El markdown de Steemit es bastante bueno para darle formato a nuestro texto de diferentes maneras mientras escribimos un post utilizando el editor de texto en Steemit. Les incluyo 3 links de info al respecto que me parecen valiosos:
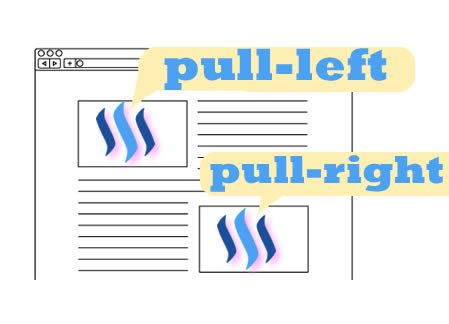
Pero como alineamos imagenes a la izquierda o derecha?
Este es un truco bastante bueno y que llama la atención por que no todos lo conocen. Se ve en algunos posts y le da un efecto muy profesional a tus posts aqui en Steemit. Funciona para mostrar nuestras imagenes de tamaño no tan grandes justificadas o alineadas a la izquierda o derecha de nuestros textos - como nosotros queramos.
En algun lado ya hemos visto posts formateados de esta manera y se sen muy bien.

Hace un tiempo, Steemit implemento las 'custom classes' que basicamente son estilos con codigo HTML y CSS que hacen cambiar el diseno de algo al utilizarlas. En este caso las 'custom classes' que agregaron son:
pull-left flota el contenido a la izquierda
pull-right flota el contenido a la derecha
Estas nuevas clases de CSS ayudan a alinear las imagenes como queramos para que los textos hagan 'wrap' alrededor.
Para utilizar estar clases, puedes agregar un <div> a tus imagenes con la clase "pull-right". De la siguiente manera.


Códigos para que funcione
Copia y pega el siguiente código en el editor de tu post (los textos marcados en gris):
<div class="pull-right">
<strong>@FelipeSuarez</strong>
<img src="http://web.felipesuarez.com/steemit/hola-felipesuarez.jpg" alt="pura vida" width="304" height="304" />
</div>
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.`` hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.
Resultado
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.Si en el codigo anterior cambias pull-right por pull-left,
Obtienes la imagen a la izquierda:
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.

Puedes utilizar este codigo de ejemplo y copiarlo / pegarlo en tu editor para que aprendas a hacerlo con un ejemplo real. Modificalo a tu antojo y veras como puedes lograr cosas diferentes. Como puedes ver, al tag de la imagen hay que agregarle div class="pull-left" al inicio del tag img y al final para controlar tus imagenes (Copia y pega el codigo exactamente como en el ejemplo).
La parte que dice " <strong>@FelipeSuarez</strong> " puede usarse para poner un par d palabras arriba o abajo de la imagen (dependiendo si esta antes o despues del codigo de laimagen) como para describirla si es necesario o poner un link o texto de la imagen. Puedes borrar esa parte si no quieres nada arriba o abajo de la imagen. La puedes justificar a la izquiera o la derecha a tu gusto al cambiarle lo que dice "pull-right" por "pull-left" y viceversa como quieras.
Espero que te sirva mucho esta ayuda por que a mi la verdad que si y me gusta mucho poder tener este control. Se pueden crear posts diferentes y mas llamativos.

Excelente amigo gracias por la sugerencia!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me parece genial, gracias! Estuve buscando esta información por todos lados.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me gustó demasiado leer esto.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
excelente amigo. gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy util tu post, me ha servido mucho, gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
q bueno @eltepo un saludo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great. Thanks for sharing. I vote for you and begin to follow you. And Resteemed...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks so much @samwicallis following you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchisimas gracias. Me ayudó bastante :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
q bueno! gracias x visitar mi blog, saludos @chrisvzla23
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, me han servido mucho los consejos. Te puedo preguntar algo, cuál es el código para que se vea un código como pull-left y todos los demás que nos compartís? Saludos desde Francia.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Buenas! me gustó el post y me fue de ayuda. Pero quisiera consultar, ¿habrá otra manera de colocare información a la imagen, en la parte superior, sin usar el X ?, es que no me funciona.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
con solo escribir antes o despues del codigo de la imagen vas a lograr agregar texto arriba o abajo de la imagen. Si te sale alguna letra adicional o codigo, talves no tienes los tags correctos o talves algun tag le hace falta el cerrarlo correctamente con '>' u otra letra del codigo. Copia y pega el codigo que he compartido en el post y cambia solamente los textos. Trata y cualquier cosa me avisas, saludos Daniela @danielawistela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, probaré más tarde. Muy amable
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
con mucho gusto :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, me ha sido de gran utilidad :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
acabo de googlear y te conseguí ante mi emergencia ...este post de hace 5 meses de publicado . hoy hace vida..! gracias por este tesoro @felipesuarez
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @felipesuarez! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have collected your daily Power Up! This post received an upvote worth of 0.28$.

Learn how to Power Up Smart here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a Bellyrub and 3.24 % upvote from @bellyrub thanks to: @felipesuarez. Send SBD to @bellyrub with a post link in the memo field to bid on the next vote, every 2.4 hours. Be sure to vote for my Pops, @zeartul, as Steem Witness Hope you enjoyed your bellyrub!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buena información! Lástima que no me aparece el botón para hacerle resteem...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por tu aporte.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
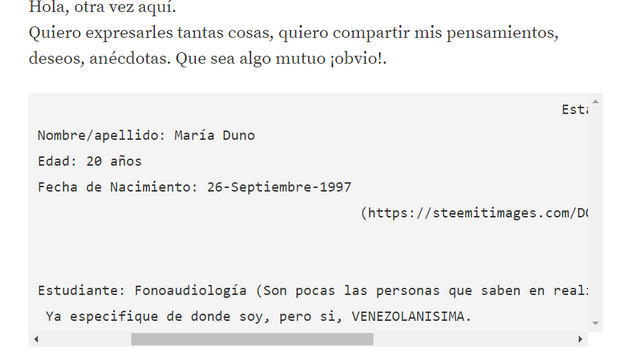
Me gustó mucho tu post, motivo que lleva a reírme mucho de mi post #2.. Tanto imagen como información sales distorsionadas :( mira:
Pero bueno, espero renovarme en los proximos, y se que hay muchos post que te ayudan a mejorar.
https://steemit.com/familia/@susejisabel16/un-poco-sobre-mi
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
amigo buenas tardes, coloco los codigos que puso en en ejemplo pero cuando intento publicar me sale esto:
An image in this post did not save properly.. An image in this post did not save properly.
Que estare haciendo mal?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente post te la comiste gracias por los consejos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Es muy buena informacion, deberian existir mas articulos como este!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Estuve buscando la manera de hacer las publicaciones así, muy buena información, gracias :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Buena información y explicada de manera sencilla. Yo tenía una chuleta con muchos de esos códigos pero la perdí, buenísimo que me haya topado con tu post para ir tomando notas nuevamente.
Saluditos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchisimas gracias de verdad, soy nuevo en steemit y todos estos tutoriales me han servido para empezar a darle calidad a mis post! feliz dia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy útil y lo estoy usando para realizar mi primera publicación. Muchas gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy útil para mi que estoy comenzando. Saludos y bendiciones
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy útil, muchas gracias por el post, de manera sencilla nos ayudas a editar mejor y con más calidad!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola! Tu post está genial. Gracias por la ayuda.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hermano muy buen post, muchisimas gracias es ideal para editar en todo momento y alinear agusto.
Felicidades hermano
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit