
Un saludo a todos los amantes del diseño gráfico
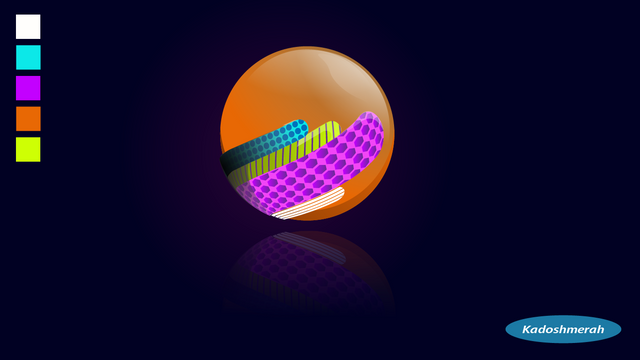
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Fucsia; verde manzana; naranja; azul claro.
Tipografía: Ninguna

CREACION DEL ISOTIPO
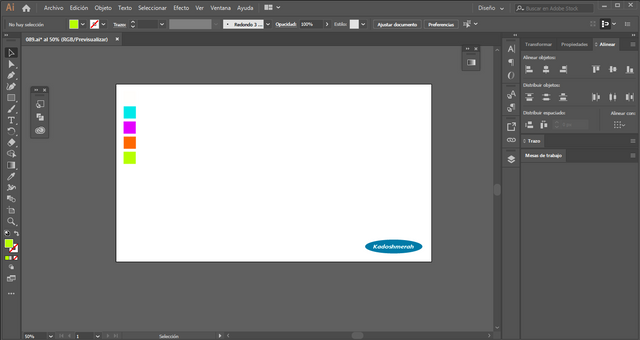
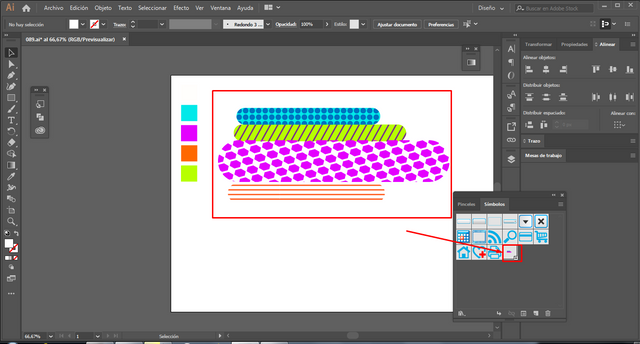
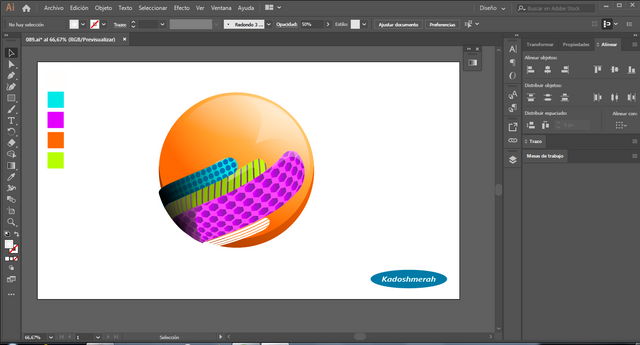
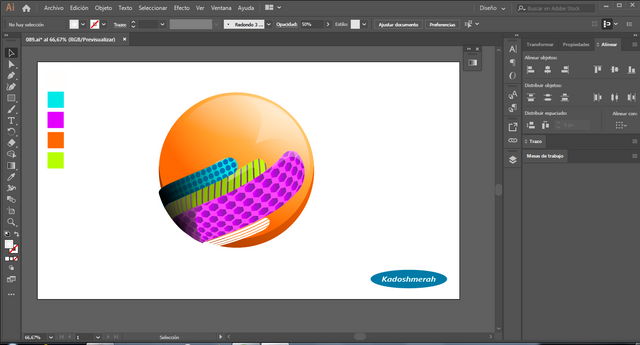
Abrimos un archivo nuevo, establecemos nuestra paleta de colores.

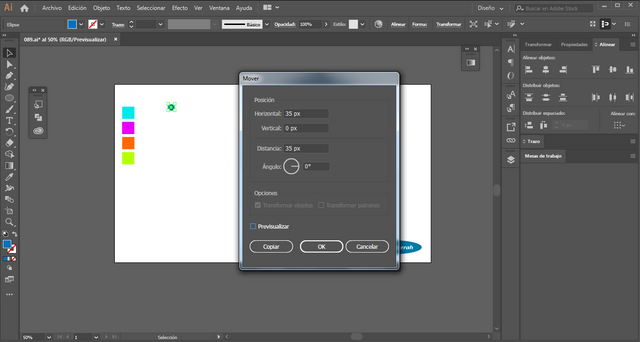
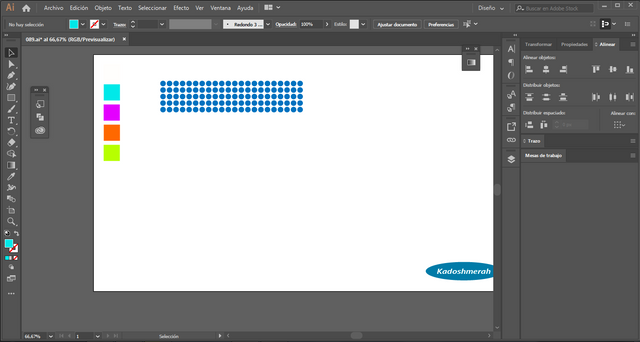
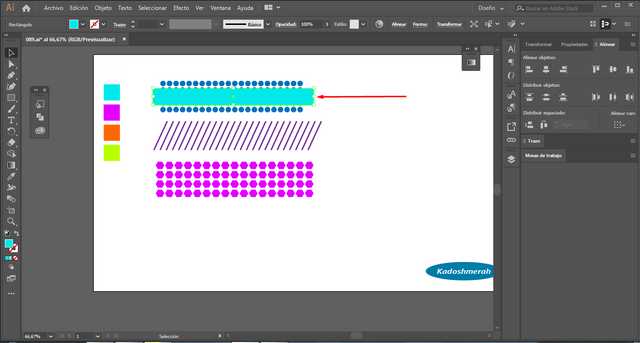
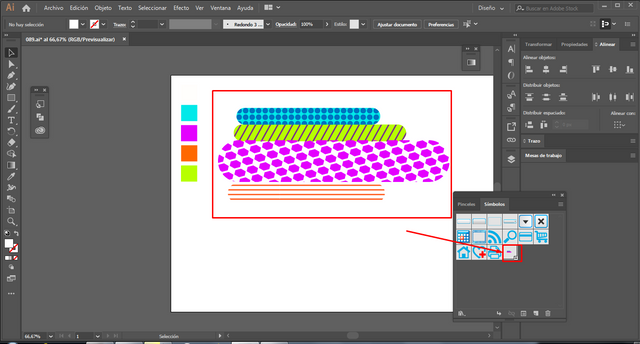
Hacemos un círculo, y a partir de este hacemos varias copias en sentido horizontal y vertical. Como lo hacemos de manera manual y al ojo; o bien a través de la herramienta mover que está en transformar del menú de objeto.


De esta misma manera vamos a hacer unas líneas diagonales y unos hexágonos.

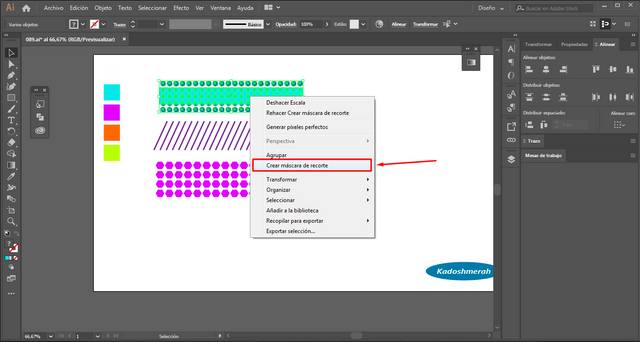
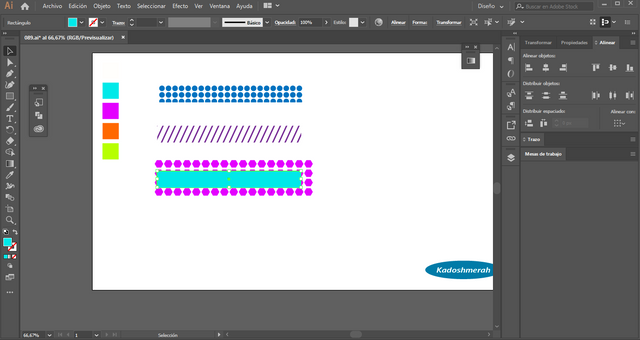
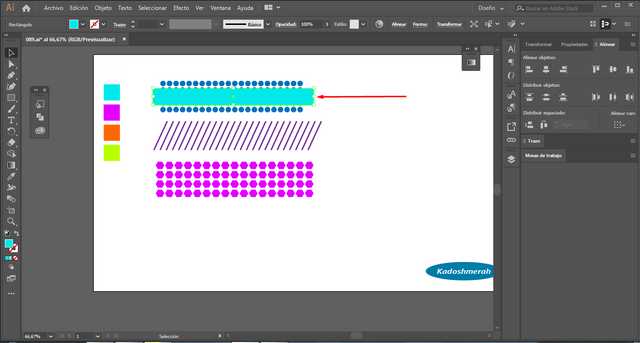
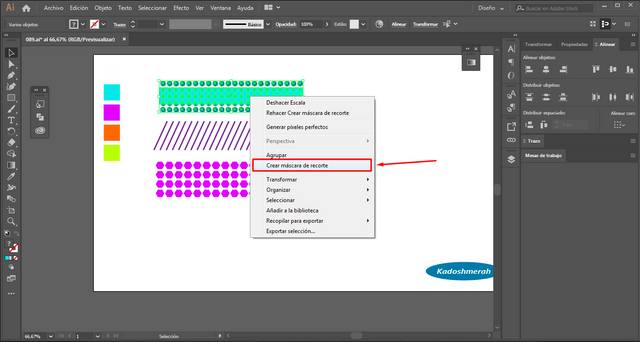
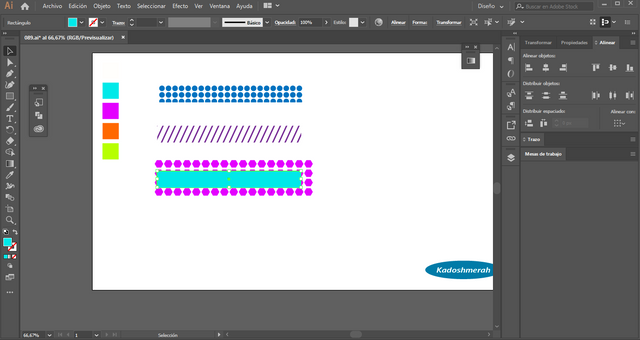
Hacemos un rectángulo ovalando sus vértices para cada objeto, luego aplicamos una máscara de recorte a cada uno.



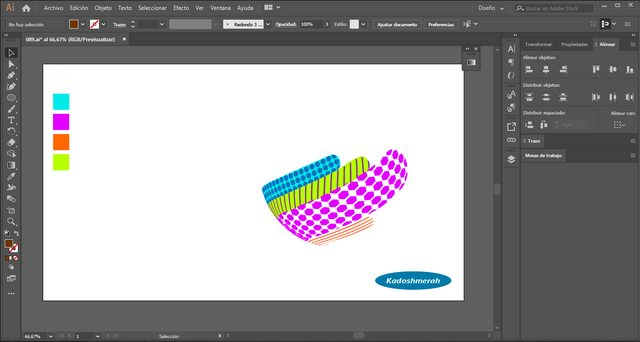
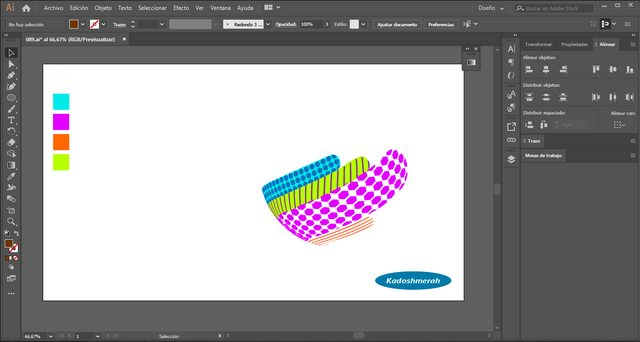
Nos quedará algo así.

Agrupamos todo y vamos a partir de este objeto hacer un símbolo, para ello seleccionamos todo y lo arrastramos a nuestra ventana de símbolo. Luego podemos eliminar nuestro objeto de la mesa de trabajo.

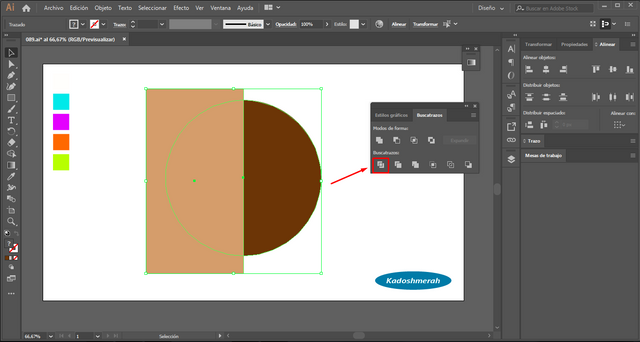
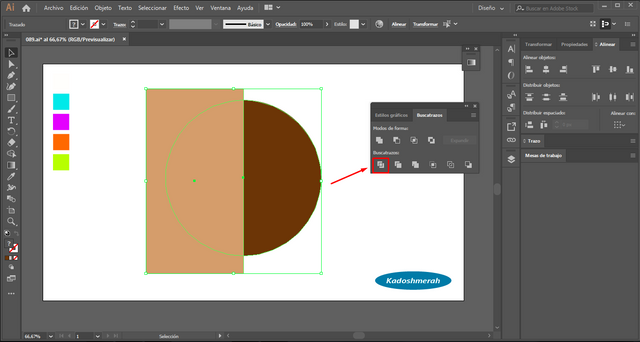
Ahora hacemos un círculo y le damos cualquier color, también hacemos un rectángulo y lo colocamos de tal manera que uno de sus lados pasa por el centro de nuestro círculo. Después seleccionamos todo y con el buscatrazos le damos a eliminar, luego desagrupamos y eliminamos unas partes quedándonos la mitad de un círculo.

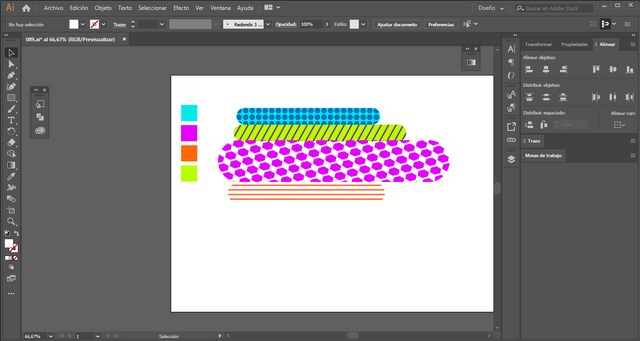
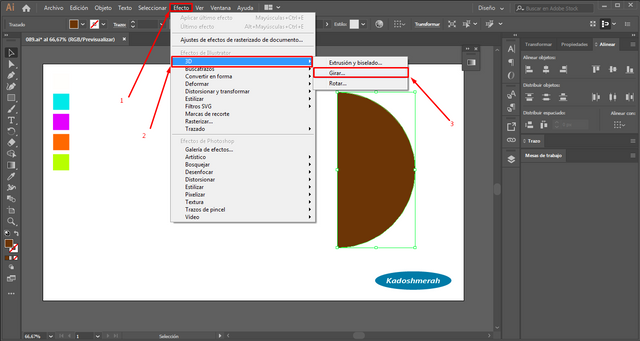
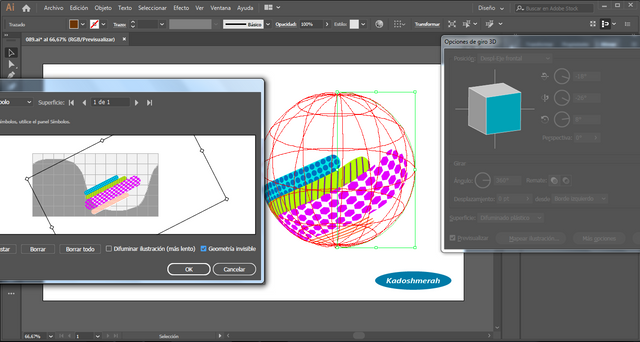
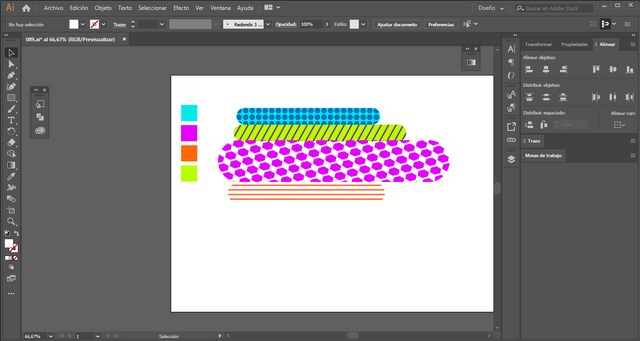
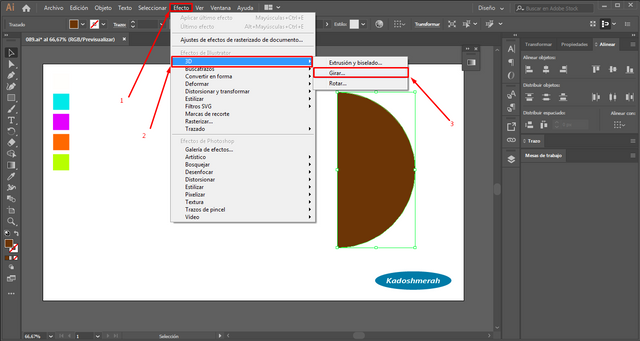
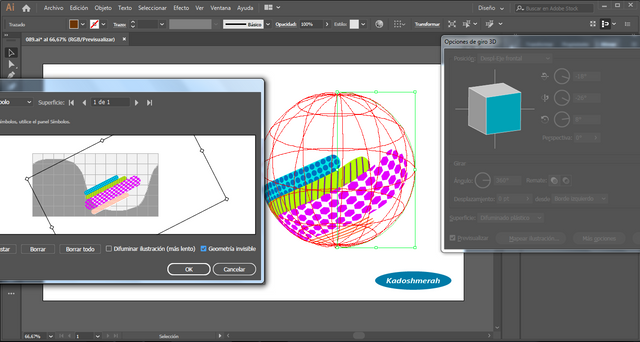
Ahora seleccionamos nuestro círculo partido a la mitad, nos vamos al menú efecto, luego a 3D y elegimos girar. Nos vamos a mapear ilustración y cargamos nuestro símbolo hecho anteriormente.


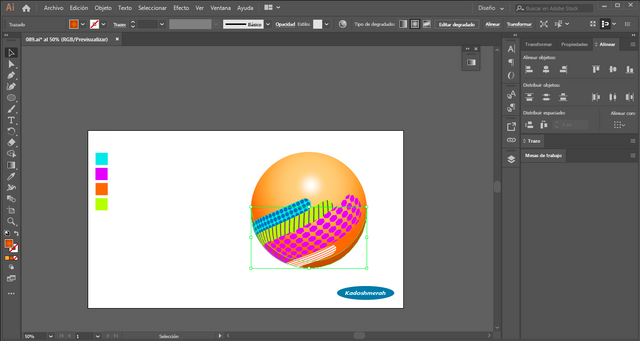
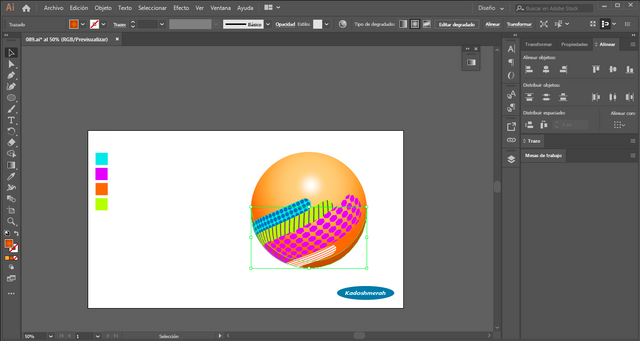
Expandimos apariencia y nos quedará algo así.

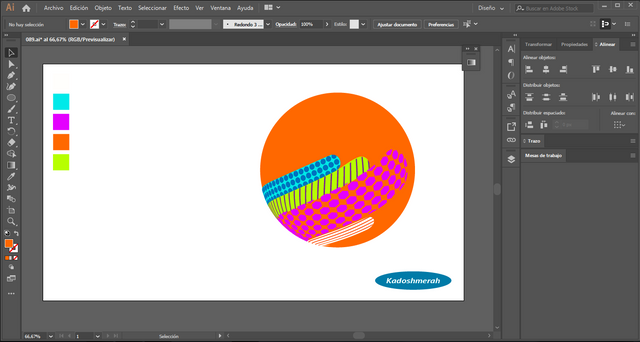
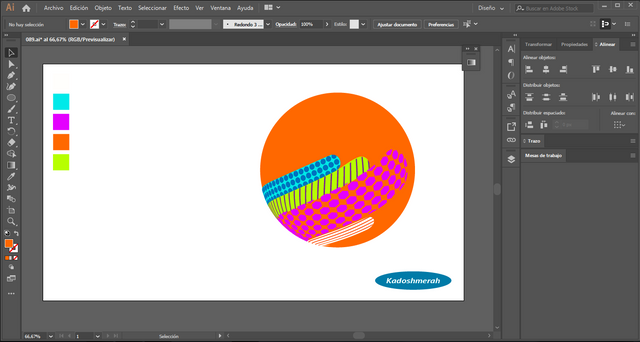
Hacemos un nuevo circulo y lo enviamos atrás.

Agregamos zonas de luces y sombras como base.

Movemos al centro.

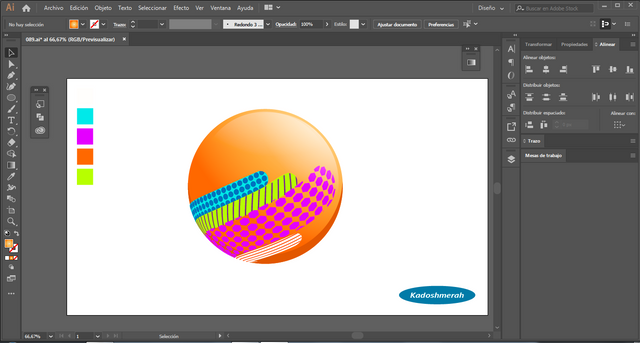
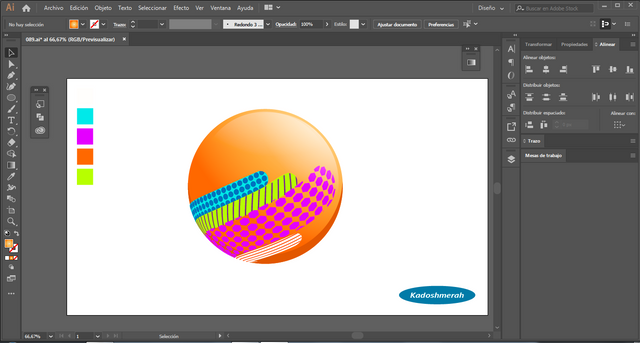
Agregamos detalles de luces y sombras.

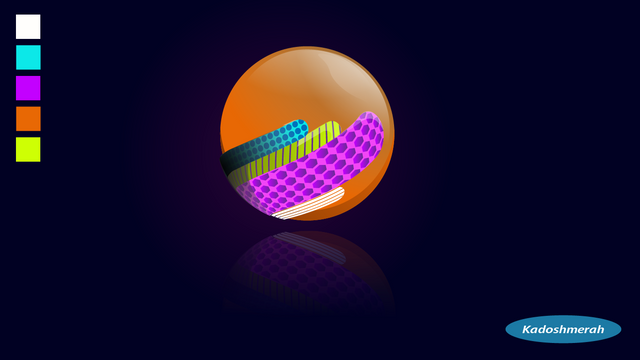
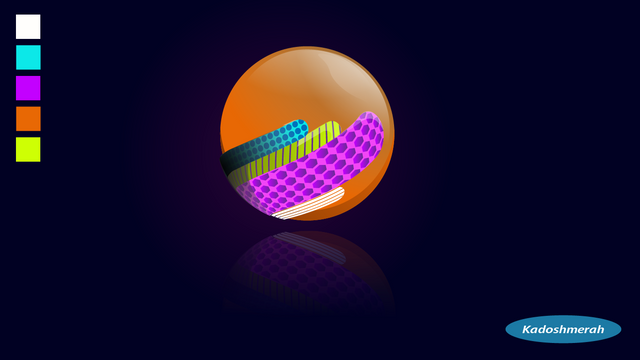
Hacemos un rectángulo con azul oscuro, lo enviamos al fondo y listo.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Fucsia; verde manzana; naranja; azul claro.
Tipografía: Ninguna

Abrimos un archivo nuevo, establecemos nuestra paleta de colores.

Hacemos un círculo, y a partir de este hacemos varias copias en sentido horizontal y vertical. Como lo hacemos de manera manual y al ojo; o bien a través de la herramienta mover que está en transformar del menú de objeto.


De esta misma manera vamos a hacer unas líneas diagonales y unos hexágonos.

Hacemos un rectángulo ovalando sus vértices para cada objeto, luego aplicamos una máscara de recorte a cada uno.



Nos quedará algo así.

Agrupamos todo y vamos a partir de este objeto hacer un símbolo, para ello seleccionamos todo y lo arrastramos a nuestra ventana de símbolo. Luego podemos eliminar nuestro objeto de la mesa de trabajo.

Ahora hacemos un círculo y le damos cualquier color, también hacemos un rectángulo y lo colocamos de tal manera que uno de sus lados pasa por el centro de nuestro círculo. Después seleccionamos todo y con el buscatrazos le damos a eliminar, luego desagrupamos y eliminamos unas partes quedándonos la mitad de un círculo.

Ahora seleccionamos nuestro círculo partido a la mitad, nos vamos al menú efecto, luego a 3D y elegimos girar. Nos vamos a mapear ilustración y cargamos nuestro símbolo hecho anteriormente.


Expandimos apariencia y nos quedará algo así.

Hacemos un nuevo circulo y lo enviamos atrás.

Agregamos zonas de luces y sombras como base.

Movemos al centro.

Agregamos detalles de luces y sombras.

Hacemos un rectángulo con azul oscuro, lo enviamos al fondo y listo.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la valoración y apreciación de este articulo. Saludos @ramonycajal
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @hablemosde. Que bueno que te haya gustado. Abrazos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @hablemosde. Que bueno que te haya gustado. Abrazos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @kadoshmenorah! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gusto mucho ese efecto tridimensional quedo genial! buen trabajo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @pragmatico, saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hola como estas, hace rato que debes estar muy ocupado que no me saludas, jejejje, me encantó tu trabajo de hoy kadosh
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, si es verdad; pero no me he olvidado de ti...Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@kadoshmenorah
Te saludamos en nombre de nuestro Equipo Kantos-comunidad liderada por @kantos
Te dejamos este mensaje para que sepas que tu publicación fue valorada con el token SPACO por nuestra comunidad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la apreciación y valoración de este contenido @kantos-comunidad. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @kadoshmenorah!
You raised your level and are now a Minnow!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido @roadstories. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hiciste un gran diseño
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar este contenido @truelovemom. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
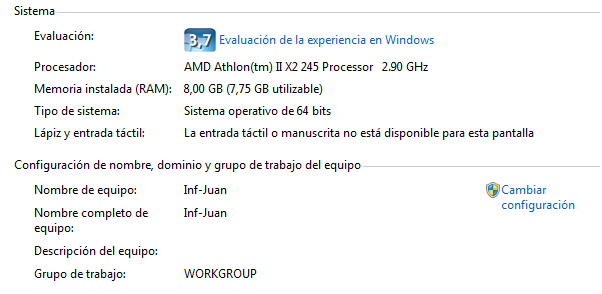
me gustó mucho tu diseño, si no es molestia, me puedes decir qué componentes tiene tu PC para que pueda correr el programa Adobe Ilustrator 2019????
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos mano, no tengo una gran maquina, ni tengo tarjeta de video. Aqui una muestra
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit