Passo 1
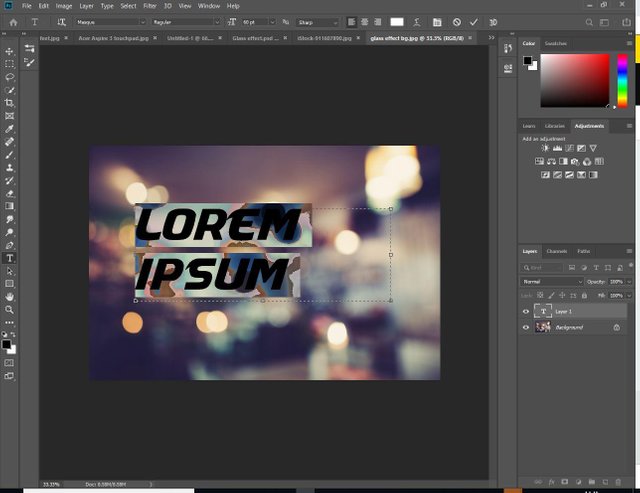
Use a ferramenta de texto para criar texto. Usamos uma imagem de fundo com efeito bokeh, mas você pode usar a que preferir.

Recomendamos usar um tipo de letra robusto (ou fonte) para que você possa realmente ver o efeito em ação no estágio final.
Passo 2
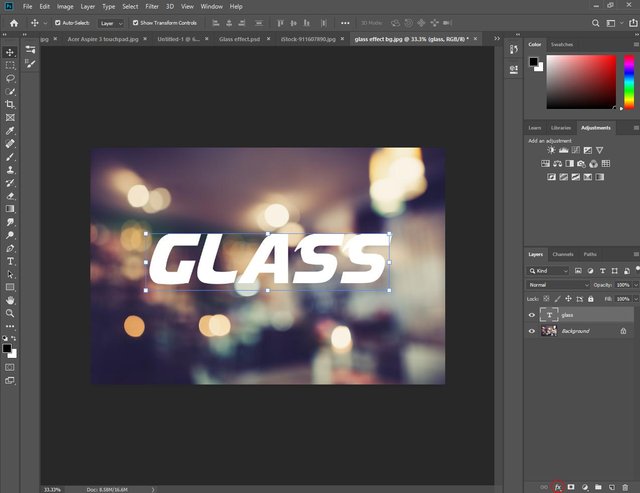
Ajuste o posicionamento e o tamanho do texto de acordo com suas preferências.

Etapa 3
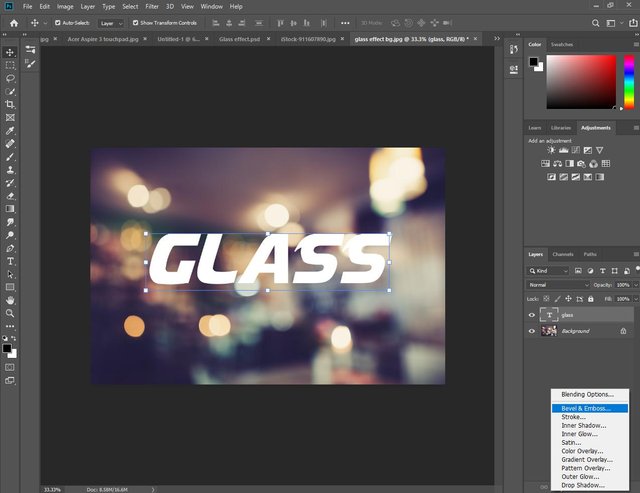
Clique no ícone de efeitos na parte inferior da paleta Layers (nós o circulamos).
Passo 4
Escolha Bezel e Emboss nas opções.
.jpg)
Etapa: 5
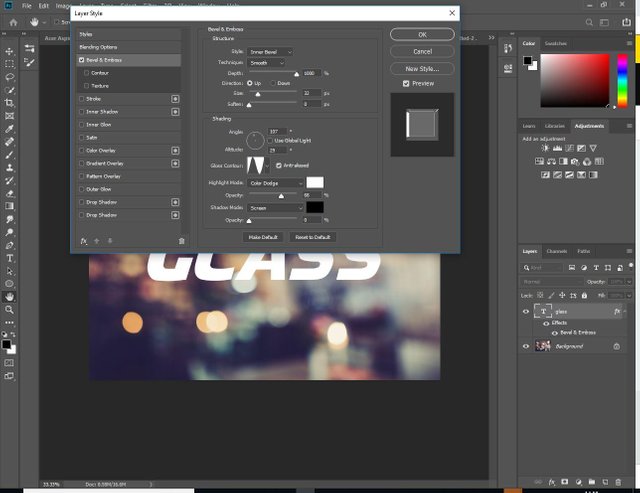
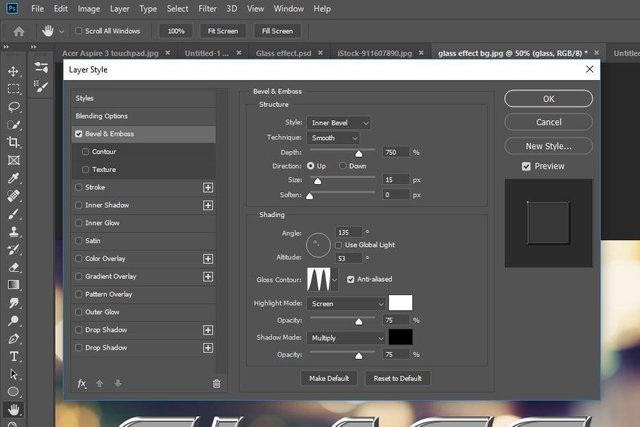
Você deverá ver um painel parecido com este. Vamos modificar as configurações aqui para obter nosso efeito de vidro.
Agora começa a diversão....

Etapa: 6
Use as seguintes configurações que aplicamos aqui, certificando-se de que o Global Light esteja desligado.
Em Gloss Contour, escolha a opção Double Ring e verifique se Anti-aliased está marcado.

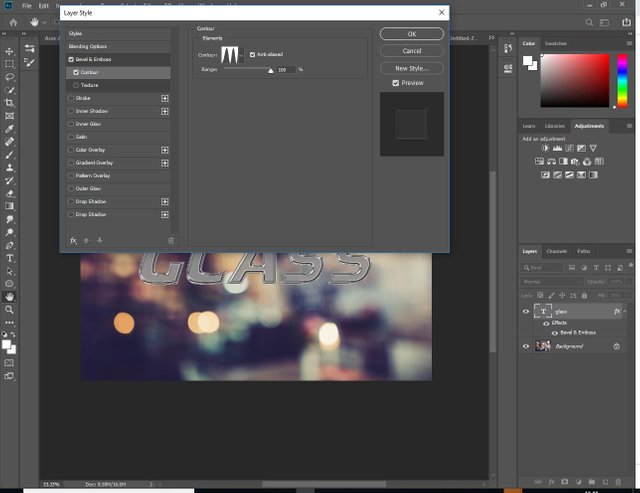
Etapa: 7
No menu esquerdo, clique em Contour em Bevel and Emboss. Selecione o mesmo efeito Contour Gloss (Double Ring) e verifique se Anti-Aliasing também está marcado.

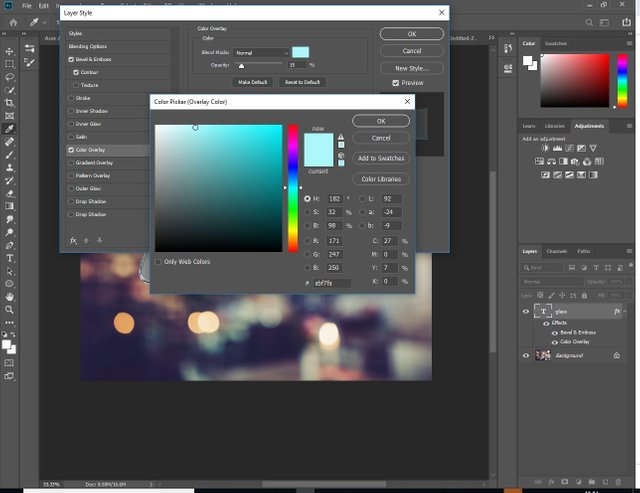
Etapa: 8
Clique em Sobreposição de cores no menu à esquerda. Escolhemos um azul claro e definimos a Opacidade para 15%.


Etapa: 9
Em seguida, adicionaremos um pouco de sombra projetada. Para fazer isso, clique em Drop Shadow na parte inferior do menu à esquerda.
Escolhemos novamente a cor azul claro e reduzimos a opacidade para cerca de 70%.
Agora você pode brincar com a distância, propagação e tamanho da sombra até que pareça certo e natural para sua imagem.
Clique em OK quando estiver pronto.

Passo: 10
Neste passo final, mude o mix de Layer para Overlay e então reduza o Fill. Reduzimos o nosso para 85%, mas você pode brincar com a figura para ver o que funciona melhor para sua imagem.Etapa: 11
Brincar com o Fill and Layer Mix permite que o fundo brilhe e faça o texto parecer mais transparente e convincente como vidro. Este foi o nosso produto final.

