안녕하세요.
본격적으로 개발에 들어가기에 앞서 개발환경이 제대로 세팅이 되었는지 Demo 프로젝트를 실행 시켜 보겠습니다.
** 기본적으로 go 와 vsCode가 설치되어있다는 가정으로 시작하겠습니다.
아직 설치를 안하셨다면 -> https://steemit.com/go/@jungmu/golang 를 참고해주세요.
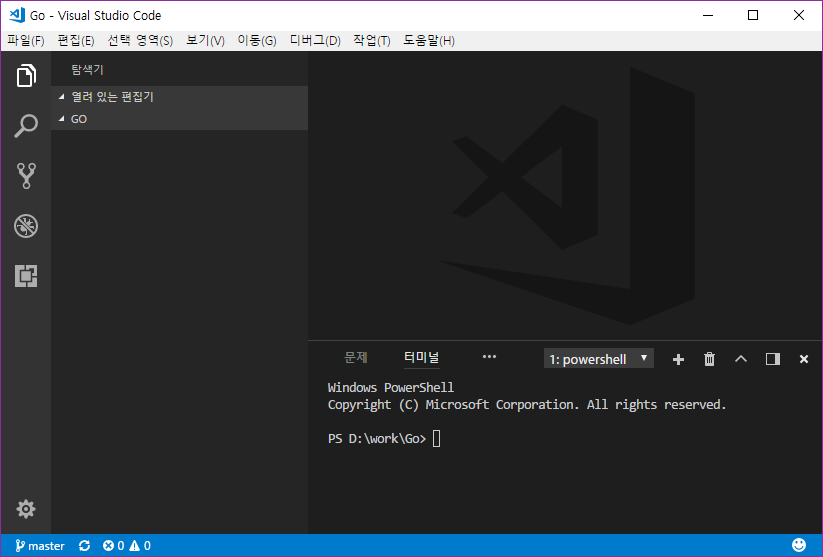
이제 go를 설치하면서 GOPATH 로 설정했던 곳으로 가서 vsCode를 실행시켜 줍니다.

저같은 경우는 D:\work \Go폴더로 설정되있습니다.
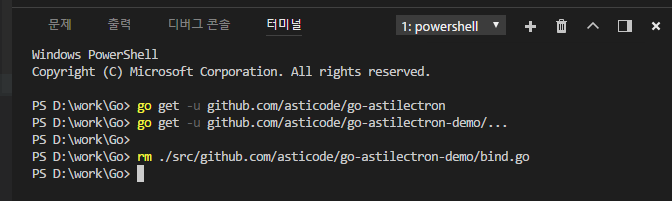
그뒤 Ctrl + ` 를 누르시면 사진과 같이 에디터 아래쪽에 콘솔창이 생기게됩니다.

저는 콘솔창이 powershell 로 설정이 되어있는데요.
다른걸 사용하시면 명령어에 약간 차이가 있을 수 있으니 잘 모르시는 분이라면 세팅을 동일하게 맞춰주세요.
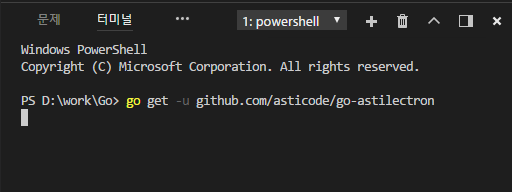
자 이제 드디어!
go get -u github.com/asticode/go-astilectron
명령어를 통해서 다운로드 받아주시면 됩니다.!

다운을 받게되면 이처럼 pkg폴더와 src 폴더가 생성됩니다.
go get -u github.com/asticode/go-astilectron-demo/...
이번엔 위 명령으로 demo 프로젝트를 다운받아보죠!
명령 실행이 완료되었다면

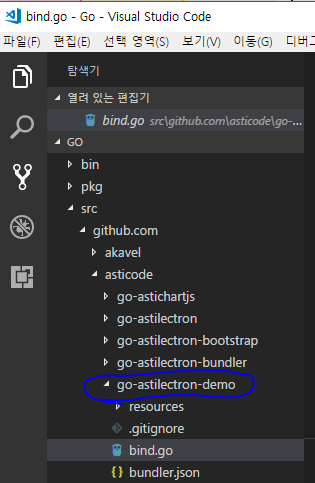
해당 경로에 demo 프로젝트가 생성이 된걸 확인 할 수 있습니다.
https://github.com/asticode/go-astilectron-demo <- 여기에서 데모 사용법 설명을 보면
rm $GOPATH/src/github.com/asticode/go-astilectron-demo/bind.go
명령을 사용하라고 되어있는데요, window 환경을 사용중이시라면 해당 명령이 제대로 동작하지 않을 겁니다.
해당 명령은 bind.go 를 삭제하라는 의미이기 때문에 직접 경로로 들어가서 지워주셔도 되고

설정되어있는 GOPATH로 이동하셔서
rm ./src/github.com/asticode/go-astilectron-demo/bind.go
명령을 사용하셔도됩니다.
아직 다운로드할게 더 남았는데요
go get -u github.com/asticode/go-astilectron-bundler/...
명령을 통해 다운로드 해주시면 됩니다.
cd ./src/github.com/asticode/go-astilectron-demo
astilectron-bundler -v
이제 위 명령어를통해 demo 프로젝트 경로로 이동해 프로젝트를 빌드해 보겠습니다.

output 폴더에 들어가보시면 실행파일이 생성된걸 보실 수 있습니다.

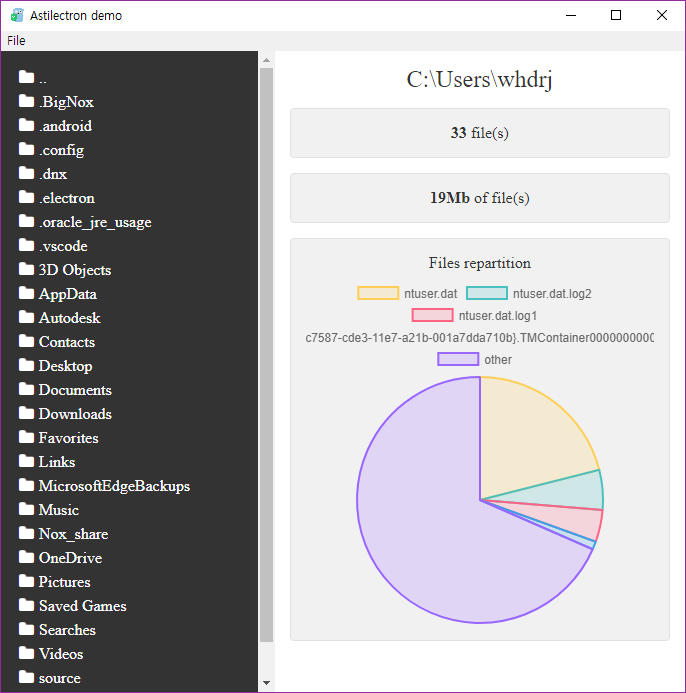
이쁘게 생긴 파일 탐색기가 만들어졌네요!
다음번에는 demo 프로젝트를 수정해서 계산기 ui를 만들어 보겠습니다.