Primeiramente, peço desculpas pela demora em postar a tradução, eu viajei esta semana então depois de gastar algumas horas escrevendo a parte 5 em inglês, não tive tempo de traduzi-lá como faço com todos tutoriais, postando em Português e Inglês
Vote em mim para witness clicando aqui
https://steemconnect.com/sign/account-witness-vote?witness=igormuba&approve=1
(Parte 5)Tutorial Sobre Steem/SteemConnect JS Recuperar Informações Do Último Post E Postar Comentário pt5
Repositório
https://github.com/igormuba/steemhere/tree/class5
O que aprenderei?
Já aprendemos a fazer um post na blockchain da Steem, agora aprenderemos
- bliblioteca steem.js Recuperar o último post do usuário
- biblioteca JavaScript steemconnect Fazer um comentário em uma postagem
- manipulação DOM Aparecer o campo de comentário apenas após o post ser feito
Requisitos
É recomendado que você tenha seguido os últimos tutoriais para entender o que estamos fazendo (links no final da página), além de
- Conhecimento básico em JSON
- Conhecimento básico em HTML
- Conhecimento JavaScript Intermediário
- Conta Steem
- app SteemConnect
Dificuldade
- média
Conteúdo do tutorial
Minha motivação para a série:
Eu comecei esta série por causa da minha frustração com a falta de tutoriais e materiais de aprendizado para trabalhar com a API Steem e SteemConnect. A documentação que eles têm não é amigável para iniciantes. Meu objetivo é tornar as coisas mais simples e amigáveis ao iniciante, e até mesmo possível de programar usando o copiar e colar, se possível.
Espero que algum dia um desenvolvedor melhor do que eu veja esses tutoriais e dedique seu tempo para criar seus próprios e melhores tutoriais (ou se não tiver tempo, contate-me e ajude nesta série) ou até mesmo a equipe Steem / SteemConnect deixar a documentação mais amigável ao iniciante
Anteriormente
Seguiremos com a API SteemConnect, antes alteramos a função de comentário para criar uma postagem, mas agora também começaremos a usar a biblioteca Steem JavaScript para adicionar mais funcionalidade e flexibilidade. A SteemConnect é útil para postar e fazer coisas que requerem sua autorização, mas quando você só precisa recuperar posts ou dados que estão publicamente disponíveis, você pode usar a própria biblioteca Steem JS, já que ela não requer autenticação.
Novo arquivo JavaScript

Eu estou criando um novo arquivo chamado myscript5.js dentro da pasta JS do projeto desta aula, nós poderíamos fazer tudo no arquivo JavaScript antigo, mas depois que terminei os testes para essa classe eu percebi que o código era muito grande, então comecei novamente colocando todo o novo conteúdo neste novo arquivo e tentando torná-lo mais limpo que o antigo, que ainda tem as funções dos antigos tutoriais
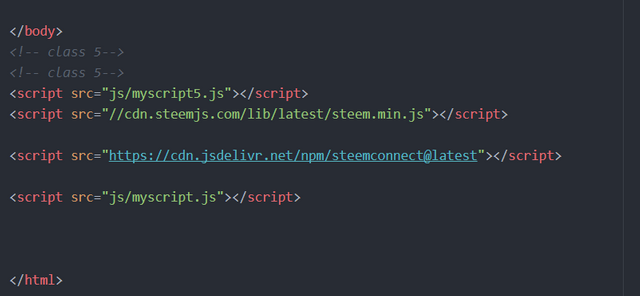
Importando a biblioteca Steem JS e o novo arquivo

<script src="js/myscript5.js"></script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
Você pode ler mais sobre o Steem JS no github deles
https://github.com/steemit/steem-js/tree/master/doc
Pegando o último post do autor
Essa é a função para pegar o último post do autor
steem.api.getDiscussionsByAuthorBeforeDate(author, permlink, date, max, function(err, result){}
Vou adicioná-lo ao antigo arquivo myscript.js, então podemos reutilizar as variáveis que já usamos para simplificar, quero que você entenda a função em si e não perca tempo refaznedo o que nós já fizemos.
Então, anteriormente nós colocamos no arquivo myscript.js a função da API SteemConnect
api.comment (" ", parentPermlink, author, permlink, title, body, jsonMetadata, function (err, res) para fazer um post, não um comentário, logo abaixo, vamos usar a outra API, a API Steem.

Então faça o seguinte
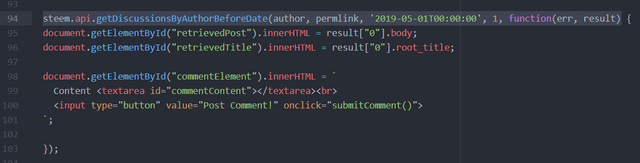
steem.api.getDiscussionsByAuthorBeforeDate(author, permlink, '2019-05-01T00:00:00', 1, function(err, result) {
document.getElementById("retrievedPost").innerHTML = result["0"].body;
document.getElementById("retrievedTitle").innerHTML = result["0"].root_title;
document.getElementById("commentElement").innerHTML = `
Content <textarea id="commentContent"></textarea><br>
<input type="button" value="Post Comment!" onclick="submitComment()">
`;
});
Você percebeu algumas coisinhas?
document.getElementById("retrievedPost")
e
document.getElementById("retrievedTitle")
Eles estão lá para que possamos alterar um elemento HTML para o texto que recuperamos do blockchain.
Então, vamos para o arquivo index.html e adicioná-los antes de explicar o resto
Você simplesmente precisa adicionar
<h1 id="retrievedTitle">title</h1>
<p id="retrievedPost">post</p>
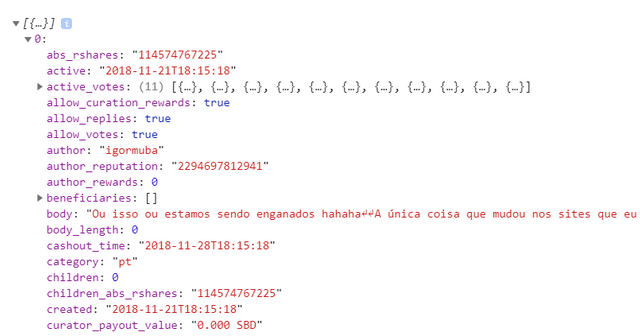
Agora, de volta ao JavaScript, mostrarei a estrutura do elemento JSON que recebemos e é armazenado no objeto result

Mas as únicas coisas que queremos aqui são o corpo e o título. Vou mostrar-lhe como obtê-los e, dependendo da sua aplicação, você pode usar o mesmo padrão para obter outros elementos!
result ["0"].QualCampoVoceQuerAqui;
No nosso caso queremos o corpo e o título, é por isso que colocamos no código acima .body e.title
Se você quiser ver todos os elementos do json, coloque dentro da função um console.log, no exemplo abaixo eu estou usando meu nome de usuário e nenhum permlink para pegar o último post apenas para mostrar o que fazer para ver a estrutura de dados do JSON, isso irá imprimir o último post no console
steem.api.getDiscussionsByAuthorBeforeDate("igormuba", "", '2019-05-01T00:00:00', 1, function(err, result){
console.log(result);
});
Manipulação de DOM para ocultar / mostrar elementos
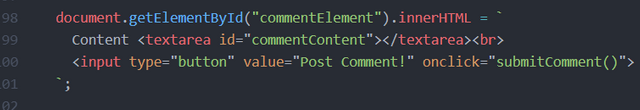
Seguindo em frente, a próxima coisa da captura de tela/pedaço de código que eu quero explicar é

Aqui estamos usando JavaScript para fazer uma manipulação DOM muito bacana, parece que estamos codificando HTML dentro do arquivo JavaScript, certo?
O que isto faz é:
Depois de ter recuperado o último post, só então vamos mostrar o "campo de comentário post", isso é chique(embora minha apresentação é feia), é importante ter em mente que podemos fazer isso para remover o conteúdo desnecessário da página, eu pensei que seria um truque legal para mostrar a você. Você pode fazer isso para muitos trechos de código, mas aqui estamos mantendo as coisas simples.
Enviando o comentário
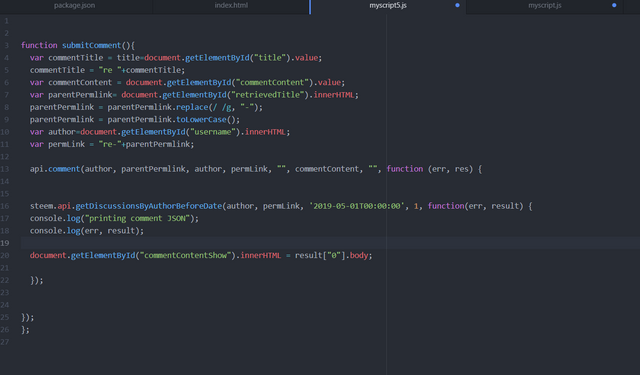
Agora que nós adicionamos o código para recuperar o último post, entendemos ele e exibimos o formulário para postar comentário, é hora de fazer nosso próprio comentário, o código final será parecido com

Mas como diria o Jack O Estripador: "vamos por partes!"
Primeiro estamos declarando uma função chamada submitComment (), dentro dela:
Primeiro, estamos dando um título ao comentário apenas adicionando "re", para simbolizar uma resposta, a maioria das interfaces nem vai mostrar isso
var commentTitle = title=document.getElementById("title").value;
commentTitle = "re "+commentTitle;
Agora, estamos recebendo o conteúdo do comentário do código HTML que colocamos magicamente em um JavaScript, aquele que só aparece depois que postamos e recuperamos a postagem
var commentContent = document.getElementById("commentContent").value;
E criamos o permlink como na outra aula
var parentPermlink= document.getElementById("retrievedTitle").innerHTML;
parentPermlink = parentPermlink.replace(/ /g, "-");
parentPermlink = parentPermlink.toLowerCase();
E também pegamos o autor do HTML, considerando que o usuário logou
var author=document.getElementById("username").innerHTML;
e também criamos o permlink adicionando o "-re"
var permLink = "re-"+parentPermlink;
Agora nós apenas usamos a função de comentário que usamos no outro tutorial para fazer um post, mas anteriormente nós o ajustamos para fazer posts reais, agora estamos preenchendo os parâmetros para fazer um comentário real dentro de um post real
api.comment(author, parentPermlink, author, permLink, "", commentContent, "", function (err, res)
Então, agora, se você pular no index.html, você deve ser capaz de
- fazer um post
- ver o post na sua tela
- o DOM fará com que o campo de comentário apareça
- preencher o campo e fazer um comentário
Currículo
- Tutorial De Como Programar SteemConnect Dsteem e API Steem Para JavaScript Parte 1
- (Parte 2)Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript pt2
- (Parte 3)Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript pt3
-(Parte 4)Tutorial Sobre SteemConnect JS Criando Um Novo Post Usando @steemconnect pt4
Trabalho feito
index.html
https://github.com/igormuba/steemhere/blob/class5/index.html
myscript.js
https://github.com/igormuba/steemhere/blob/class5/js/myscript.js
myscript5.js
https://github.com/igormuba/steemhere/blob/class5/js/myscript5.js
Você sabia que eu rodo um servidor Witness (testemunha) da blockchain da Steem?
Para votar em mim apenas clique nesse link para votar utilizando a plataforma segura e nativa do SteemConnect
https://steemconnect.com/sign/account-witness-vote?witness=igormuba&approve=1
Ou:
Vá para o endereço
https://steemit.com/~witnesses
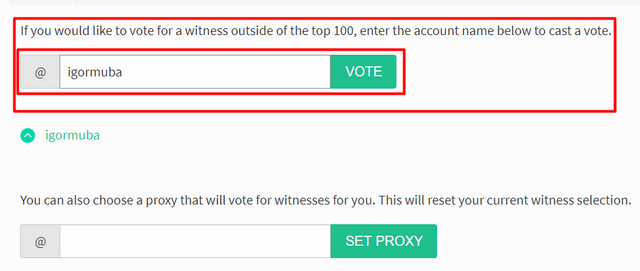
Desça a página até o finalzinho e encontre o campo abaixo

Insira meu nome "igormuba", sem aspas, e clique em "vote" para votar em mim.