¡Hola, amigos de Steemit!
Hoy quiero compartir con ustedes una herramienta para el diseño y creación de publicaciones en Steemit. Se trata del HTML, una herramienta que está a nuestro alcance pero que debido a nuestros escasos conocimientos web no le hemos dado el uso correcto. Sí, estaba justo allí y muchos lo no sabíamos.

Debido que hay poca información de ello en el español me he tomado la molestia de buscar información, ordenarla y usarla, pero como un buen steemitiano, también se las comparto a ustedes.
¿Qué es HTML?
HTML, sigla en inglés de HyperText Markup Language (Lenguaje de Marcas de Hipertexto), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML).
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico, como puede ser Gedit en GNU/Linux, el Bloc de notas de Windows, o cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad++, entre otros.
SUBMIT A STORY en Steemit, funciona como un editor de texto en HTML por lo que es posible utilizar este lenguaje para el diseño y creación de nuestras publicaciones. Para ello, se procederá a explicar de forma breve cómo hacerlo con ayuda de las bases del HTML.
Las bases del HTML.
Las órdenes de este lenguaje estarán formadas por unos comandos llamados etiquetas (o elementos) que pueden tener la siguiente estructura:

Como vemos, la estructura está formada por dos instrucciones: una que marca el inicio de la etiqueta y otra que marca el final, con texto entre ambas.
Además se pueden especificar cualquier tipo de detalles dentro de las etiquetas. Para esto se introducen los atributos. Este nuevo elemento se introduce en una etiqueta de la siguiente manera:

Es decir, en primer lugar ponemos el nombre de la etiqueta, después el nombre del atributo seguido por un signo igual y posteriormente el valor que queramos darle a ese atributo encerrado entre comillas una etiqueta puede tener tantos atributos como se deseen y en ocasiones son necesarios para que la etiqueta tenga algún significado.
Etiquetas básicas.
"hr"
Para crear una línea horizontal que separa dos textos o párrafos. No requiere etiqueta final."br"
Para separar textos (con un salto de línea) tal cual como lo haría un punto y aparte. No requiere etiqueta final."center"
Para centrar textos."blockquote"
Para insertar bloques de texto que citan a otro autor."B"
Para poner el texto en negrita."I"
Para poner el texto en cursiva."strike"
Para simular un texto borrado. Tacha una palabra o frase con una línea horizontal."SUB"
Para convertir el texto en subíndice."SUP"
Para convertir el texto en superíndice."h1"; "h2"; "h3"; "h4"; "h5"; "h6"
Cambia el tamaño del texto. "h1" es el texto de mayor tamaño y "h6" el de menor.Insertar hipertexto.
"a"
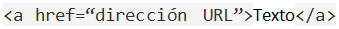
Nos permite insertar enlaces de tipo hipertexto. Su atributo ’href’ permite indicar cuál es la página a la que debe saltar el usuario al pulsar sobre el texto. El texto del enlace será aquel que se introduzca entre la instrucción de inicio y la instrucción de final de la etiqueta. La estructura de un link es:
Creando Listas.
Por último les mostraré como crear listas sin problemas de enumeración o de orden lógico. Para ello es necesario identificar el tipo de lista.
"UL"
Para crear listas no ordenadas. Dentro de estas etiquetas insertaremos cada elemento con la etiqueta "LI", la cual le asignará un asterisco (*) a cada elemento enlistado."OL"
Para crear listas no ordenadas. Al igual que en el caso anterior, dentro de estas etiquetas insertaremos cada elemento con la etiqueta "LI", la cual le asignará un número a cada elemento enlistado.Si posees alguna duda para comenzar a usar esta gran herramienta, ¡no dudes en escribirme!, estamos aprendiendo y compartir conocimientos es grandioso.
¡Aprendamos Juntos!
Información obtenida desde artículo en línea: Curso completo de HTML por Jorge Ferrer, Víctor García y Rodrigo García.
Excelente, muchísimas gracias por tu aporte, Soy nuevo aquí y me estaba preguntando al respecto.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por esta información amigo, tenia varios días preguntándome como acortar los link's y ya aprendi como. te sigo
Por cierto, ¿eres cristiano y venezolano? visita mi blog a ver que de interesante encuentras ☺
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por tu comentario amigo. Me alegra mucho que te haya servido mi publicación, esa es la idea ayudarnos entre todos.
Claro que si soy siervo, pasaré por tu blog.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Buen post. Tus investigaciones me parecen muy agradables :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Buenas!!! Tengo una amiga que requiere información sobre el tema que abordas, y me gustaría saber si le puedo hacer llegar este material de tu autoría, para que ella se guíe en la realización de sus publicaciones. Espero tu respuesta y de antemano, gracias. Éxitos y saludos...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit