
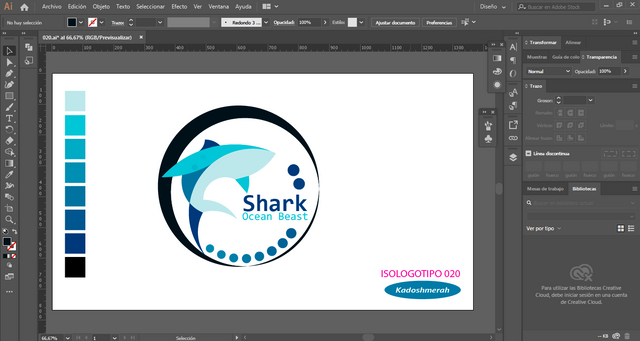
Un saludo a todo. Hoy les comparto un nuevo ISOLOGOTIPO.
Por lo cual les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

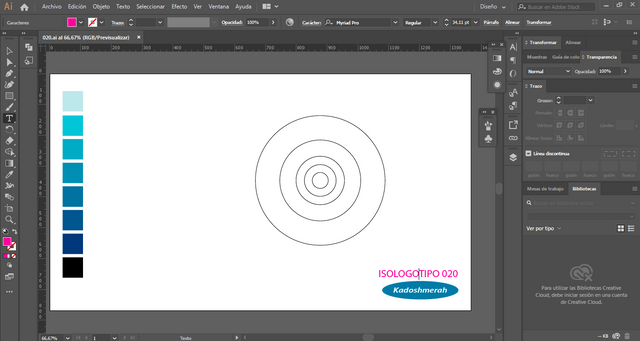
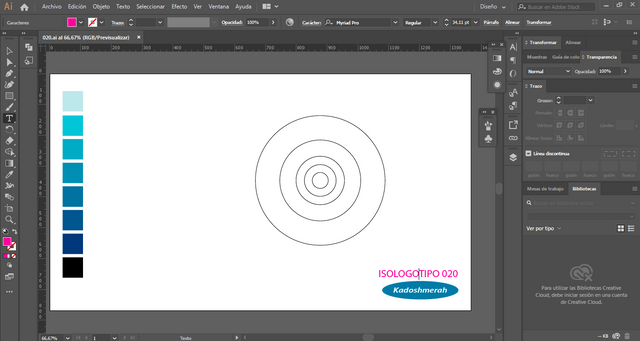
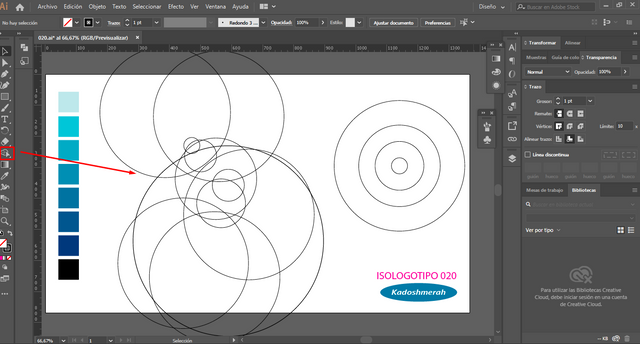
Establecemos nuestra paleta de colores y nuestros círculos con proporción aurea según la sucesión de Fibonacci.

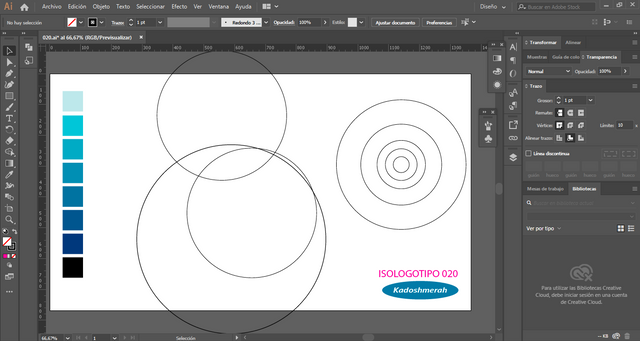
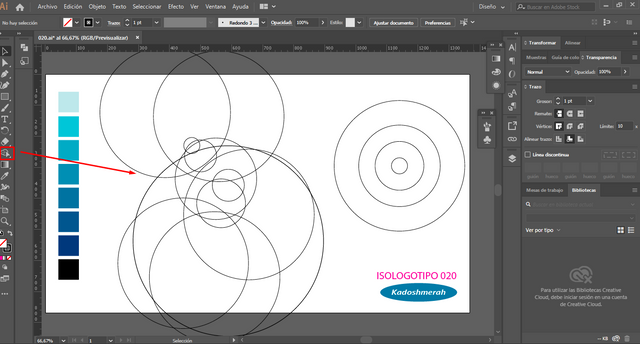
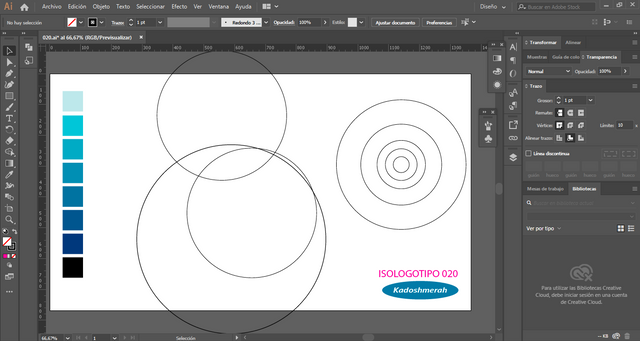
Lo que vamos a hacer ahora es superponer varios círculos entre sí para construir la figura de un tiburón.

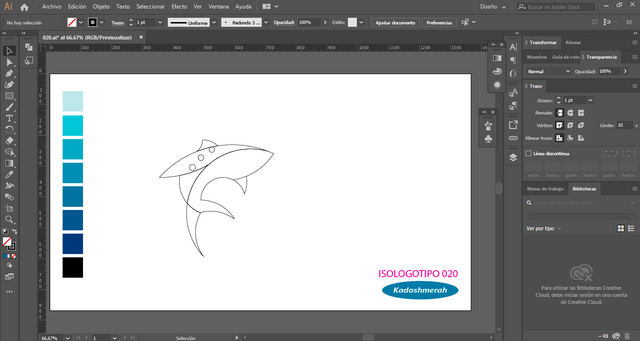
Seleccionamos todo y con la herramienta forma segmentamos.

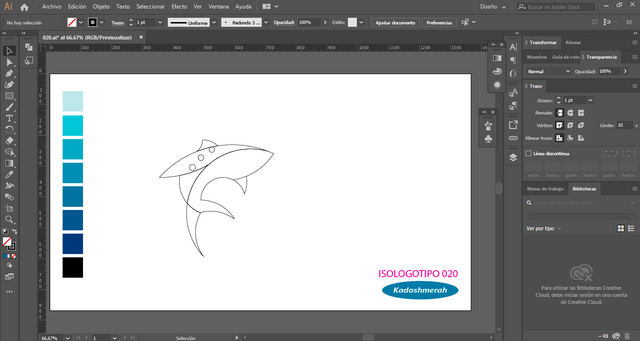
Nos quedará algo así.

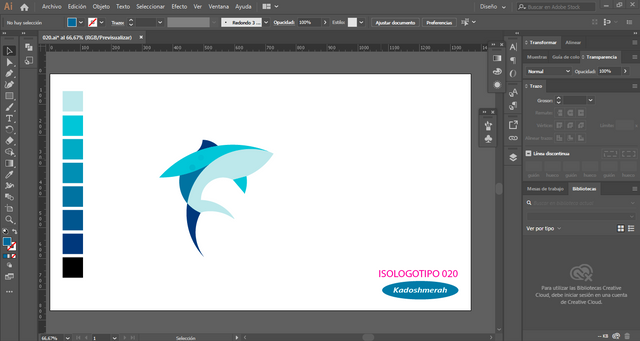
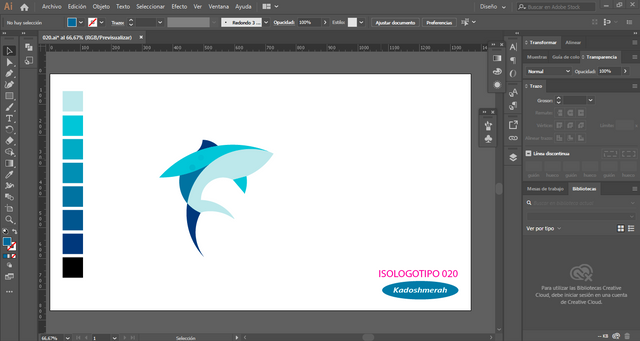
Agregamos color.

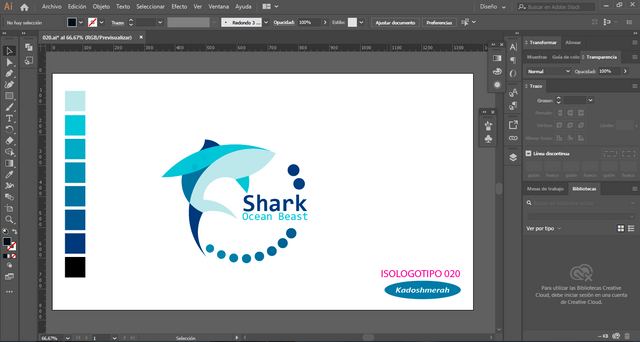
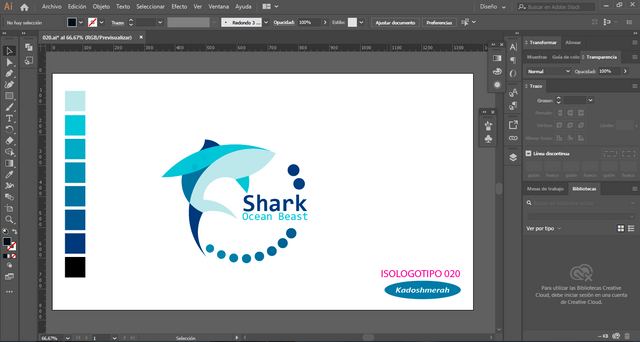
Agregamos la tipografía y una sucesión de círculos.

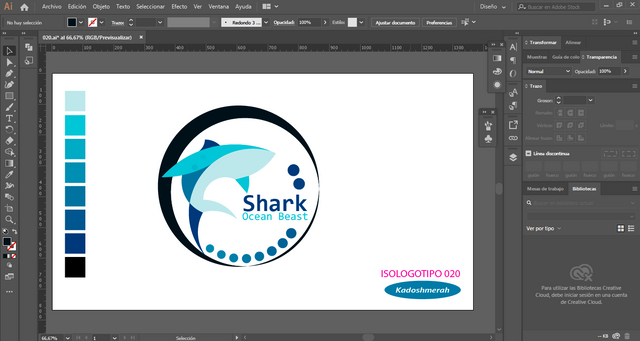
Creamos dos círculos más para el fondo y los segmentamos.

Y listo! En sus dos presentaciones



Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Azul monocromático.
Tipografía: Frutiguer

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
Un saludo a todo. Hoy les comparto un nuevo ISOLOGOTIPO.
Por lo cual les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

Establecemos nuestra paleta de colores y nuestros círculos con proporción aurea según la sucesión de Fibonacci.

Lo que vamos a hacer ahora es superponer varios círculos entre sí para construir la figura de un tiburón.

Seleccionamos todo y con la herramienta forma segmentamos.

Nos quedará algo así.

Agregamos color.

Agregamos la tipografía y una sucesión de círculos.

Creamos dos círculos más para el fondo y los segmentamos.

Y listo! En sus dos presentaciones



Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Azul monocromático.
Tipografía: Frutiguer
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post fue seleccionado para el reporte diario de la comunidad Emprendedores 2.00
@emp2-00com
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta muy bello este logotipo!! Felicidades.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apreciar y valorar este contenido. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bueno quedo ese logo, bien imponente
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit