Getting started
In order to better understand the concepts behind Scene Kit, you can draw some mental parallels between a Scene Kit scene and a typical Hollywood movie scene.
- A movie scene has basic components such as lights, cameras and objects used to build the sets, as well as actors and actions for the actors to perform when the director shouts "Lights! Camera! Action!"
- When you build a Scene Kit scene from scratch, you'll add the same types of components as you build up your project. Scene Kit organizes these components into a node-based hierarchy known as the scene graph. A scene starts with a root node that defines the coordinate system; you add content nodes underneath the root node to form a tree structure. These content nodes are your basic building blocks for the scene and can include elements such as lights, cameras, geometry or particle emitters.
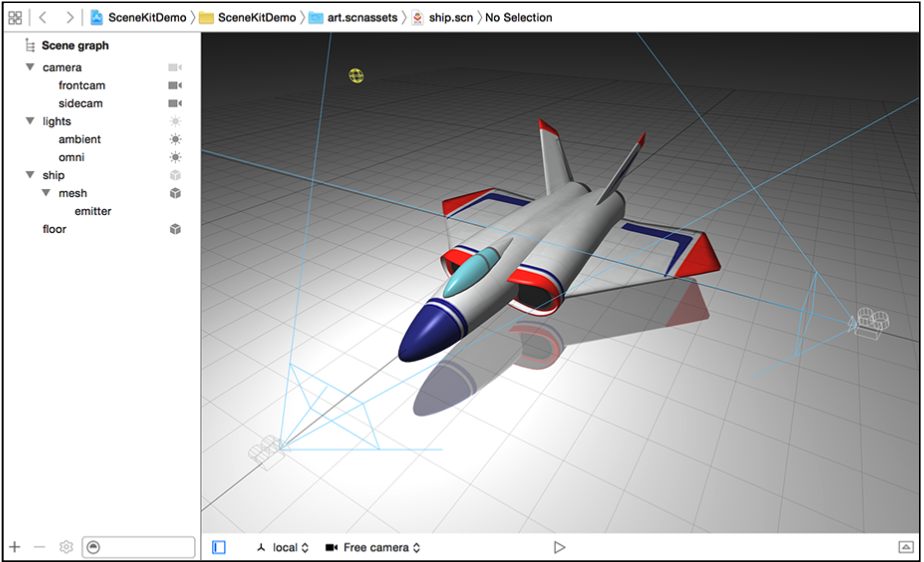
Consider the image below which shows a typical scene in Scene Kit:

Note the node-based hierarchical structure on the left; it serves as a good example of the tree-like scene graph you'd construct within Scene Kit. This particular screenshot is of Xcode's built-in Scene Kit editor; hopefully this whets your appetite for things to come! :]
Working with your game project
Now that you've covered a few basic concepts of Scene Kit, you'll learn best if you dive right in and create your first Scene Kit project. The sections below will take you through the process of creating a project using Xcode's built-in project template.
Creating your Scene Kit game project
Open up Xcode and select File\New\Project from the main menu. If you want to become an Xcode ninja, use the shortcut command: ⇧⌘N.
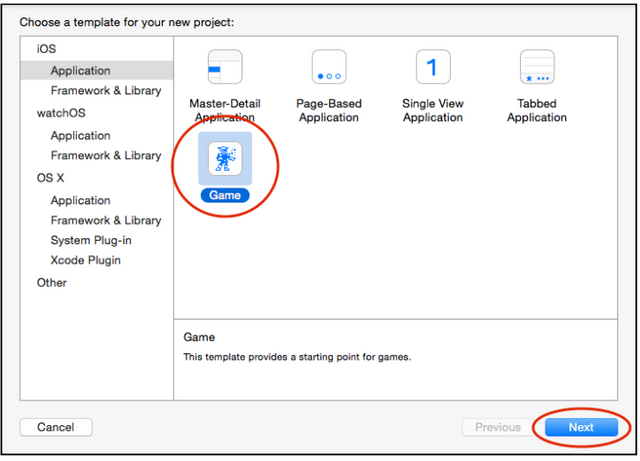
Select the iOS\Application\Game template and click Next to continue:

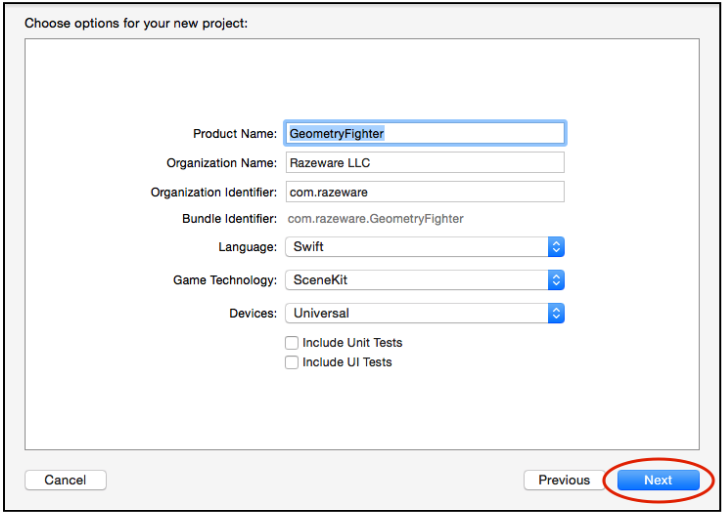
Now you need to provide some basic details about your project. Enter GeometryFighter for the Product Name, select Swift for Language, SceneKit for Game Technology, Universal for Devices, uncheck the unit tests and click Next:

The final step is to choose a convenient location to save your project. Pick a directory and select Create; Xcode will work its magic and generate your project.
Building your Scene Kit game project
Now that you've generated your Scene Kit game project from the template, you'd probably like to see it in action! :]
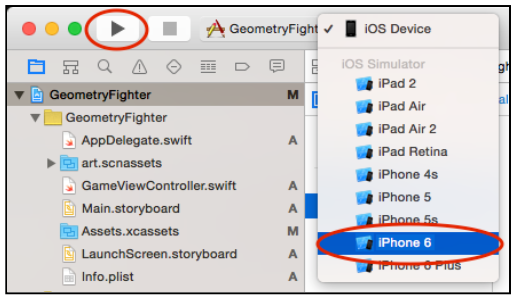
First, choose the iPhone 6 simulator from the toolbar, then press the Play button at the top to build and run your project. Xcode ninjas can simply press ⌘R:

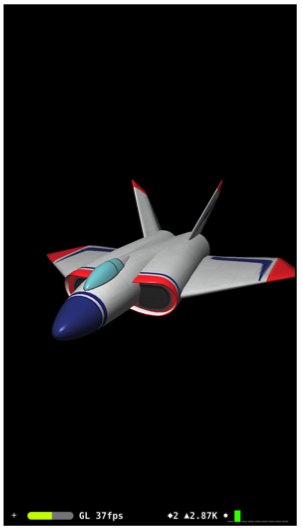
You'll see the simulator spin up, and your first 3D Scene Kit game will appear. You can rotate the view of your 3D spaceship in the game. Simply drag around the screen in different directions to change the camera angle:

Cool! It's okay to take a moment and do a little happy dance in your seat, then continue on with the rest of the chapter.
Challenge - deciphering supporting files
It's time for your first mini-challenge! Before you move on, have a read through the game template project. Pay careful attention to the following key files and folders under the project navigator:
• art.scnassets
• ship.scn
• GameViewController.swift
** • Assets.xcassets**
• LaunchScreen.storyboard
You might not understand how everything works at the moment, but try to figure out what you think each file might do at a high level. You'll be cleaning up the project in the next section, so take a look at the files and folders while they're still around. :]
Cleaning up your game project
There are a few components you need to remove in order to start with a clean Scene Kit game project. Don't worry; you'll re-create all the content from scratch so you can learn where it comes from.
Removing unnecessary folders
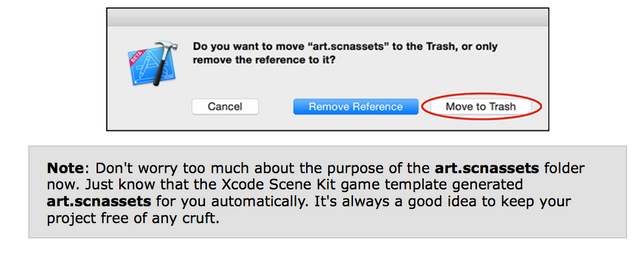
The first thing to get rid of is the art.scnassets folder. Right click the folder, select Delete and then click Move to Trash:

Cleaning up the main project files
The GameViewController.swift file is a key component of your game; it's where all your game logic and code will live. Before you can start coding, you need to purge all the code the Xcode Scene Kit game template created for you.
Replace the contents of GameViewController.swift with the following:
import UIKit
import SceneKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func shouldAutorotate() -> Bool {
return true
}
override func prefersStatusBarHidden() -> Bool {
return true
} }
The old code generated the spaceship; you've replaced that code with an empty slate. shouldAutorotate() handles device rotation and and prefersStatusBarHidden() hides the status bar.
Setting up Scene Kit
Earlier, you learned how Scene Kit uses the scene graph to display content on the screen. The SCNScene class represents a scene; you display the scene onscreen inside an instance of SCNView. Your next task is to set up a scene and its corresponding view in your project.
Setting up your project's view
Add the following property to GameViewController.swift, just above viewDidLoad():
var scnView: SCNView!
Here you declare a property for the SCNView that renders the content of the
SCNScene on the display.
Next, add the following function just below prefersStatusBarHidden():
func setupView() {
scnView = self.view as! SCNView
}
Here, you cast self.view to a SCNView and store it in the scnView property so that you don't have to re-cast it ever time you need to reference the view. Note that the view is already configured as an SCNView in Main.storyboard.
Note: SCNView is a subclass of NSView in OS X, and a subclass of UIView in iOS. So whether you're working with OS X or iOS, the same SCNView provides a view specifically for Scene Kit content.
Setting up your project's scene
It's time to set up your scene. Add the following property to GameViewController.swift, just below the scnView property:
var scnScene: SCNScene!
Here you declare a property for the SCNScene in your game. You will add components like lights, camera, geometry, or particle emitters as children of this scene.
Now add the following function below setupView():
func setupScene() {
scnScene = SCNScene()
scnView.scene = scnScene
}
This code creates a new blank instance of SCNScene and stores it in scnScene; it then sets this blank scene as the one for scnView to use.
Adding finishing touches
Now that you've created functions to set up instances of SCNView and SCNScene, you'll need to call them from somewhere during the initialization step. A good place to do that is just after the view finishes loading.
Add the following lines to viewDidLoad(), just after the call to super:
setupView()
setupScene()
For the final finishing touch, you'll add an app icon to your game. Take a look under the Resources folder; you'll find app icons of various sizes in there for your use.
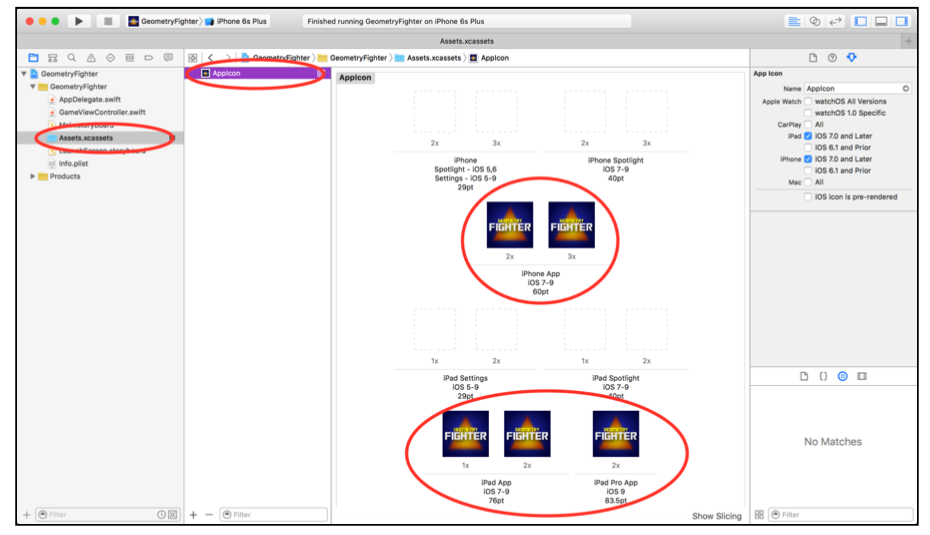
To set an image as the icon for your game, open the Assets.xcassets folder, select the AppIcon entry and drag each file from the Resources folder to the appropriate spot. Your AppIcon pane should look like the following when you're done:

Build and run your project, and stand in awe of the black screen of opportunity! :]

In all fairness, this might not seem very impressive at first, but you've come a long
way already:
- You've created a basic Scene Kit game project that uses built-in Scene Kit game template.
- You also learned how to clean out the project by removing unnecessary folders such as art.scnassets.
- Finally,youlearnedhowtoinitializeanSCNViewwithablankSCNScene.
Now that you have a blank slate to start with, keep reading to get started making
your first SceneKit game!
follwed you,if you like technology please follow me
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ok, i followed you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
your post just upvoted and you followed by @dollarbo-y
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit