Last week, I enrolled in a TypeScript course. While learning, I got excited and decided to build a project using it as well. I challenged myself to learn and build a medium-complexity project within just 7 days.
My Master Plan
For the first three days, I focused solely on understanding TypeScript. In my free time during those days, I explored project ideas and settled on building a type speed testing app. I created a basic outline in Figma, more like a rough sketch than a full design.
The remaining 4 days were dedicated to building the project.
DAY-4
The real challenge began on the first day of development. I chose Svelte as my framework but encountered difficulties with even basic tasks like managing simple states. My lack of experience in this framework likely contributed to these obstacles. Every line I wrote was instantly highlighted in red, highlighting my errors. This constant push of negativity led to discouragement, exhaustion, and ultimately, abandonment of the project.
DAY-5
The next day, fuelled by renewed determination, I took a bold step. Before even the thought of brushing my teeth crossed my mind, I deleted the Svelte project folder. In its place, I began a new project in React and Tailwind, embarking on a fresh path with renewed optimism.
Despite the initial comfort in setting up the UI with React and Tailwind, my progress soon encountered roadblocks again. The logic for matching the user's input against the provided sentence proved troublesome, deviating from my initial vision. Another hurdle arose with TypeScript, as the application's structure and complexities demanded a different understanding than the fundamentals I had learned. Specifically, the lack of experience with states, complex interfaces, and null checks presented a significant challenge.
Determined to overcome these obstacles, I searched for similar projects on GitHub. Though I found a JavaScript project, it provided valuable insights into the logic and function structure. This knowledge served as a springboard for recreating the logic in TypeScript, incorporating my modifications, and tailoring it to my specific needs. This process demanded long hours, often exceeding 10-11 hours, significantly impacting my sleep cycle.
DAY-6
On the third day, I was super tired, but I finally understood the logic from the day before. I was able to make a simple working prototype with a basic UI, even though it wasn't fancy and everything was in one file. By the end of the day, I was so happy! I can't wait to show you how simple it looked back then.

That same day, fueled by my accomplishment, I took the extra step of crafting a logo, christening the project with a name, and establishing a dedicated repository on GitHub. This marked a significant milestone, solidifying the project's existence and paving the way for further development.
Day-7
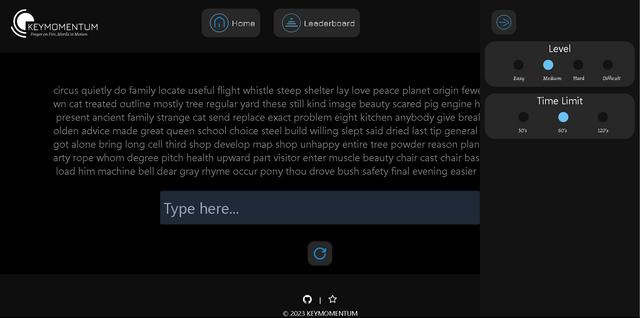
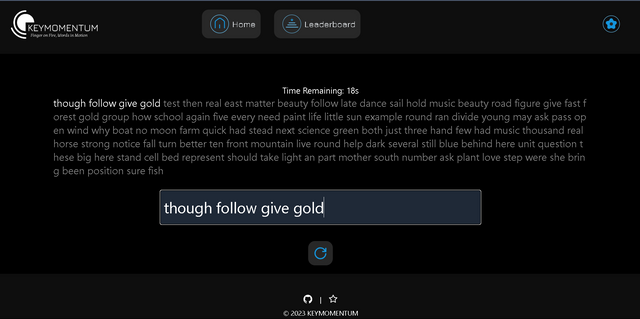
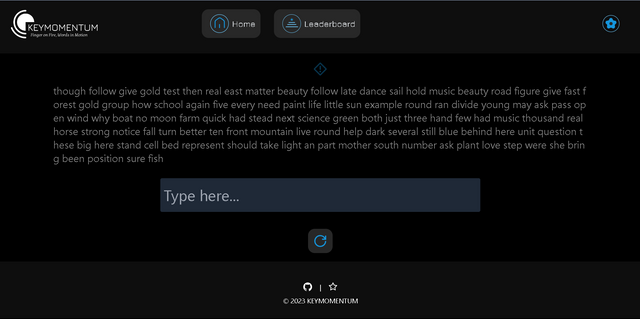
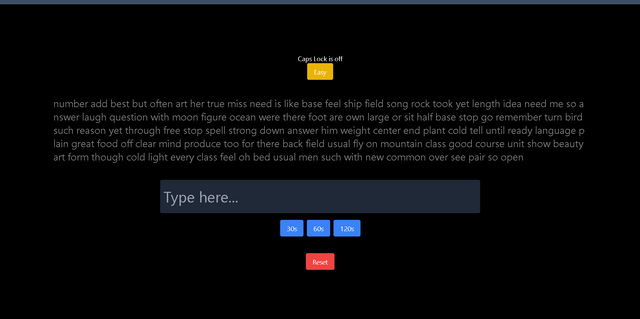
On the final day, while I knew I couldn't complete all the desired features, my goal was to build a working prototype with basic functionality. This included setting a timer range, adjusting difficulty levels, implementing proper state and context management, and creating a minimalist UI. I started from scratch in React, referencing my previous version and working tirelessly until midnight. I realized that focusing on specific dates was only adding stress, so I shifted my mindset to continuous learning and problem-solving through project development. Setting up a solid foundation was my main objective, and it took an additional two days to achieve the current state. While KeyMomentum may appear simple now, it represents a significant accomplishment and a stepping stone for future enhancements.

I'm so proud to share my experience with you. I encourage you to learn by doing and show the world what you've learned by building or solving something real. Don't just show off certificates or badges! When you face challenges, don't give up. Roadblocks are signs you're on the right path to progress. If you don't face any, it means you're not growing. I know I made a mistake when I gave up on Svelte. Now I know I need to improve there. When we meet next time, I'll be coming back with an amazing new project in Svelte using the latest features. See you soon!
the Keymometum project gallery and lnk to the porject will be provided below