Creating an Eye Catching Text in Adobe Illustrator Have you ever seen text on packaging for children's products? Yes! Usually products that are destined for children are set in such a way as to give the impression of cheerful and attract the attention of children. This is called eye catching, usually colorful and quite festive to force the eye to look at it.
then how to make it? well, in Adobe Illustrator, we can make eye catching text very easily. Here are the steps:
STEP ONE: Create a text using the Pen Tool (P)

STEP TWO: Select text, then on the menu bar, select Object> Expand. After that, right click on the text and select Ungroup. Now that the text has been separated in the letters, we can move, rotate, or enlarge the text to create the form variations as shown below. If you've found the ideal shape, select all the text then Group (Ctrl + G).

STEP THREE: Select window> appareance to open the appareance tab on the right side of your Illustrator screen. Click on the small arrow in the upper right corner of the tab, then select Add New Fill to add a new fill to the text object. Position the new fill at the bottom of the content by drag.

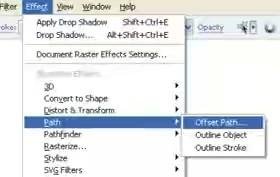
STEP FOUR: Select Fill in Appareance, then on the menu bar, select Effect> Path> Offset Path to create an outline of the path of the new fill.

STEP FIVE: Set the value on Offset Path as shown below.

STEP SIX: Change the fill color to orange color. Then add a fill again (same as above) and position at the bottom of the appereance tab (below content and fill first). Also provide an Offset path on the new fill, but set the Offset to be 16 pt. See the picture below


STEP SEVEN: Select a text object that now has two fill, then on the menu bar, choose Object> Expand Appareance then right click on text and select Ungroup. Give the gradient color from yellow to person for the deepest part of text.

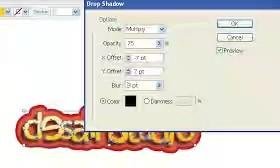
STEP EIGHT: Select inner text, then on the menu bar, select Effect> Stylize> Drop Shadow to create a text shadow. Set the value on Drop Shadow as shown below



FINAL RESULTS after mixing with yellow to orange background gradation.

Authors get paid when people like you upvote their post.
If you enjoyed what you read here, create your account today and start earning FREE STEEM!
If you enjoyed what you read here, create your account today and start earning FREE STEEM!
Congratulations @rahmatidhami! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit