How hard it is to know the behavior of users on your app! Yes, users are frivolous and elusive creatures, who abandon an application with the flick of a finger, the slightest small problem, the slightest loading time too long and it's off the road for you and your application. Beyond that, the user is also a surprising and inventive creature. S/he will always find a way to surprise you in her use and understanding of your mobile application.

Knowing that in 2018 only 13% of mobile owners downloaded a single application per month, if you want your application to be the darling of the blinds, it may be interesting to put yourself on the other side of the phone and know how your users react to your mobile application.
So, we grant you, user behavior tracking is not the most glamorous part of the business. But when done right, it represents a wealth of vital information for your product development. So how do you tame the indomitable? We have found 5 analysis tools for you (which are not exhaustive!) To better understand the behavior of your users.
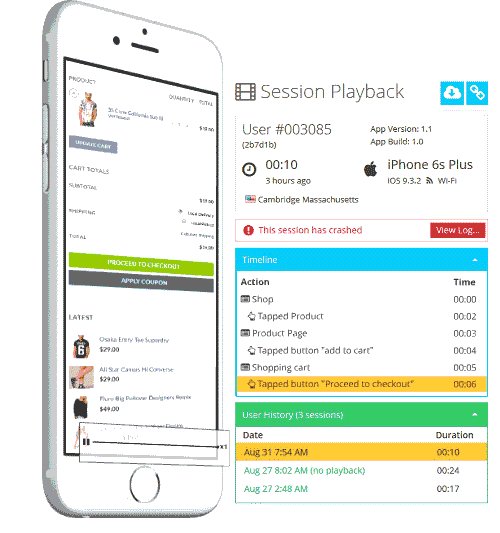
1. Session recording
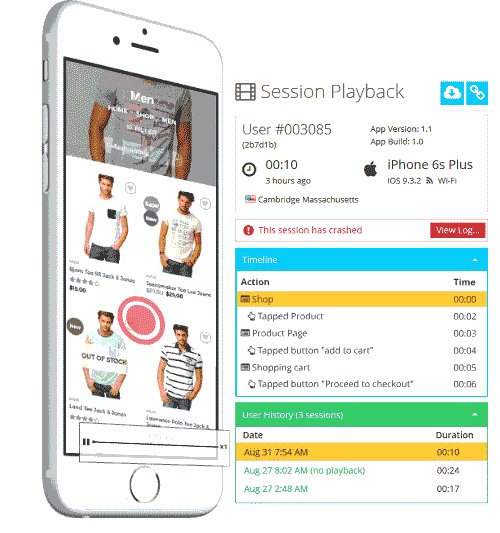
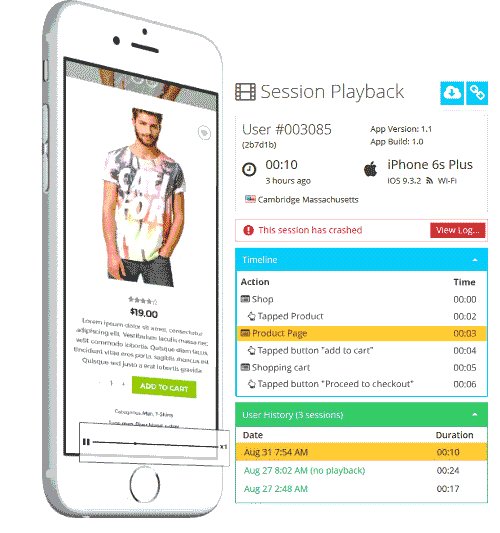
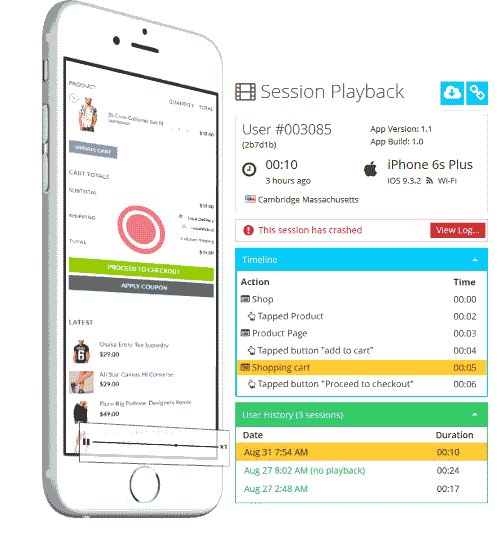
It is by far the most effective and easiest method to follow up on the behavior of your users. Thanks to the registration you can see IRL what the users of your (superb) application do from the moment they launch it, until the moment they exit it. You put yourself in the shoes of your user and you can clearly analyze the movements, clicks, scrolls, points of frustration ... and the whole cycle of your app between the user's fingers.
Be careful not to become a Big Brother and track all users. By viewing only the right recordings, you will easily find all the issues you hadn't thought of that are affecting your app, user retention and navigation.

2. The waterways
The navigation paths will give you a very detailed map of the routes taken by your users, without flooding you with information. Everything is centralized in a single document that you can analyze whenever you want. On the document you will find the moment from which the user launched your application, then the details of the screens he has traveled, and so on ... In this way, you can isolate interesting user journeys and problematic journeys.
Take care that your users do not commute between the same screens, which would mean that they are confused and that the navigation or the arrangement of certain elements are not optimal.
3. Touch Heatmaps
As we said, users are frivolous and above all elusive. So to identify the most subtle behaviors, the most complex gestures, a visual tool is often necessary. In the form of a heat map, heatmaps analyze the areas that concentrate the most interactions thanks to a spectrum of colors ranging from red to blue, on each of your screens.

At a glance, you will be able to see what your users are actually doing on your dear app. To refine the analysis, it is interesting to work with filters, once again making it possible to isolate specific gestures, such as the first or last gestures, or even gestures that have not resulted in interactions with your mobile application.
This last category of gesture is particularly interesting to analyze because it can mean design problems: an incorrectly placed element or an error in resolution, which constitute major elements of frustration which often push the user to leave the application. With heatmaps, you can kill the baby in the bud.
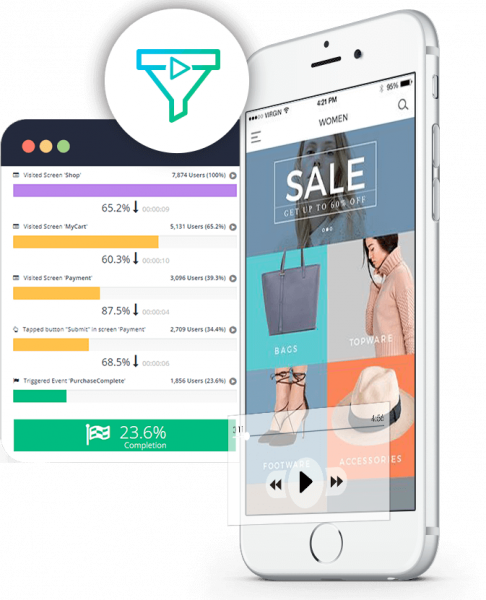
4. Conversion Funnels
The conversion funnel allows you to identify the pages that your users don't like and that push them to leave your application. It is a key tool in the case of e-commerce, in-app purchase because it allows you to quickly target the pages that are problematic for your turnover.

Little tip: If you combine this tool with session recording, you will then have a very clear vision of your application, and will be able to identify very quickly how to increase your conversion rate. You will be able to refine the analysis, adding data such as the completion time for each step.
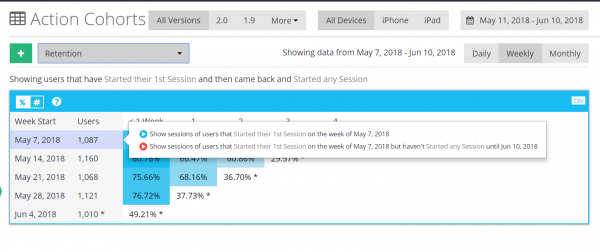
5. Action cohorts
To put it simply: each action of your user is linked to another action directly (so far you follow?). So how do you measure these key erasure actions? It's simple: Action cohorts! They make it possible to analyze any user action in relation to another. A sort of cluster that clearly reveals the major trends in the use of your mobile app.

They also reveal the time spent on the first action, then the time spent on the second, and so on. A precise analysis over a clear and defined period of time.
Well, you will understand, there is a multitude of ways to track and understand how users perceive and interact with your mobile application. These tools provide concrete and unequivocal explanations, which will put an end to periods of doubt. Effective analysis can result in significant changes to your product's UX design, but don't be afraid to make those changes for the sake of your application and your project.