
¿Cómo publicar en Steemit? 3ra parte
Es importante aclararle a quienes me leen, que no soy especialista en estas áreas, puedo decir soy un usuario con sentido de pertenencia por nuestra plataforma y mi deseo es compartirles algunos comandos de MARKDOWN y HTML que me fueron útiles para realizar mis publicaciones en Steemit, con la finalidad de que los nuevos usuarios tengan dicha información desde mi punto de vista.
La Primera y Segunda parte de este Taller pueden conseguirla en los siguientes enlaces:
Taller de Maquetado (3da Parte)
En este capítulo deseo compartir con ustedes los siguientes aspectos:
- ¿Cómo realizar saltos de linea?
- ¿Cómo realizar párrafos?
- ¿Cómo trazar linea separadora?
- ¿Cómo escribir códigos (en markdown texto con fondo gris)?
- ¿Cómo escribir textos tachados?
- Cómo escribir textos preformateados?
- Cómo escribir listas desordenadas (con viñetas)?
- Cómo escribir listas ordenadas (con números)?
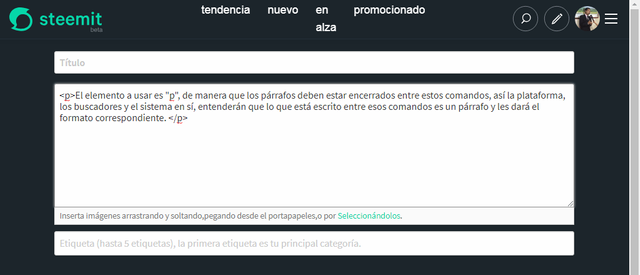
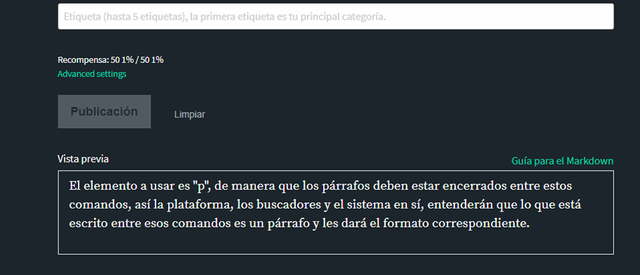
Para realizar párrafos debemos usar el elemento "p"


<p> el texto del párrafo va aquí dentro </p>
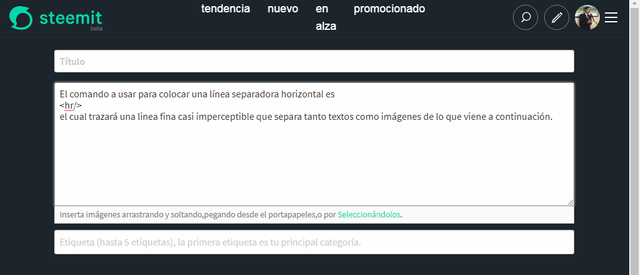
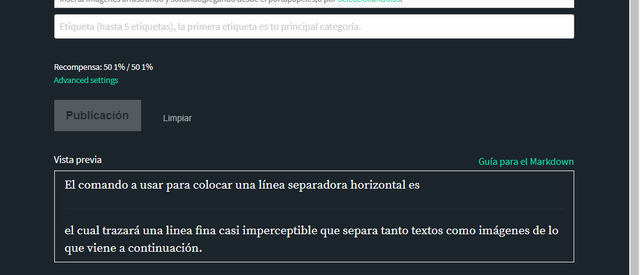
Para trazar linea separadora debemos usar el elemento "hr/"

Esta etiqueta no necesita cierre, ella por si misma abre y cierra.

Cabe destacar que es una línea fina, horizontal y casi imperceptible.
<hr/>
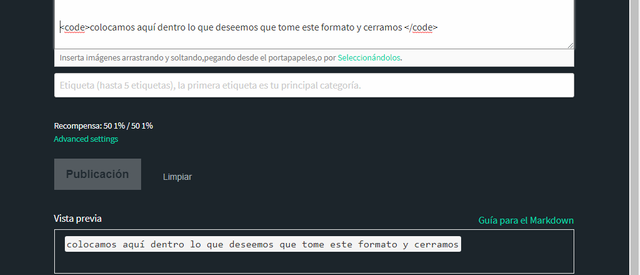
Para escribir códigos (en markdown texto con fondo gris) debemos usar el elemento "code"

<code>texto</code>
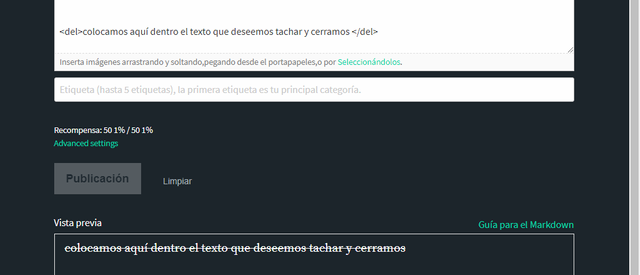
Para escribir textos tachados usamos el elemento "del"
abrimos el comando colocamos el texto a tachar en ese comando y cerramos

<del>colocamos aquí dentro el texto que deseemos tachar y cerramos </del>
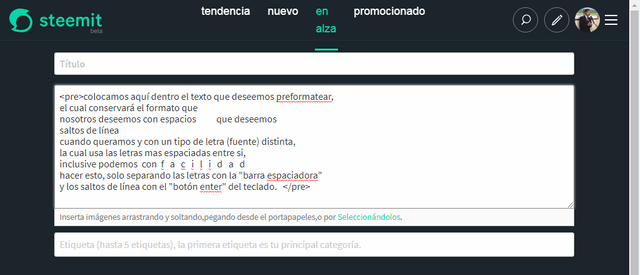
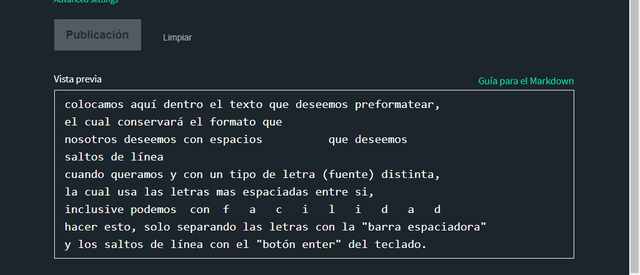
Para escribir textos preformateados debemos usar el elemento "pre".
Este comando permite dar el formato deseado a los espacios entre líneas y letras que deseemos.


<pre>colocamos dentro el texto que deseemos p r e f o r m a t e a r y cerramos </pre>
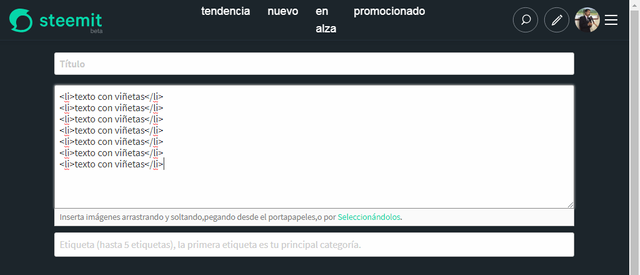
Para escribir listas "desordenadas" (con viñetas) usamos el elemento "li" cuando llamamos desordenadas quiere decir sin un orden como 1, 2 , 3 etc.

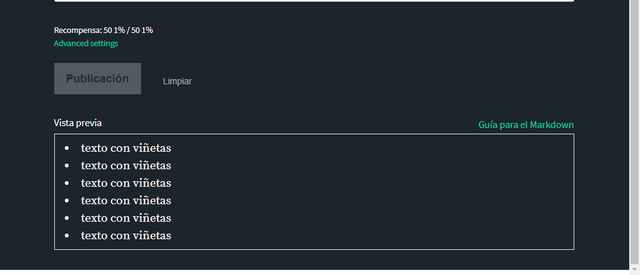
vista previa

<li>texto con viñetas </li>
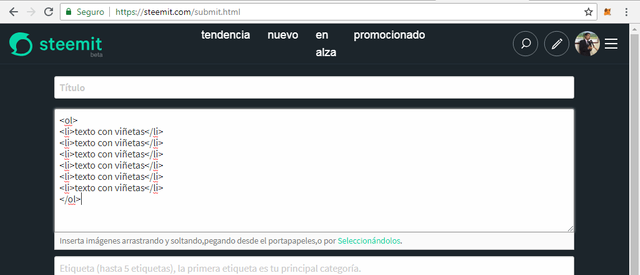
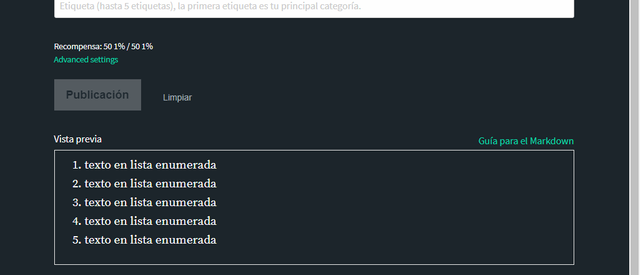
Para cerrar presento una herramienta muy útil, escribir listas ordenadas (con números), usaremos el elemento "ol" como comandos que deben estar antes de "li" aquí el texto cerramos "li/" luego para cerrar la lista cerramos con "ol/"

se vería así:

<ol>
<li>texto enumerado</li>
<li>texto enumerado</li>
<li>texto enumerado</li>
<li>texto enumerado</li>
<li>texto enumerado</li>
</ol>
Me encantó haber realizado esta publicación para ustedes, se hizo basado en mi experiencia de estos 160 días en @steemit. Todas las imágenes compartidas son de mi propiedad.

Agradecido con ustedes por su atención
Puede ver este artículo en Steemit haciendo aquí en este LINK
Publicado desde mi Blog de Steempress SteemPress : http://kantos.timeets.xyz/taller-de-maquetado-3era-parte/
buen escrito mano
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, estoy a tus órdenes, me gusta ayudar a los nuevos usuarios.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que buena manera de aportar a la comunidad amigo, eres excelente te mereces todo nuestro apoyo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Es un honor participar en sus actividades y tener la oportunidad de compartir lo aprendido aquí con ustedes y otras comunidades con los nuevos usuarios, para ayudarles a mejorar cada día.
Esperamos seguir difundiendo este trabajo con su ayuda.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen aporte a la comunidad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias mi querida @gorayii
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @kantos! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks friends
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente información. Muy útil. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente contenido, es muy útil.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, espero sea de utilidad para nuevos usuarios.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por compartir tus conocimientos, buen post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esa es la idea, compartir lo poco o mucho que uno sabe.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que buen post, me ayudará para los próximos que haga.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bueno que te haya ayudado.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente broth lo tendré en cuenta para mis futuros posts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Claro, ve a los anteriores también, seguro les será de ayuda a los que recién comentan.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Siempre viene bien aprenter html, mas en Steemit y Wordpress, gracias
Aqui te dejo mi Post del reto #12votos, espero te guste
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
De verdad muchas gracias, estaba viendo cómo mejorar mi contenito y este post me ayudará mucho :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit