Recently I began dabbling with the P5 JavaScript library.
It's quite addictive, I must say.
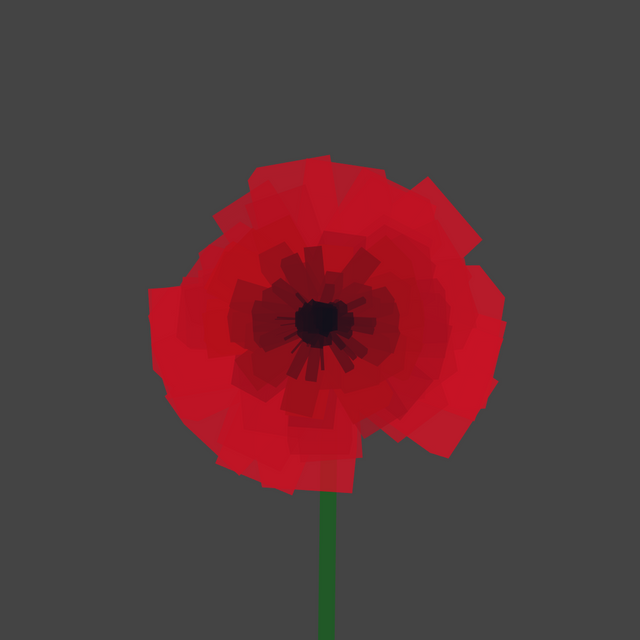
The following poppy flowers were created by accident. Originally I wanted to make a cave generator.

The first one comes without transparency of the petals.

For the second one I removed the stroke color around the boxes and added some transparency in the outer layers of the petals.
P5.js poppy algorithm
You can play around with the following code and create your own #poppies with the P5 JS library :)
// made by Frederik Kreijmborg
// https://molekulo.de
// https://instagram.com/olukelom
let x = 1500;
let stem_drawn = 0;
function setup() {
setAttributes('antialias', true);
createCanvas(1080, 1080, WEBGL);
background(182);
frameRate(22);
noStroke();
noFill();
}
function draw_stem() {
translate(random(-40, 40), 400, 0);
fill(22, 120, 33);
stroke(1);
rotateZ(random() / 20);
plane(random(20, 30), 700);
noFill();
noStroke();
stem_drawn = 1;
}
function draw() {
fill(x / 5.2, 28, 0, 255);
if (!stem_drawn) {
draw_stem();
}
x = x - 10;
if (x == 100) {
noLoop();
}
rotateX(x / random(3));
rotateZ(x / 31);
scale(.15);
translate(x, 0, 0);
box(10 + x - (x / random(20, 50)), x - 499);
fill(x / 5.2, 28, 0, 255);
stroke(1)
}
For more examples and experiments, you can follow my freshly created Instagram: https://instagram.com/olukelom