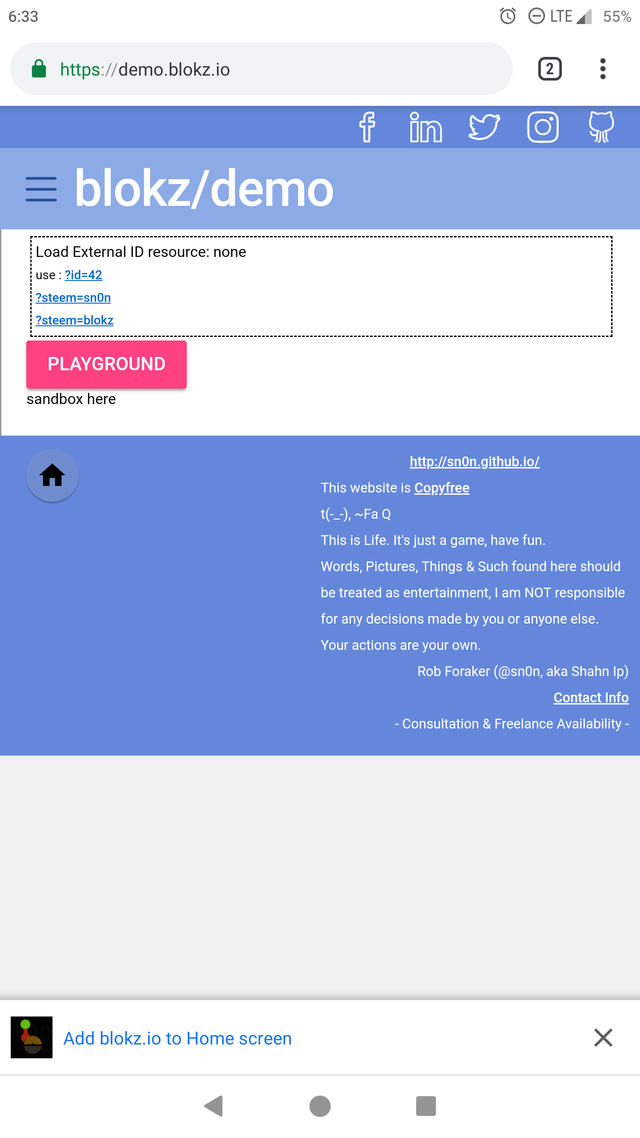
Recently added demo.blokz.io linking to my local Dev box. Which will basically be my live code staging area. Currently development looks like this...
Visual studio code running nanogen to generate the static site during coding this is testing. Once I have a major update i want to test on my phone or tablet, I'll place in my /var/www/html folder which is where Apache has the home folder set to. Finally an update will (soon(tm)) be pushed to GitHub for hosting on blokz.io. I'll be posting an update there this week, currently the demo is in early stages of a complete rewrite of what's been going on.
Here are some screenshots of what's currently available, and feel free to ping demo.blokz.io and checkout my local Dev box that is NOT guaranteed to be up consistently... I'm also in the process of moving that from my development machine to a dedicated raspberry pi server.

Currently the playground for my steemit profile code and will be rolling out a more up to date personal development plan which will be 4 weeks. Just long enough to develop habits, and not long enough to completely be overwhelmed with a long term commitment phobia. The intent of the plan will be to fail often, but keep getting back in where you fell off and trying again. Repetitive motion will lead to progress.

Have a good day! Thanks for reading this update.
Authors get paid when people like you upvote their post.
If you enjoyed what you read here, create your account today and start earning FREE STEEM!
If you enjoyed what you read here, create your account today and start earning FREE STEEM!