
Do you suck at coding? Whether it is HTML or Java or Cotlin(the new programming language developed by Google especially for Android) or Swift. If so I have a good news for you. You can now build apps and games for Android and iOS without any knowledge of coding, that too free of cost!
No doubt there are tons of other apps and websites which let you create apps for free. The problem with these platforms is that they are totally not free. You may need to pay a fee to publish your app on Google Play store or apple store on these platforms. Some of them even do not allow to monetize your app which is disgusting. If you make an app which is nice and everybody wants to use it why not monetize and earn some money?
With Thunkable that I am talking about creating an app is super easy and most importantly it lets you monetize the apps. There are similar websites like Thunkable like Appybuilder, Makeroid. But I like Thunkable because of the interface. It also seems that Thunkable is more smooth than other competitors. I had some hard time with Makeroid as it was getting crushed when I start building the package.
What is thunkable?
Thunkable is a platform for developers(I would say anyone who does not know how to code) to build apps and games for Android and iOS platform without coding.
Thunkable was first released only for Android apps development. Later on, it enabled for iOS apps. Thunkable is based on the MIT App Inventor which is a project developed by a team of MIT. MIT App Inventor lets anyone build an app without coding.
How does it work without codes?
Actually, codes are still there but they are represented by visual blocks which involve logic. You do not have to deal with codes instead use drag and drop blocks to build the app framework. Thunkable processes the coding part in the background and gives you the beautiful app.
I more thing I like about websites like Thunkable is that you do not need any extra software to install. They work simply on a web browser preferably chrome and firefox(these are the two browsers I have used for).
Thunkable Pros and Cons
Yes, there are Pros and Cons for using Thunkable. The Cons are negligible compared to the Pros. Let me list you in a table form so that you will understand it better.
| PROS | CONS |
| 1. Thunkable is free to use | 1. To be honest this is not for someone who is looking for advanced app development |
| 2. Do not require any software installation | 2. Has limitations on size and functionalities. |
| 3. Do not require any coding knowledge | |
| 4. Fastest way to create an app | |
| 5. You can monetize your app with ads |
Step by Step guide to building your first app in Thunkable
Before we jump directly jump into the building process, let me first introduce with some terms which will help you to follow the tutorial as I move on. You will need to know these terms to build an app on Thunkable.
What is .aia file?
AIA file is the file that is compiled and you get it after you have created an app in Thunkable. It can be compred with the .apk file for Android but they are not same.
What is .aix file?
AIX file is an audio file used by video games, such as Project DIVA and Metroid. It contains one or more sound files, which may be used for sound effects, voice narratives, or soundtrack music, that are played at different stages in the game.
What is .ttf file?
A TTF file is a font file format created by Apple but used on both Macintosh and Windows platforms.
What are the blocks?
Blocks are the main building structures of the app in Thunkable. They are just the replacement of codes. Without them, the app will not work. Blocks have to be connected with logic. These blocks look like the fragments a puzzle.
I will go through building an Android app in Thunkable. You can also use Thunkable for building an iOS app.
Step 1: Signing up and understanding the Dashboard interface.
As it is pretty required for any service proving website to let the users sign up an account, Thunkable lets you sign up using Your Gmail account. As I have already mentioned you have two options to create an app. You can Sign into Thunkable Classic which only for Android app development and the new cross-platform Thunkable where you can develop an app for the both Android and iOS.
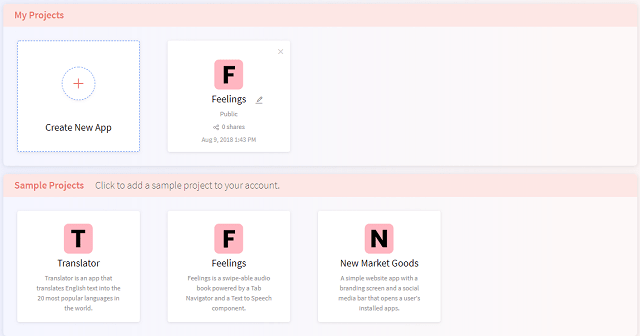
Now log into the account and create your first project. The project name is the name of the app. Click on Create New App and give a name to your app.

Sample Projects are the sample .aia file which you can take help of and modify it into yours. A whole list of Sample Projects for Thunkable simple to advanced.
Next is to understand the Dashboard. You will see a mobile Phone like structure on one side and another side you will see the screens. This mobile Phone is the live representation of the progress of your app. This is cool, isn't it? We can say that this is similar to WYSIWYG editor.
On the top right corner, you will see a blue on off button to quick transit between the components and Blocks(which are the background codes to add functions to the components.
And these components can be the screens, images, buttons, text, ads or whatever component you want to add.
How to Insert AdMob ads in Thunkable?
I have already mentioned that Thunkable lets you monetize your app with ads. At present Thunkable supports ads only from AdMob.
Thunkable keeps 5% of the revenue you make from apps as a service provider. I would consider it is still a superb deal as you don't have to spend any money before you make money.
Adding AdMob ads in your app is very easy in Thunkable. If you have any prior experience with ads placement you will not find it difficult.
Every ad you created in AdMob has a number which is the ad unit ID number. You will need this ad unit ID number to successfully insert AdMob ads into an app.
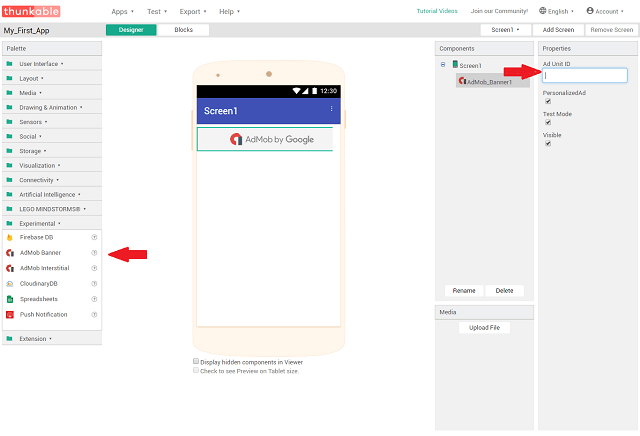
On the down left corner side, you will get options for AdMob banners and Interstitials under Experimental. Choose the type of AdMob ads you want to implement. Now log into AdMob account and create an ad unit if you haven't created one before.

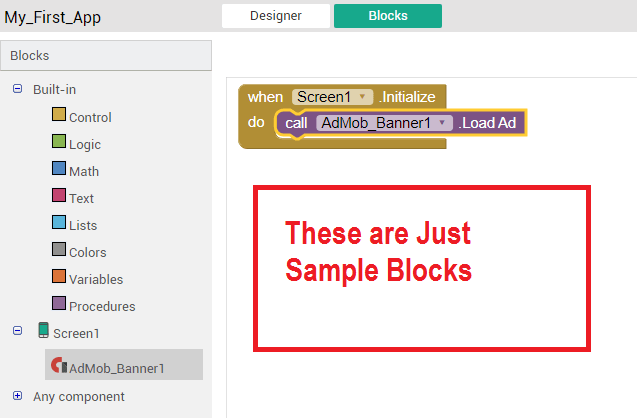
Copy the ad Unit ID Number and paste it. Now the front end work is finish. Move to the Blocks. You have options to create two different types of ad. Banner and Interstitial ads.

These are just sample blocks just to show you how you can insert an AdMob ad in Thunkable. With more advanced blocks and logic, you can set a timing for ads to refresh. You can also set the timing for interstitial ads to load.
The sad part of Thunkable is that it supports only AdMob ads. I hope in future updates they will surely enable monetization from other ad networks.
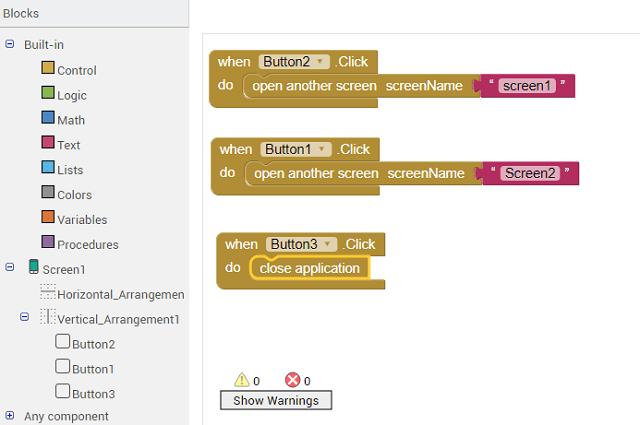
How to create a Home, Exit, Next buttons in Thunkable?
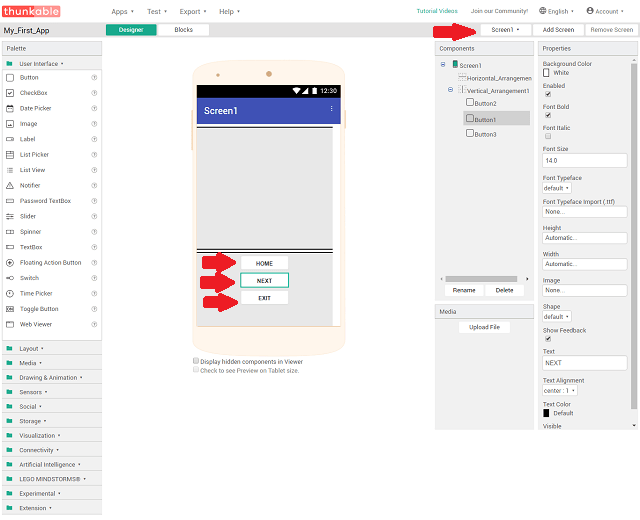
To create Home, EXIT and Next buttons you must first decide the number of screens you want to use. As these buttons should be in the perfect place, adjust accordingly.
A home button lets you to the first screen, the exit button closes the app and next button opens a new screen.

You can design it beautifully with color and images. The ability of Thunkable to create a professional app is not less than a premium software. If you give time to build the app with some designing skills it will look like a premium one.
The hard part is the blocks. It is very confusing and the best way to do is watching videos on YouTube. I have just created sample blocks do not take is an advanced level design.

Each button Home, Next and Exit have some functions. To give functions to a component we have to build blocks. While you created a new screen or button do not forget to note the name of it. The name of the buttons like button1, button2, button3 are very important. Using the wrong names may lead to crushing of the app.
How to add multiple Screens in Thunkable?
In the fourth screenshot, I have shown clearly with a red arrow mark. If you click on there a drop down will be shown to create a new screen.
It is always better to have fewer screens. More the screens more the size of the app will increase. There is also a limitation on the number of screens you can use.
You can create an app with multiple pages just on a single screen. You will need to take help of horizontal and vertical layout component, you can make one component visible and another invisible at a time. One good thing about multiple screens is that it is easy to add blocks on them. If you keep on practicing with live app view on an emulator or using the official Thunkabe app you learn it quickly.
Thunkable Vs Appybuilder Vs Makeroid
Thunkable, AppyBuilder and Makeroid three of them are the same. They provide you the free platform for building apps. Three of them are based on MIT App Inventor Project.
The difference in them lies in their interface and their added features. I would recommend any one of them for learning to build an app by yourself.
My views on Thunkable
Thunkable is best for any beginner to learn to build an app without any prior knowledge of coding. Of course, it has some limitations. Considering it is free and the functionalities it provides Thunkable's service cannot be underestimated.
They also have an active community where you can discuss anything on creating apps using Thunkable. If I would have to give star ratings I would have given it 4.5 stars out of total 5 stars.
My views on AppyBuilder
AppyBuilder is nice evolved from the same original predecessor MIT app Inventor project as Thunkable. AppyBuilder has some added features like it supports monetization from Amazon and other ads.
I would rate it 4.2 out of 5 stars because of its crushing issues.
My views on Makeroid
Makeroid supports more monetization platforms than Thunkable and it can be comparable to Thunkable. I would also rate it 4.5 out of 5 stars.
It is hardly matters which one you are using to build your first mobile applications. As all of them are same the way they work you will find difficult to jump from one to another.
Resources I Recommend to learn more about creating an app using Thunkable/AppyBuilder/Makeroid
Thunkable Community where you can ask any question related to Thunkable-https://community.thunkable.com
Find free AIA file here-https://aiafileforthunkable.com
Thunkable YouTube Channel- https://www.youtube.com/channel/UCTVZRyybOCDBL2zLXSeQVsw
Posted from my blog with SteemPress : https://techsearchonline.com/how-to-build-an-app-in-thunkable/