
Disclaimer
I'm not a certified Mirth Connect user, therefore some solutions provided may seem quick 'n dirty.
Hints, tips, suggestions & questions always welcome!
Basic knowledge of JavaScript and Mirth Connect is required.
Mirth Connect version used: 3.5.0.8232.
Today's Issue
We need to upload big files (100 MB+) to an FTP server using Mirth Connect. It is possible to use a simple File Writer connector with FTP as method.
Unfortnately, experience has taught us this can wreck your server by filling the memory and even the database with the file that has to be uploaded, since Mirth Connect is not designed with huge files in mind.
My Solution
Ditch the default file readers & writers and use JavaScript.
I'll be using a Code Template, so the function is available to all future (and existing) channels.
Code Template
With the future in mind, I'm creating a code template (called "FTP"), with the following Function:
function uploadFileFTP(hostname, port, user, password, folder, file) {
importPackage(Packages.org.apache.commons.net.ftp);
var client = new FTPClient();
client.connect(hostname, port);
client.login(user, password);
client.setFileType(FTP.BINARY_FILE_TYPE);
client.changeWorkingDirectory(folder);
try {
var filename = new java.io.File(file);
filename = filename.getName();
var inputStream = new FileInputStream(file);
client.storeFile(filename, inputStream);
inputStream.close();
client.disconnect();
return true;
} catch (e) {
logger.error("Fout: " + e);
client.disconnect();
return false;
}
}
Channel
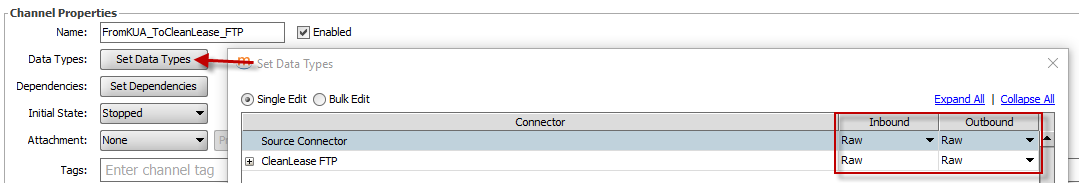
Tab "Summary"
Set all Data Types to "Raw":

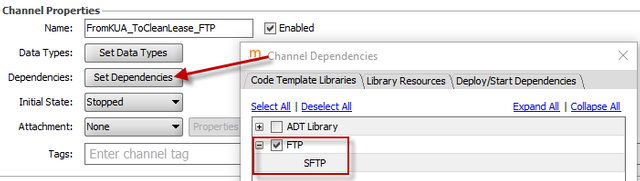
Make sure that the FTP library is enabled under Dependencies:

Other settings can be set to your own wishes.
Tab "Source"
Set the Connector Type to "JavaScript Reader".
The following code will list all the files in a certain directory (in this example "\\srvoazis001\Inputforyou", backslashes may be replaced with a forward slash) and produce a Message for every file, which will contain the full filepath, which will be handled by our Destination Connectors.
importPackage(java.io);
var folder = "//srvoazis001/Inputforyou/";
var f = new File(folder);
var files = f.listFiles();
for (var i=0; i<files.length; i++) {
if (files[i].isFile()) {
return folder + files[i].getName();
}
}
isFile() makes sure the file is actually a file and not a folder. Before returning the filename, it is possible to add more filters like ignoring certain filenames or extensions, for example, ignore .bak files:
var fileName = files[i].getName();
var fileExt = fileName.substr((fileName.lastIndexOf('.')+1));
if(fileExt === "bak") {
return folder + fileName;
}
Tab "Destinations"
Set the Connector Type to "JavaScript Writer".
The following code will use our previously made uploadFileFTP function to upload the file.
connectorMessage.getEncodedData() is the Message that has been produced by our Source Connector above, which contains the full filepath.
Afterwards, if the file has been uploaded succesfully, we delete our source file to make sure the same file won't be uploaded again and again, this is ofcourse optional.
var filename = connectorMessage.getEncodedData();
var file = new java.io.File(filename);
var done = uploadFileSFTP("HOSTNAME", PORT, "USERNAME", "PASSWORD", "/FOLDER/", file);
if(done == true) {
file['delete']();
}
Replace the following variables:
- HOSTNAME: hostname or IP of the FTP server
- PORT: port of the FTP server
- USERNAME: the FTP username
- PASSWORD: the FTP password
- FOLDER: the destination folder,this can be "/" in case the destination is the root directory.
Leave "file" alone, this is the source file object.
Congratulations @texke! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit