Promise Chaining becomes very important when you are trying to do something with the responses of multiple requests where that something will be a result of the dependency of one response on the response before it.
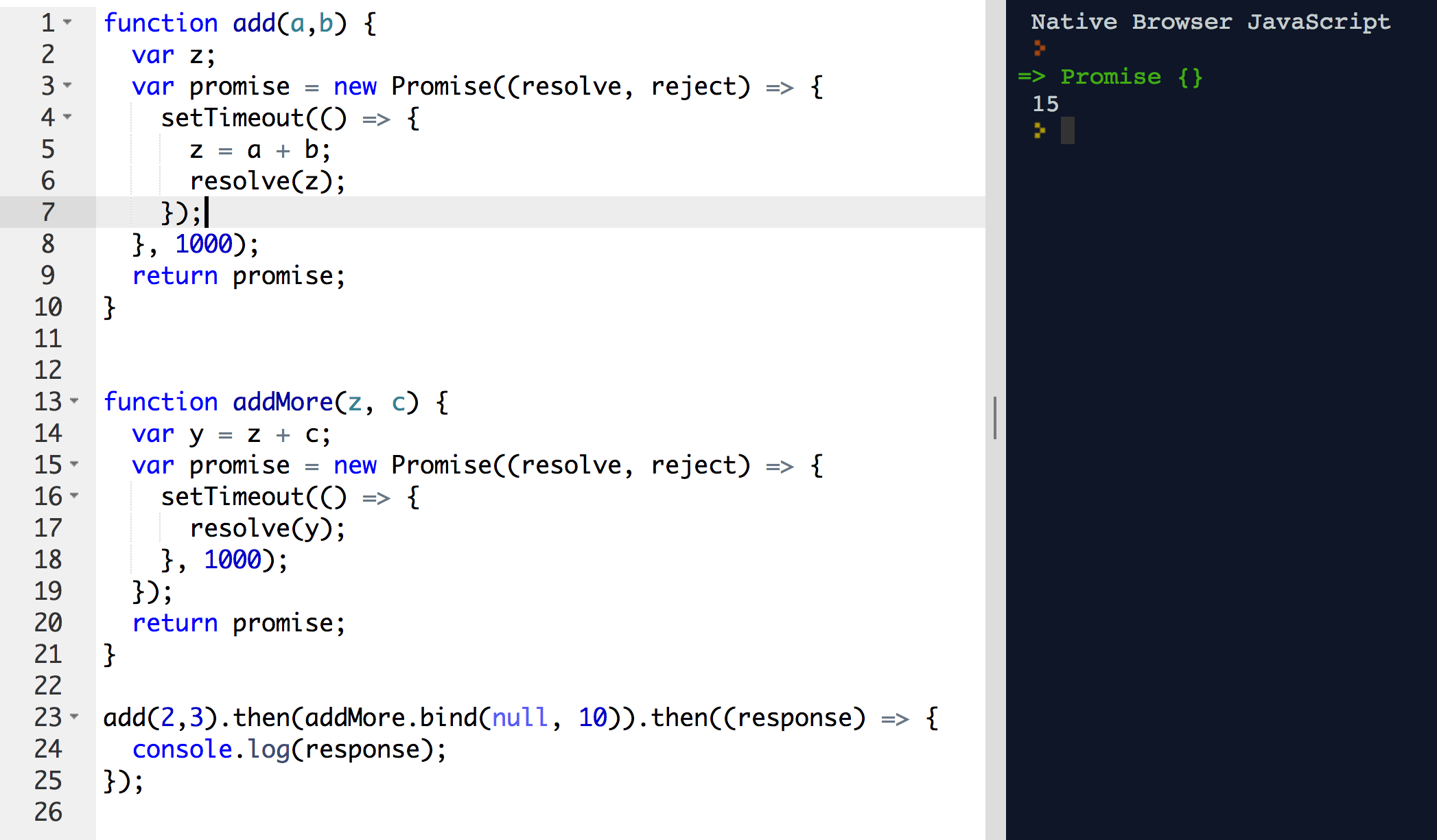
To demonstrate the above, I will create two functions called 'add' and 'addMore', where 'add' will return the sum of the two numbers you supply to it and the function 'addMore' will take the returned result of the function 'add' and add another number to it that is supplied to it as a param.
I will use timeouts to simulate delayed server responses:

The trick here is to use the bind method of the function 'addMore' to pass the parameter 10.
Promises are awesome! One of the main advantages over callbacks is the ability to chain promises. So you could also do something like this - I think it's more readable than nesting Promises:
Or, if you like the
bindvariant:Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit