
The most famous i18n plugin for the progressive JavaScript framework Vue.js is probably Vue I18n.
Kazuya, thank you for this great i18n plugin!

TOC
- New versions
- So how does a basic vue-i18n setup look like? Let's get into it...
- Is it possible to make a vue-18n setup even better?
New versions
Beside templates, directives, data binding, event handling, etc... with v3 Vue.js is now introducing also Composition API, Teleport, Fragments... and Suspense.
The appropriate version to Vue.js v3 for Vue I18n is v9.
So how does a basic vue-i18n setup look like?
Let's get into it...
Prerequisites
Make sure you have Node.js and npm installed. It's best, if you have some experience with simple HTML, JavaScript and basic Vue.js, before jumping to vue-i18n.
Getting started
Take your own Vue.js project or create a new one, i.e. with the vue create cli command.
npx @vue/cli create vue-starter-project
# select vue 3 preset
Let's install the vue-i18n dependency:
npm install vue-i18n@9
Let's prepare the main.js file:
import { createApp } from 'vue'
import { createI18n } from 'vue-i18n';
import App from './App.vue'
export const i18n = createI18n({
locale: 'en', // set locale
fallbackLocale: 'en', // set fallback locale
messages: {
en: {
message: {
welcome: 'Welcome to Your Vue.js App'
}
},
de: {
message: {
welcome: 'Willkommen zu Deiner Vue.js App'
}
}
}
// If you need to specify other options, you can set other options
// ...
})
createApp(App).use(i18n).mount('#app')
Now let's create a first component TranslationShowCase.vue:
<template>
<div class="hello">
<h1>{{ $t("welcome") }}</h1>
</div>
</template>
<script>
export default {
name: 'TranslationShowCase'
}
</script>
...and use that component in App.vue:
<template>
<TranslationShowCase />
</template>
<script>
import TranslationShowCase from './components/TranslationShowCase.vue'
export default {
name: 'App',
components: {
TranslationShowCase
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
You should now see something like this:

Language Switcher
Now we will create a language switcher to make the content change between different languages.
<template>
<div class="hello">
<h1>{{ $t("welcome") }}</h1>
</div>
<hr />
<div>
<div>
<a v-if="$i18n.locale !== 'de'" v-on:click="changeLanguage('de')">DE</a>
<strong v-if="$i18n.locale === 'de'">DE</strong>
|
<a v-if="$i18n.locale !== 'en'" v-on:click="changeLanguage('en')">EN</a>
<strong v-if="$i18n.locale === 'en'">EN</strong>
</div>
</div>
</template>
<script>
export default {
name: 'TranslationShowCase',
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang
}
}
}
</script>

🥳 Awesome, you've just created your first language switcher!
Component interpolation and directive
Now let's try component interpolation and the translation directive:
<template>
<div class="hello">
<h1>{{ $t("welcome") }}</h1>
</div>
<p>
<i18n-t keypath="descr" tag="label" for="doc">
<a href="https://cli.vuejs.org" target="_blank">{{ $t('doc') }}</a>
</i18n-t>
</p>
<div>
<div>
<span v-t="{path:'end'}" /> (html comment removed: can also be written like: <i v-t="'end'" /> )
</div>
</div>
<hr />
<div>
<div>
<a v-if="$i18n.locale !== 'de'" v-on:click="changeLanguage('de')">DE</a>
<strong v-if="$i18n.locale === 'de'">DE</strong>
|
<a v-if="$i18n.locale !== 'en'" v-on:click="changeLanguage('en')">EN</a>
<strong v-if="$i18n.locale === 'en'">EN</strong>
</div>
</div>
</template>
<script>
export default {
name: 'TranslationShowCase',
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang
}
}
}
</script>
...and add the new keys to your translations:
import { createApp } from 'vue'
import { createI18n } from 'vue-i18n'
import App from './App.vue'
export const i18n = createI18n({
locale: 'en', // set locale
fallbackLocale: 'en', // set fallback locale
messages: {
en: {
message: {
welcome: 'Welcome to Your Vue.js App',
descr: 'For a guide and recipes on how to configure / customize this project, check out the {0}.',
doc: 'vue-cli documentation',
end: 'have fun!'
}
},
de: {
message: {
welcome: 'Willkommen zu Deiner Vue.js App',
descr: 'Eine Anleitung und Rezepte für das Konfigurieren / Anpassen dieses Projekts findest du in der {0}.',
doc: 'vue-cli Dokumentation',
end: 'habe Spass!'
}
}
}
// If you need to specify other options, you can set other options
// ...
})
createApp(App).use(i18n).mount('#app')
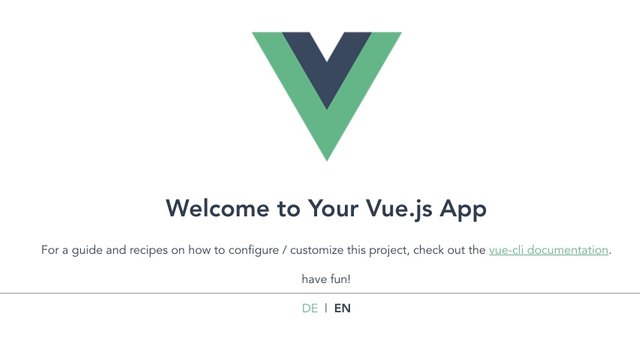
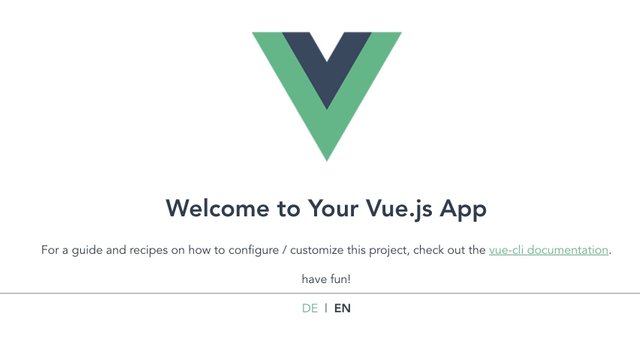
This should be the result:

Where are the additional superpowers?
Let's meet locizer...
locizer is a lightweight module to access data from your locize project and use that inside your application.
How does this look like?
First you need to signup at locize and login.
Then create a new project in locize and add your translations. You can add your translations either by importing the individual json files or via API or by using the CLI.
Having the translations in your code file works, but is not that suitable to work with, for translators.
Using locize separates the translations from the code.
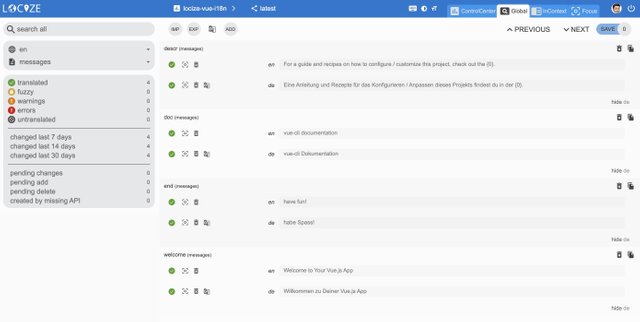
Having imported all translations should look like this:

Done so, we're going to install locizer.
npm install locizer
Let's create a dedicated i18n.js file:
import { createI18n } from 'vue-i18n'
import locizer from 'locizer'
const namespace = 'messages' // your namespace name added in locize
locizer.init({
projectId: 'your-locize-project-id'
})
export const i18n = createI18n({
locale: locizer.lng, // locizer.lng is the language detected in your browser.
fallbackLocale: 'en' // set fallback locale
// If you need to specify other options, you can set other options
// ...
})
// called from within setup hook in App.vue
export const loadMessagesPromise = new Promise((resolve, reject) => {
locizer.loadAll(namespace, (err, messages) => {
if (err) return reject(err);
Object.keys(messages).forEach((l) => {
i18n.global.setLocaleMessage(l, messages[l])
})
resolve(messages)
})
})
The translations are now loaded asynchronously, that's why we export the loadMessagesPromise and use it in your App.vue:
<template>
<TranslationShowCase />
</template>
<script>
import { loadMessagesPromise } from './i18n'
import TranslationShowCase from './components/TranslationShowCase.vue'
export default {
name: 'App',
components: {
TranslationShowCase
},
// used in combination with Suspense.
// useful when translations are not in-memory...
async setup() {
await loadMessagesPromise
return {}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Additionally, we make use of the new Suspense functionality of Vue.js.
Let's create a new file: i.e. Suspenser.vue:
<template>
<Suspense>
<template #default>
<App />
</template>
<template #fallback>
<span>Loading...</span>
</template>
</Suspense>
</template>
<script>
import App from './App.vue'
export default {
name: 'Suspenser',
components: {
App
}
}
</script>
And use that in your main.js file:
import { createApp } from 'vue'
import { i18n } from './i18n'
import App from './Suspenser.vue'
createApp(App).use(i18n).mount('#app')
Now, as long your translations gets loaded you'll see the fallback template:

If your browser is configured with german language, you may now have seen the language automatically was set to german by default. This is because of the language detection feature of locizer. You can configure the language detection with other options
By default the language detection also is looking for the query parameter lng, so you can also type this url to test this: http://localhost:8080/?lng=de

save missing translations
I wish newly added keys in the code, would automatically be saved to locize.
Your wish is my command!
Extend the i18n.js file with the locize api-key and the handleMissing function:
import { createI18n } from 'vue-i18n'
import locizer from 'locizer'
const namespace = 'messages' // your namespace name added in locize
const apiKey = 'my-api-key' // used for handleMissing functionality, do not add your api-key in a production build
locizer.init({
projectId: 'your-locize-project-id',
apiKey
})
export const i18n = createI18n({
locale: locizer.lng, // locizer.lng is the language detected in your browser.
fallbackLocale: 'en' // set fallback locale
// If you need to specify other options, you can set other options
// ...
})
// called from within setup hook in App.vue
export const loadMessagesPromise = new Promise((resolve, reject) => {
locizer.loadAll(namespace, (err, messages) => {
if (err) return reject(err);
Object.keys(messages).forEach((l) => {
i18n.global.setLocaleMessage(l, messages[l])
})
resolve(messages)
})
})
export function handleMissing (locale, key) {
if (!apiKey) return
if (locale !== locizer.referenceLng) return
locizer.add(namespace, key, key)
}
And use it in the component:
<template>
<TranslationShowCase />
</template>
<script>
import { useI18n } from 'vue-i18n'
import { loadMessagesPromise, handleMissing } from './i18n'
import TranslationShowCase from './components/TranslationShowCase.vue'
export default {
name: 'App',
components: {
TranslationShowCase
},
// used in combination with Suspense.
// useful when translations are not in-memory...
async setup() {
useI18n().setMissingHandler(handleMissing)
await loadMessagesPromise
return {}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Now, if you add a new key in your templates, <h2>{{ $t("How are you?") }}</h2>:
<template>
<div class="hello">
<h1>{{ $t("welcome") }}</h1>
<h2>{{ $t("How are you?") }}</h2>
</div>
<p>
<i18n-t keypath="descr" tag="label" for="doc">
<a href="https://cli.vuejs.org" target="_blank">{{ $t('doc') }}</a>
</i18n-t>
</p>
<div>
<div>
<span v-t="{path:'end'}" /> (html comment removed: can also be written like: <i v-t="'end'" /> )
</div>
</div>
<hr />
<div>
<div>
<a v-if="$i18n.locale !== 'de'" v-on:click="changeLanguage('de')">DE</a>
<strong v-if="$i18n.locale === 'de'">DE</strong>
|
<a v-if="$i18n.locale !== 'en'" v-on:click="changeLanguage('en')">EN</a>
<strong v-if="$i18n.locale === 'en'">EN</strong>
</div>
</div>
</template>
<script>
export default {
name: 'TranslationShowCase',
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang
}
}
}
</script>
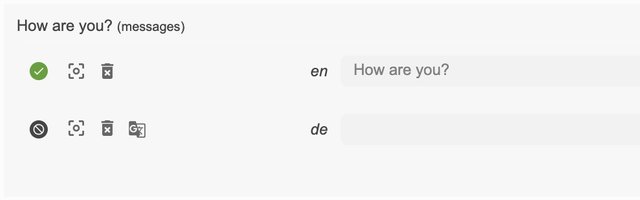
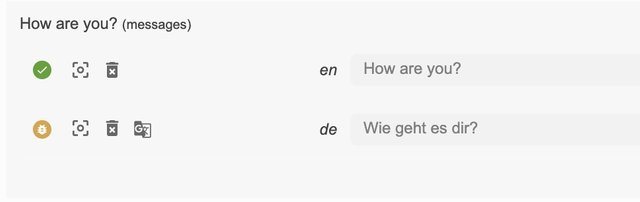
It gets automatically saved to locize:

Lastly, with the help of the auto-machinetranslation workflow, new keys not only gets added to locize automatically, while developing the app, but are also automatically translated into the target languages using machine translation:


👀 but there's more...


🧑💻 The code can be found here.
🎉🥳 Congratulations 🎊🎁
I hope you’ve learned a few new things about Vue.js localization and modern localization workflows.
So if you want to take your i18n topic to the next level, it's worth to try locize.