Our previous article shows why we became a partners with GroundX.
Existing Contract Deployment
We barely had to make changes to migrate from ERC to KRC(Github). Before explaining further, simply put, Klaytn only supports a specific version of solidity compiler(v0.4.24), and there were only a very few incompatible expressions. So the easiest way might be copying and pasting the existing source code on Klaytn IDE and if nothing rings a bell, you are good to go for now.
You still need to test each function and permission functioning as expected, and it's your/our responsibility to test the code. Klaytn IDE is self explanatory UX if you are familiar with Ethereum Remix. Thus, it's good for quick-and-dirty tests, but not for production use. However, Klaytn does not support tools where we can interact with existing contracts on the chain. I believe Klaytn Contract page will do the job. Meanwhile, we need to build one for our own, since we have to write/execute different functions on deployed contracts.
MyEtherWallet
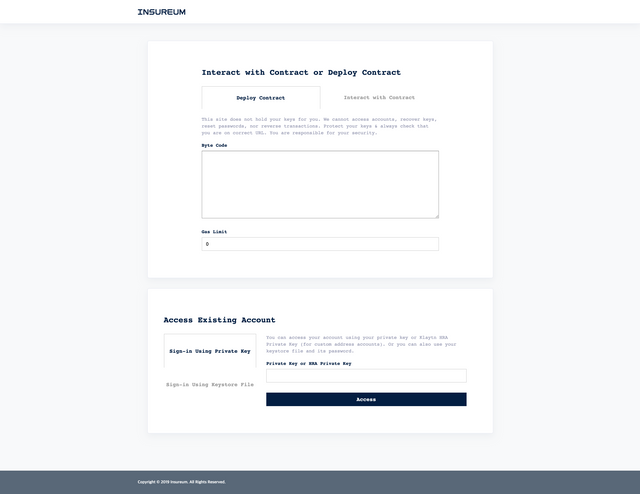
I prefer the old MyEtherwallet(vintage) for some reasons, and we decided to 'mimick' the UI. We do not want to store any of information to be saved rather it has to be simply passed to a running node.

React was used for the framework. However, we'd faced a babel(transpiler) dependency problem with CaverJS, we have to eject the project, and hard-coded the version that matches. Most of open-source project suffers from these issues, and it usually gets fixed as the community grows. Our source code is in on of our public repo, so feel free to add your thoughts. We are not sure if we are going to maintain the service after the mainnet due to security and maintenance issues, and we hope Ground X will come up with a better solution by then.
Truffle Setup
It's simple as
$ sudo npm install -g [email protected]
$ mkdir <your-project>
$ cd <your-project>
$ truffle init
$ npm install caver-js
Add your contract under contracts and add migration functions. Since we don't have simple tools like Ganache in Ethereum, we had to connect our node. On 1_initial_migration.js, add
const caver = new Caver('http://' +config.env.host + ':' + 8551);
await caver.klay.personal.unlockAccount(config.env.address, config.env.password)
await deployer.deploy(Migrations);
This way we can directly deploy to the Baobab network.
Summary
The journey is not much different from that of Ethereum, but you will need to understand at least what you are doing. It's not as smooth as Ethereum tutorials and has to be tested in various environments. We will be sharing the test result of preliminary UI for Klaytn next time.
Insureum Homepage: https://insureum.co/
Insureum Telegram News (English&Korean): https://t.me/insureumnews
Insureum Telegram (English): https://t.me/insureum
Insureum Kakao (Korean): https://open.kakao.com/o/ggNWf8K
Insureum Blog: https://steemit.com/@ziktoman
Insureum Facebook: https://www.facebook.com/insureum
Insureum Instagram: https://www.instagram.com/insureum_zikto/
Find out more about Insureum weather and cyber risk products on our website today!