
Buenas tardes a la comunidad de habla hispana, y en especial a la comunidad de cervantes, que hace vida en la plataforma de steemit impulsando y apoyando contenido en español.
Hoy quiero compartirles un micro tutorial acerca de cómo incorporar una foto o imagen dentro de un texto en adobe Ilustrator 2018. Para los que no lo tienen todavía pueden descargarlo de su página oficial Aquí

Empecemos: Vamos a trabajar con una de las imágenes de nuestra biblioteca de Windows, en tu caso puedes usar cualquiera.
Paso Nro 1.
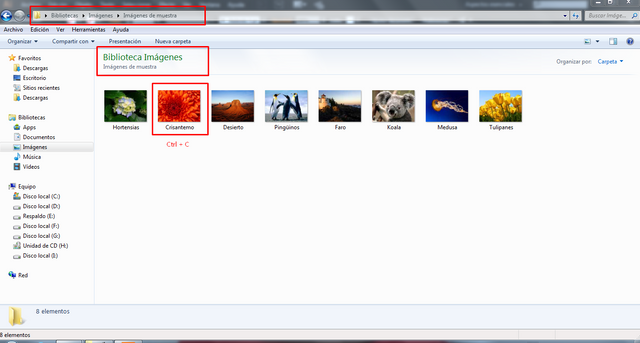
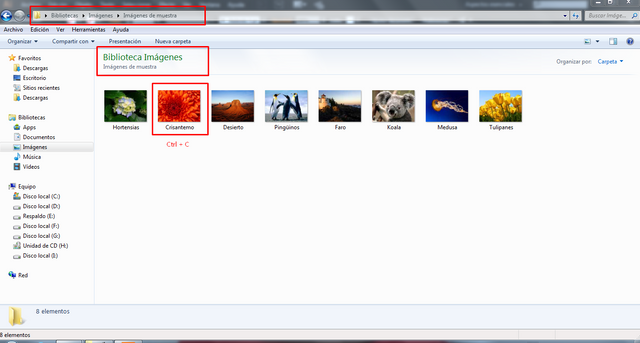
Nos vamos a nuestra biblioteca de imágenes de Windows, para esto hacemo clic en inicio, luego en imágenes y seguidamente entramos a la carpeta de Imágenes de muestra. Para efecto de este tutorial usare la imagen de “Crisantemo.jpg”

Paso Nro 2.
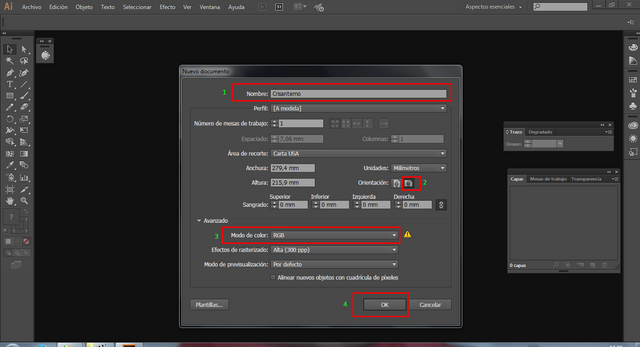
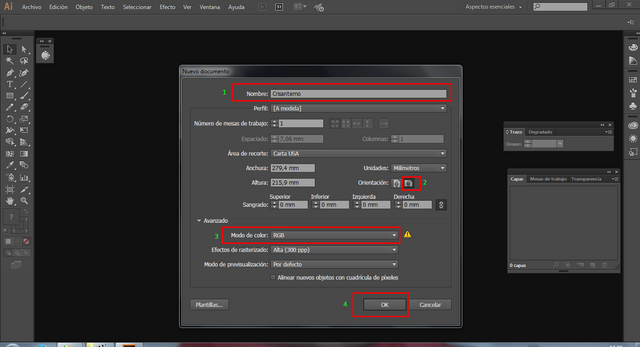
Abrimos nuestro Adobe Ilustrator y creamos un nuevo documento en blanco, tal cual como lo ves a continuación.

Paso Nro 3.
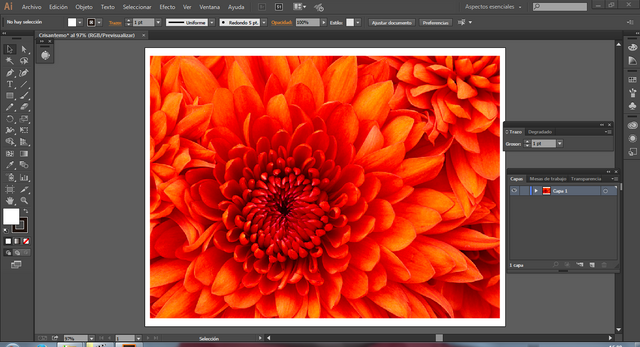
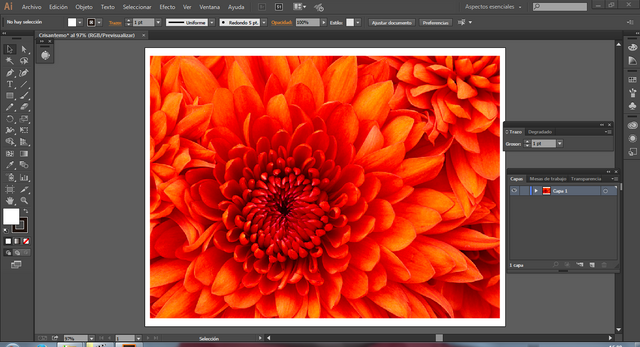
Copiamos nuestro archivo y lo pegamos en nuestro documento de AI. Nos debe quedar algo así.

Paso Nro 4.
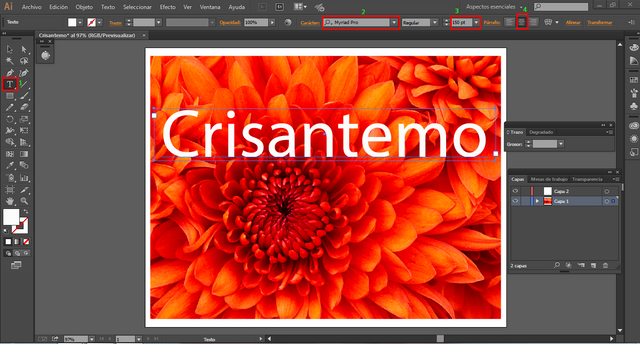
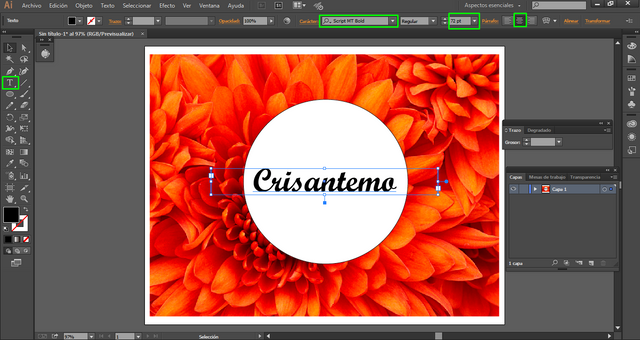
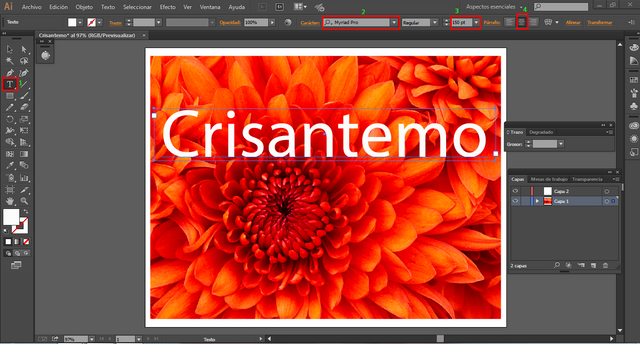
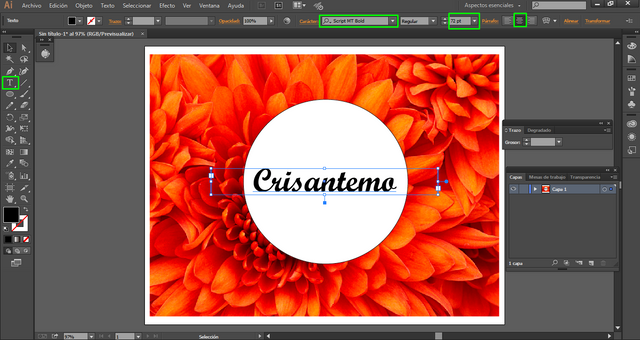
Con la herramienta texto seleccionada, creamos un texto, en mi caso escribiré “Crisantemo”

Paso Nro 5.
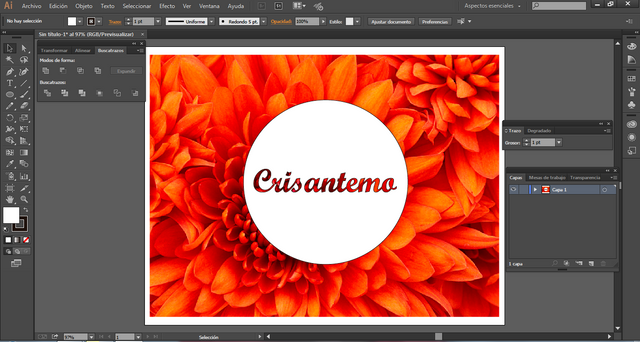
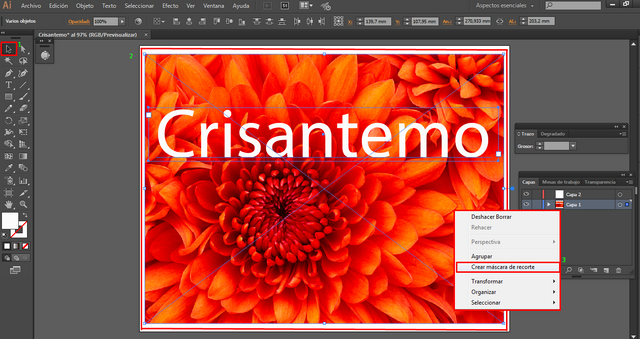
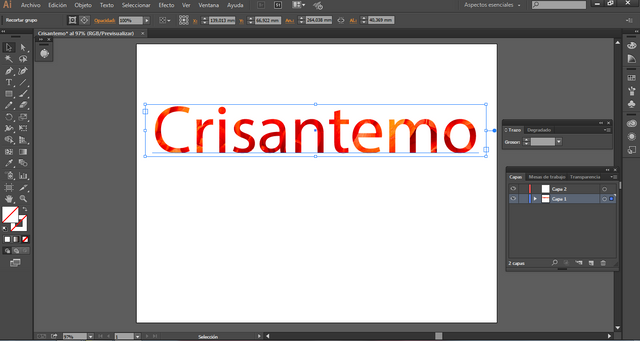
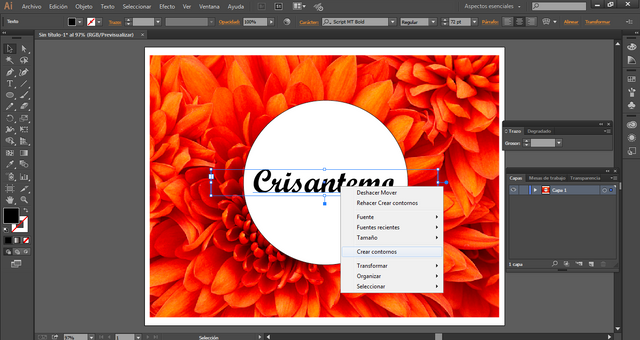
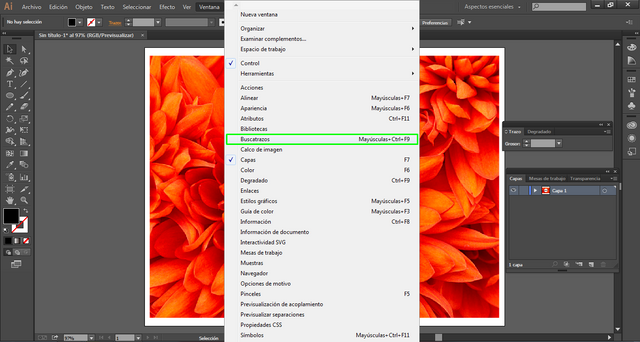
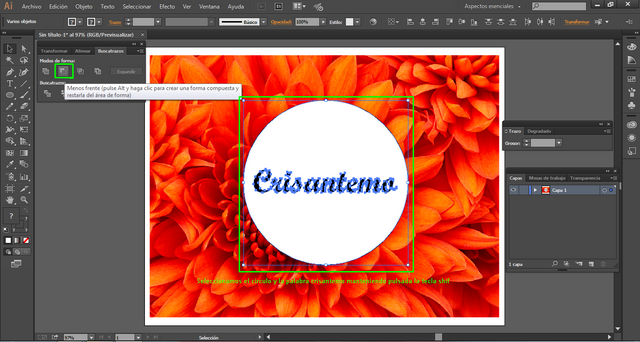
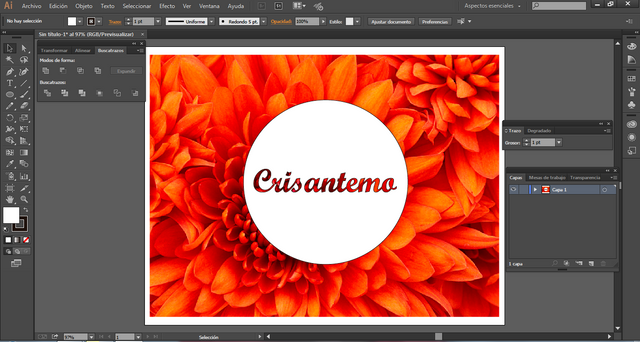
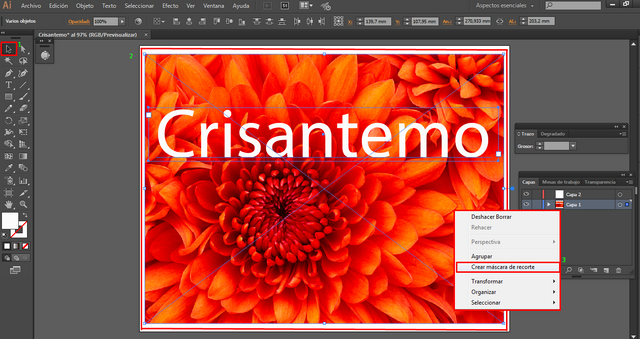
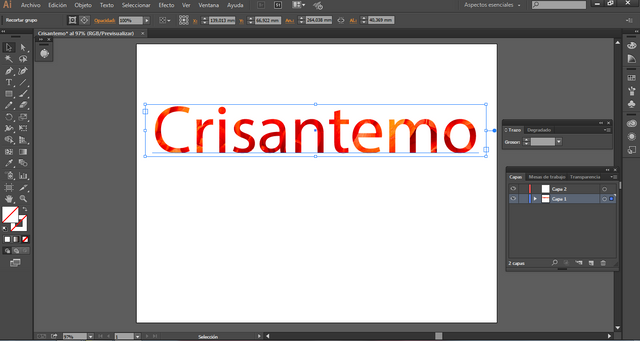
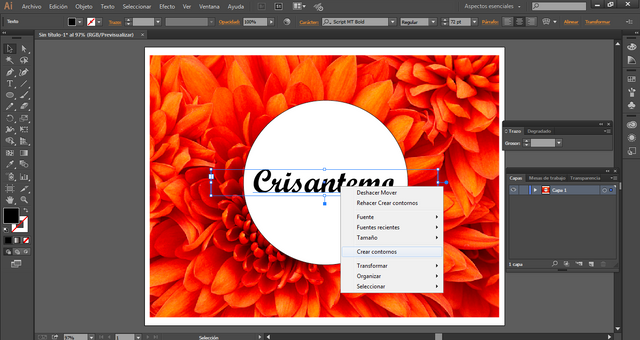
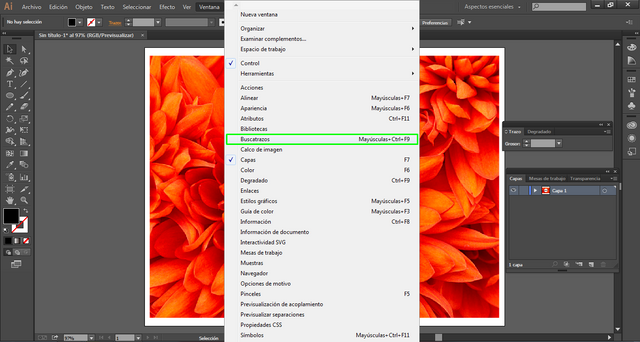
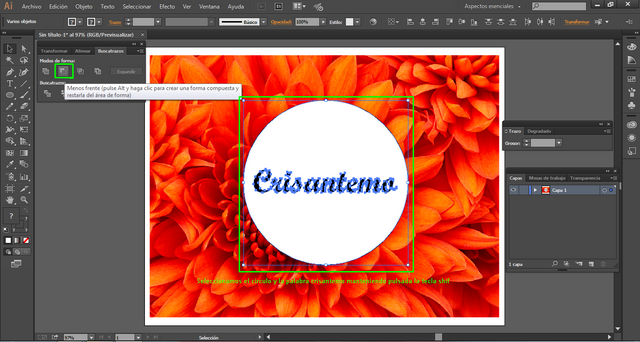
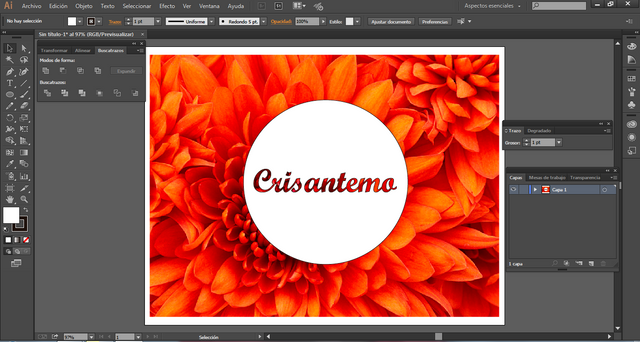
Ahora seleccionamos la imagen y el cuadro de texto juntos, y hacemos clic derecho y escogeremos la opción “Crear mascara de recorte” y listo así de fácil y sin muchas complicaciones hemos conseguido introducir una imagen o fotografía dentro de un texto en Adobe Ilustrator 2018.

Paso Nro 6.

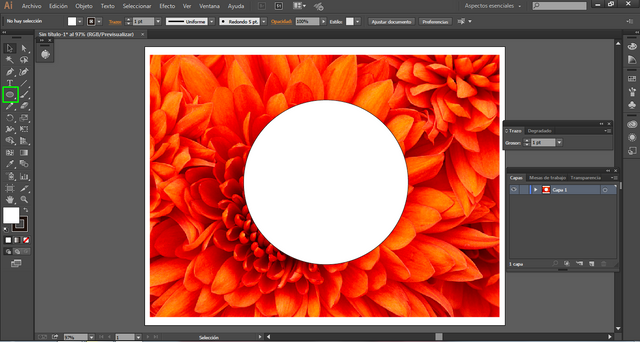
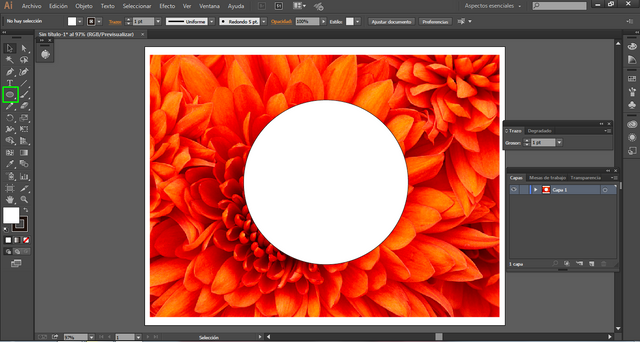
Se creativo, creativo y nunca desistas de hacer lo mejor con poco, acá te dejo otros ejemplos de creatividad y originalidad.







Buenas tardes a la comunidad de habla hispana, y en especial a la comunidad de cervantes, que hace vida en la plataforma de steemit impulsando y apoyando contenido en español.
Hoy quiero compartirles un micro tutorial acerca de cómo incorporar una foto o imagen dentro de un texto en adobe Ilustrator 2018. Para los que no lo tienen todavía pueden descargarlo de su página oficial Aquí

Empecemos: Vamos a trabajar con una de las imágenes de nuestra biblioteca de Windows, en tu caso puedes usar cualquiera.

Abrimos nuestro Adobe Ilustrator y creamos un nuevo documento en blanco, tal cual como lo ves a continuación.

Copiamos nuestro archivo y lo pegamos en nuestro documento de AI. Nos debe quedar algo así.

Con la herramienta texto seleccionada, creamos un texto, en mi caso escribiré “Crisantemo”

Ahora seleccionamos la imagen y el cuadro de texto juntos, y hacemos clic derecho y escogeremos la opción “Crear mascara de recorte” y listo así de fácil y sin muchas complicaciones hemos conseguido introducir una imagen o fotografía dentro de un texto en Adobe Ilustrator 2018.


Se creativo, creativo y nunca desistas de hacer lo mejor con poco, acá te dejo otros ejemplos de creatividad y originalidad.







Has recivido un voto por @cultivandojuntos, Un voto hecho por un bot de construccion experimental en la comunidad de la etiqueta español
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apoyar este articulo. Saludos @cultivandojuntos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interesante.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo @gabovillalba por dejar tu comentario. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Votado por Engranaje!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias equipo de @engranaje saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @ramonycajal saludos y a todo el equipo de cervantes gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit