How to Create Decorative Flower Writing Spring on a Card in Adobe Illustrator

Spring has arrived! Let's welcome this wonderful season with beautiful illustrations of letters. Of course, we will add some decorating flowers, love, passion, and creativity!
Today, you will learn how to create digital writing in Adobe Illustrator to create some elegant letters with a composite element of soft ornamental composition. Ideally, it would be nice to have a pen tablet for this tutorial for your convenience. We will also use Width Tool, Pen Tool, and Arc and Line Segment Tool.
If you're looking for some decorative vector, you can find many different elements and designs in GraphicRiver.
- How to Make Digital Handwriting
Step 1
After you open Adobe Illustrator, create a new document with 850 x 850 px Width and Height. Our illustrations will be placed on a dark gray background. So let's create a dark gray rectangle with the Rectangle Tool (M).

Step 2
Now, let's start writing. Remember that writing does not have to be perfect because we just need to mark where the letter will be.
So that we can make the writing unreadable, let's get some help: Rulers. To make them appear, go to View> Rulers> Show Rulers (Control-R). Take the top ruler and drag it to the place where you want to write. Repeat this action to make another ruler appear, so you have two lines where you will place your letters.
Now that you're ready where you want to write, let's start writing using Pencil Tool (N) with a colorless fill. If you make a mistake, you can always delete it using the Eraser Tool (Shift-E). It's easier if you can see the entire artboard (Control-0), because the smaller the letters you write, the less your hand will shake.

Step 3
Lower the Opacity on this Transparency layer panel, close it, and create a new layer.
On the new layer, pick up the Pen Tool (P) and create the word line "Hello". I recommend the Pen Tool because you will not have many anchor points that make your files heavier, just like you do with Brush Tool (B). Write each letter separately, because it will be easier for you to manipulate the letters later. Start by writing simple letters and then add some curl decorations

Now you can add some curls by manipulating the lever anchor points. If you want to connect two letters, select the anchor points that you want to connect using the Direct Selection Tool (A), right-click the mouse, and select Join.
Step 4
Now a moment for the next word, "Spring".
Close the top layer, where you write using Pen Tool (P), and unlock the bottom, where you will write new text. Make sure you are in the bottom layer and create another ruler pair under the first two ruler you create, where you want the second word to be placed.
Just take the top ruler and drag it down. Do this action twice to get a pair of ruler as the boundaries for your letter. Using Pencil Tool (N) without fill color, write the word "Spring".
For better visibility, you can increase the Opacity on the bottom layer

Step 5
Similar to what we did before with the word "Hello", lock this layer, lower the Opacity, and head to the top layer. Next, choose a cream-young color or yellowish stroke color, and by using the Pen Tool (P), make an outline of the word "Spring". When you are done, add some curls to the letters by manipulating the lever anchor points.

This is my result. Feel free to do something similar to this.

Step 6
View the Layers panel, take a layer where we sort the letters (non-decorative letter layer), and drag it to the trash icon (Delete Selection). Press Control-R to hide Rulers. Select a line on your artboard (put the letters between them) and press Delete on the keyboard.
As this letter we look now:

2. How to Make Flower Details
Step 1
Now we will add some details of spring flowers. Let's make the first leaf type.
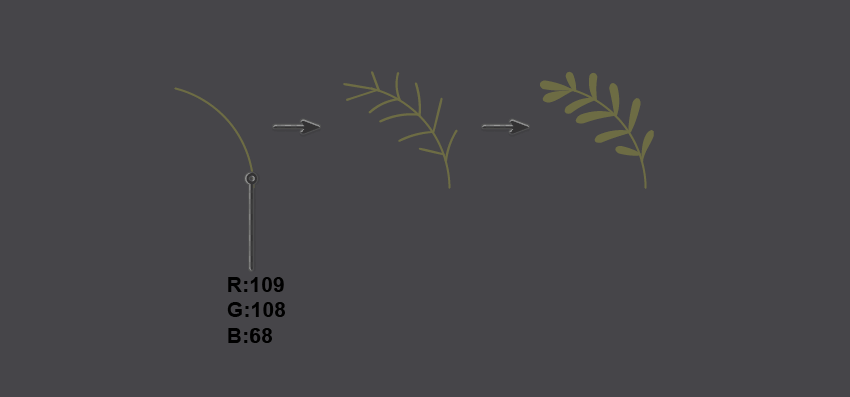
Set the stroke color to green without fill color. Using Arc Tool, drag our leaf stems. Add multiple lines from either side of the rod by using the Line Segment Tool () or Arc Tool, if you prefer it. Ensure to tick Round Cap on the Stroke panel.
We will change the line to a leaf by using the Width Tool (Shift-W). Press Width Tool (Shift-W) and place the mouse / pen tablet over the "candidate" leaf. Stretch on leaves that should be thicker. Repeats with the rest of the leaves.

Make some branches of this leaf. Finally, we need to expand the line to be changed. Select them and head to Object> Expand Appearance, and then Object> Expand. (The first time you expand only on the leaves, and then the second time on the stem)

Step 2
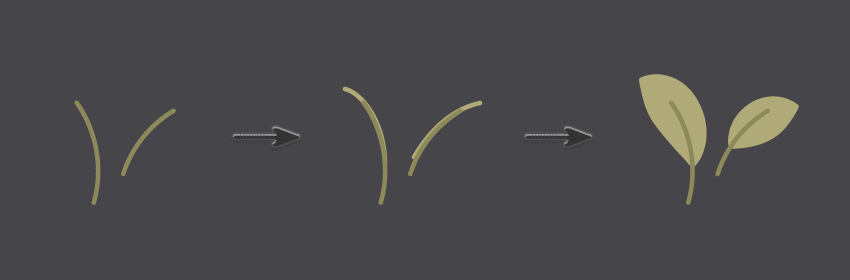
For the second leaf type, we will use Arc Tool again to draw lines in two colors: light green on the back and dark green on it. Change the width of the light green leaves with Width Tool (Shift-W). Expand all lines (Object> Expand Appearance, Object> Expand) and create a sharp leaf edge by moving the anchor point lever (using the Direct Selection Tool (A)).

Step 3
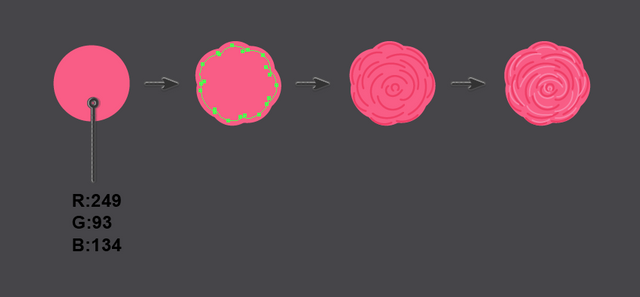
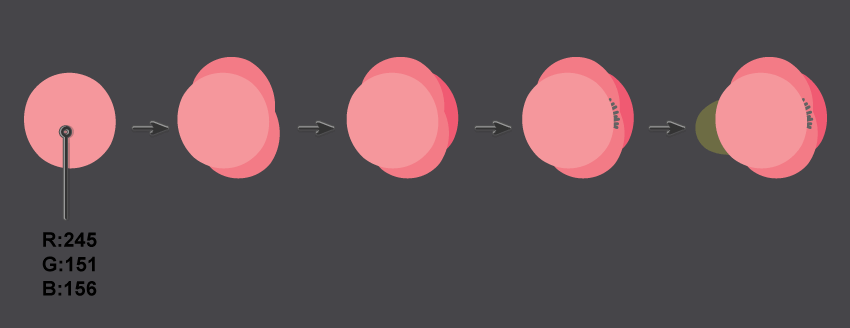
Now we will make roses. Add a pink circle with no stroke color and fill color with pink (feel free to choose shades of pink). To create a circle, draw an oval using the Ellipse Tool (L) while holding down the Shift key.
Now add some outer petals. Eliminate fill color and make the same color as stroke (Shift-X) as used for circle. In the Stroke panel, increase the Weight stroke and tick Round Cap. Take Pencil Tool (N) and start drawing curly petals, which will be outside the circle.
To make the inner lids, reduce the Weight stroke, and make the color stroke a little darker. Using the Pencil Tool (N), create an inner petal as shown in the image below. Added some lighter petals as well.

Step 4
In this step, we will make flower buds. Adds a pink circle with no stroke color and pink fill color. Make two copies of this circle with a slightly darker color and place them behind the first circle (Control-X, Control-B). Add the fourth copy of the circle behind and make it dark. Added some black lines with Pencil Tool (N) (just a gray stroke color), behind the first circle as stamens. And finally, make a green oval behind all the buds petals as a container.
Expanding stamens. You can select the entire bud, go to Object> Expand, and in the new dialog window select Stroke and press OK.

Step 5
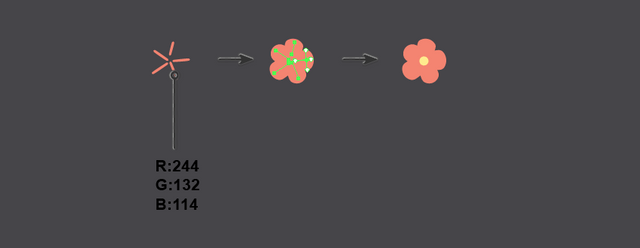
For the third type of interest, let's use the Line Segment Tool () again and draw some petals as a line. Using Width Tool (Shift-W) to change the width of these lines and make the petals. Add a small circle inside the flower. Fill with yellow color without stroke. Is not this easy? Finally, expand these lines. Go to Object> Expand.

Step 6
Make white flowers similar but smaller using the steps we just took. Using Line Segment Tool () for white petals, breaking lines with Width Tool (Shift-W), adding yellow circles inside, and finally, extending these lines (Object> Expand).
Step 7
Here are all the elements of interest that we just created. Before moving on to the next step, make sure that you have expanded all of them (Object> Expand Appearance, Object> Expand).![]

3. How to Arrange Flower Elements
Step 1
Make multiple copies of dark green leaves and spread them up and down the letters.

Step 2
Choose another leaf that we make, make some copies, and place them around the text.

Step 3
Now it's time to put some beautiful copy of the roses.

Step 4
Added some flower buds.

Step 5
Spread some small flowers red.
And last but not least, do not forget to put our little white flowers. With this, we will complete the illustrations.
Congratulations! Our spring writing cards are ready! Good work! I hope you enjoy following this inspirational tutorial and discover some new tips and tricks that will help you to design more writing designs and floral compositions. Enjoy the spring, and have fun!![]

NICE DRAWINGS! KEEP UPDATES!SEE YOU AROUND!👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit