Once I started looking for ways to upload better post, that although the content was not the best (mental block XD) at least it was visibly presentable.
I collected information from various media, and although they are not perfect, they look much better.
Here is a small guide to create better post.
To succeed, your desire to succeed must be greater than your fear of failure. </ div>
LINKS
Place the following format.
[text to link] (link)
Example
[Phrases for success]
(http://www.bancaynegocios.com/53-mejores-frases-inspiradoras-cortas-para-lograr-el-exito/)

Quotes
Format:
>
You only need to filter "<" followed by the text you want to quote. It will remain something like this:
It's very simple, do not hesitate to use it.

Text blocks: Divide lists.
Format:
<div class = "pull-right">
1. Item 1
2. Item 2
3. Item 3
</ div>
<div class = "pull-left">
1. Item 1
2. Item 2
3. Item 3
</ div>
Example:
- Item 1
- Item 2
- Item 3
- Item 1
- Item 2
- Item 3

Spacing
There are times when pressing enter to leave space is not enough. The text is stuck to the images, or there is no difference between the paragraphs.
Format:
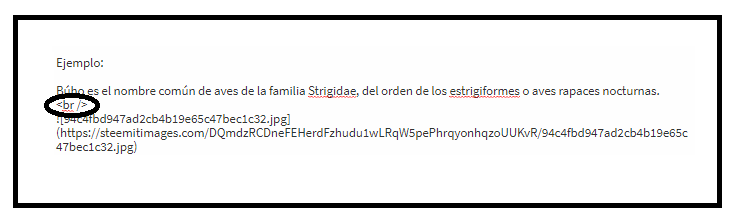
<br />
Example:
Owl is the common name of birds of the family Strigidae, of the order of the estrigiformes or nocturnal raptors.


Letter styles
CURSIVAS
Format: can be done in two ways, or with asterisks, or with a hyphen.
*Italics*
_Italics_.
Example:
Italics
Italics.
NEGRITAS
Format: It can also be done in two ways, or double asterisk, or double underscore.
** Negritas **
__Negritas__
Example:
** Negritas **
Negritas

Alignment of the paragraph:
Justified
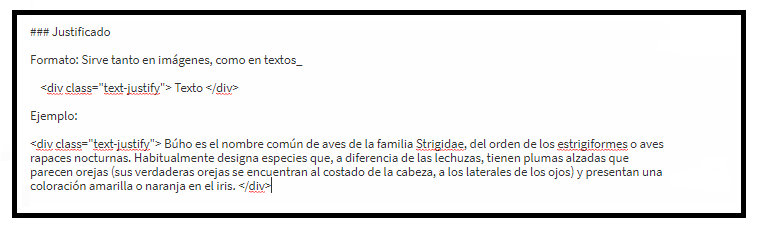
Format: It serves both in images, as in texts_
<div class = "text-justify"> Text </ div>
Example:

Centered
Format: Equally, it serves both images and texts.
<div class = "text-center"> text </ div>
Example:


Font size
Format:
# Hello
## Hello
### Hello
#### Hello
##### Hello
###### Hello
You must leave a space between the numeral and the word.
The more symbols you put, the smaller the letter.
Example:
Hello
Hello
Hello
Hello
Hello
Hello


I hope you will be of great help. :)
I was needing this for so long
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, I just followed you :-)
Follow back and we can help each other succeed! @hatu
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit