Saludos amigos en esta ocasión vamos a diseñar el logo número 14, utilizando el programa vectorial Inkscape.

Diseñando un logo 3D - Tutorial Número 14
Paso 1:
Abrimos el programa Inkscape
Paso 2:
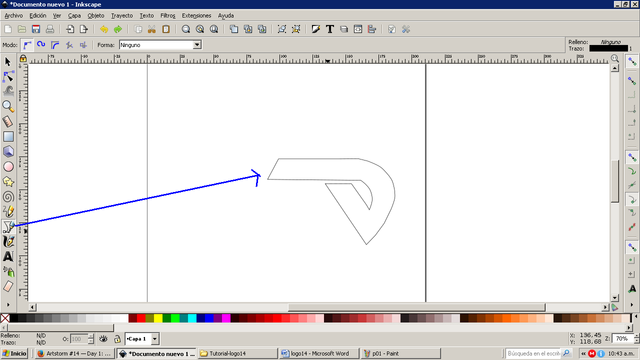
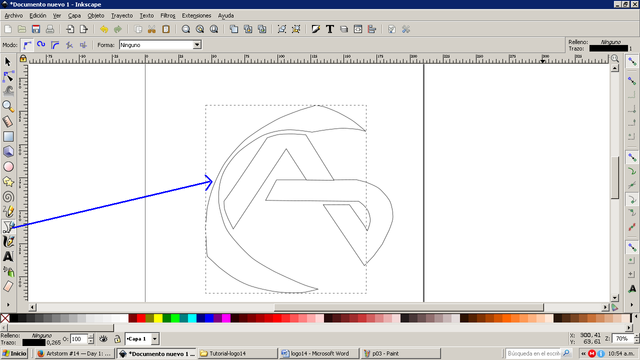
Le damos clic en Dibujar Curvas Bézier de la barra de herramientas y trazamos la siguiente figura
Paso 3:
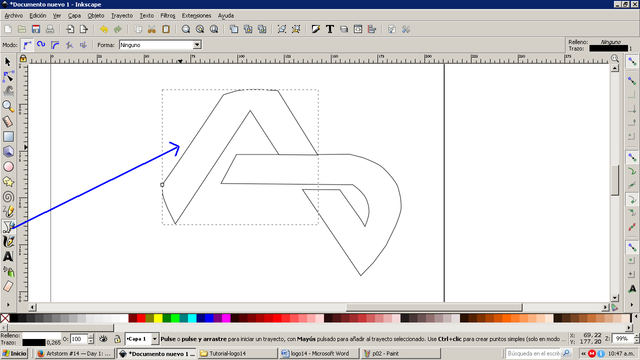
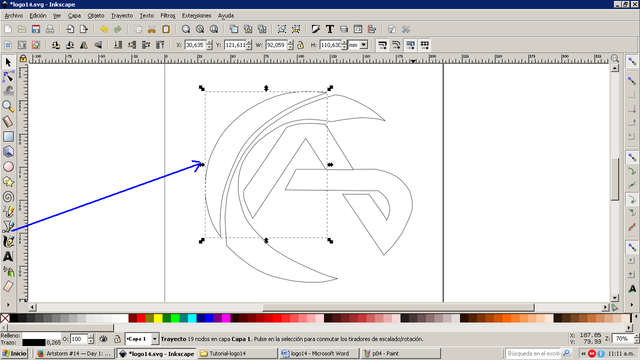
Con la misma opción de curvas Bézier continuamos trazando otra figura
Paso 4:
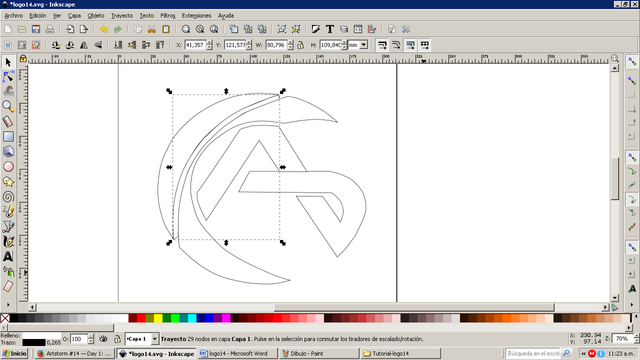
Seguimos trazando otra figura
Paso 5:
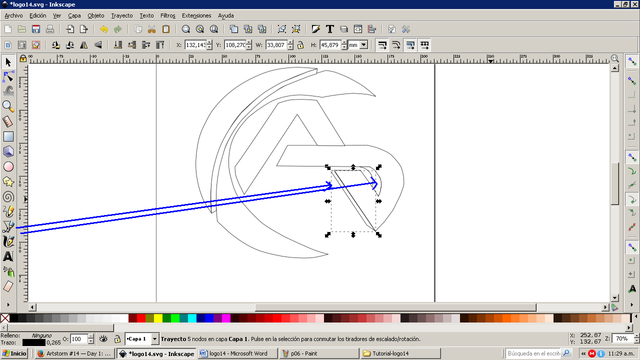
Trazamos otra figura haciendo clic en la opción Dibujar curvas Bezier.
Paso 6:
Para darle un efecto 3d, trazamos los bordes con la opción de dibujar curvas Bézier.
Paso 7:
Continuamos trazando bordes con la opción de dibujar curvas Bézier.
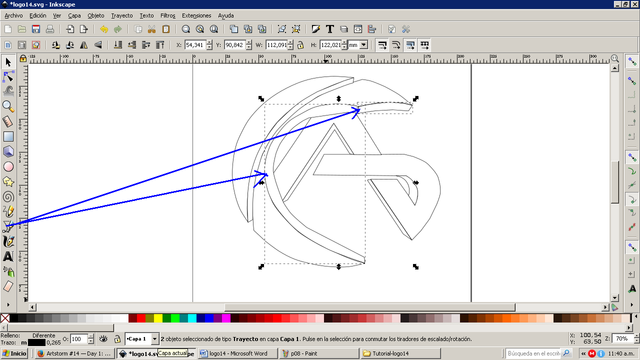
Paso 8:
Seguimos trazando bordes para ir dándoles la forma de 3D.
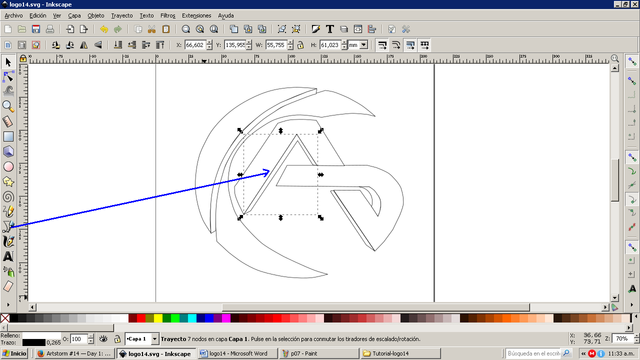
Paso 9:
Trazamos dos bordes más con la opción de dibujar Curvas Bézier.
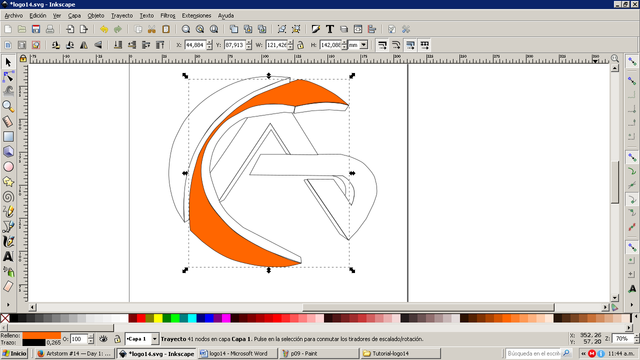
Paso 10:
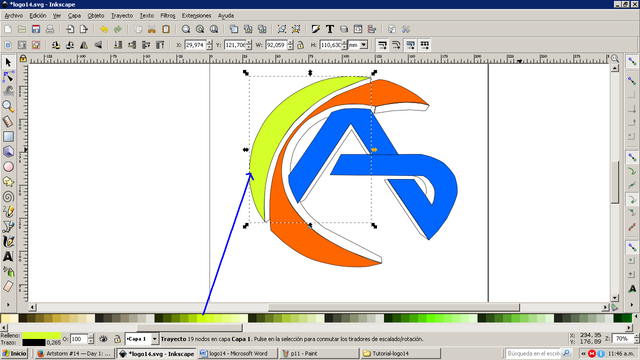
Comenzamos a colocar el color a cada una de las partes, seleccionando la figura y luego el color en la paleta de colores.
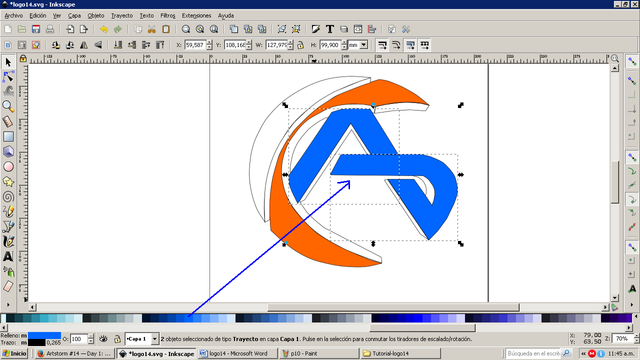
Paso 11:
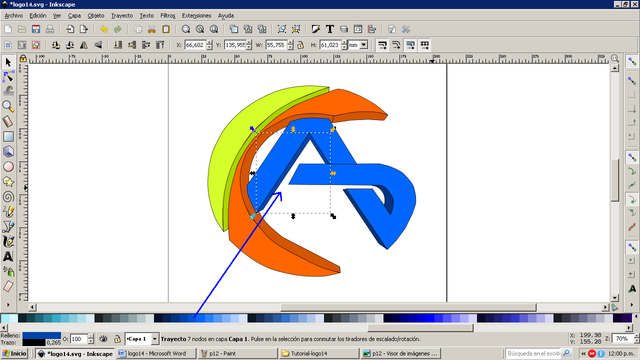
Seleccionamos otra figura y se selecciona otro color
Paso 12:
Continuamos seleccionando los colores.
Paso 13:
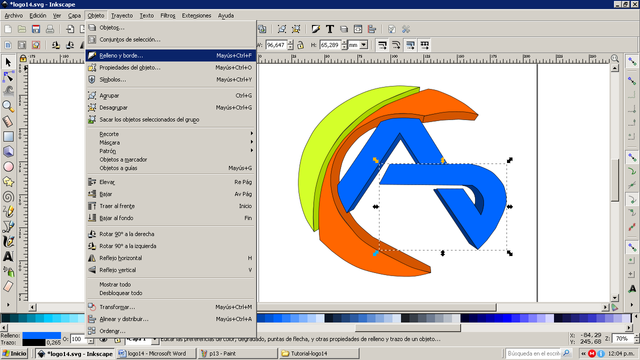
Ahora le colocamos un color más oscuro a cada uno de los bordes para darle el efecto 3D
Paso 14:
Procedemos Eliminar cada uno de los bordes de las figuras, clic en la barra de menú Objeto – Relleno y bordes
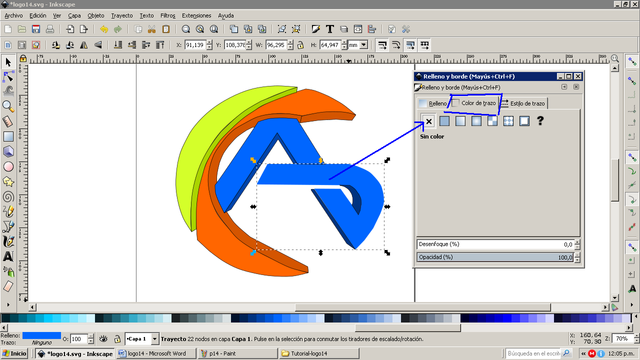
Clic en color de trazo y presionamos en la X para eliminar el borde
Paso 15:
Seleccionando cada una de las partes de la figura y aplicamos los paso número 14.
Paso 16:
Iniciamos con el degrado, se selecciona la figura luego le damos clic en degradado
Seleccionamos el segundo color que tendrá la figura
Paso 17:
Aplicando el degradado a todas las partes quedaría así

Espero les haya gusta mi tutorial, nos vemos en el próximo.



















Muy bonito logo y bien trabajado, felicitaciones @cetb2008
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @lisbethseijas por valorar mi publicación
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit