Saludos amigos, hoy les voy a explicar cómo crear textos con sombra con el programa Inkscape, recordando que es un programa vectorial que permite realizar diseños de logos, dibujos y poster .

A continuación les presento los pasos:
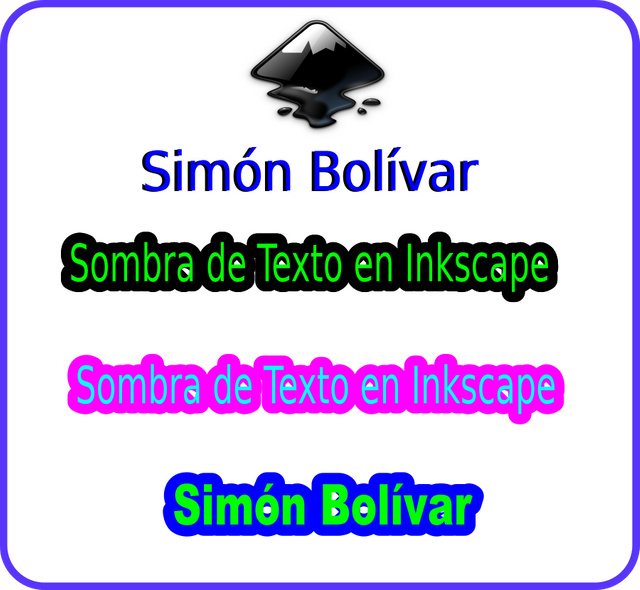
Cómo crear Textos con sombras en Inkscape
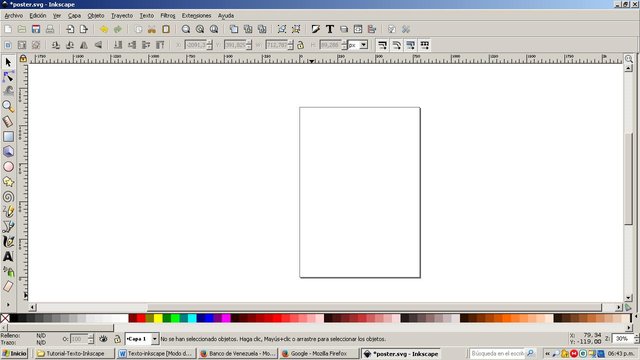
Paso 1:
Abrimos el programa Inkscape
Paso 2:
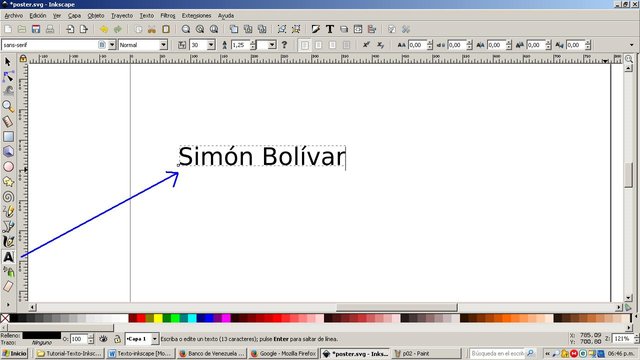
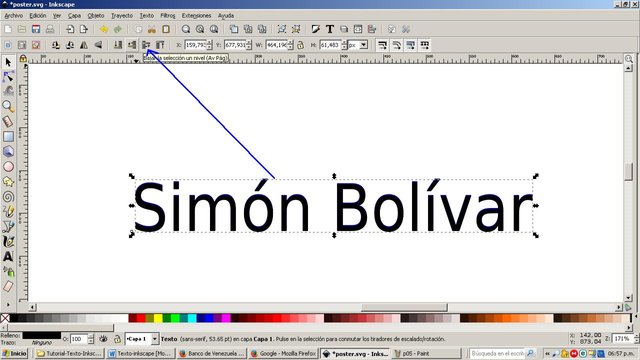
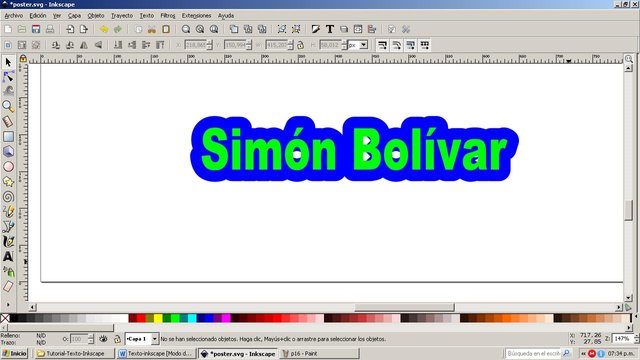
Insertamos el texto en la opción de Crear y Editar Objeto de Texto, y escribimos “Simón Bolívar”
Paso 3:
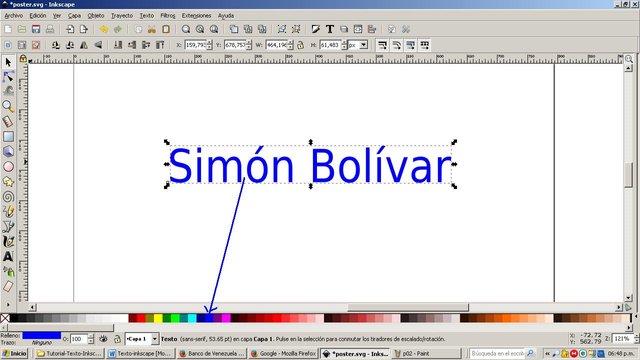
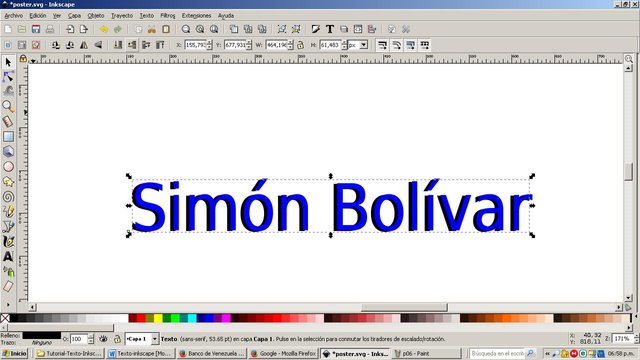
Mantenemos el texto seleccionado y le cambiamos el color al texto, haciendo clic en la paleta de colores
Paso 4:
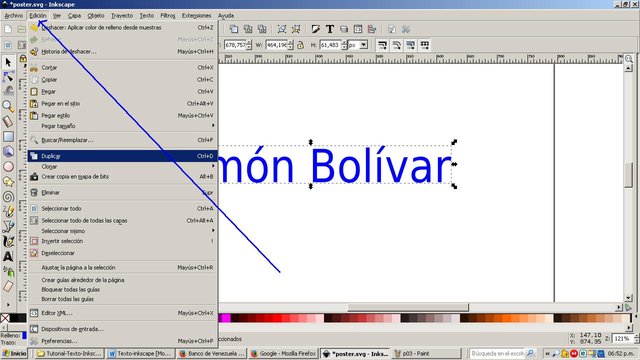
Estando seleccionado el texto le damos clic en la barra de menú Edición y presionamos en Duplicar, para tener una copia de ese mismo texto
Paso 5:
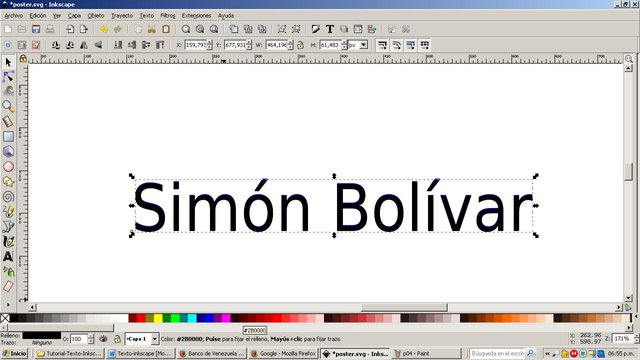
Le cambiamos el color a esta nueva capa de texto
Paso 6:
Bajamos este texto un nivel pulsando en la opción Bajar la Selección un Nivel
Lo movemos un poco, quedando el texto así
Paso 7:
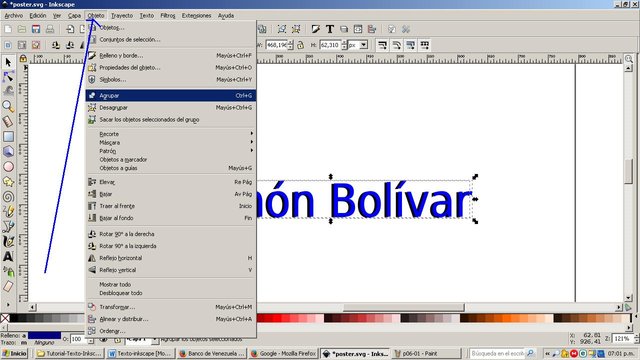
Seleccionado todo el texto es decir ambas capas y los agrupamos, clic en barra de menú Objeto y luego en agrupar
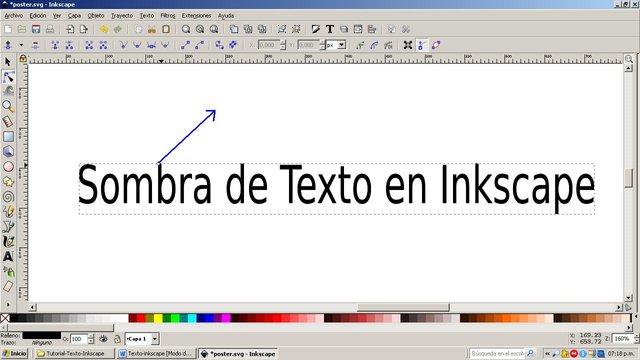
Paso 8:
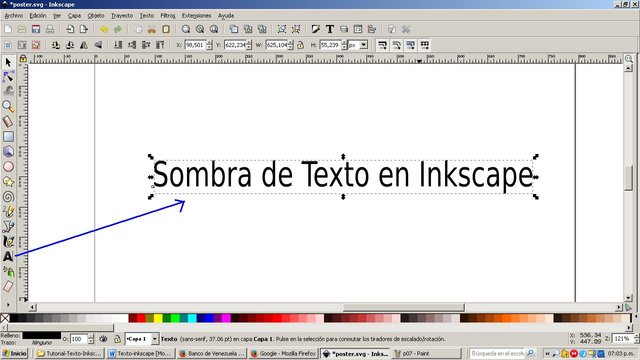
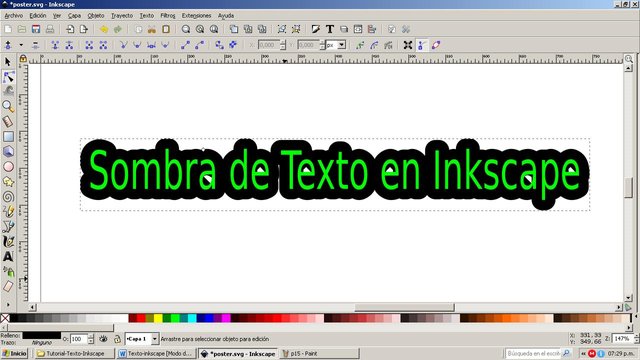
Insertamos otro texto nuevamente “Sombra de Texto en Inkscape”
Paso 9
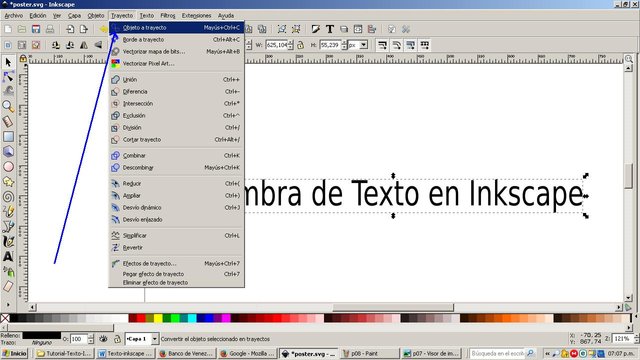
Se selecciona el texto y le damos clic en la barra de menú Trayecto – Objeto Trayecto
Paso 10:
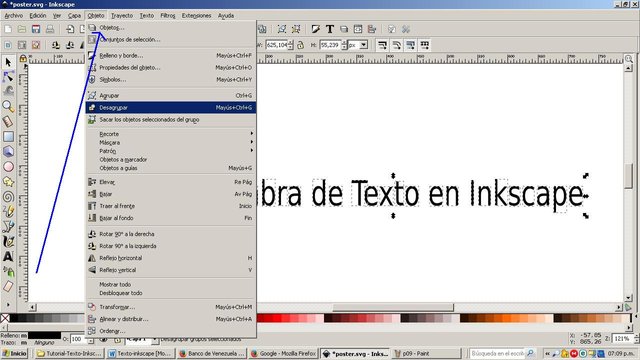
Clic en la barra de menú Objeto – Desagrupar
Paso 11:
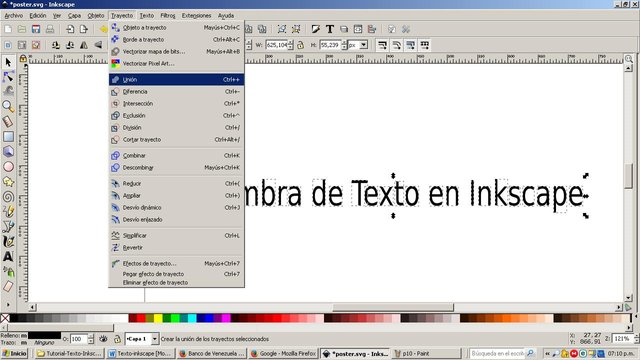
Manteniendo la selección, nos vamos a la barra de menú Trayecto y presionamos clic en Unión
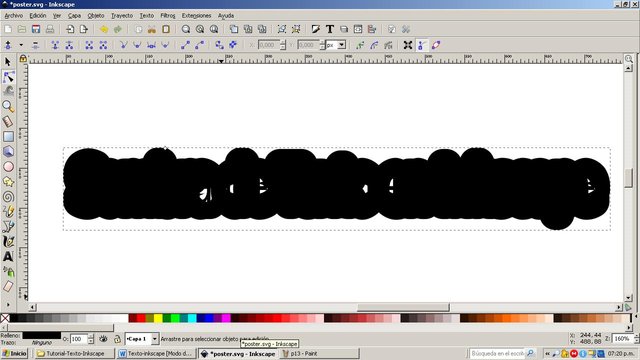
Paso 12:
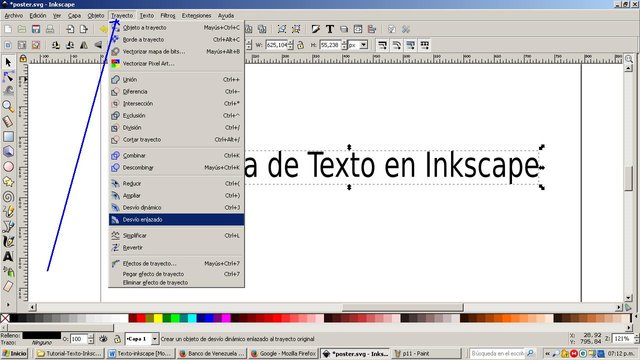
Barra de menú Trayecto y se selecciona Desvío Enlazado
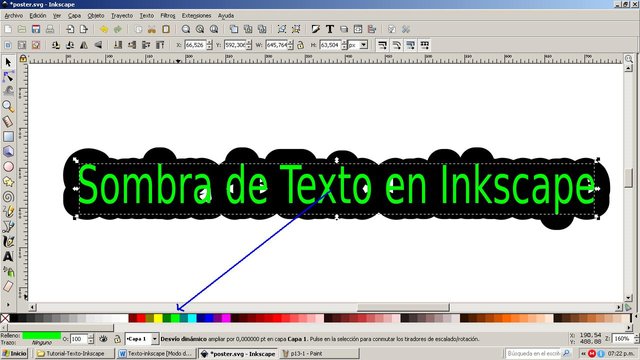
Paso 13:
Aumentamos el zoom y le damos clic la figura y la movemos hacia afuera
Quedando así:
Paso 14:
Le cambiamos el color del texto del centro
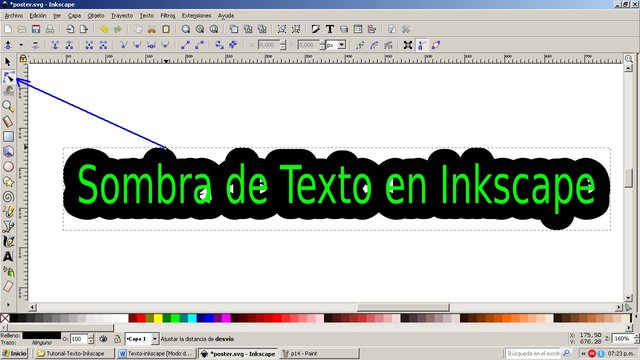
Paso 15:
Seleccionamos la sombra y le damos clic en Editar Nodos y lo desplazamos hacia abajo
Quedando el texto de esta forma
Paso 16:
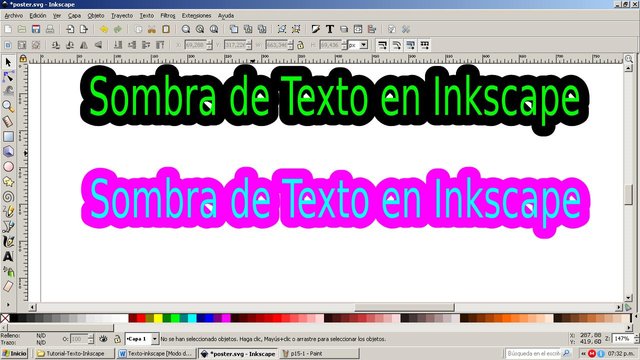
También podemos cambiar el color de la sombra del texto, para ello le damos clic a la sombra y cambiamos el color,
aquí podemos ver el texto como quedó
Estas son los textos con las sombras:




Espero que les haya gustado mi tutorial, nos vemos en el próximo.





















amigo estas
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Disculpa el abuso, pero puedes apoyarme en el concurso de shaka ? https://dpoll.xyz/detail/@shaka/lmac-29-the-finalists-vote-for-your-favorite-entry-and-help-decide-who-the-winners-will-be-100-sp-to-be-awarded/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amiga okey que bien, suerte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias amigo por el apoyo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos, gracias amigo cervantes por su apoyo a mis publicaciones
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, me sirvió mucho.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit