
Buenos días a todos. El día de hoy les comparto un nuevo isotipo. Así que como siempre les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Fucsia, azul, Amarillo Caterpillar y Verde Manzana.
Tipografía: Ninguna

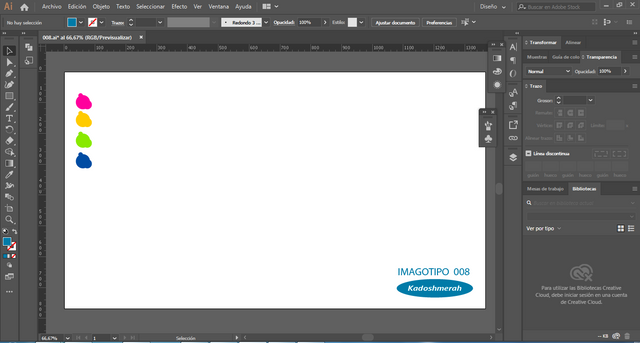
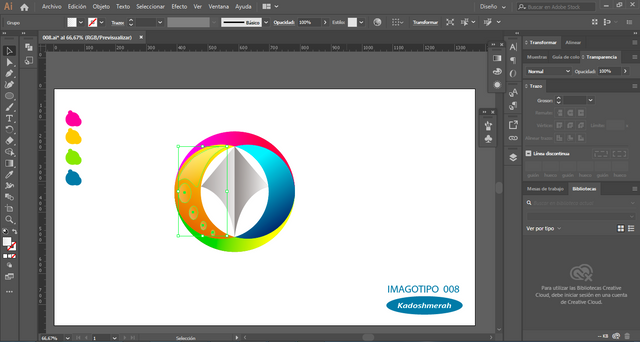
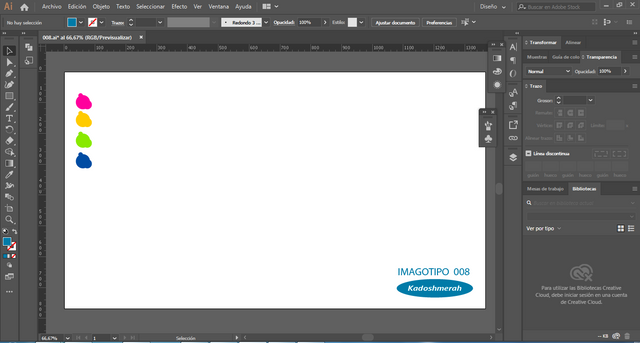
Establecemos nuestra paleta de colores.

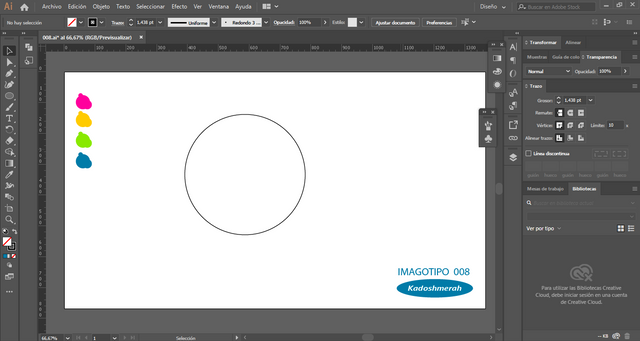
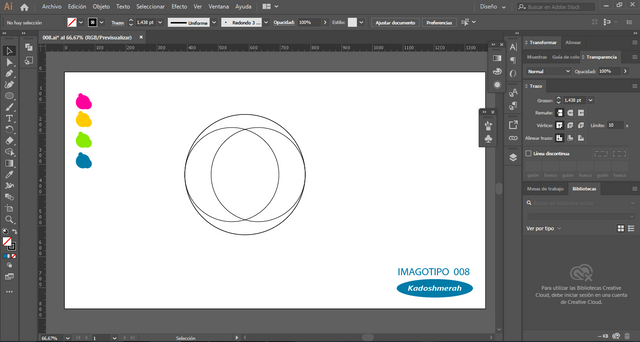
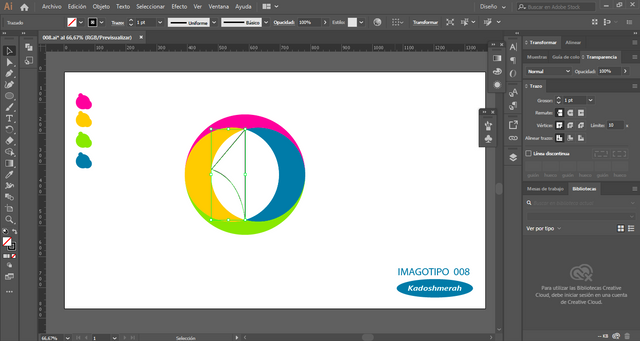
Dibujamos un círculo.

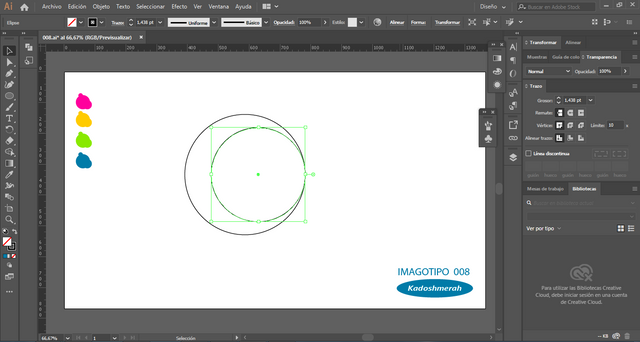
Dibujamos otro círculo más pequeño y lo alineamos al lado derecho de nuestro primer círculo.

Hacemos una copia de nuestro círculo más pequeño y lo alineamos al lado izquierdo de nuestro círculo más grande.

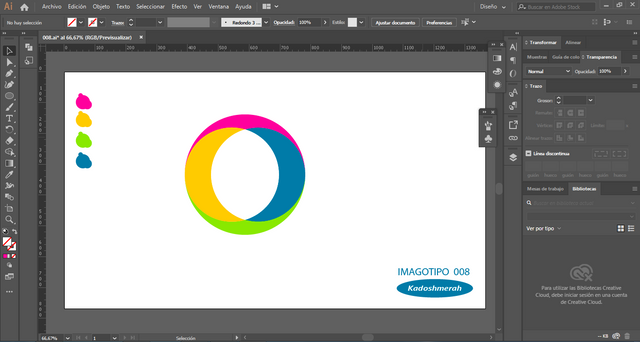
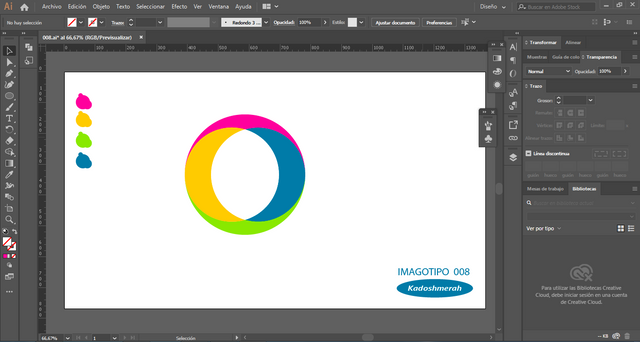
Seleccionamos todo, segmentamos con la herramienta forma y añadimos color base.

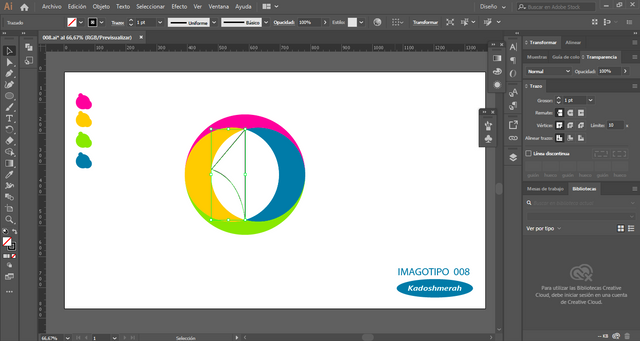
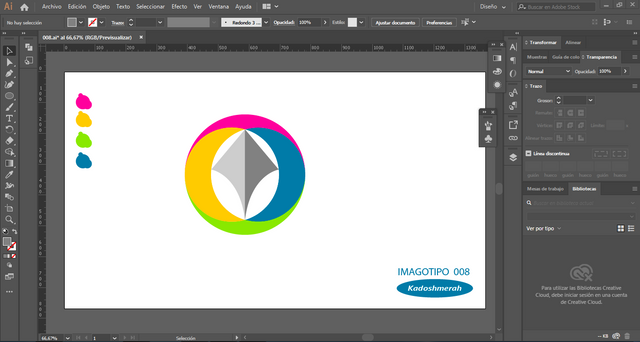
Dibujamos con la herramienta pluma un triángulo y lo curvamos con la herramienta curva y luego hacemos un reflejo horizontal, y le agregamos color gris.


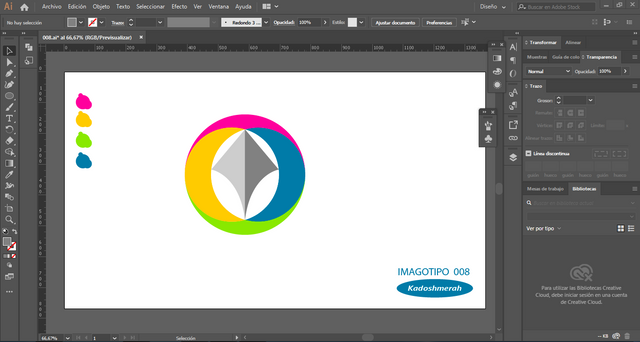
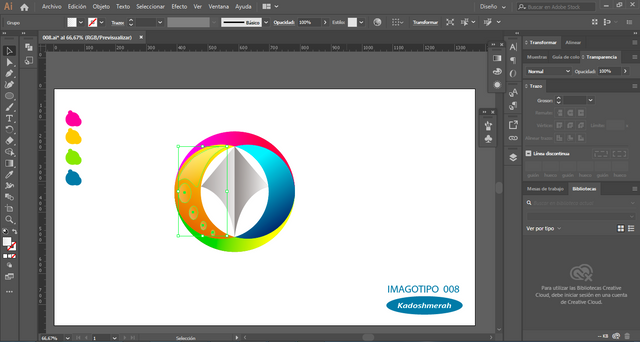
Agregamos zonas de luces y sombras. Y luego hacemos unos círculos con degradado de blanco a banco con opacidad de cero.

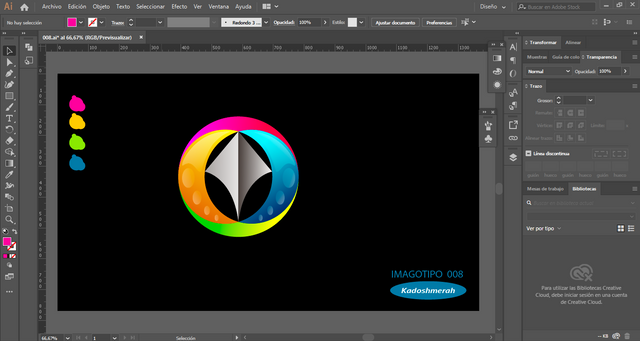
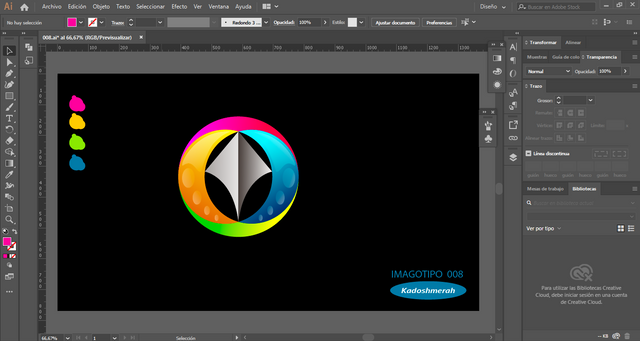
Luego hacemos un reflejo horizontal y movemos hacia la derecha. Establecemos un color de fondo.

Y listo. Acá les dejo dos acabados.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días a todos. El día de hoy les comparto un nuevo isotipo. Así que como siempre les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Fucsia, azul, Amarillo Caterpillar y Verde Manzana.
Tipografía: Ninguna

Establecemos nuestra paleta de colores.

Dibujamos un círculo.

Dibujamos otro círculo más pequeño y lo alineamos al lado derecho de nuestro primer círculo.

Hacemos una copia de nuestro círculo más pequeño y lo alineamos al lado izquierdo de nuestro círculo más grande.

Seleccionamos todo, segmentamos con la herramienta forma y añadimos color base.

Dibujamos con la herramienta pluma un triángulo y lo curvamos con la herramienta curva y luego hacemos un reflejo horizontal, y le agregamos color gris.


Agregamos zonas de luces y sombras. Y luego hacemos unos círculos con degradado de blanco a banco con opacidad de cero.

Luego hacemos un reflejo horizontal y movemos hacia la derecha. Establecemos un color de fondo.

Y listo. Acá les dejo dos acabados.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
@tipu curate 3
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 0/15 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Como siempre diseño sencillo pero hermoso tienes una gran imaginacion felicidaded
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amiga. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen trabajo @kadoshmenorah y muy bien explicada hasta yo que admito que no es mi fuerte creo con esa explicación lo veo con otra perspectiva más positiva ! 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Te felicito! Como me gustaría aprender a trabajar con este programa. Saludos @kadoshmenorah
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Claro que si muy pronto estaré compartiendo un tutorial desde cero del programa.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Buenísimo! Estaré pendiente del tutorial
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
FELIZ 2020
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido @ramonycajal. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bonito desdeño kados, esta cool.
Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit