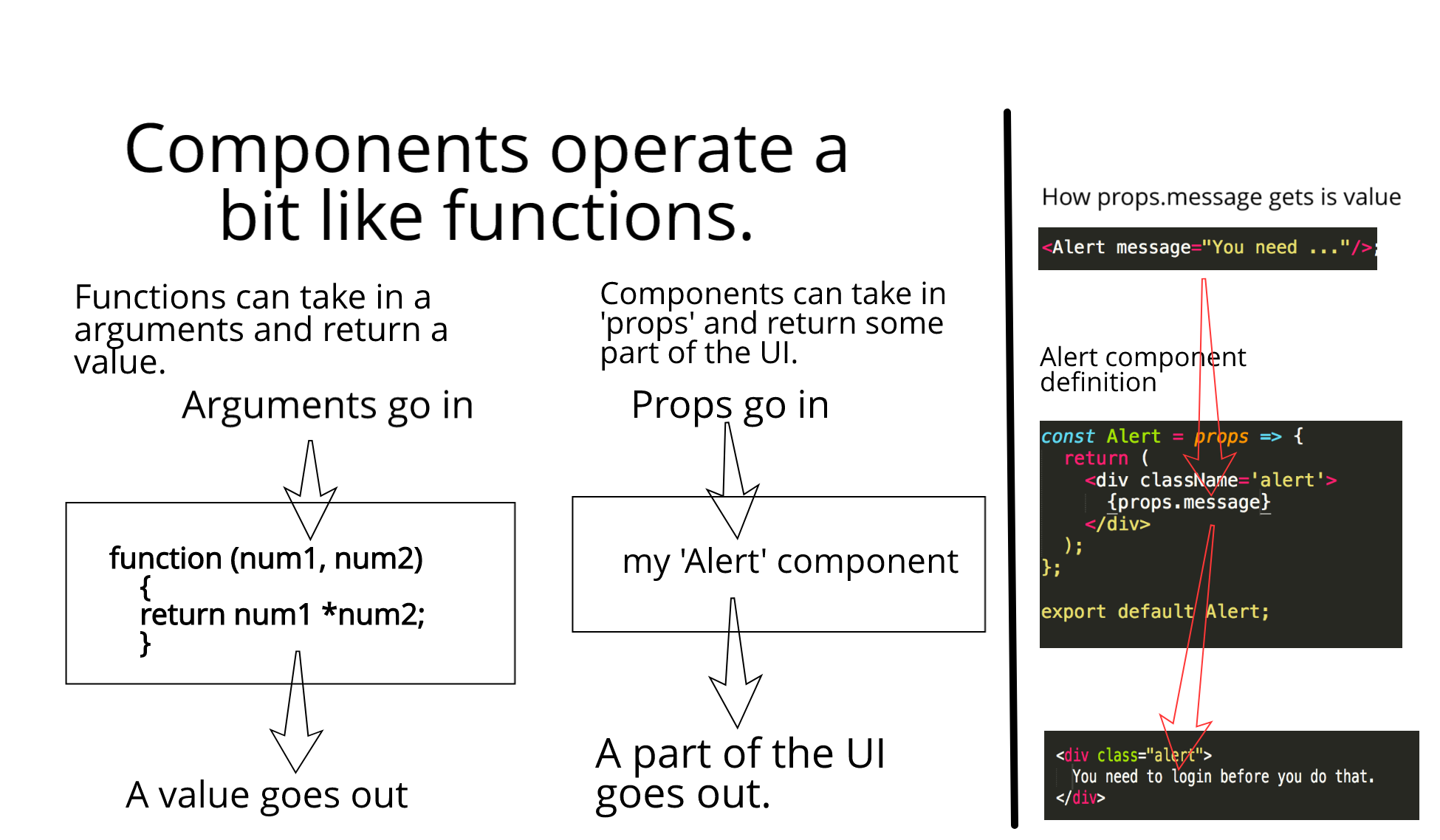
Components in React behave like functions. They can take in arguments and returns values.
Components take in Props (like arguments) and returns some piece of the UI for the app.
Props are objects and can have any data type as a property: number, strings, objects, functions, and even other components.

When we use a component we can pass in the props using the attribute on the JSX component. For example,
< Alert message="You need to login before you do that" />
Here, Alert is our component and we are passing the Props of 'message'.
We access that message inside our component definition using Props.message. This will equal the string "You need to login before you do that".
Props.message is "You need to login before you do that".
A few notes about Props
Props – are read-only, this is because components act like ‘pure’ functions. Pure functions are functions that don’t change their inputs. Their return value is only determined by its input values.
Congratulations @positivelyzack! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit