
Po długiej przerwie.. 2 miesiące.. znów ruszamy z kursem tworzenia gry STEEM Clicker. W poprzedniej części stworzyliśmy projekt oraz prototyp interfejsu użytkownika (UI). Aby ułatwić sobie późniejszą pracę z "oskryptowaniem" wszystkiego, niego przeorganizujemy to co mamy. Ta część kursu raczej nie będzie długa, lecz ważna ze względu na późniejsze skrypty, które będą pobierały dane z konkretnych obiektów.
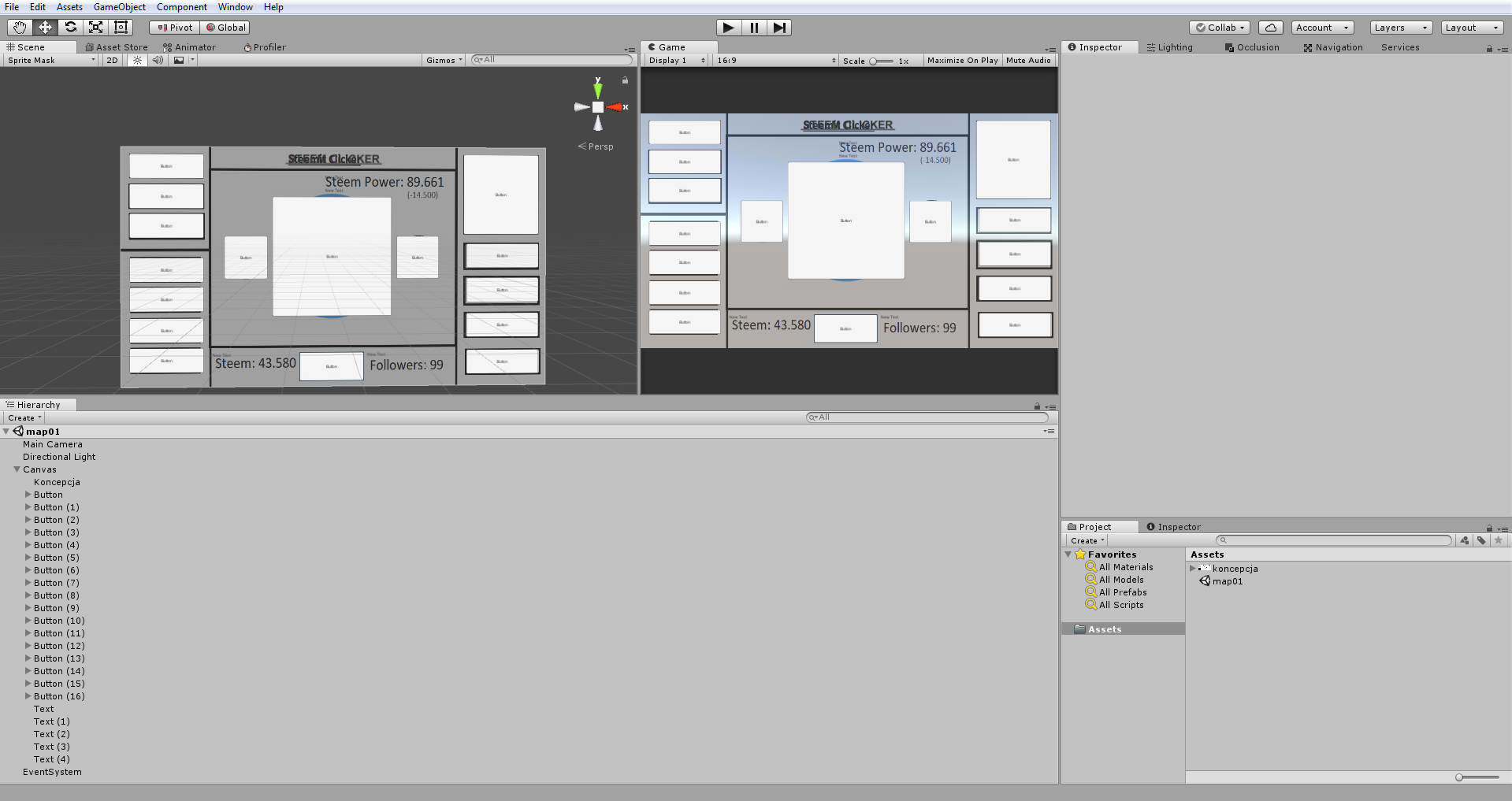
Cały projekt aktualnie powinien wyglądać tak:

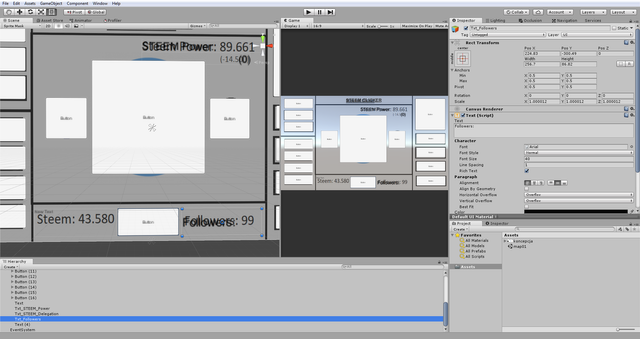
Najpierw zajmiemy się obiektami które pełnią rolę tekstu. Klikamy 2 razy (ze sporym opóźnieniem) na Text (1), zmieniamy nazwę na "Txt_STEEM_Power" a w komponencie Text ustawiamy:
►Text: "STEEM Power: "
►Font Size: 35
►Horizontal i Vertical Overflow: Overflow
►Color: Czarny

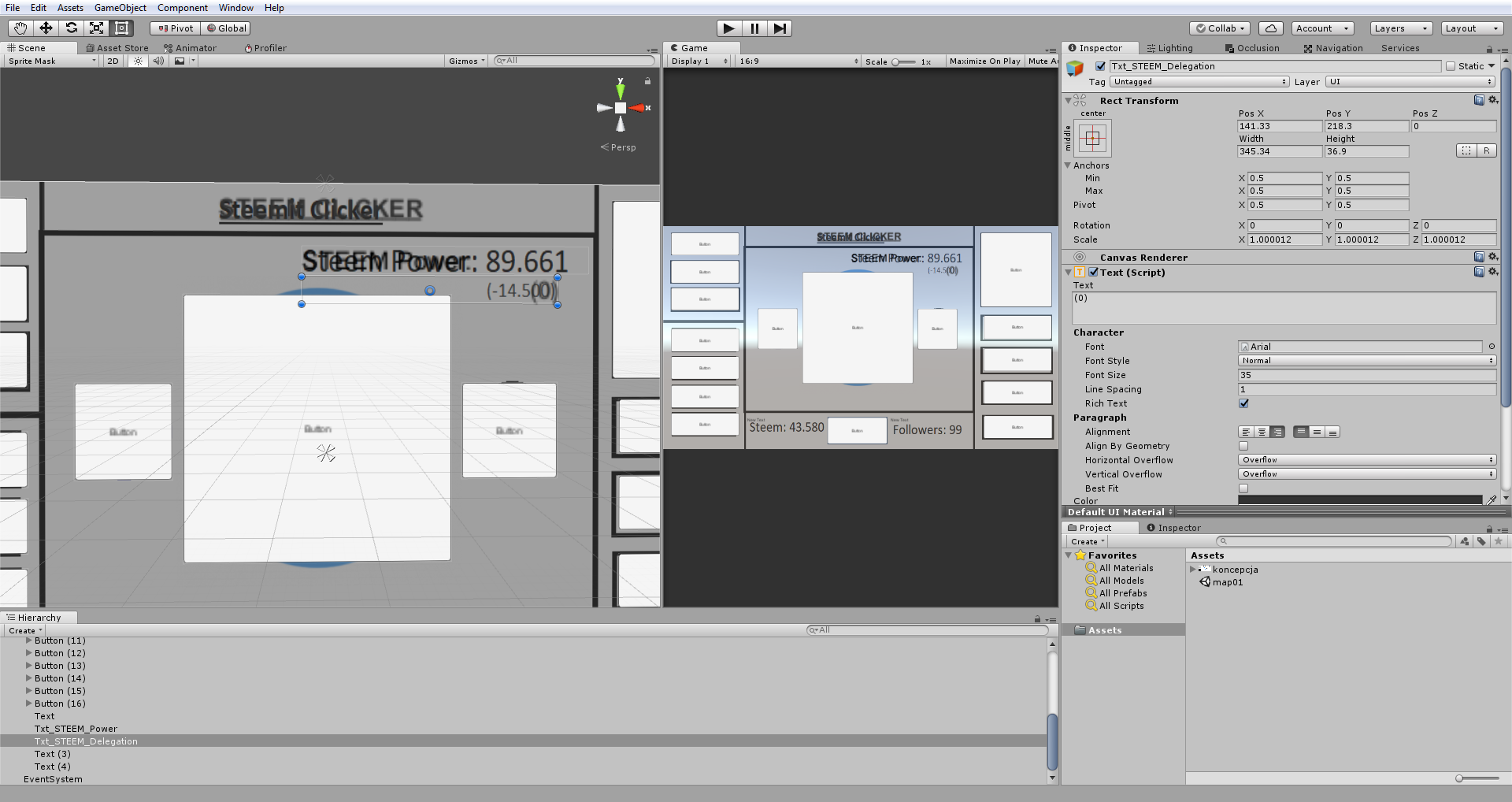
Teraz zajmiemy się obiektem Text (2). Zmieniamy:
►Nazwa: "Txt_STEEM_Delegation"
►Text: "(0)"
►Font Size: 35
►Alignment: Od prawej
►Horizontal i Vertical Overflow: Overflow
►Color: Czarny
Dodatkowo trzeba mu troszkę zmniejszyć rozmiar w poziomie - od prawej, ponieważ jest za bardzo wysunięty w prawo.

W Text (3) zmieniamy:
►Nazwa: "Txt_Followers"
►Text:"Followers:"
►Font Size: 40
►Alignment: Od lewej+środek
►Horizontal i Vertical Overflow: Overflow
►Color: Czarny

Text (4) zmieniamy tak samo jak wyżej. Różnicą jest nazwa: Txt_STEEM oraz tekstem: "STEEM: ".
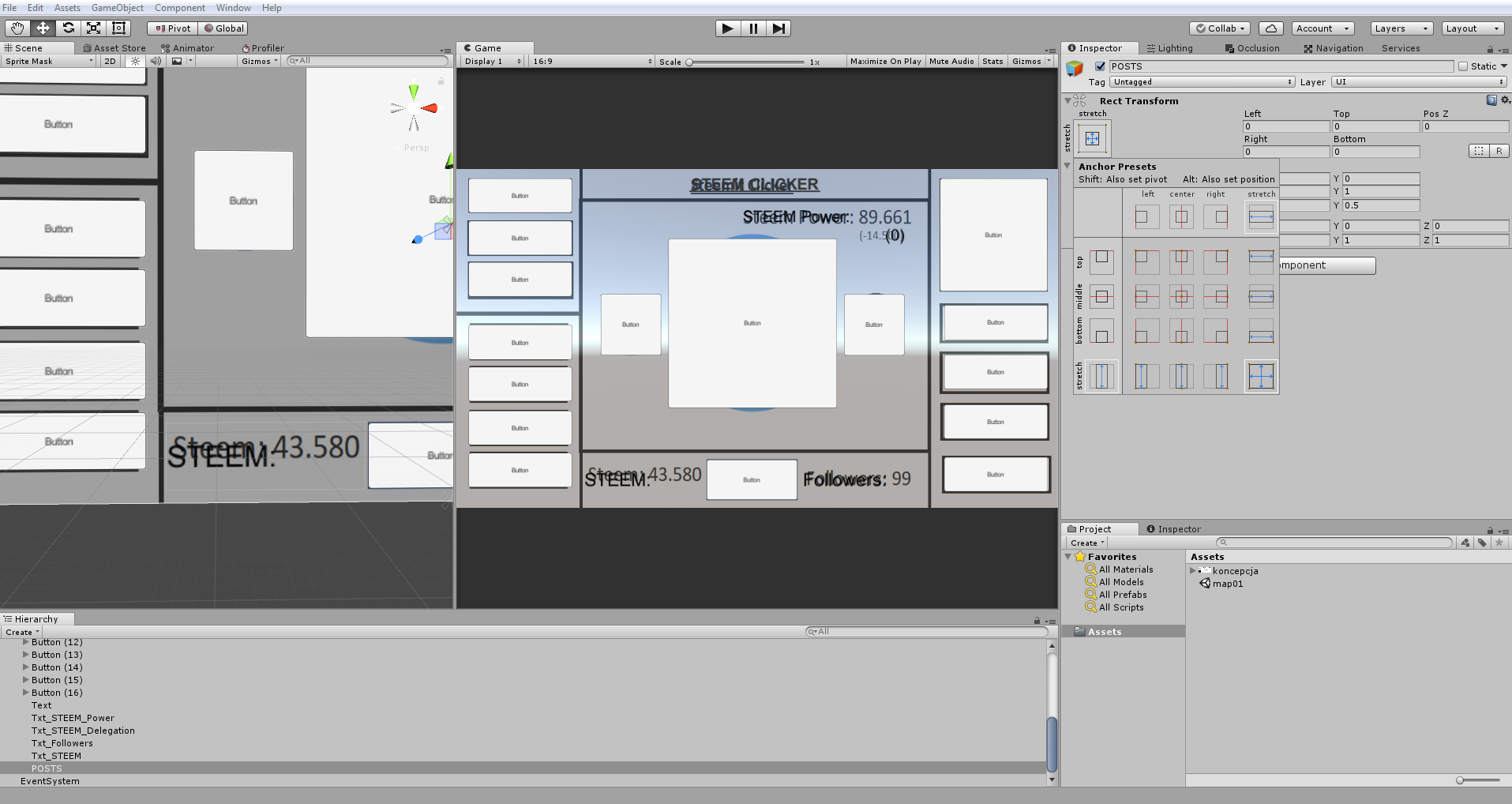
Teraz musimy pogrupować przyciski. Tworzymy pusty obiekt w Canvas (PPM →Create Empty) i nazywamy go "POSTS". W Rect Transform w Anchor (kwadracik) z wciśniętym Alt'em klikamy w kwadracik oznaczający rozszerzenie całą stronę.

Następnie przyciski: Button, Button (1), Button (2) przenosimy do naszego nowego obiektu, oraz zmieniamy im nazwy, odpowiednio: Post1, Post2, Post3.
W taki sam sposób tworzymy kolejny pusty obiekt i nazywamy go "UPGRADES". Przenosimy przyciski (3)-(6) i nazywamy odpowiednio: Upgrade1, Upgrade2 [...].
Tworzymy kolejny taki pusty obiekt z nazwą "FUNCTIONS" i przenosimy przyciski: (8)-(11) oraz (16). Nazywamy je odpowiednio: Function1, Function2 [...]. Trzeba zwrócić uwagę, by ten większy przycisk (ten na prawym górnym rogu) był tym Function1.
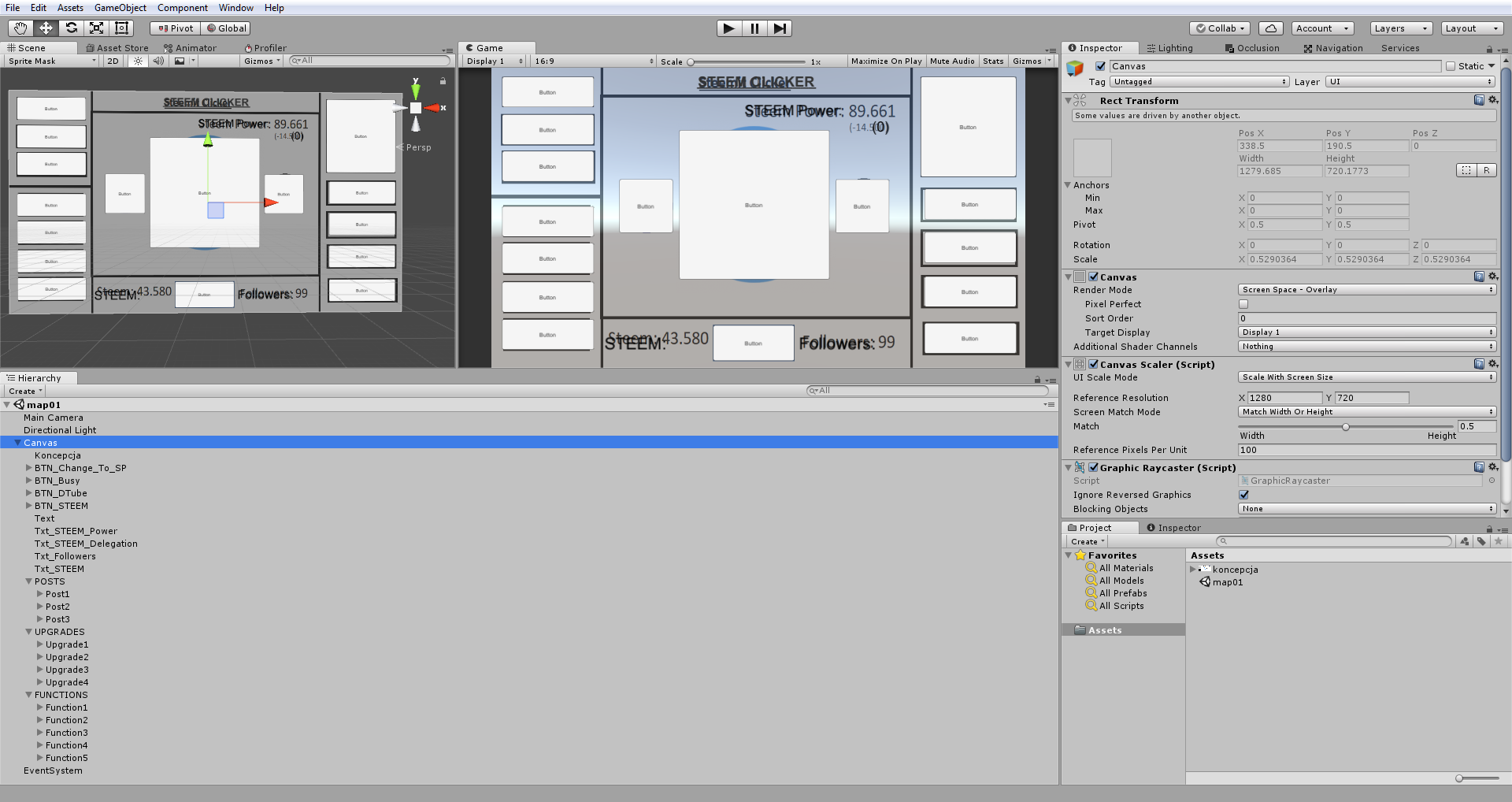
Hierarchia powinna wyglądać tak:

Zostały nam jeszcze 4 przyciski do zrobienia. W nich wystarczy zmienić tylko nazwy:
►"Button (12)" → "BTN_Change_To_SP"
►"Button (13)" → "BTN_Busy"
►"Button (14)" → "BTN_DTube"
►"Button (15)" → "BTN_STEEM"

Natknąłem się na 1 przycisk - Button (7) który był w tym samym miejscu co przycisk (8). Prawdopodobnie, wcześniej go podwójnie zduplikowałem i nie zauważyłem. Jeśli też tak macie - usuńcie :)
Dzięki takiej organizacji oraz nazewnictwu będzie nam łatwiej nimi operować. Wiadomo do czego dany przycisk jest. Gdy będziemy je oskryptowywać, lepiej i ładniej odwołać się do przycisku "BTN_STEEM" niż "Button (15)" :)