Hola a todos! espero que se encuentren muy bien 🤗 🤗
En este nuevo post seguimos con la maquetación de nuestro portafolio de servicios, donde crearemos una pequeña sección en donde contaremos un poco sobre nosotros, quienes somos y por que nos gusta tanto el mundo del desarrollo web.
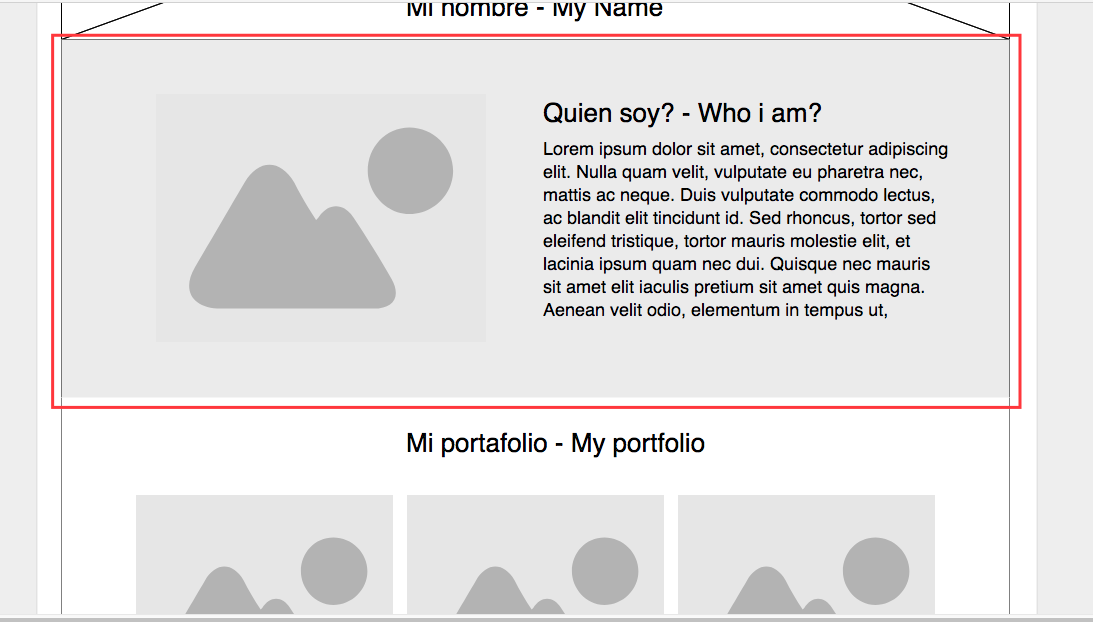
La sección que haremos según el diseño del mockup es la siguiente...

Lo primero que haremos es abrir nuestro sublime text o editor de código favorito y abrir el archivo index.html, donde pegaremos el siguiente código que nos ayudara a estructurar esta sección...
Importante: Donde veamos esta parte {{imagen}} debemos poner el siguiente código..

Ya que steemit no me deja publicar esta etiqueta 😩 😩 y eso será todo.
<section id="section-2">
<div class="content-section">
<figure>
{{imagen}}
</figure>
<div class="about-me">
<h3>Who i am?</h3>
<p>
I am a web developer passionate about web standards, I consider myself a very self-taught person and dedicated to my job, I like to create clean, reusable code and optimize it for web positioning in search engines SEO on page, I really like the area of programming and Computer security.
<br>
<br>
I am a mechatronics engineer and I really like the area of automation and programming, as well as I have the ability to program pics, plc, create SCADA systems etc ...
</p>
</div>
</div>
</section>
Este código lo pegamos luego del otro código del banner que creamos en el anterior post, nos debería quedar el código algo así...

Y ahora guardamos cambios y recargamos el navegador, debemos ver algo así...

El siguiente paso es darle estilos a la nueva sección, lo que debemos hacer es abrir nuestro archivo style.css y pegar el siguiente código...
/* Section about me */
section#section-2 {
background: #e8eaea;
padding: 60px 40px 40px;
}
.content-section {
max-width: 1024px;
margin: 0 auto;
overflow: hidden;
}
#section-2 figure {
margin: 0;
float: left;
padding-right: 25px;
}
.about-me {
line-height: 1.4;
text-align: justify;
color: #8a8686;
font-size: 18px;
}
.about-me h3 {
margin-top: 0;
margin-bottom: 0px;
color: #696868;
letter-spacing: 2px;
}
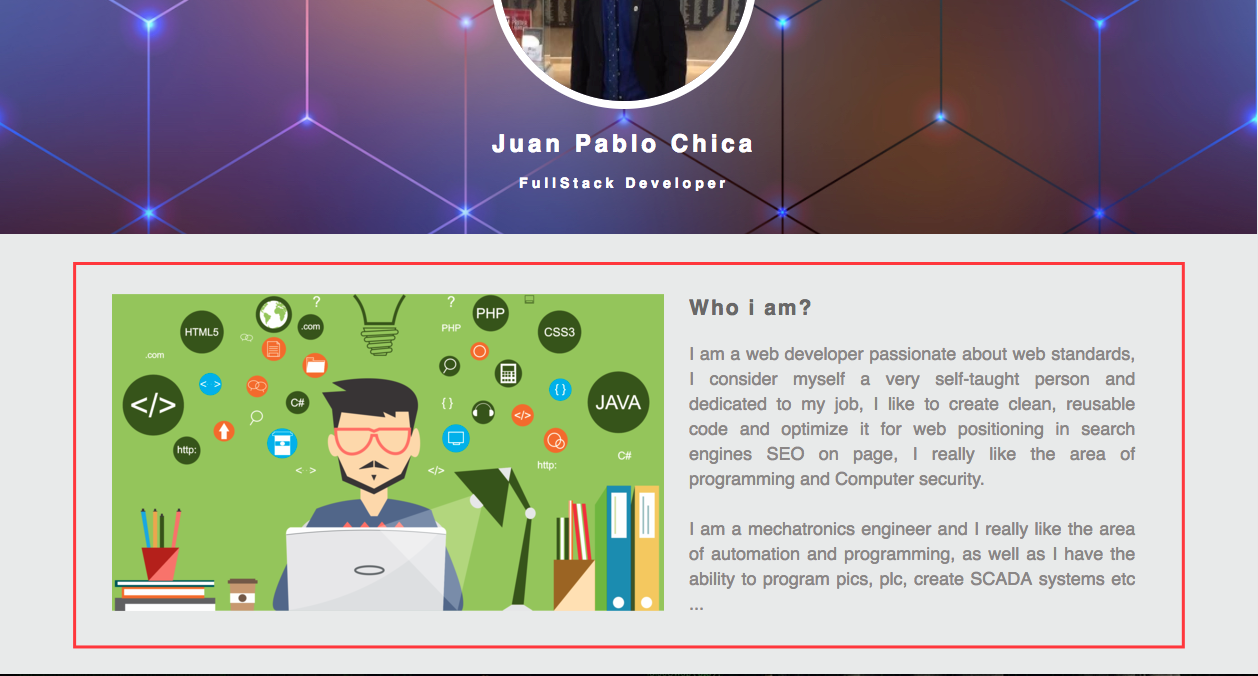
Luego de pegar y cargar nuevamente la página nos quedará algo así...

Como ven, cuando aplicamos estilos css el cambio de la página es muy notorio, creo que es todo por hoy.
Saludos! 👋 👋
Solo es un consejo, aunque es una opinión más bien personal, el código es más cómodo de leer si no está centrado, sino alineado a la izquierda o justificado.
Yo también sufrí con lo de que no me dejaba publicar cierto post porque tenia un tag con un
imgpor ahí. Duré como dos días sin postearlo porque pensaba que era algún error de Steemit o de cómo había subido mis imágenes hasta que por fin di con el error. Buen trabajo el que estás haciendo. Saludos :)Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo por el comentario, si la verdad pienso lo mismo que no se ve muy amigable así el código, solo que no he podido encontrar la forma de organizarlo, por que si uso la tag
<center></center>que es lo único que encontre para centrar contenido luego no me deja alinear nada a la izquierda, entonces no me ha dado eso jajaj si depronto conoces como me cuentas 😃Lo del error de la imagen, pues tal vez deje cargar la etiqueta pero con la ruta de la imagen desde un servidor, no se si así fue que lo solucionaste, apenas lo pienso, creo que mañana haré el intento
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Respecto a lo de la imagen, creo que edité el tag, creo que puse todo bien, solo que coloqué
<-img ...>.Puedes utilizar distintas alineaciones, te dejo un ejemplo en una imagen, puedes copiarlo y pegarlo para que pruebes y veas. Lo único que tienes que hacer es cerrar tus tags debidamente.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genial, probaré lo que dices para ver si funciona, gracias amigo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy bien
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
buen post amigo, me gusto mucho, es el primer post que veo sobre esto, te seguire a ver que mas aportas sobre este tema ya que me interesa aprender todo sobre creacion de paginas web.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo, espero traer muy bien material en los próximos post
Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este Post ha recibido un Upvote desde la cuenta del King: @dineroconopcion, El cual es un Grupo de Soporte mantenido por @wilbertphysique, @yoenelmundo y 5 personas mas que quieren ayudarte a llegar hacer un Top Autor En Steemit sin tener que invertir en Steem Power. Te Gustaria Ser Parte De Este Projecto?
This Post has been Upvote from the King's Account: @dineroconopcion, It's a Support Group run by @wilbertphysique, @yoenelmundo, and 5 other people that want to help you be a Top Steemit Author without having to invest into Steem Power. Would You Like To Be Part of this Project?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the information @juanpchica
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been ranked within the top 25 most undervalued posts in the first half of Aug 15. We estimate that this post is undervalued by $24.87 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Aug 15 - Part I. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit