
Today JavaScript is everywhere, although in the first few years of its existence nothing promised such success. How did this happen with the simplest scripting tool that became the most popular programming language?
JavaScript combines structural, object, and functional programming. It is a scripting language that runs on virtual machines (JavaScript engines), which are available in web browsers. JavaScript is today one of the basic technologies for creating web pages, NoSQL databases, web applications and server solutions.
Keep in mind that we are talking about the language in which these are:
'1' == 1 // -> true
'' == false // -> true
typeof NaN // -> “number”
['10', '10', '10'].map(parseInt) // -> [10, NaN, 2]
Adding has enough interesting features that created a page to save plain code in the form of a Brainfuck-like language. The similarity is so big that the authors called it JSFuck. But enough to complain, time for history!
How did JavaScript get started?
Legend has it that Brendan Eich created JavaScript in 10 days. The nasty add that he did it on a hangover. It all started in 1993 when the NCSA Mosaic browser appeared on the market, which first enabled the display of images. A year later, Mosaic Communications took over NCSA developers to create a Mosaic Navigator under the new sign.
The new browser debuted on December 15, 1994, and in a few months it gained 70% of the market. It was supported by flashing text (😎) and form elements. Soon for legal reasons, its name was changed to Netscape Navigator, and the manufacturer was Netscape Communications. Browser developers are constantly looking for ways to make web pages more interactive.
In 1995, Brendan Eich appeared at Netscape Communications. He suggested embedding the Scheme programming language in the browser, and Java support was also provided. Brendan combined elements of three languages: Java, Scheme, and Self. The project was quickly taken over by Sun Microsystems, a company working with Netscape Communications, but soon abandoned it.
It was then, in May 1995, that Brendan Eich created a new language in 10 days. It was first called Mocha, later LiveScript, and finally Netscape Navigator 2.0 was used for the first time. This choice makes a lot of confusion: until today, you can find people who think JavaScript is a derivative of Java. Interestingly, it is the owner of Java, which is Sun Microsystems, also owns the trademark JavaScript.
Soon after, Microsoft copied the language into its browser, naming it JScript. To protect itself from intense competition, Netscape Communications has decided to create a standard in cooperation with the ECMA (European Computer Manufacturers Association) under the name ECMAScript. It was 1997, and JavaScript started to conquer the market and evolve.
Evolution of JavaScript, in the pursuit of excellence
Over all these years JavaScript has undergone many transformations and has never ceased to grow: the last update was released in June 2017. Already the first version of JavaScript has introduced features that are also present today, such as the object model. For marketing reasons, we tried to make the JavaScript syntax similar to Java, but there was a strong influence not only on the Scheme (for example, exceptions), but also on the Self (object model based on prototypes). When implemented in Netscape Navigator 2.0 in 1995. The first version of JavaScript, many of the basic functions still did not work (for example, anonymous functions, prototype chain).
Changes appeared with the announcement of the first version of the standard - ECMA-262 in 1997. Already, the number of pages using JavaScript was estimated at over 300,000. Exceptions were not part of JavaScript yet.
A major language transformation occurred in 1999 with the ECMAScript 3 standard. This JavaScript version has regular expressions, a do-while loop, exceptions and try / catch blocks, built-in functions for strings and arrays, and bug fixes. This version has already been supported by all major web browsers. At the time, AJAX, asynchronous JavaScript and XML appeared.
Unfortunately, the next few years were not so good. ECMA was struggling with the way in which language should evolve, paralyzing its development. Finally, work on ECMAScript 4 has been discontinued (this was unofficially developed, and was subsequently released under 3.1). In 2011, ECMAScript 5 came out, but it was a minor update that included getter / setters, json or strict mode. The standard was important enough to break the deadlock of nearly 10 years. The browser quickly adapted it.
In 2015 and 2016, further changes have taken place. For example, support for built-in subclasses, support for Unicode, tail-call optimization, default arguments for functions, and the rest of the operator. The last update brought, among other things, Object.values, Object.entries, and Object.getOwnPropertyDescriptor, and that's probably not the end of the changes.
On the edge - a real or apparent fall of JavaScript?
At some point JavaScript was so popular that it was even his curse. Some programmers talked about him dismissively, treating him as a language for amateurs. Much of this is due to the banning of programs written in JavaScript, which often resulted in flying the web pet or returning useless messages in the status bar of the browser. There were plenty of free scripts on the web that often crashed. Popular were the generators of the plugins and effects to attach to your website. It was JavaScript that was responsible for the annoying pop-ups annoyed by everyone.

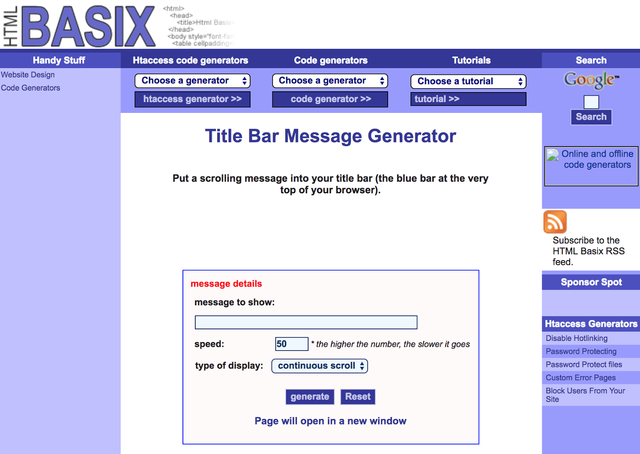
Generator of an important element of every serious page from the beginning of the 21st century. Scrolling text in title bar was trendy!
Much of the code written in JS at this time was at least debatable quality and no one took this technology seriously. When it comes to building interactive experiences on the web, JavaScript has had some serious competitors in this period (now we see that most of it was a blind path of evolution, but a few years ago the world looked a bit different). It was primarily Flash created by Macromedia. Today we all know that Flash is evil and soon Adobe will abandon it pretty much, but in 2005-2010 it seemed to be an excellent technology for making nice, interactive pages. 10 years ago most car manufacturers configurations were written in Flash, today the HTML5 + CSS3 + JS is the standard.
JavaScript is everywhere, that is, rebirth
Several factors have contributed to the fact that JavaScript has begun to take seriously. The first spark was the appearance of Ajax. In 2005, Jesse James Garrett published a paper describing this technology. Ajax has made it possible to create more dynamic web pages.
Many people have noticed new potential in JavaScript and started methodically exploring the capabilities of this language. Here's the explanation: it's not that JS was particularly good, but supported by almost all browsers. Forcing a new, better language did not make sense when the possibilities were already on the table - just enough to use them. It breathed new life into the JavaScript community. Prototype, jQuery, Mootools, Dojo, libraries that greatly facilitate development. They added to the arsenal of programmers a collection of tools that were present in standard libraries of other languages, and also greatly facilitated work with the DOM.
She also helped Douglas Crockford's book, "Javascript. The good part". The bad guys say that the good side is not too much and therefore the book is so thin. Despite its small volume, it has set a new standard in thinking about this language.
In order to speed up JS performance in Chrome, Google has created a V8 engine. It was developed as a component that can be used alone or built into another program. Since then, it has been used in MongoDB or Node.js. It was Node.js who had a huge impact on further developments and started a chain reaction that continues today.
JavaScript is experiencing rebirth. It's hard to find a serious service that does not use JS. jQuery is almost everywhere, the use of frameworks such as AngularJS, Ember.js, Vue.js is constantly growing, Reactor components permanently occupy many pages, many servers are using Node.js. And it's not over yet. asm.js lets you fire other programming languages with JS. Who would have thought 10 years ago that launching an application written in C would be possible inside the browser?
JavaScript is today one of the most important and commonly used programming languages. Easy HTML, CSS and JavaScript integration make it easy to build applications for different mobile systems. It has libraries, plugins and APIs, increasingly used by Internet Stuff. Who knows what will surprise us with JavaScript? Not so long ago it seemed as a language without a future, and now it is one of the most technologically advanced.