.png)
Hola amigos! en esta oportunidad les traigo un tutorial muy fácil para hacer un banner de despedida para tus post como este:
.png)
¡Empecemos!
Para poder hacer nuestro banner usaremos esta pagina que se llama Canva, Esta es muy fácil de utilizar especialmente para las personas que se están introduciendo en lo que es la edición digital . Bueno... ¡ahora sí podemos empezar!
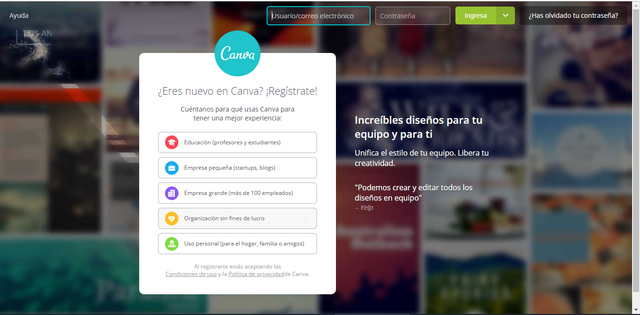
Ya al ingresar a la pagina podrán ver esta imagen:
Si no tienen una cuenta pueden crearse una ya que no lleva mucho tiempo, Ademas, Obligatoriamente tienes que tener una cuenta para poder crear tu banner.
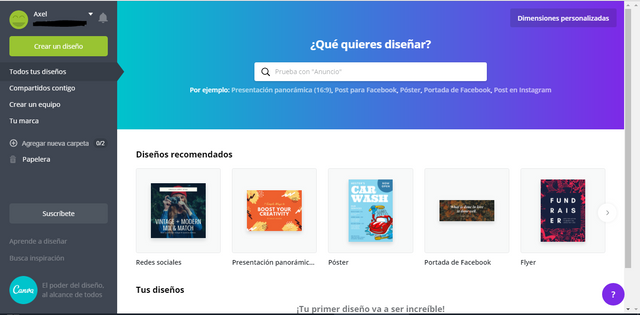
Ya al haber iniciado sesión o registrarse podrán ver lo siguiente:
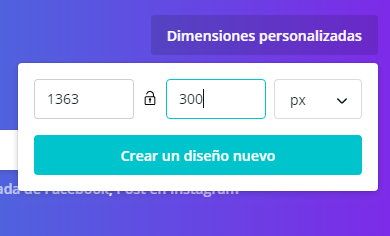
Despues le dan click al icono de arriba a la derecha que dice: "Dimensiones Personalizadas", Le ponemos 1363*300 y le damos click al boton que dice: "Crear un diseño nuevo"
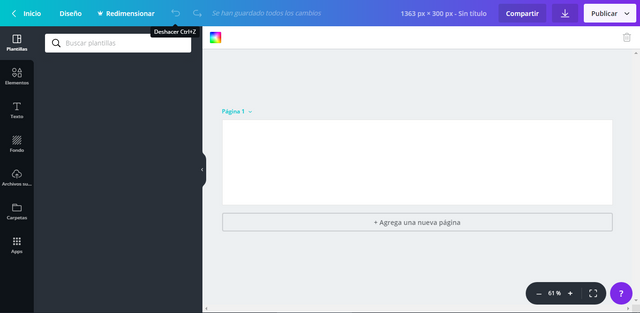
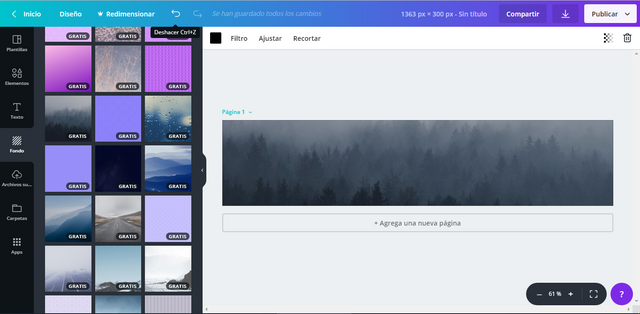
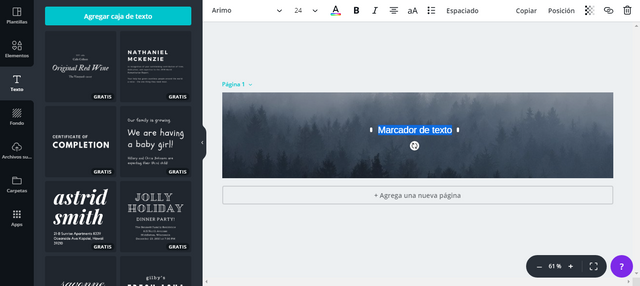
Es normal que tarde un poco en cargar la plantilla, Ya al cargarse se va a ver como en esta imagen que les presento:
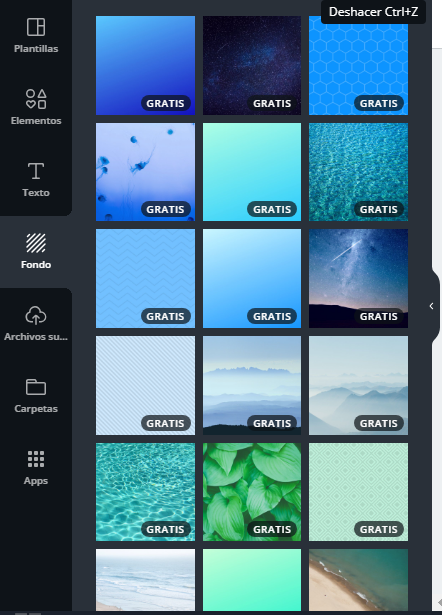
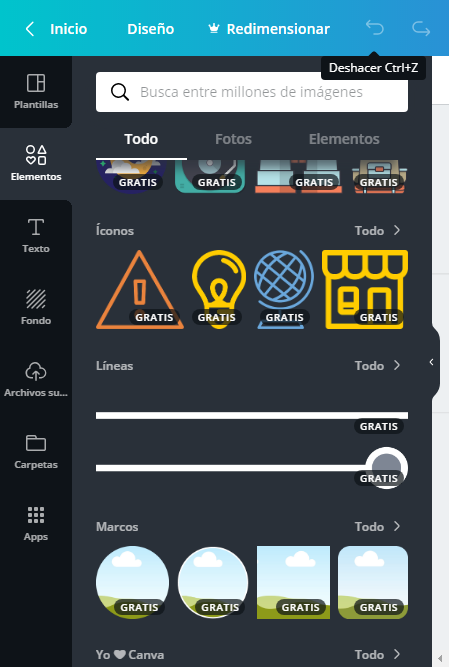
Seguido le damos click al icono que dice: "Fondos" aquí podemos elegir cualquier fondo que te guste para tu banner
Para poder agregar el fondo a tu banner simplemente tienes que darle click y arrastrar la imagen a la plantilla.
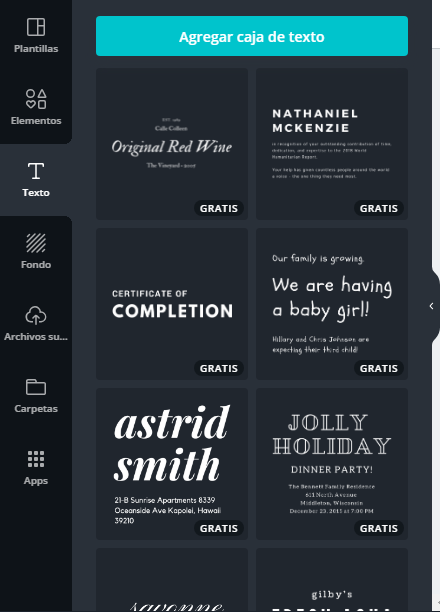
Luego es hora de agregar un texto, para hacerlo deben dar click al boton que dice: "Texto"
Ya al elegir tu letra favorita haces lo mismo que se hace para ponerle el fondo a tu banner; dar click y arrastrarla.
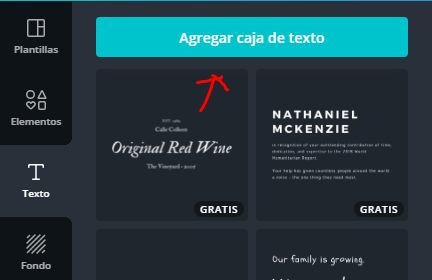
Si no te gustan los tipos de letras que te muestra aquella lista solamente tienes que dar al botón que está arriba que dice: "Agregar caja de texto"
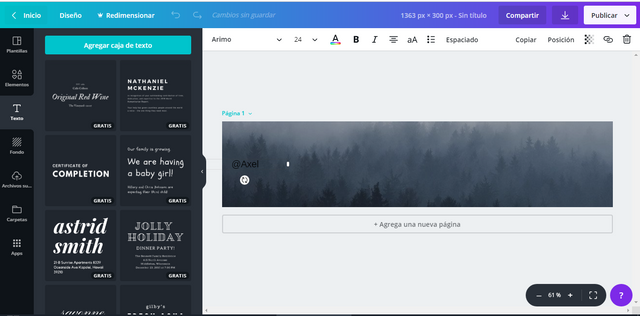
Aquí podrán escribir el texto que ustedes quieran.
Luego de escribir lo que queramos lo posicionamos a nuestro gusto.
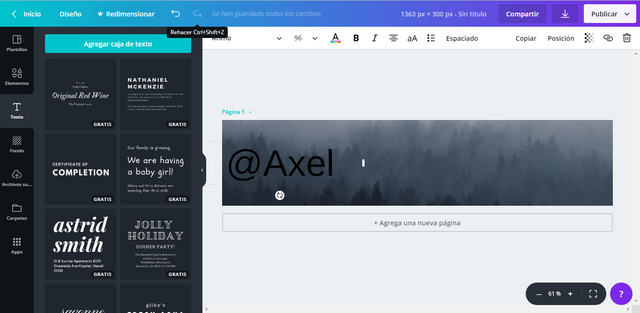
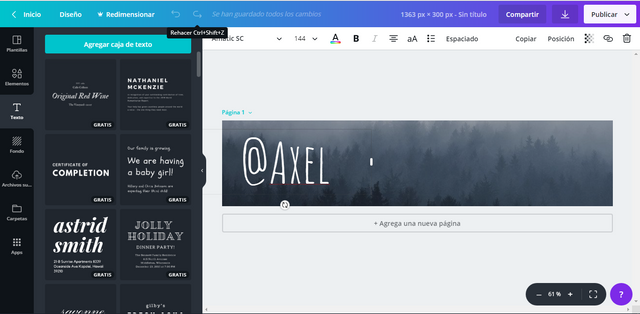
Para poder cambiar el tamaño de las letras solo de damos click al numero 22 que está arriba, Al darle click se desplegará
Una lista con los tamaños de letra disponibles.
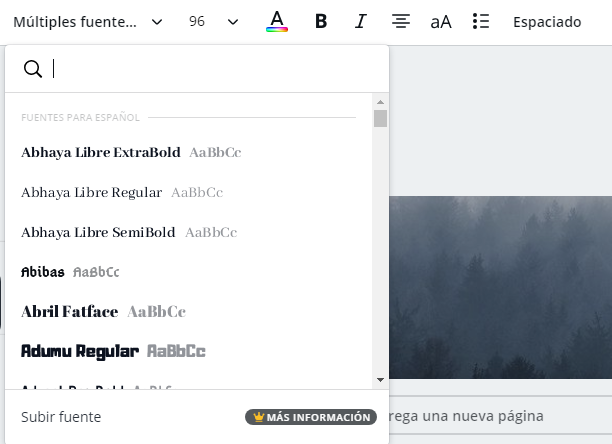
Si quieren cambiar la fuente de la letra le dan click a la casilla de arriba a la derecha, Al hacerlo se desplegará una lista con las fuentes disponibles.
(Esto es pocional) Para cambiar el color de la letra le dan al icono que les muestro en la imagen.
La fuente que usé se llama "Amatic SC".
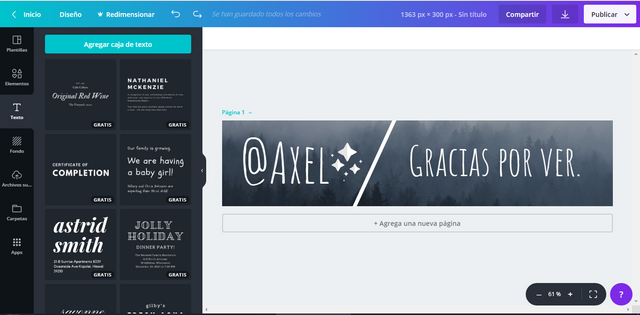
(Esto también es opcional) Para adornarlo un poco nos vamos a la sección de elementos y seleccionamos las imágenes que mas nos gusten.
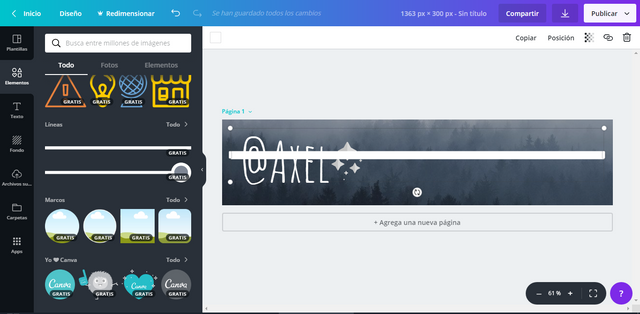
En mi caso yo elegí una linea. Así es como aparecerá en nuestro banner:
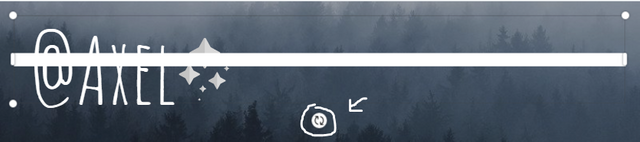
Para girarlo a nuestro gusto; Le damos click al boton que resalto en la imagen, mantenemos ese click y lo giramos.
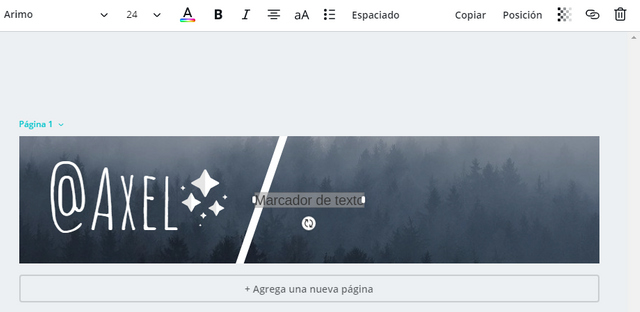
Lo siguiente es crear otro marcador de texto y escribir nuestra despedida.
Para descargarlo; Le damos al icono de descarga que estoy resaltando en la imagen. Este icono siempre aparece arriba a la derecha.
¡Listo!
Ahora ya tenemos nuestro banner de despedida. Espero que este tutorial sea de utilidad.
.png)






















Dear Artzonian, thanks for using the #ArtzOne hashtag. Your work is valuable to the @ArtzOne community. Quote of the week: Art, freedom and creativity will change society faster than politics. -Victor Pinchuk
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente post @axeltheartist, muy útil. Me viene como "anillo al dedo" porque justamente necesito hacer un banner y ya me has dado las herramientas para lograrlo. Gracias por compartir.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que buen tutorial Axel. Te felicito y gracias por compartir lo que sabes hacer... Tengo esa aplicación en el teléfono y ni siquiera la he utilizado, que curioso jajaja...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit