
Buenas tardes a toda la comunidad hispana, Como sabrán los que leen de cerca mis post, he visto trabajando con adobe Ilustrator y partiendo de la creación de esferas, he creado logos 3D, mapamundi, bolas de cristal buscando siempre presentar el efecto de volumen dentro de la composición a partir de figuras simples. Bueno hoy les traigo un breve tutorial para hacer un esferas 3D que podrían servirte para crear tus propios imagotipo 3D o isotipos. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Bueno sin más empecemos:
PASO 1
Abrimos un documento en blanco, y copiamos nuestro diseño de boceto.

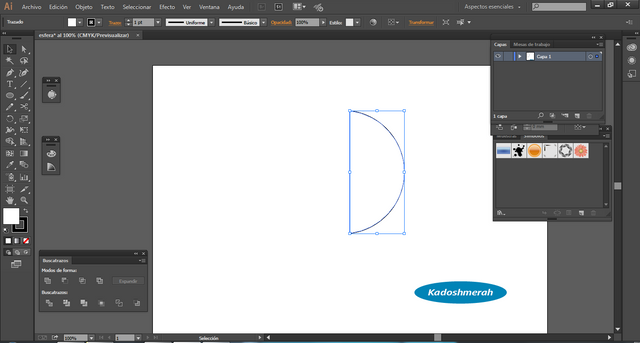
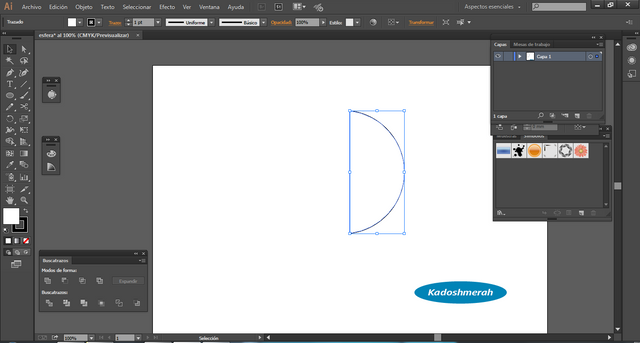
Hacemos un círculo perfecto, para ello vamos a nuestra herramienta elipse o presionamos la letra “L”, luego con la tecla “Shift” presionada hacemos nuestro círculo. Una vez hecho nuestro círculo pasamos a hacer un rectángulo, el cual lo vamos a colocar sobre nuestro circulo justo a la mitad. Ver imágenes siguientes.


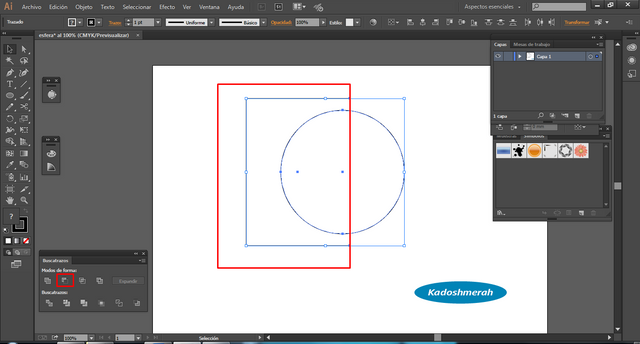
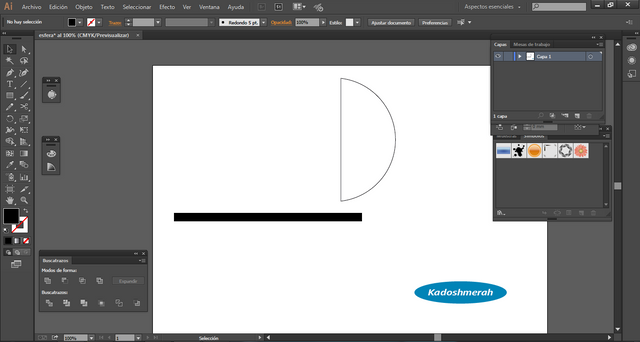
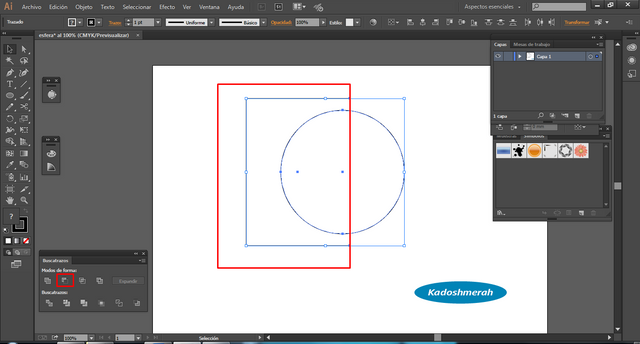
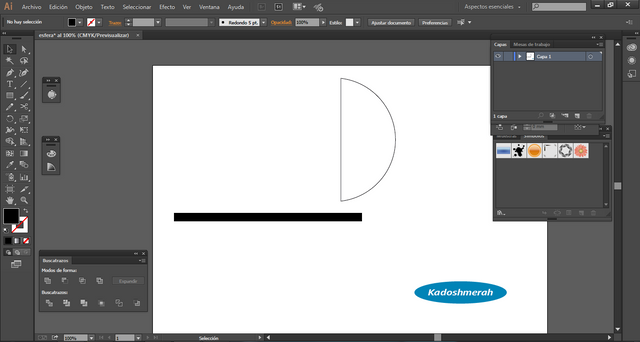
Ahora seleccionamos los dos objetos y en la ventana del buscatrazos le damos a “menos frente” para cortar nuestro circulo en dos y eliminar nuestra parte izquierda, ver imágenes.


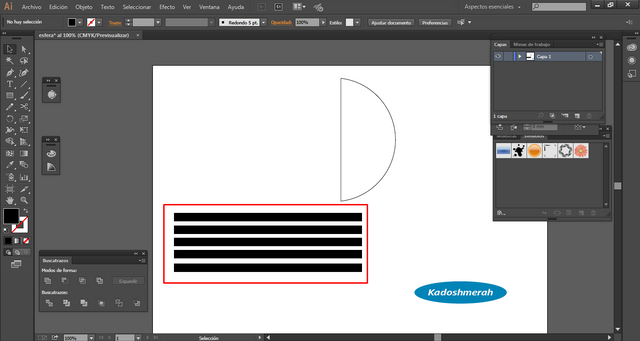
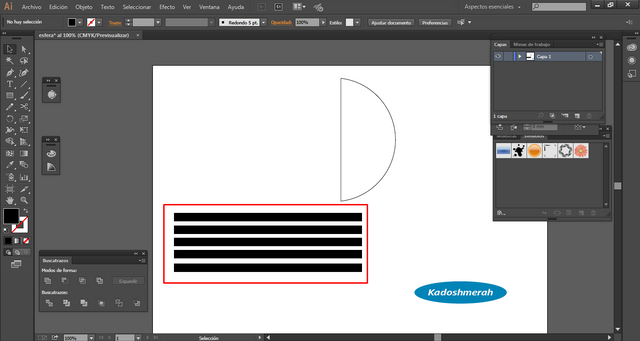
Hacemos 5 barras horizontales de color “negro”. Ver imágenes.


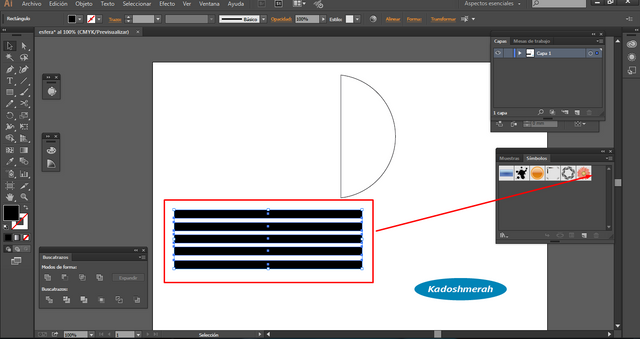
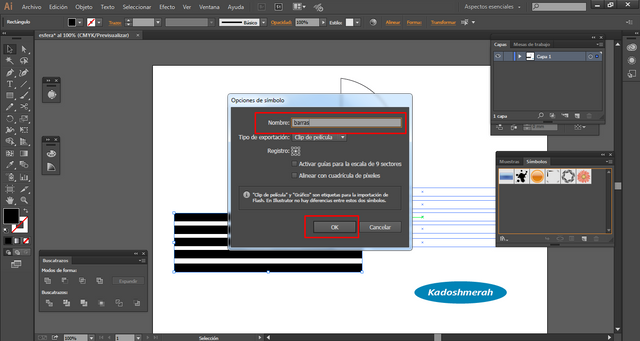
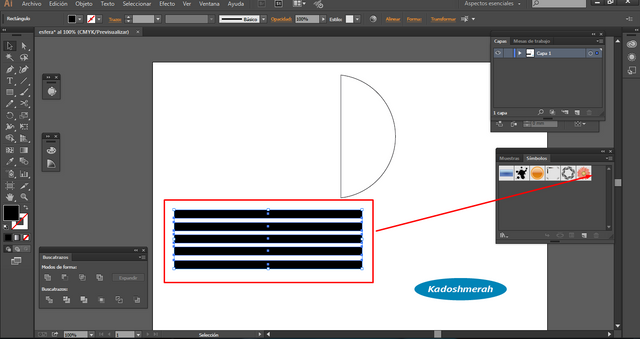
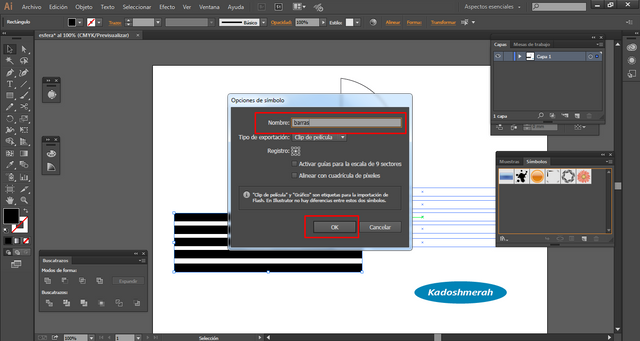
Ahora lo que vamos a hacer, es seleccionar nuestras 5 barras y arrastrarlas hasta nuestra ventana de símbolos y le daremos un nombre a nuestro símbolo que agregaremos. Esto lo hemos hecho en post anteriores. Ver imágenes.



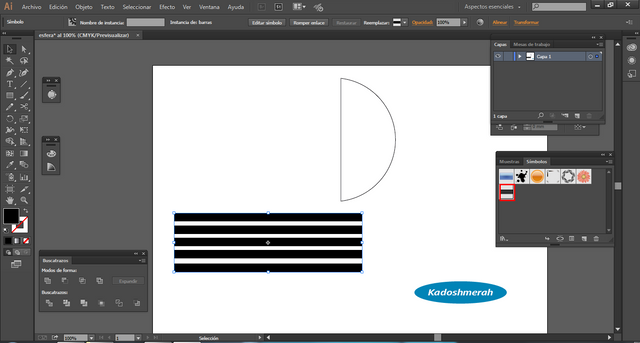
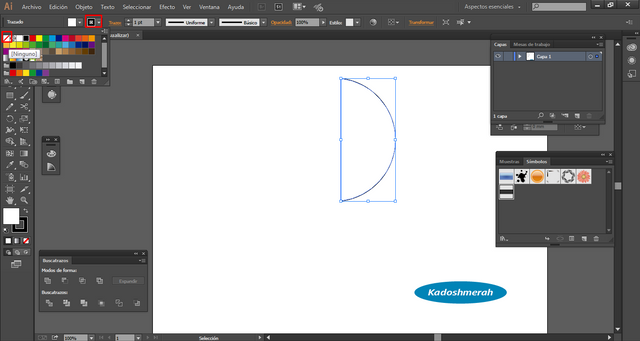
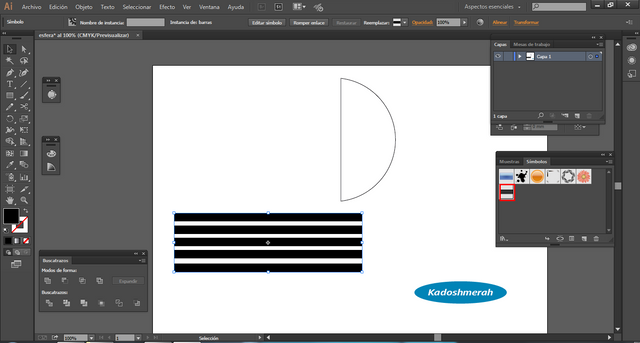
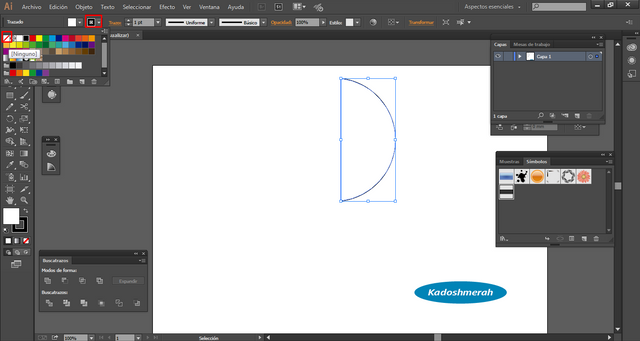
Una vez agregado nuestro símbolo podemos eliminar nuestras 5 barras. Luego quitamos el trazado a nuestro circulo. Ver imagen.

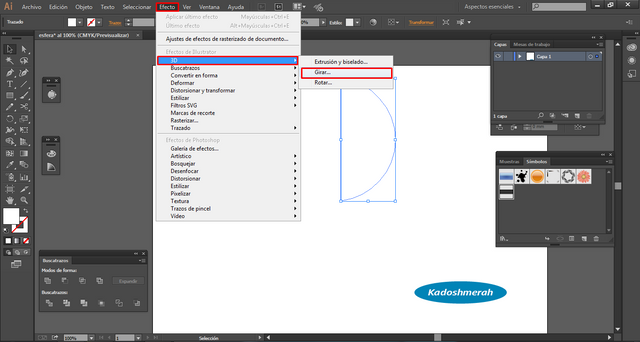
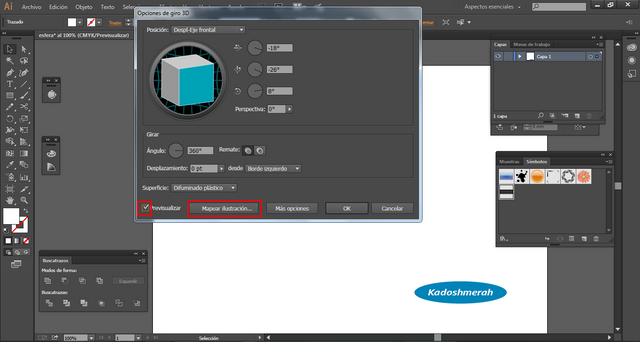
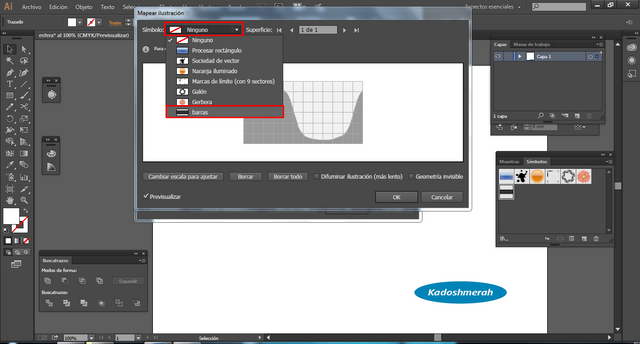
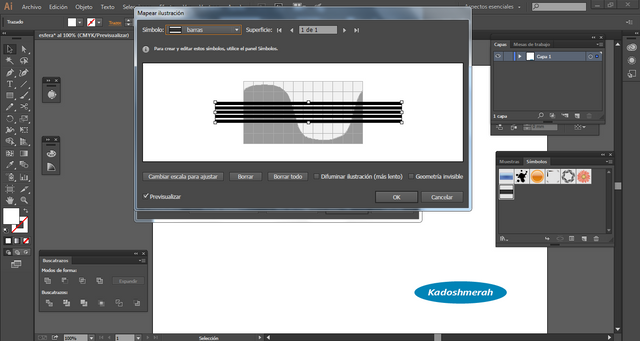
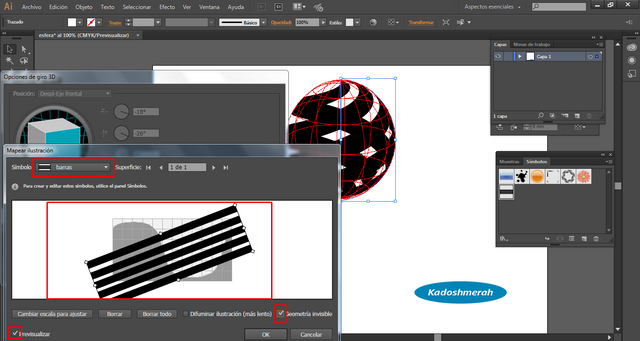
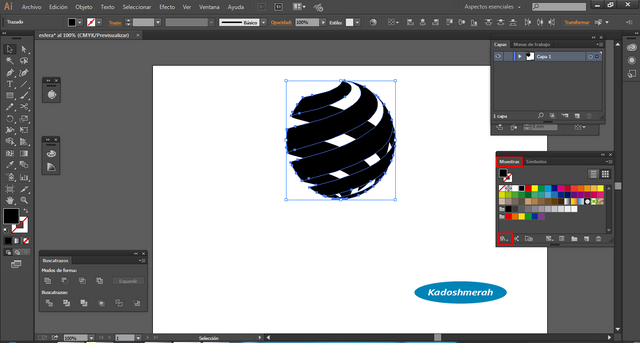
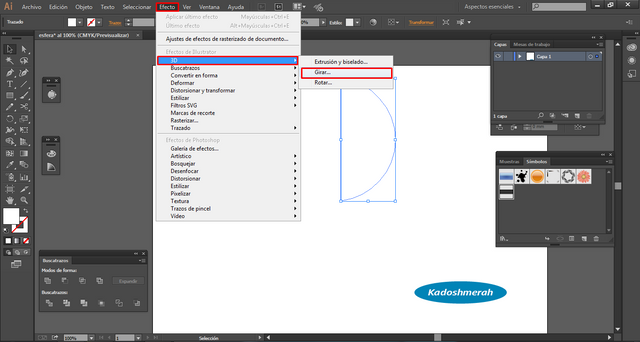
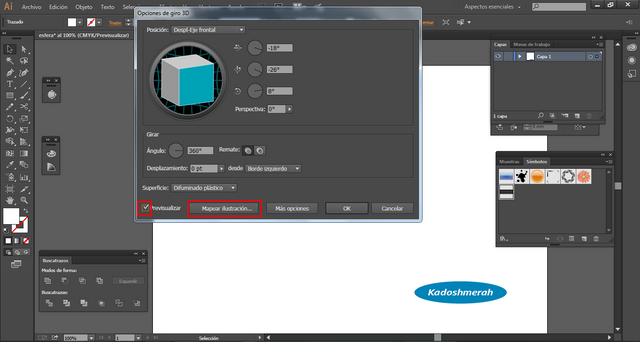
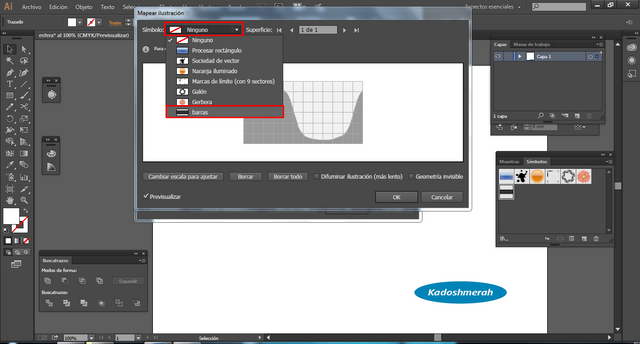
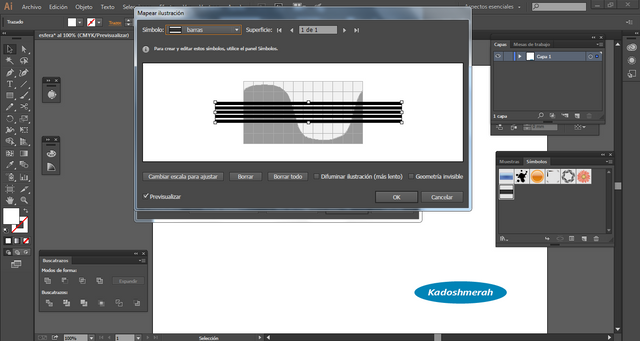
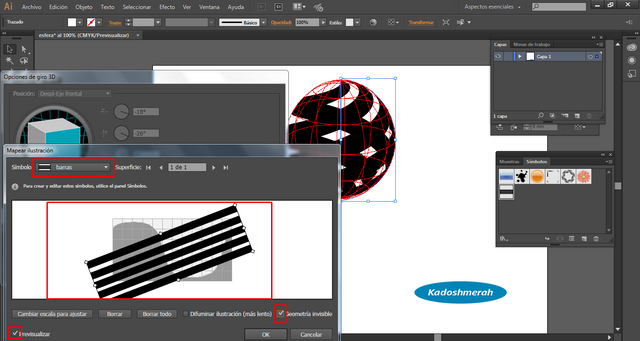
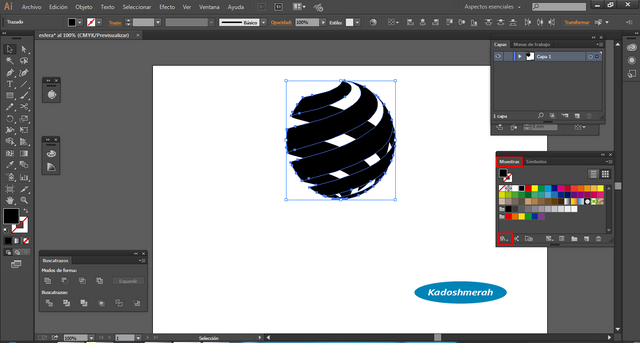
Ahora seleccionamos nuestro objeto, luego nos vamos a la ventana efecto, luego 3D y elegimos girar. En la opción de ventana de Giros marcamos pre visualizar y luego mapear ilustraciones. Aquí marcamos la casilla de pre visualizar y seleccionamos nuestro símbolo que agregamos anteriormente, y lo alargamos un poco y lo giramos de manera que nos quede diagonal. Ver imágenes.






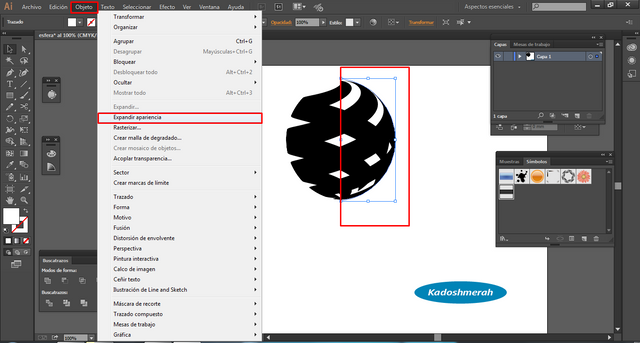
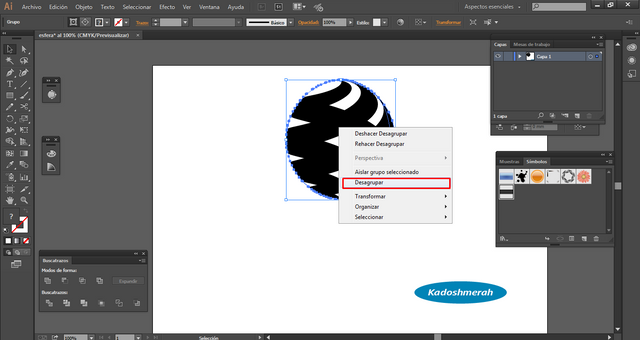
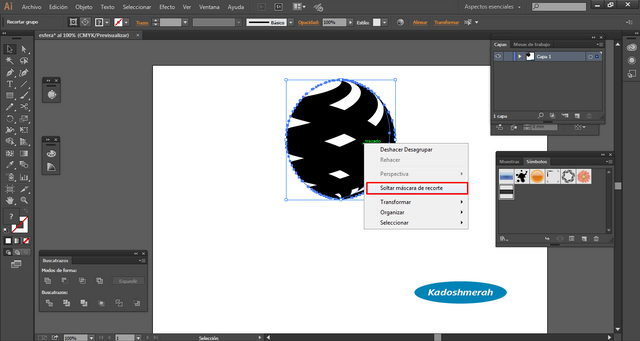
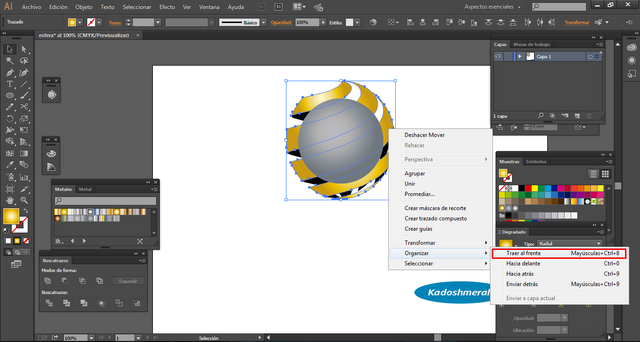
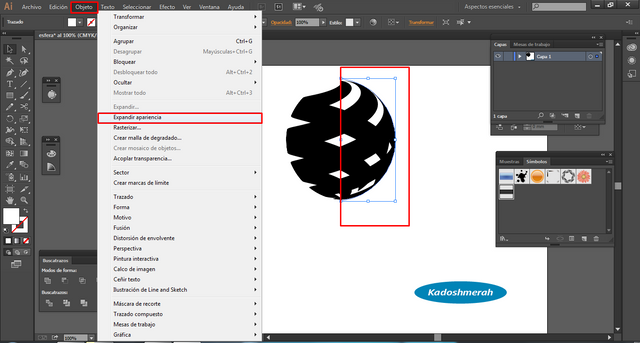
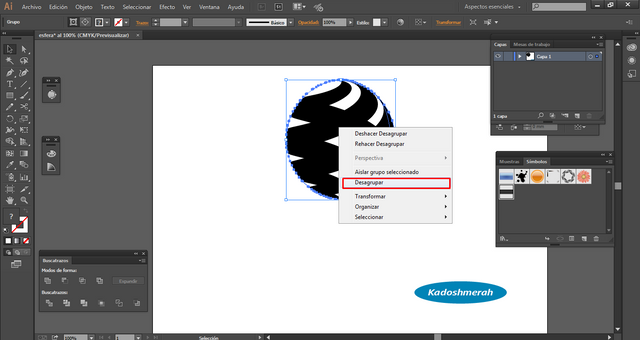
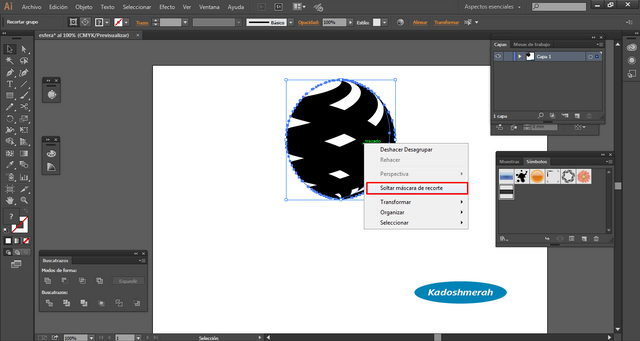
Ahora seleccionamos nuestro objeto, nos vamos a nuestra menú objeto y hacemos clic en “expandir apariencia” vectorizando así nuestro nuevo objeto creado para editar cada una de sus partes. Luego desagrupamos todo y luego soltamos nuestra mascara de recorte. Ver imagenes.



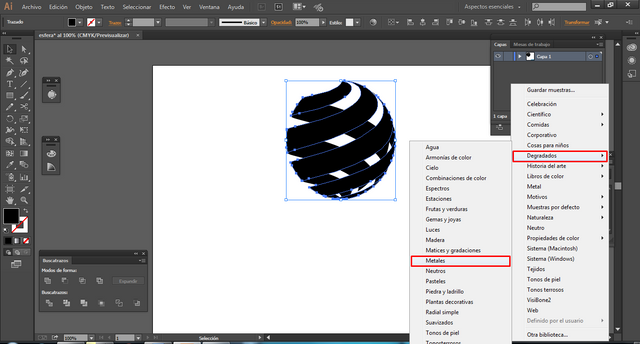
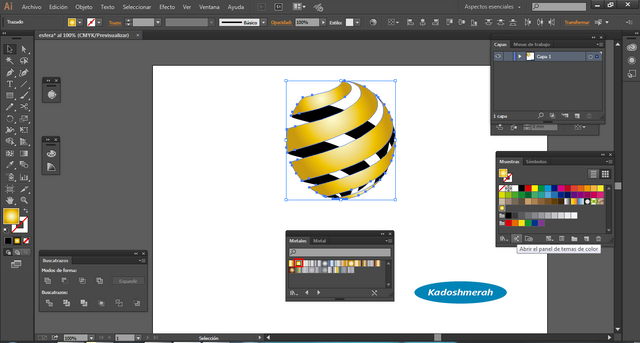
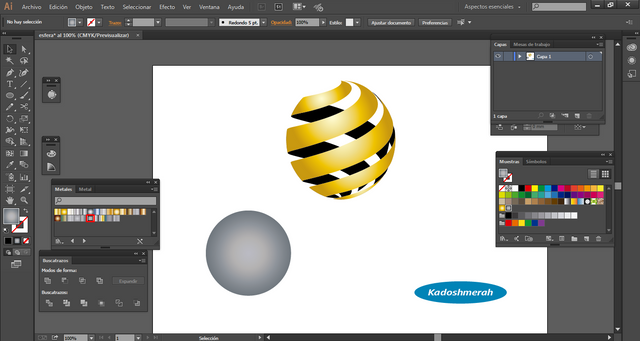
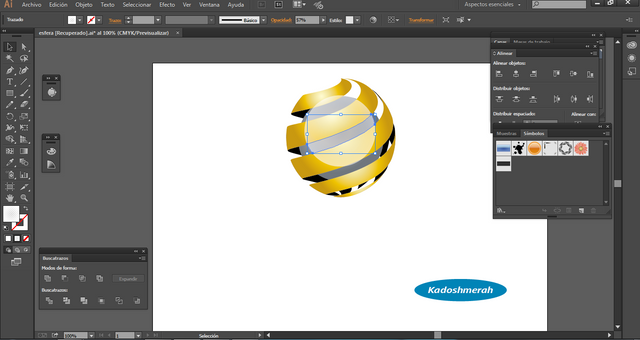
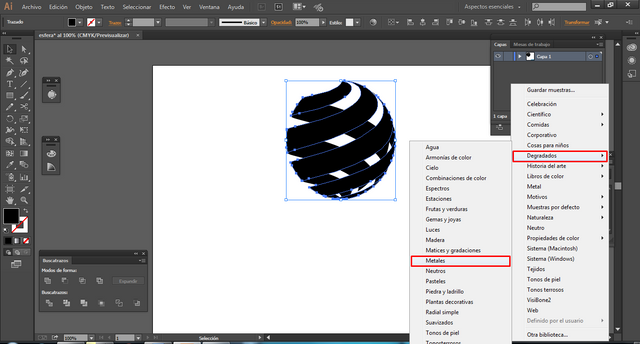
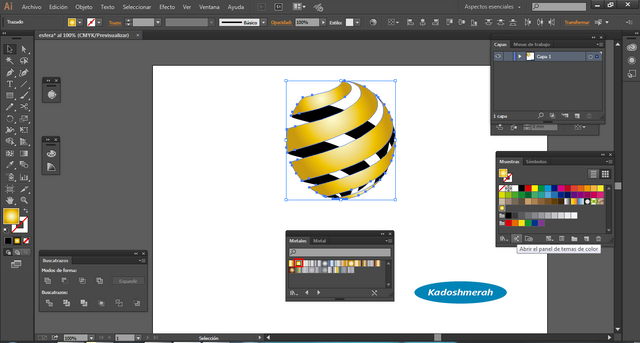
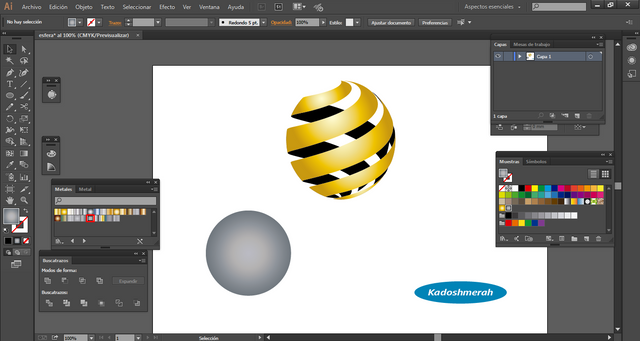
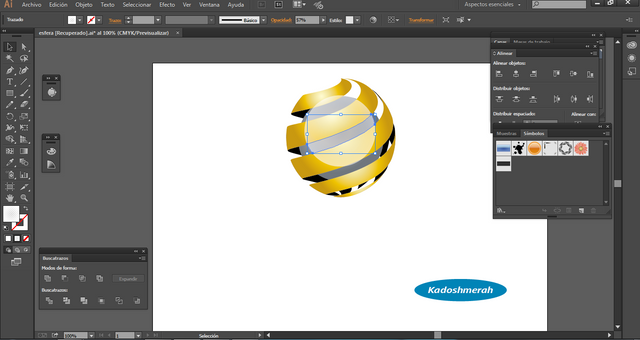
Lo que vamos a hacer en este momento, es seleccionar nuestras franjas frontales. Luego vamos a muestras de color; hacemos clic en la biblioteca de muestras; en degradados y luego en metales y seleccionamos el degradado que nos guste. Ver imágenes.



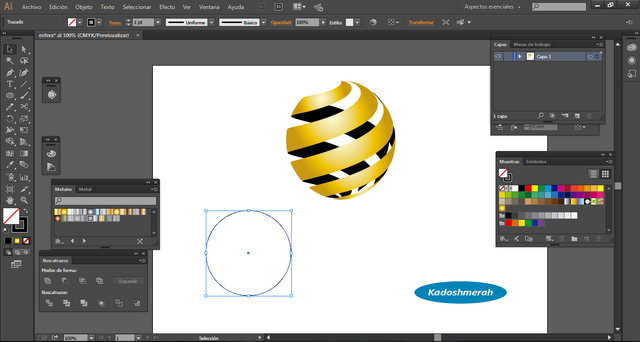
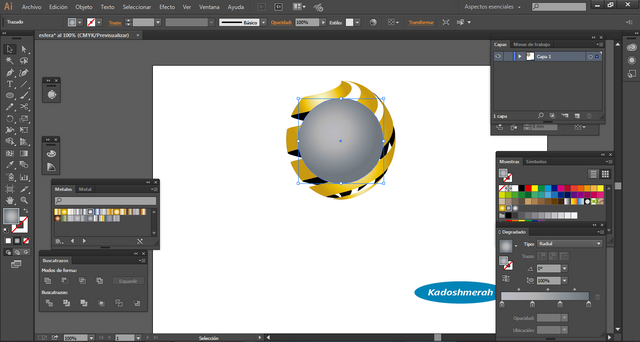
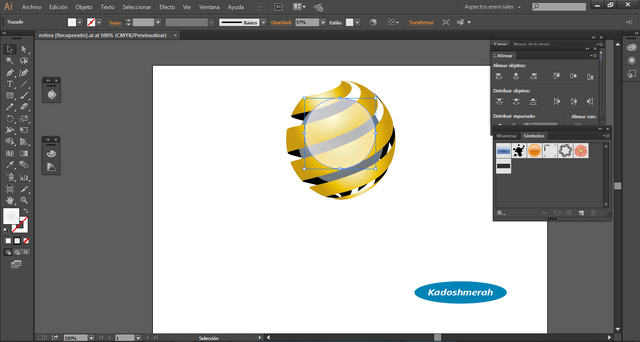
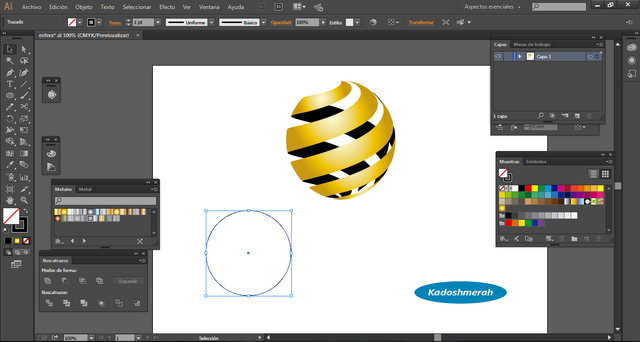
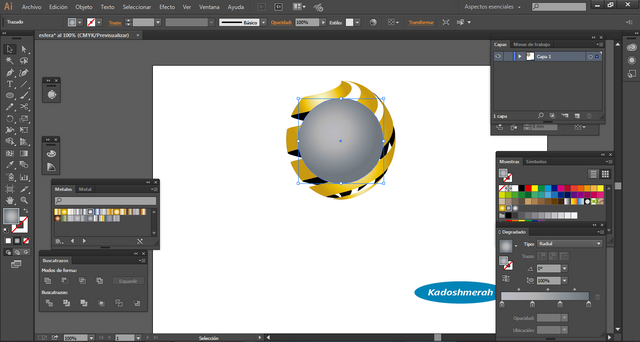
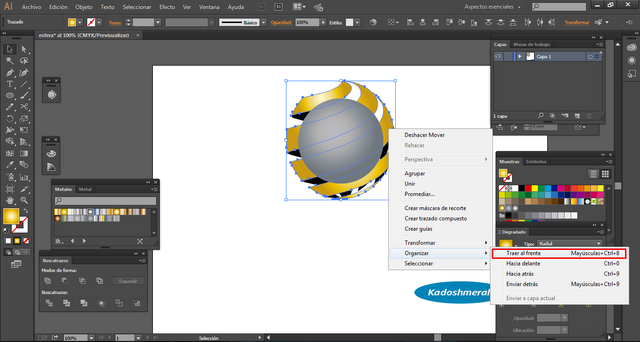
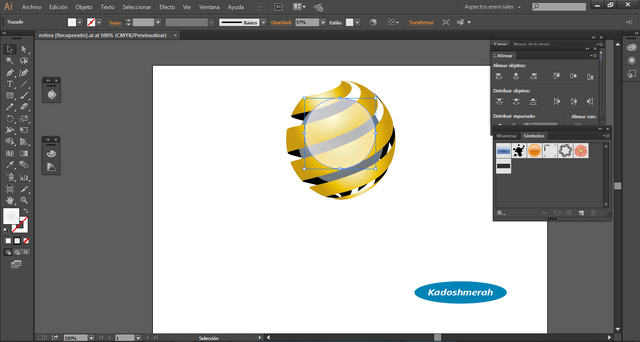
Vamos a hacer ahora una esfera más pequeña que nuestro objeto y la vamos a colocar dentro de nuestro objeto creado. Vamos a darle un degradado y luces a nuestra pequeña esfera para crear la sensación de volumen. Esto lo hemos hecho en post anteriores. Ver imágenes.





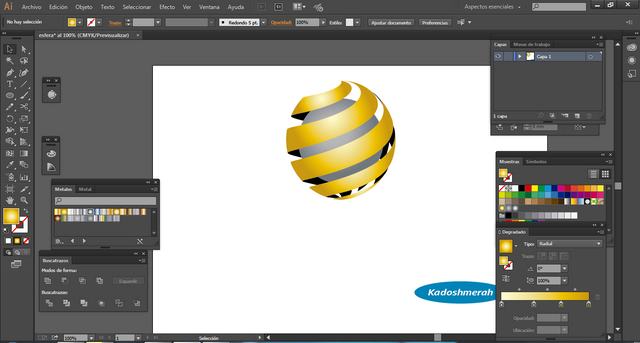
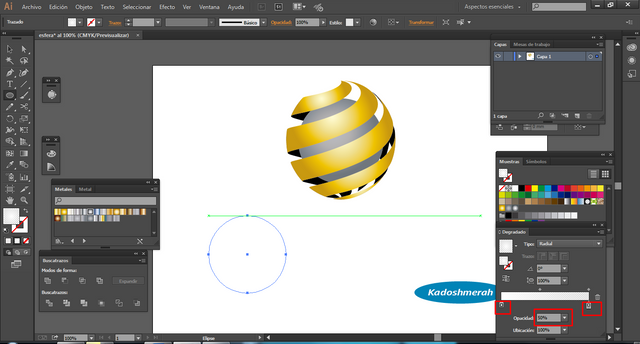
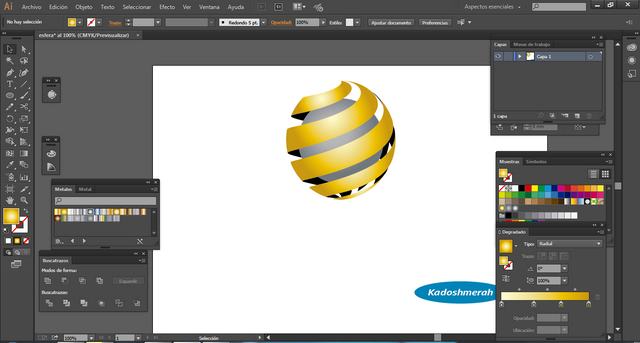
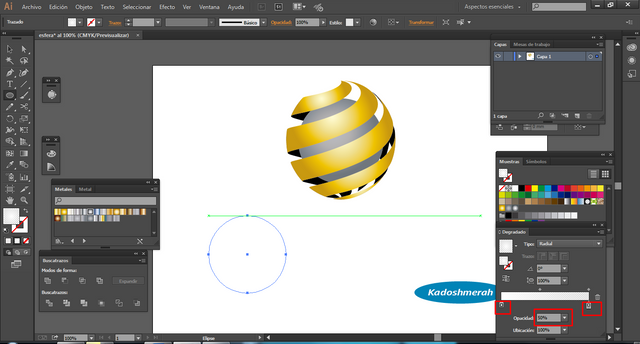
Creamos un nuevo círculo, le damos degradado blanco a blanco, opacidad “0” y transparencia “57”, luego seleccionamos nuestras franjas con nuestra esfera que acabamos de crear y en el buscatrazos le damos a dividir; seguidamente desagrupamos y eliminamos las partes que no nos interesa. Ver imágenes.



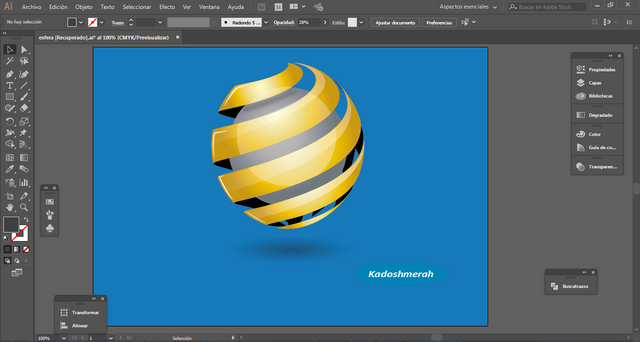
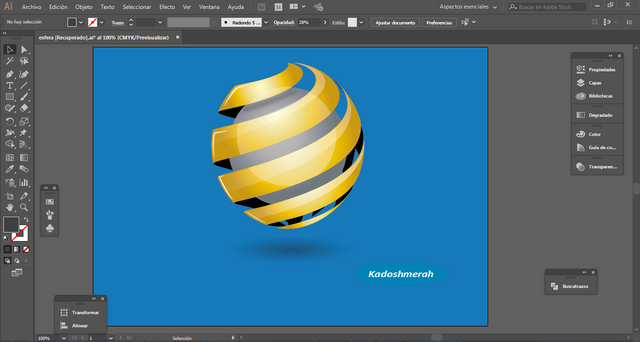
De aquí en adelante partiendo de la estructura base, le damos acabado y brillo a nuestra esfera 3D.
Y Listo.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenas tardes a toda la comunidad hispana, Como sabrán los que leen de cerca mis post, he visto trabajando con adobe Ilustrator y partiendo de la creación de esferas, he creado logos 3D, mapamundi, bolas de cristal buscando siempre presentar el efecto de volumen dentro de la composición a partir de figuras simples. Bueno hoy les traigo un breve tutorial para hacer un esferas 3D que podrían servirte para crear tus propios imagotipo 3D o isotipos. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Bueno sin más empecemos:
Abrimos un documento en blanco, y copiamos nuestro diseño de boceto.

Hacemos un círculo perfecto, para ello vamos a nuestra herramienta elipse o presionamos la letra “L”, luego con la tecla “Shift” presionada hacemos nuestro círculo. Una vez hecho nuestro círculo pasamos a hacer un rectángulo, el cual lo vamos a colocar sobre nuestro circulo justo a la mitad. Ver imágenes siguientes.


Ahora seleccionamos los dos objetos y en la ventana del buscatrazos le damos a “menos frente” para cortar nuestro circulo en dos y eliminar nuestra parte izquierda, ver imágenes.


Hacemos 5 barras horizontales de color “negro”. Ver imágenes.


Ahora lo que vamos a hacer, es seleccionar nuestras 5 barras y arrastrarlas hasta nuestra ventana de símbolos y le daremos un nombre a nuestro símbolo que agregaremos. Esto lo hemos hecho en post anteriores. Ver imágenes.



Una vez agregado nuestro símbolo podemos eliminar nuestras 5 barras. Luego quitamos el trazado a nuestro circulo. Ver imagen.

Ahora seleccionamos nuestro objeto, luego nos vamos a la ventana efecto, luego 3D y elegimos girar. En la opción de ventana de Giros marcamos pre visualizar y luego mapear ilustraciones. Aquí marcamos la casilla de pre visualizar y seleccionamos nuestro símbolo que agregamos anteriormente, y lo alargamos un poco y lo giramos de manera que nos quede diagonal. Ver imágenes.






Ahora seleccionamos nuestro objeto, nos vamos a nuestra menú objeto y hacemos clic en “expandir apariencia” vectorizando así nuestro nuevo objeto creado para editar cada una de sus partes. Luego desagrupamos todo y luego soltamos nuestra mascara de recorte. Ver imagenes.



Lo que vamos a hacer en este momento, es seleccionar nuestras franjas frontales. Luego vamos a muestras de color; hacemos clic en la biblioteca de muestras; en degradados y luego en metales y seleccionamos el degradado que nos guste. Ver imágenes.



Vamos a hacer ahora una esfera más pequeña que nuestro objeto y la vamos a colocar dentro de nuestro objeto creado. Vamos a darle un degradado y luces a nuestra pequeña esfera para crear la sensación de volumen. Esto lo hemos hecho en post anteriores. Ver imágenes.





Creamos un nuevo círculo, le damos degradado blanco a blanco, opacidad “0” y transparencia “57”, luego seleccionamos nuestras franjas con nuestra esfera que acabamos de crear y en el buscatrazos le damos a dividir; seguidamente desagrupamos y eliminamos las partes que no nos interesa. Ver imágenes.



De aquí en adelante partiendo de la estructura base, le damos acabado y brillo a nuestra esfera 3D.
Y Listo.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

¡Felicitaciones!
Estás participando para optar a la mención especial que se efectuará el domingo 14 de abril del 2019 a las 8:00 pm (hora de Venezuela), gracias a la cual el autor del artículo seleccionado recibirá la cantidad de 1 STEEM transferida a su cuenta.
¡También has recibido 1 ENTROKEN! El token del PROYECTO ENTROPÍA impulsado por la plataforma Steem-Engine.
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
¡PROYECTO ENTROPÍA está de aniversario! Te invitamos a leer nuestro artículo especial de aniversario para conocer más detalles sobre el trabajo llevado a cabo.
Contáctanos en Discord.
Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
Puedes consultar el reporte diario de curación visitando @entropia.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a mi comunidad de @entropia por su apoyo, siempre consecuente...Saludos desde este rincon de steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gusta mucho el diseño grafico , ahora más me interesa lo que es la ilustración y los diseños flat, este post si que te ha llevado trabajo para hacerlo tan detallado , gracias por el aporte crack
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo @onekiss por dejar tu comentario, Me alegra que hayas leido el post. Animate a publicar y compartir con nosotros tu arte, aqui estamos para apoyarte...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a mi comunidad de @engranaje por su apoyo, siempre consecuente...Saludos desde este rincon de steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a ustedes mi apreciada comunidad de cervantes, como siempre tan consecuente apoyando mis publicaciones. desde este rincon de steemit le envio un saludo afectuoso y caluroso @ramonycajal..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @kadoshmenorah! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit