I made this beem friends list before
https://socialist-whistler-74621.herokuapp.com/
But I just didn't like the frontend design so I scratched everything and started redesigning using Bootstrap. I have used it before but don't have much experiences with so it is kind of fun to play with this frontend tool.
I wanted my site to look simple, clean, consistent, and responsive so that it looks good on desktop and mobile.
This is just what I came up with.
https://floating-meadow-28045.herokuapp.com/


It is very minimal but I kind of like this consistent look and feel. It looks good on different sizes.
Responsive part I just started with this template.
Then added favicon.

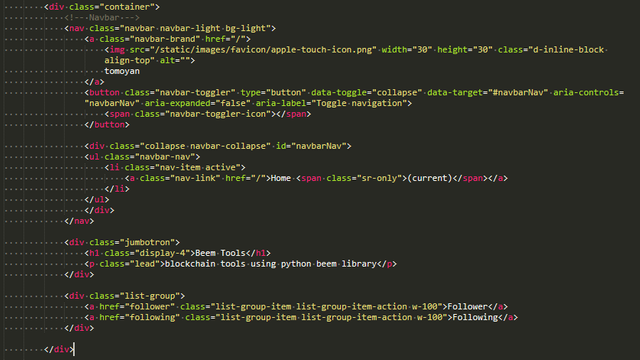
In the BODY section, I do everything inside div class="container".
This nav bar is just this

This thing is called jumbotron which just a big content display section for special attention or something.

And this part is going to be a list of links so used "list-group" and I can add bunch more stuff later.

Very easy pretty much all copy and paste, but it looks like a decent design using Bootstrap.

Next step is just adding the backend stuff to this design again 😂
Get Rewarded For Browsing! Are you Brave?


➡️ Website
@upvu voted. voting percent : 3.33 %, delegate sp : 5003, token amount : 0, total sp of upvu : 2268259
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit