Regardless of whether you're a blogger or you compose articles for an online magazine or daily paper, odds are you'll wind up asking whether your article needs an image or not. The appropriate response is dependable "Yes". Images breathe life into an article and can likewise add to your site's SEO. This post discloses how to completely improve an image for SEO and gives a few pointers on utilizing images for the best client encounter.
Continuously utilize images
Images, when utilized with consideration, will enable perusers to all the more likely to comprehend your article. The well-known adage "words usually can't do a picture justice" likely doesn't have any significant bearing to Google, yet it's absolutely obvious when you have to zest up 1,000 dull words, outline what you mean in a graph or information stream chart, or simply make your web-based life posts additionally alluring.
It's a basic proposal: you should add images to each article you compose online to make them all the more engaging. In addition, since visual search is getting progressively vital — as found in Google's vision for the eventual fate of search — it could end up providing you with a pleasant piece of activity. On the off chance that you have visual substance it may bode well to put image SEO somewhat higher on your plan for the day.
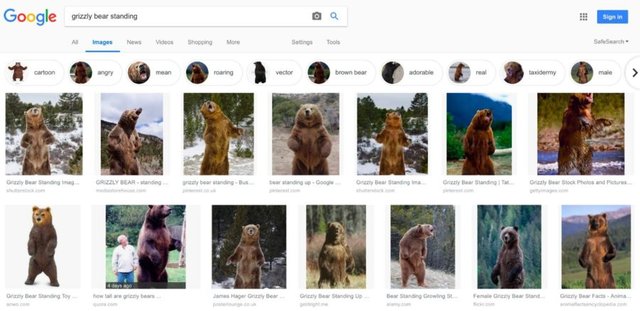
Google Images was as of late patched up with a fresh out of the plastic new interface. You'll likewise discover new channels, meta information, and even attribution. The cool new channels demonstrate that Google progressively comprehends what's in an image and how that image fits into the bigger setting.
Finding the correct image
Image SEO: This image isn't stating 'welcome to our organization', it's platitude 'welcome to a company'.It's in every case better to utilize unique images – those you have taken yourself – than stock photographs. Your group page needs photos of your real group, not this buddy on the privilege or one of his stock photograph companions. Off point: don't bother that fella needs a hairstyle.
Your article needs an image significant to its subject. In case you're picking an arbitrary photograph just to get a green shot in our SEO module's substance examination, at that point you're treating it terribly. The image ought to mirror the theme of the post or include illustrative purposes inside the article obviously. Endeavor to put the image close to the important content. In the event that you have a fundamental image or an image that you're endeavoring to rank, attempt to keep that close to the highest point of the page, on the off chance that it bodes well.
There is a basic image SEO explanation behind the majority of this: an image with related content positions better for the catchphrase it is improved for. There's additional about image SEO later.
Options
On the off chance that you don't have any images of your own that you can use, there are different approaches to discover one of a kind images and still maintain a strategic distance from stock photographs. Flickr.com is a decent image hotspot for example, as you can utilize Imaginative Lodge images. Keep in mind to property the first picture taker. I likewise like the images are given by destinations like Unsplash. Our blogger Caroline composed a magnificent outline of where to get awesome images. Avoid the conspicuous stock photographs, picking the ones that look (alright, slightly) more honest to goodness. In any case, whatever you utilize, it appears as though images with individuals in them generally look like stock photographs, except if you took them yourself. At last, that is dependably the best though.
Evident options for photographs could be representations, or, in other words, utilize, or charts. A noteworthy notice ought to go to enlivened GIFs, as they are inconceivably prominent nowadays.
Image SEO: Vivified GIFs are well known nowadays
Be that as it may, despite the fact that enlivened GIFs are famous, don't go over the edge. It'll make your post harder to peruse, as the development of the image diverts your perusers' consideration. They can likewise back off your page.
Getting ready images for use in your article
When you have discovered the correct image – regardless of whether a representation, graph or photograph – the subsequent stage is to advance it for use on your site. There are various things you have to consider:
Pick the correct record name
Image SEO begins with the document name. You need Google to recognize what the image is about without taking a gander at it, so utilize your center keyphrase in the image document name. It's basic: if your image demonstrates a dawn in Paris over Notre Lady House of God, the record name shouldn't be DSC4536.jpg, however, Notre-woman Paris-sunrise.jpg. The fundamental keyphrase would be Notre Woman, as that is the principal subject of the photograph, or, in other words toward the start of the record name.
Scale for image SEO
Stacking times are critical for UX and SEO. The quicker the site, the less demanding it is to visit and record a page. Images can bigly affect stacking times, particularly when you transfer a tremendous image at that point show it tiny – for instance, a 2500×1500 pixels image showed at 250×150 pixels measure – as the whole image still must be stacked. To resize the image to how you need it showed. WordPress helps via consequently giving the image in numerous sizes after transfer. Tragically, that doesn't mean the document estimate is enhanced too, that is only the image show measure.
Utilize responsive images
This one is fundamental for SEO also, and in case you're utilizing WordPress, it's improved the situation you since it was included of course from form 4.4. Images ought to have the srcset property, which makes it conceivable to serve an alternate image for every screen width — particularly helpful for cell phones.
Lessen document measure
The following stage in image SEO ought to be to ensure that scaled image is packed so it is served in the littlest document measure conceivable.
Obviously, you could simply send out the image and explore different avenues regarding quality rates, however, I like to utilize 100% quality images, particularly given the prominence of the retina and comparable screens.
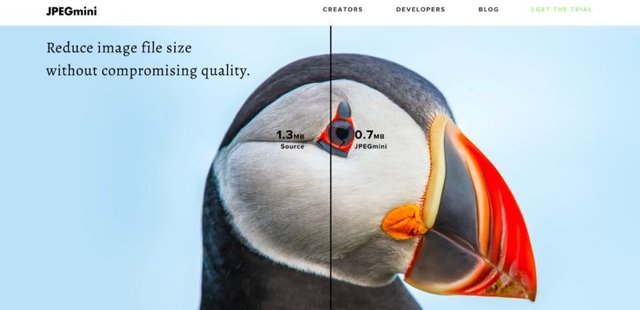
You can even now lessen the record size of these images by evacuating the EXIF information, for instance. We suggest utilizing instruments like ImageOptim or sites like JPEGmini, jpeg.io or Kraken.io.
When you've upgraded your images, test your website with devices like Google PageSpeed Bits of knowledge, Beacon, WebPageTest.org or Pingdom.
Adding the image to your article
While Google is showing signs of improvement at perceiving what's in an image, you shouldn't depend on their capacities presently. Everything comes down to you giving the setting to that image — to fill in as much as you can!
Presently your image is prepared to utilize, however don't simply toss it into your article anyplace. As made reference to before, adding it near related printed content helps a considerable measure. It ensures the content is as applicable to the image as the image is to the content.
Subtitles
The image subtitle is the content that goes with the image on the page — on the off chance that you take a gander at the images in this article, it's the content in the dim box underneath everyone. For what reason are subtitles critical for image SEO? Since individuals utilize them when examining an article. Individuals tend to check headings, images, and inscriptions as they filter a page. In 1997, Nielsen composed:
"Components that upgrade filtering incorporate headings, expansive compose, intense content, featured content, bulleted records, illustrations, subtitles, theme sentences, and tables of substance."
In 2012, KissMetrics went significantly further, expressing that:
"Subtitles under images are perused all things considered 300% more than the body duplicate itself, so not utilizing them, or not utilizing them accurately, implies passing up a chance to draw in an immense number of potential perusers."
Do you have to add inscriptions to each image? No, on the grounds that occasionally images fill different needs. Choose whether you need to utilize yours for SEO too or not. Remembering the need to maintain a strategic distance from over-improvement, I'd state you should just include subtitles where it would sound good to the guest for one to be there. Consider the guest first, and don't include an inscription only for image SEO.
Alt content and title content
The alt content (or alt tag) is added to an image so there will be graphic content set up if the image can't be shown to the guest for any reason. I can't put it any superior to Wikipedia:
"In circumstances where the image isn't accessible to the peruser, maybe in light of the fact that they have killed images in their internet browser or are utilizing a screen peruser because of a visual debilitation, the elective content guarantees that no data or usefulness is lost."
Make sure to add alt content to each image you utilize, and ensure the alt content incorporates the SEO watchword for that page (if fitting). Above all, portray what's in the image so both search engines and individuals can understand it. The more significant data encompassing an image has, the more search engines regard this image vital.
While drifting over an image, a few programs demonstrate the alt message as a 'tooltip'. Chrome demonstrates the title message as was planned. Title content for images is comparable and many individuals who utilize titles basically duplicate the alt content, however, an ever-increasing number of individuals forget them by and large. For what reason is that? Here's Mozilla's take:
" title has various openness issues, essentially based around the way that screen peruser bolster is extremely unusual and most programs won't indicate it except if you are floating with a mouse (so e.g. no entrance to console clients)."
It is smarter to incorporate such supporting data in the fundamental article content, as opposed to connected to the image.
Include image organized information
Adding organized information to your pages can help search engines show your images as rich outcomes. While Google says organized information doesn't enable you to rank better, it helps to accomplish a more fleshed out posting in Image Search. There's additional, however. For example, in the event that you have formulas on your site and you add organized information to your images Google can likewise add an identification to your images demonstrating that this image has a place with a formula. Google Images bolsters organized information for the accompanying kinds:
Item
Video
Formula
Google has various guidelines you have to pursue in the event that you need your images to seem wealthy in image search. Primary takeaway is that the image quality is compulsory and that your images ought to be crawlable and indexable. You can discover them all Google's Organized Information General Rules. Experiment with Organized information preparing on the off chance that you need to figure out how to add organized information to your pages!
OpenGraph and Twitter Cards
Earlier on, I mentioned using images for social sharing. If you add the following image tag to the < head > section in your page HTML like this:
< meta property="on:image" content=" " / >
" / >
Prior on, I made reference to utilizing images for social sharing
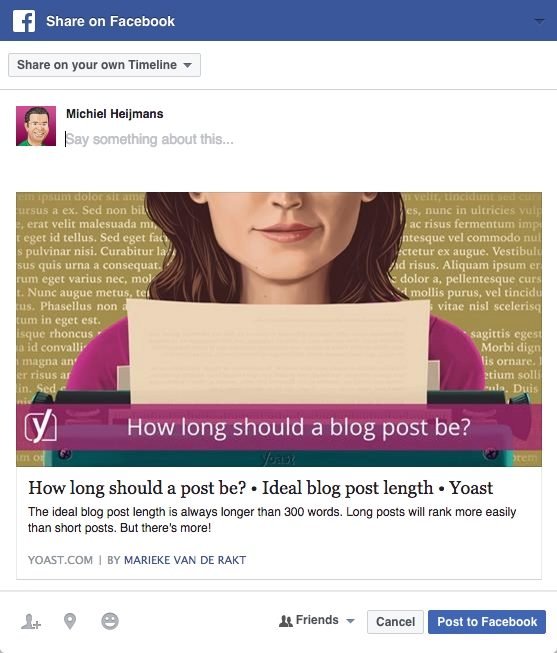
Our Yoast Web optimization module has a Social segment where you can set and even – in the Superior variant – review your Facebook and Twitter posts. Ensure you utilize a great picture, similar to the first picture you utilized in the post, as the social stages utilize higher quality/bigger pictures as a rule. In the event that you have set this up effectively, and it doesn't work, endeavor to flush Facebook's store in the URL Debugger. Twitter Cards do likewise for Twitter and are additionally created by our module.
Arrangement
This is one of my annoyances: Pictures ought to never break the left perusing line. I'm certain there are ponders backing this up, however for me it's close to home. I just truly don't care for it when content begins to one side of a picture, just to hop to one side the following picture down:
Keep up the left perusing line; don't adjust pictures to one side
Keep up the left perusing line; don't adjust pictures to one side
On the off chance that you utilize a picture at indistinguishable width from your content segment, that is fine and it will even help accentuate the picture more.
I'll be straightforward: this has literally nothing to do with picture Search engine optimization, however, I saw the opportunity to express my feeling and utilized it! I believe it's awful for client encounter. Along these lines, just to satisfy me: don't do this. Much obliged, I value it.
XML picture sitemaps
In the event that you are a web designer, you may ponder about XML picture sitemaps. I'd like to depict this as pictures in XML sitemaps. Google is clear about this:
Furthermore, you can utilize Google picture expansions for sitemaps to give Google more data about the pictures accessible on your pages. Picture sitemap data enables Google to find pictures that we may not generally discover, (for example, pictures your site comes to with JavaScript code), and enables you to show pictures on your site that you need Google to creep and file.
From time to time, individuals get some information about XML picture sitemaps. We don't create these in our module, however, pursue Google's recommendation and incorporate them in the page or post sitemaps. Simply look down in our post sitemap and you'll see we have added pictures to all our most recent posts (there is a section only for that). Adding pictures to your XML sitemaps enables Google to list your pictures, so make certain to do as such for better picture Search engine optimization.




Congratulations!
This post has been upvoted from Steemit Bangladesh, @steemitbd. It's the first steemit community project run by Bangladeshi steemians to empower youths from Bangladesh through STEEM blockchain. If you are from Bangladesh and looking for community support, Join Steemit Bangladesh Discord Server.
If you would like to delegate to the Steemit Bangladesh, you can do so by clicking on the following links:
50 SP, 100 SP, 250 SP, 500 SP, 1000 SP.
YOU ARE INVITED TO JOIN THE SERVER!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Shayaike from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
BOING! You got a 37.82% upvote from @boinger courtesy of @shayaikesalvy!
Earn daily payouts by delegating to Boinger! We pay out 100% of STEEM/SBD!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You got a 16.67% upvote from @ptbot courtesy of @shayaikesalvy!
Delegate STEEM POWER and start earning 100% daily payouts ( no commission ).
Visit https://ptbot.ga for details.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You got a 7.31% upvote from @joeparys! Thank you for your support of our services. To continue your support, please follow and delegate Steem power to @joeparys for daily steem and steem dollar payouts!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a $40.00 % upvote from @siditech thanks to: @shayaikesalvy.
Here's a banana!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You got a 28.57% upvote from @peace-bot courtesy of @shayaikesalvy!
Help spread the peace. Want to promote your posts too? Send a minimum of .02 SBD or STEEM to @peace-bot with link in the memo for an upvote on your post. You can also delegate to the bot for daily passive earnings. If you would like to delegate to the Peace Bot you can do so by clicking on the following links:
50SP 100SP 250SP 500SP 1000SP 5000SP
Learn more!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit