HERE IN THIS .Net Tutorial WE WILL GENERATE AND READ QR CODE IN ASP.NET
Here we will learn how to create or generate QR code in asp.net web application using c# with example or asp.net dynamically generate and display QR code using c# with example or generate and read QR code in asp.net using zxing.Net library in c# with example. By using “Zxing.Net” library in asp.net we can easily generate and read QR code in c# with example based on our requirements.
In asp.net by using “Zxing.Net” library we can generate QR code and read data from that image based on our requirements.
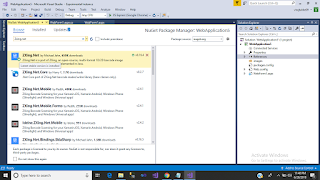
To use “Zxing.Net” library in our application first create new asp.net web application and add Zxing.Net library for that right click on your application à select Manage Nuget Packages à Go to Browse Tab à Search for Zxing.Net à From the list select ZxingNet and install it. Once we install the component that will show like as shown following.
Once we install Zxing.Net package in our application now open your aspx page and write the code like as shown following.
Step 1 :- WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Generate and Read QR Code in Asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtCode" runat="server"></asp:TextBox>
<asp:Button ID="btnGenerate" runat="server" Text="Generate QR Code" OnClick="btnGenerate_Click"/>
<hr/>
<asp:Image ID="imgQRCode" Width="100px" Height="100px" runat="server" Visible="false"/>
<br/><br/>
<asp:Button ID="btnRead" runat="server" Text="Read QR Image" OnClick="btnRead_Click"/>
<br/><br/>
<asp:Label ID="lblQRCode" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Step 2 :- C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using ZXing;
namespace WebApplication5
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnGenerate_Click(object sender, EventArgs e)
{
GenerateCode(txtCode.Text);
}
protected void btnRead_Click(object sender, EventArgs e)
{
ReadQRCode();
}
//Generate QRCode
private void GenerateCode(string name)
{
var writer = new BarcodeWriter();
writer.Format = BarcodeFormat.QR_CODE;
var result = writer.Write(name);
string path = Server.MapPath("~/images/QRImage.jpg");
var barcodeBitmap = new Bitmap(result);
using (MemoryStream memory = new MemoryStream())
{
using (FileStream fs = new FileStream(path, FileMode.Create, FileAccess.ReadWrite))
{
barcodeBitmap.Save(memory, ImageFormat.Jpeg);
byte[] bytes = memory.ToArray();
fs.Write(bytes, 0, bytes.Length);
}
}
imgQRCode.Visible = true;
imgQRCode.ImageUrl = "~/images/QRImage.jpg";
}
//Read Code from QR Image
private void ReadQRCode()
{
var reader = new BarcodeReader();
string filename = Path.Combine(Request.MapPath("~/images"), "QRImage.jpg");
//Detech and decode the barcode inside the bitmap
var result = reader.Decode(new Bitmap(filename));
if (result != null)
{
lblQRCode.Text = "QR Code : " + result.Text;
}
}
}
}
Output :-
Enter Text I TexBox
Click On Generate Qr Code Button
Now Click On Read Qr Image
Qr Image Is Also Save In Images Folder

Video Related To This Topic Is Here Below.
HOW TO GENERATE AND READ QR CODE IN ASP.NET





Excellent article, if you need .NET Core solution, check Qr Code in .NET Core MVC OR for barcode check Generate and Read barcode in C#
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit