
Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño de IMAGOTIPOS que puedes usar para tus propios diseños; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
PASOS
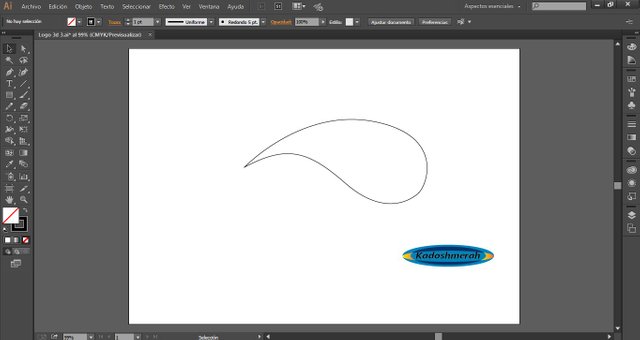
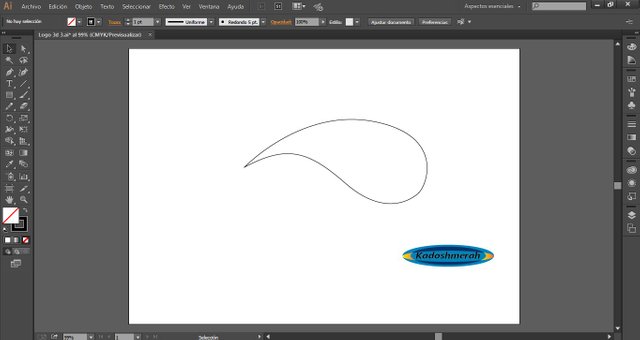
Abrimos un documento en blanco y hacemos líneas curvas y ovaladas.

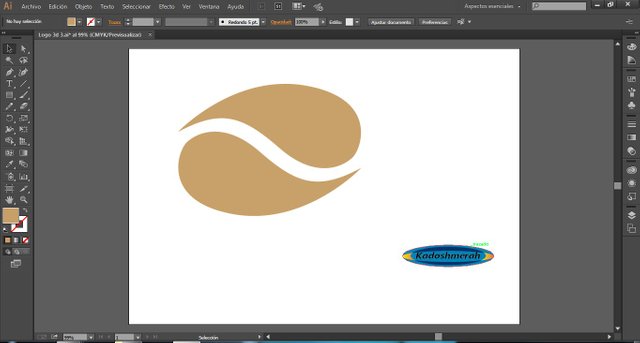
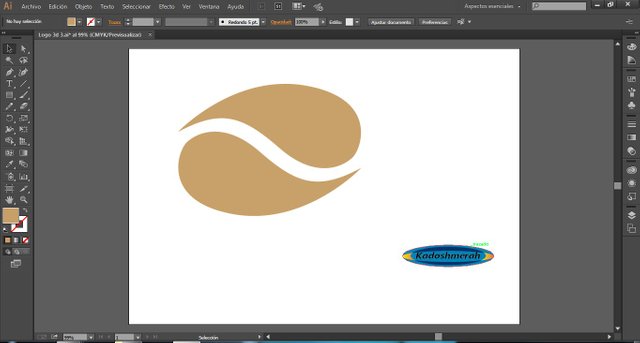
Hacemos una copia y la giramos 180 grados.

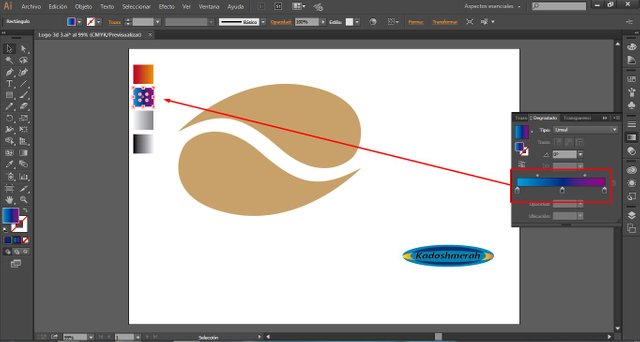
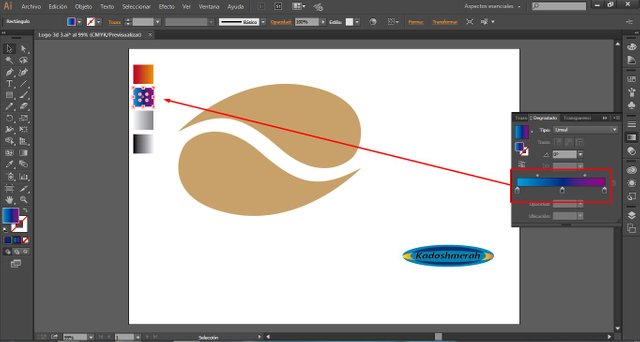
Hacemos nuestra paleta de colores para degradados.

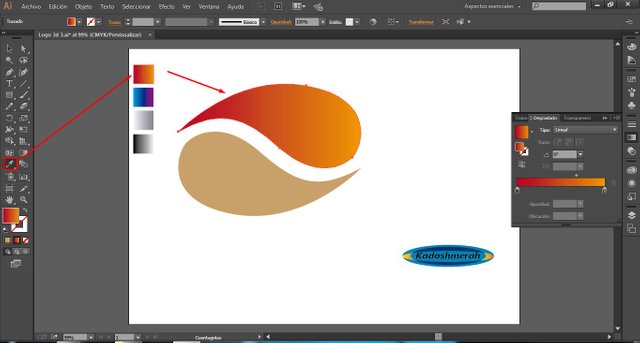
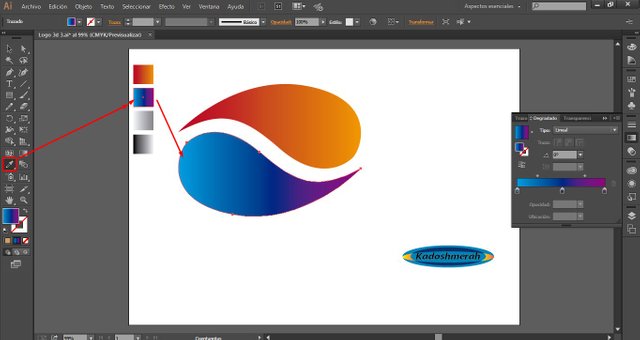
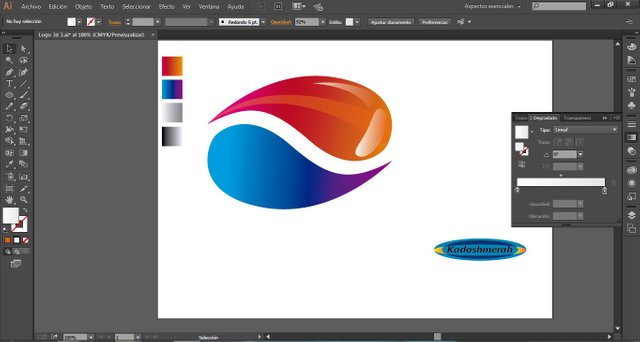
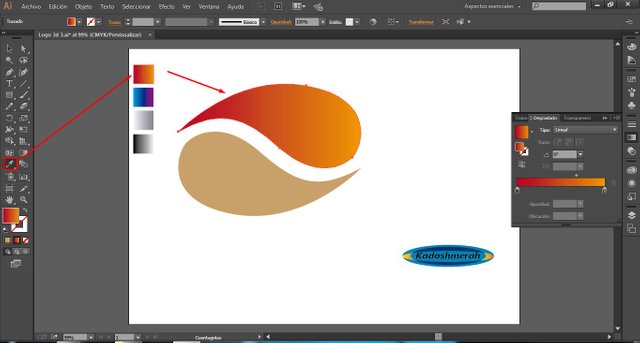
Rellenamos nuestro objeto superior.

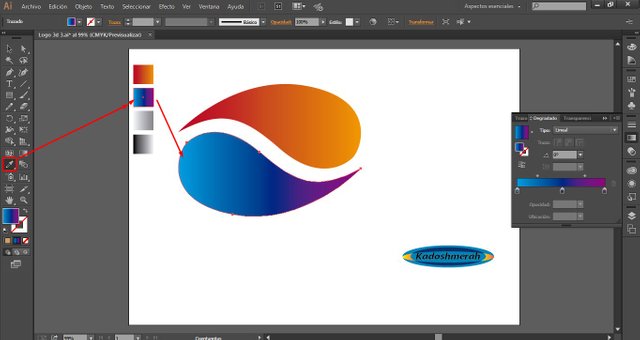
Rellenamos nuestro objeto inferior.

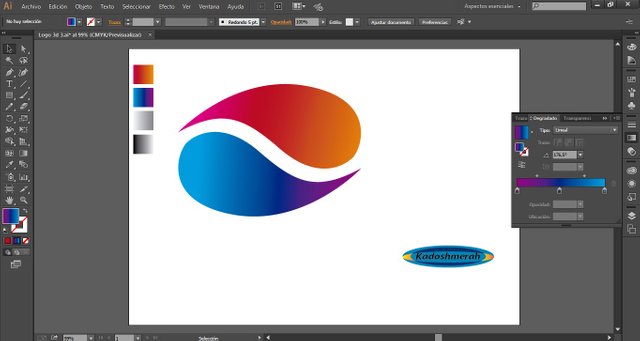
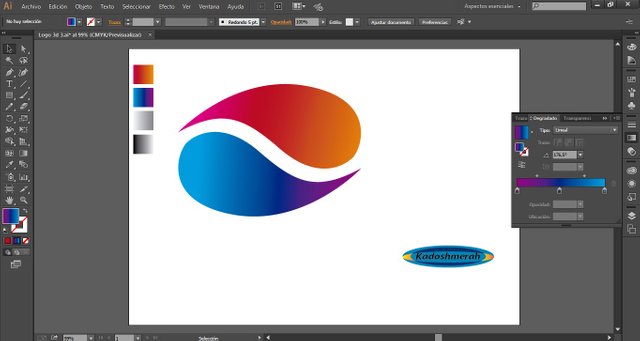
Ajustamos las direcciones de los degradados.

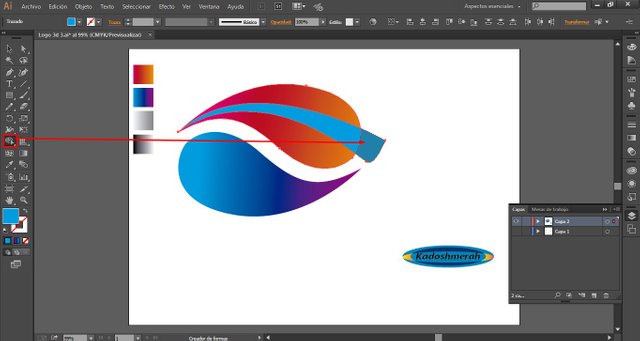
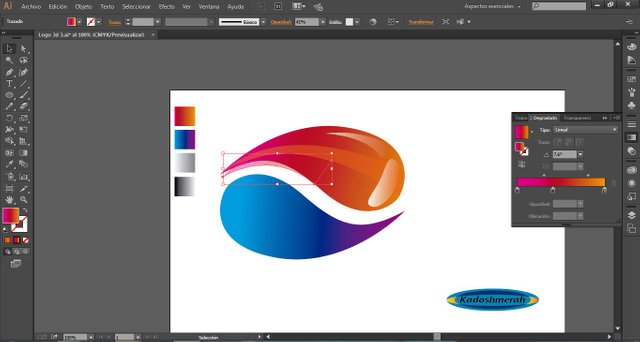
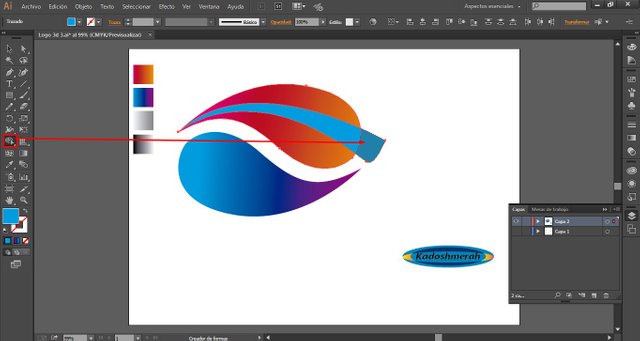
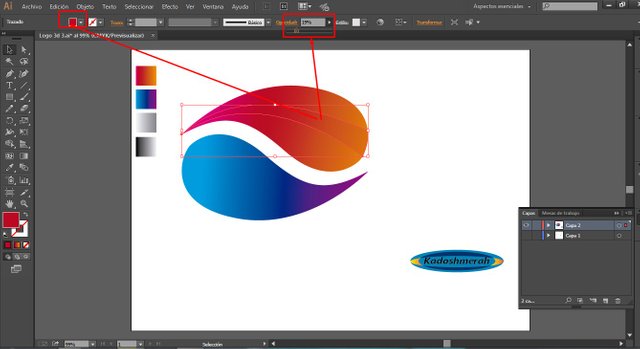
Hacemos un nuevo objeto y con la herramienta forma eliminamos el sobrante.

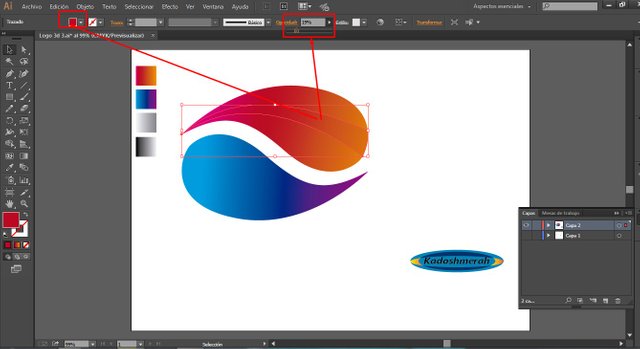
Le damos color naranja y le bajamos la opacidad a 19.

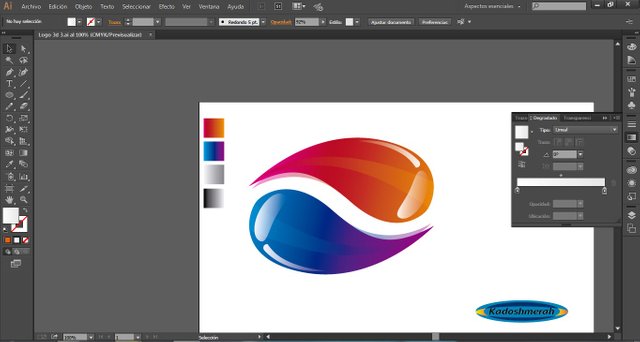
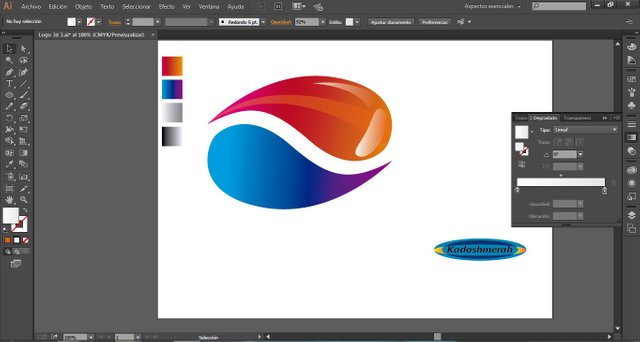
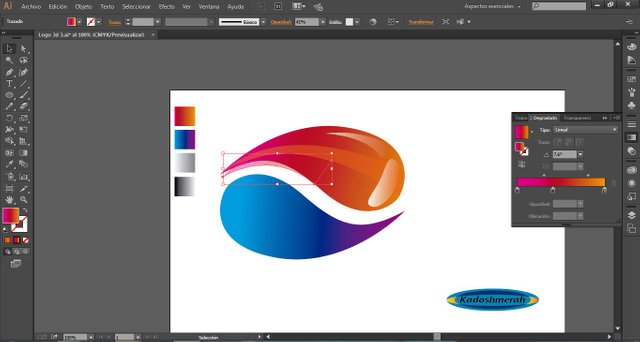
Hacemos unos reflejos con degradado de blanco a blanco y opacidad cero.

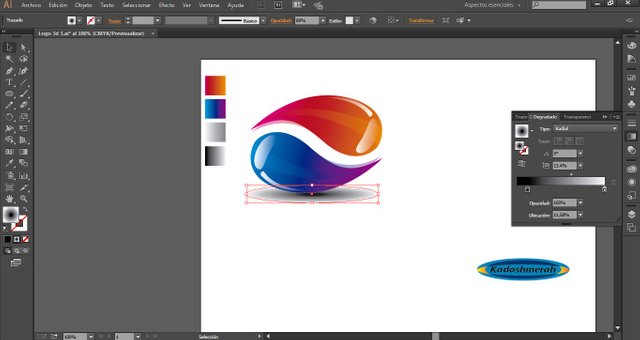
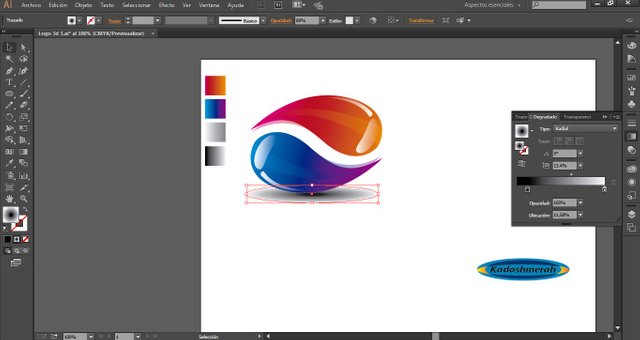
Hacemos una sombra trasparente.

Hacemos lo mismo con nuestro objeto inferior.

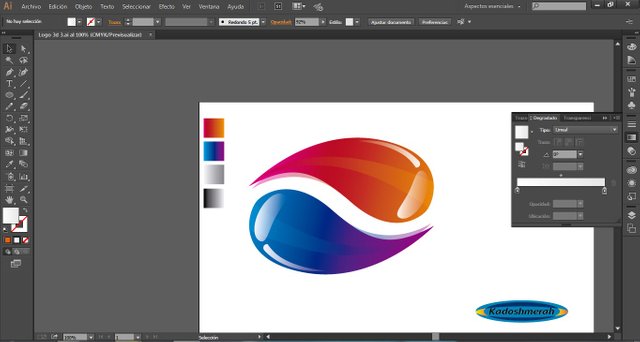
Colocamos una sombra.

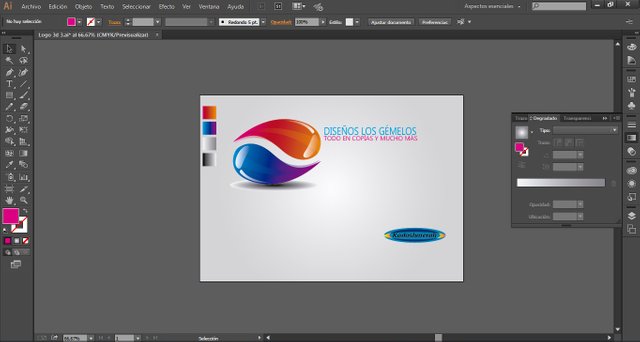
Listo acabado.


Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.
Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Sponsored ( Powered by dclick )
Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño de IMAGOTIPOS que puedes usar para tus propios diseños; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
Abrimos un documento en blanco y hacemos líneas curvas y ovaladas.

Hacemos una copia y la giramos 180 grados.

Hacemos nuestra paleta de colores para degradados.

Rellenamos nuestro objeto superior.

Rellenamos nuestro objeto inferior.

Ajustamos las direcciones de los degradados.

Hacemos un nuevo objeto y con la herramienta forma eliminamos el sobrante.

Le damos color naranja y le bajamos la opacidad a 19.

Hacemos unos reflejos con degradado de blanco a blanco y opacidad cero.

Hacemos una sombra trasparente.

Hacemos lo mismo con nuestro objeto inferior.

Colocamos una sombra.

Listo acabado.


Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.
Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.


Lo haces ver tan fácil xD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit