Cómo realizar un Logo en Inkscape – Tutorial 5
Paso 1:
Abrimos el programa Inkscape

Paso 2:
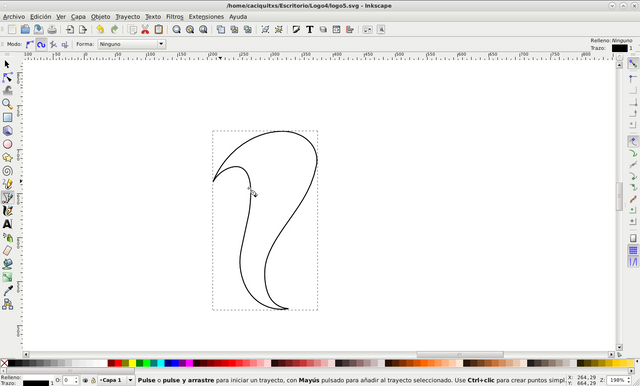
Le damos clic en Dibujar Curvas Bézier para crear la siguiente figura

Paso 3:
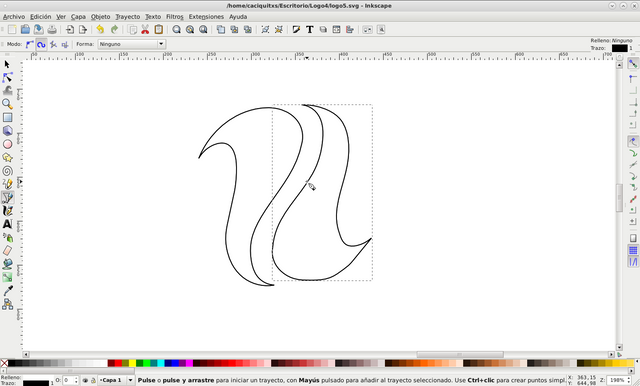
Nuevamente dibujamos otra figura con la misma opción anterior y la ubicamos al lado

Paso 4:
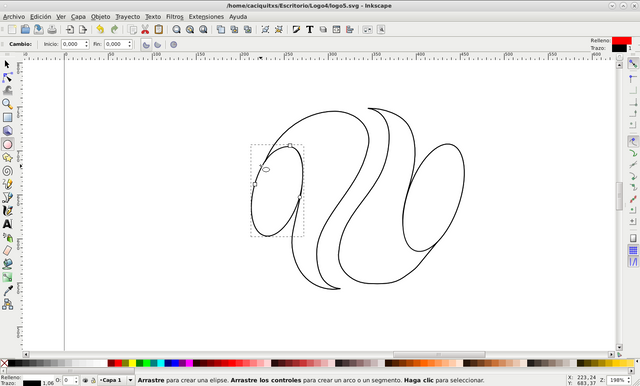
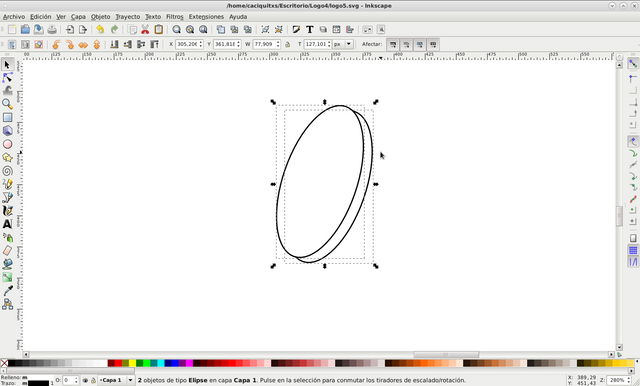
Clic insertamos dos círculos de la barra de herramientas, lo giramos un poco a la derecha y lo ubicamos en la siguiente posición

Paso 5:
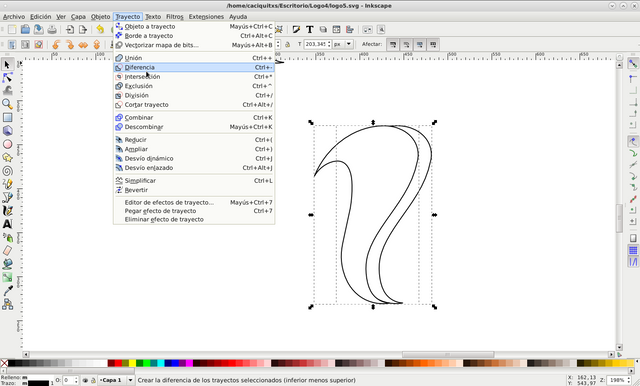
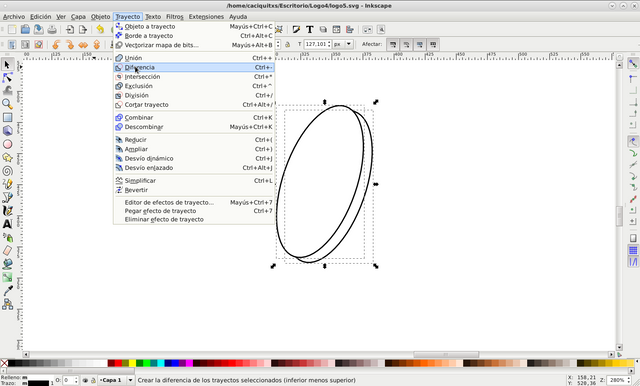
Duplicamos la figura de la izquierda dos veces y la montamos una encima de la otra, presionamos clic en la barra de menú Trayecto y luego Diferencia

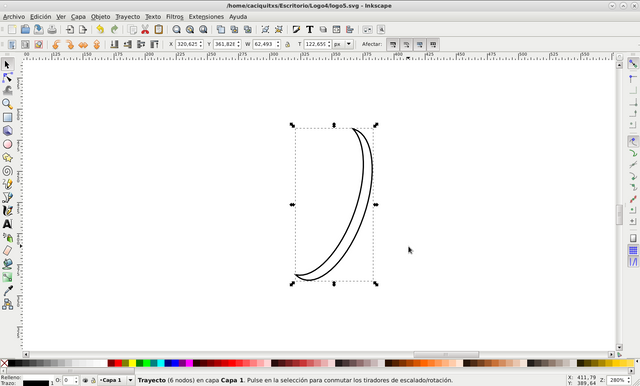
obteniendo

Paso 6:
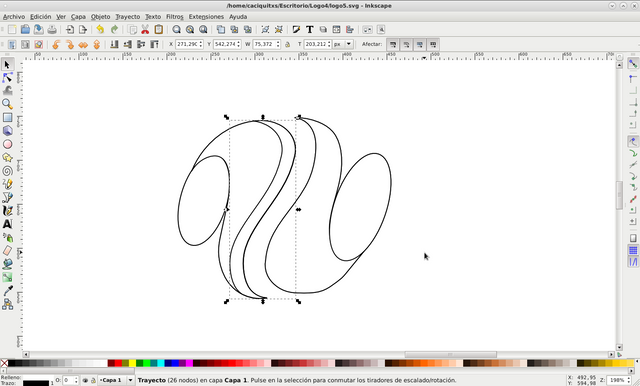
Desplazamos esta figura encima de la otra así

Paso 7:
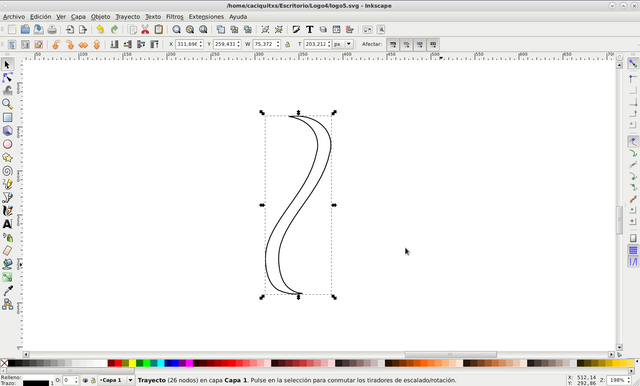
Ahora vamos a duplicar dos veces la figura de la derecha y se hace el paso 5, quedando la figura así

Paso 8:
Duplicamos el círculo y lo montamos encima del otro, y luego aplicamos el paso 5

Obteniendo esta figura


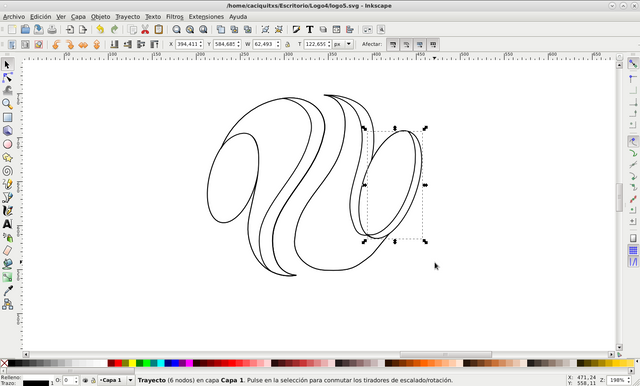
Paso 9:
Movemos la figura obtenida encima del círculo ovalado que está de lado derecho

Paso 10:
Ahora con el círculo ovalado de la derecha hacemos los mismo pasos que están el número 8, quedando así la figura

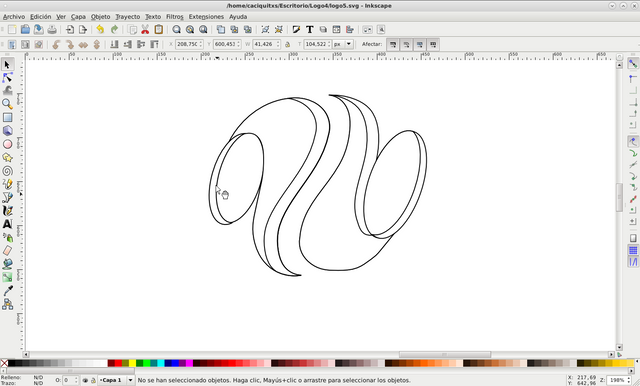
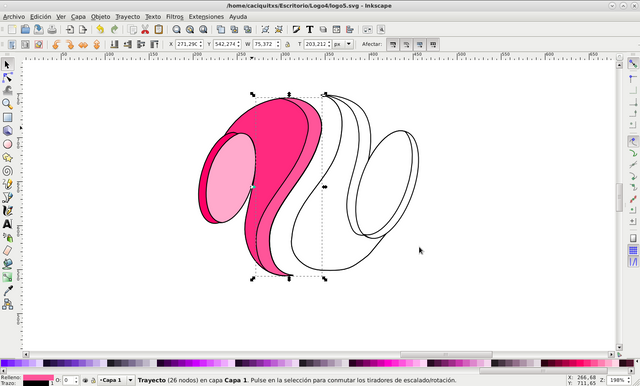
Paso 11:
Se va seleccionando cada figura de la izquierda y le vamos asignando un color de la paleta de colores

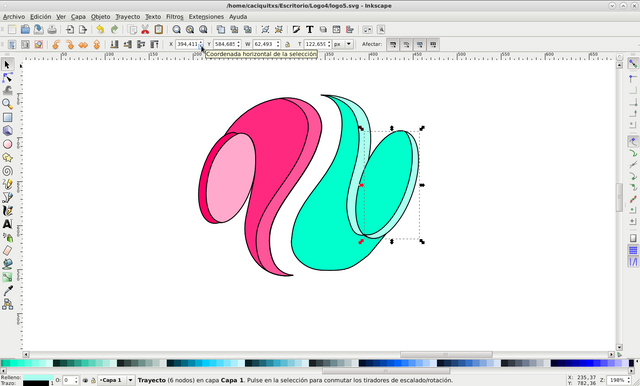
Paso 12:
Continuamos con la figura de la derecha y el ovalo

Paso 13:
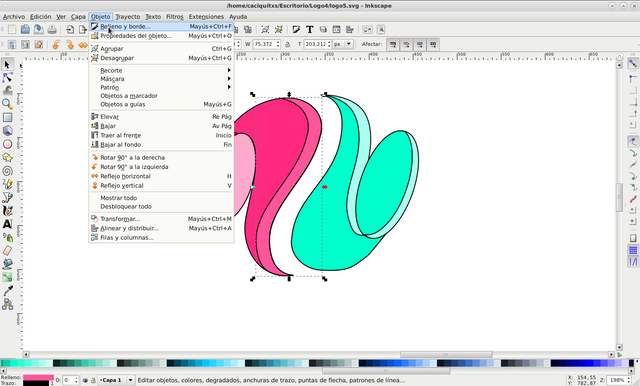
Eliminamos cada uno de los bordes para que se vaya viendo el efecto, clic en barra de menú Objeto – Rellenos y Bordes

Clic en color del trazo y seleccionamos en la X

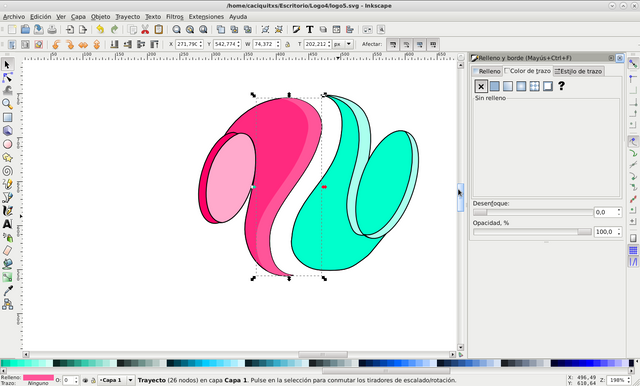
Paso 14:
Seleccionamos las demás partes y le eliminamos todos los bordes

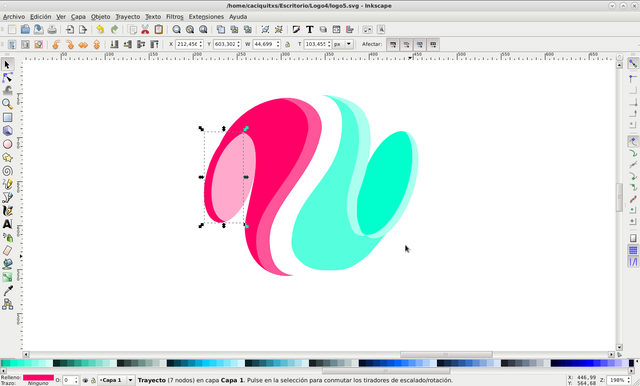
Paso 15:
Cambiamos el color al ovalo de la izquierda y a la franja, quedando así

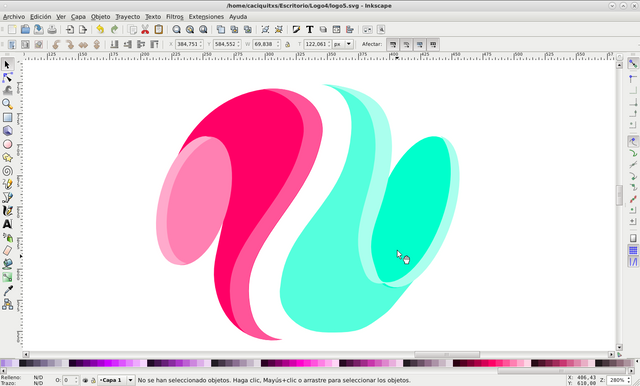
Paso 16:
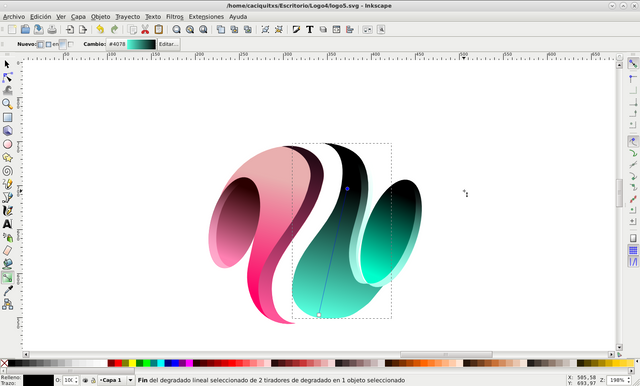
Desplazamos un poco el ovalo de la izquierda y vamos selecciondo cada parte de la figura y se hacen diferentes degradados quedando así


Esto es todo nos vemos en el próximo tutorial.