Tutorial:
Cómo crear un banner

En el tutorial anterior me dediqué a explicar paso a paso cómo crear separadores de párrafos con dos herramientas muy buenas: Canva y Piskel. En este tutorial explicaré cómo crear banners con Canva. No importa si no tienes muchos conocimientos en esta área, lo importante es que dejes salir tu creatividad.
Primera parte
Paso 1:
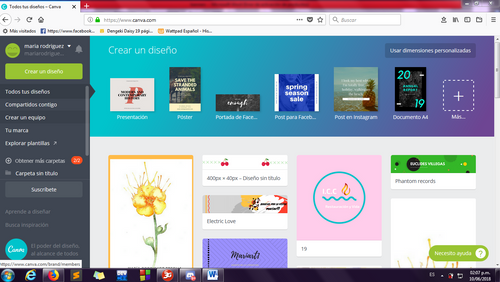
Lo primero que vamos a hacer, es irnos a Canva.No necesitas registrarte para poder utilizar esta aplicación, ya que puedes hacerlo, por ejemplo, con Facebook.

Paso 2:
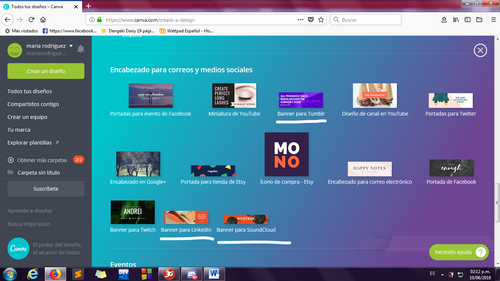
Lo segundo que haremos, es presionar la opción dónde dice Más. Nos aparecerán muchas opciones, tendremos que buscar la que diga Encabezado para correos y medios sociales. Luego de eso, observamos que nos dan la posibilidad de crear Banner para Tumblr, Banner para Linkedln, y Banner para SoundCloud. En este caso elegiré Banner para SoundCloud, pero tú puedes elegir la que más se ajuste a tu gusto, o utilizar tus propias dimensiones.

Paso 3
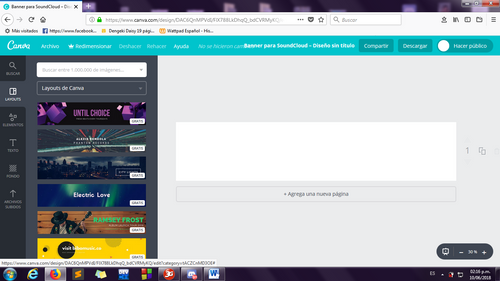
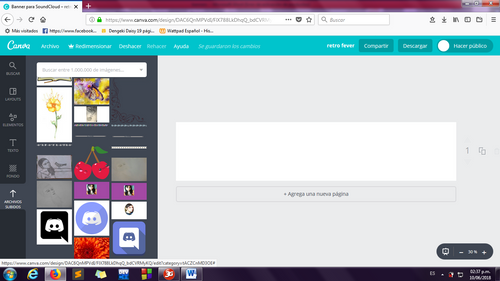
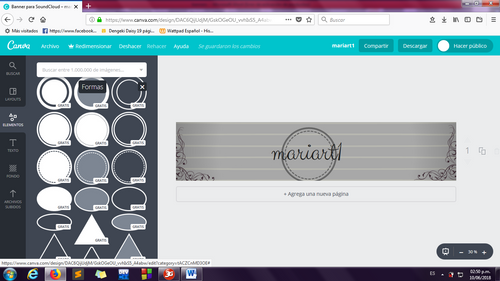
A continuación, Canva nos va a dirigir a otra pestaña y nos aparecerá una hoja en blanco con la que trabajaremos. Al lado izquierdo se pueden observar las distintas herramientas que la aplicación te ofrece, como lo son los fondos, el texto, los elementos y los layouts.

Paso 4
Si te fijas bien en la imagen, podrás notar que hay una opción que dice Layouts de Canva. Hay muchas alternativas para elegir, tanto gratuitas como pagas. El primer Banner que te enseñaré a hacer, será con un layout. Solo ve las opciones que tienes, elige uno y modifícalo.

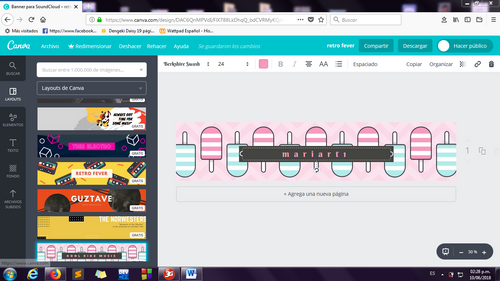
Paso 5:
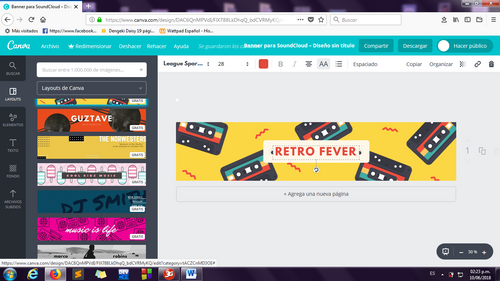
Para modificarlo, selecciona el objeto que quieras ajustar dándole clic, y arriba te aparecerán varias opciones. Por ejemplo, en el caso de este layout, que son especies de paletas y un cuadro de texto, si selecciono una paleta, arriba podré ver que puedo cambiarle el color, organizarla, copiarla, girarla, etc. En el caso del texto, se puede cambiar tanto la letra como el tamaño.
Elegí una letra que me gusta mucho, se llama Berkshire Swash.Le coloqué de tamaño 24 y la moví al centro. En el caso de este layout, el conjunto de letras salen muy separadas y en mayúscula, si quieres modificar esto, en la opción de arriba te aparecerá Espaciado. Allí puedes ajustar el espacio entre letras y la altura de las líneas.

Paso 6:
Ahora, lo que tenemos que hacer es presionar la opción que dice Descargar, elegimos el formato, en este caso Png y listo, tienes tu banner. Mira cómo quedó el que hice:

Segunda parte
Existen otras maneras de crear un banner con Canva. La primera que te mostré es una muy fácil y sencilla, pero las demás dependerán de tu ingenio y creatividad. A continuación, te diré algunas herramientas que puedes utilizar:
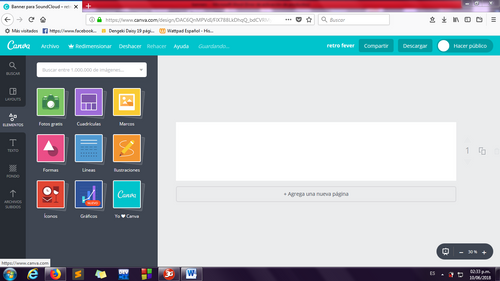
- Elementos: Aquí encontrarás líneas, formas, ilustraciones, fotos gratis, gráficos e íconos.

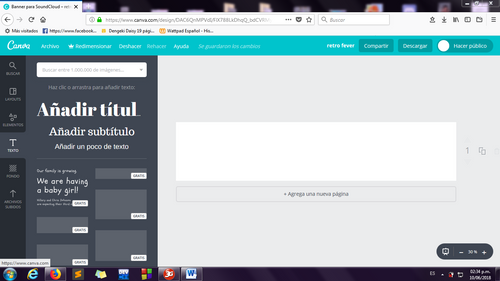
- Texto: En esta parte encontrarás las opciones de Añadir título, Añadir subtítulo, y Añadir un poco de texto.

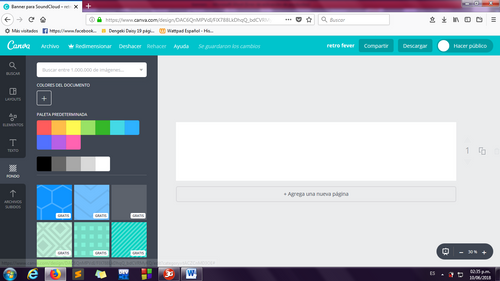
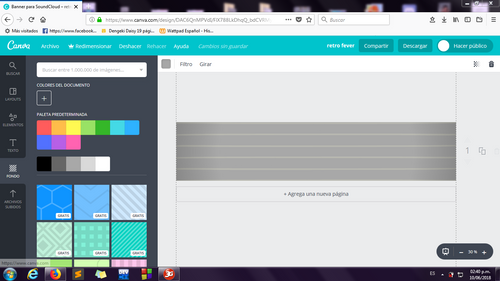
- Fondo: Aquí encontrarás diversidades de fondos a los que les puedes cambiar el color y agregar filtros. Muchos de ellos son gratuitos.

- Archivos subidos: Y por último, en archivos subidos puedes subir tus propias imágenes. Bien sean de tú autoría, o descargadas de algún banco de imágenes gratuitas, que no requieren derechos de autor.


Para terminar con este tutorial, te mostraré cómo realicé un banner con las demás herramientas de Canva que te mencioné anteriormente.
Paso 1:
Lo primero que hice fue seleccionar un fondo. Le cambié el color por uno gris y le coloqué un filtro.

Paso 2:
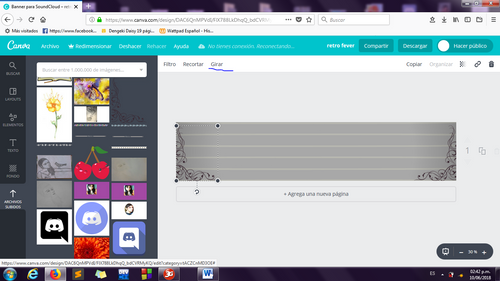
Lo siguiente que hice fue subir una imagen que descargué en pixabay.com y la agregué al banner. La coloqué en una esquina, luego la copié y giré horizontalmente para poder colocarla en la otra esquina.

Paso 3:
Posteriormente, me fui a la opción Añadir texto, seleccioné la letra de mi preferencia, el tamaño y el color.

Paso 4:
Busqué en figuras y añadí un círculo que coloqué detrás de mi nombre de usuario. Para hacerlo, solo tienes que seleccionar la opción Organizar, seleccionar el objeto, y luego colocar la opción Delante de o Detrás de.

Paso 5:
Luego agregué más círculos. Un dato: Si quieres que los círculos sean del mismo tamaño que de alguno de los demás, solo seleccionas uno, le das clic dónde dice copiar, y lo mueves. Cuando estés de acuerdo con el resultado, solo descargas el banner y ¡Listo!
Así me quedó el segundo banner:

Este otro banner también lo hice en Canva:
.png)

Si has llegado hasta aquí, te agradezco por tomarte el tiempo de revisar este tutorial. Espero que te sea de ayuda y te animes a crear un banner guiándote por esta publicación.
Si quieres aprender sobre cómo mejorar tus publicaciones, no dudes de visitarnos en discord: Proyecto crecer

Que buena información. Has explicado muy bien como hacer el banner. Ya conocía la aplicación, pero nunca se me ocurrió hacer el banner desde allí. Gracias por la idea.
Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
jeje, también he hecho separadores con ella y me resulta bien. Gracias a ti por la visita ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Quedaron muy bien que buena tu ayuda y aporte para otros usuarios como yo, lo pondre en practica.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, me alegro saberlo, ese es mi meta, que lo pogan en práctica.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bueno este tutorial, el de los separadores casi casi logro hacer uno pero al final no me gusto como se me vio.. tal vez por la imagen, espero hacer este completo para un post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
haahah, gracias, me hubiese dicho y tal vez le ayudo con lo de los separadores. Espero que esta vez sí le resulte :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me encantó este post. Muy útil, @mariart1
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @aurodivys.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente, muy buen aporte, gracias por compartir y tu tiempo,saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a ti por leer ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by bursatilonline from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amiga como estás creciendo en la plataforma y qué bien lo estás compartiendo en los tutoriales. ¡Excelente!
Algo iré aprendiendo, jejejje
Votada.
Un abrazo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Ya me voy a fabricaar mi banner!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me alegro de leer eso. Mientras sepa cosas y los pueda compartir con los demás, por mí, encantada. Gracias por el apoyo. Qué bueno que se hará uno.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
voto y resteem.. excelente información. saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me alegro, gracias por el apoyo <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Que bueno! Justo necesito uno, gracias por compartir bonita. Un abrazo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @tashidelek, gracias por la visita ;) me alegro que te animes a intentarlo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey están super lindos los banner nunca había escuchado sobre esta web Canva pero definitivamente la tengo que probar, por lo general yo utilizo photoshop para hacer estas cosas pero no esta nada mal esa app, saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bueno, me parece una manera bastante fácil y rápida de realizarlos, al contrario que tú, yo no he utilizado photoshop, gracias por la visita ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me encanta canva, excelente recomendación amiga!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
gracias <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
que buena info... gracias por compartirla
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
gracias a ti por leer. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interesante, muy buena información. Muchas gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
de nada, gracias a ti por leer.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oye genial tu post, ando haciendo mi banner ya :D gracias!! necesitaba una herramienta así para poder mejorar mi perfil <3.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Qué chevere, me encantaría verlo. Qué bueno que te haya servido.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lo acabo de estrenar jijijiji yo ya tenía una nebulosa que hice en photoshop hace tiempo pero me faltaba como que ese toque personal. Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
D: no lo veo! en qué post está?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Perdón! es la imagen de fondo de mi perfil :D gracias <3

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
jajajajaja, está bien, quedó super chevere ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a ti!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ohhhhh que bueno @mariart1
Un abrazo guapísima!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post fue compartido en el canal hispano #la-colmena de la comunidad de curación Curation Collective y obtuvo upvote y resteem por la cuenta de la comunidad @c-squared después de su curación manual.
This post was shared in the #la-comena channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias c:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey qué buen post. Anteriormente intenté utilizar la aplicación canvas para Android pero de momento me pareció algo restrictiva para la parte creativa aunque si no tienes la mínima idea puede resultar muy práctico. Tu publicación me ha aclarado varía dudas gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me alegro de leer eso! gracias por la visita y tu comentario ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Felicidades! Este post obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de steemit. Si quieres saber mas sobre nuestro proyecto acompáñanos en #la-colmena, nuestro canal de discord dentro de Curation Collective
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genial este aporte, la verdad no sabia que fuera tan sencillo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lo es, anímate a intentarlo ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente señorita, te voy a seguir.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, también te sigo ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por esta información, lo voy a poner en practica, gracias nuevamente @mariart1
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
De nada @larryparra ;) ojalá te sirva.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Claro que si amiga, este fin de semana me dedico a ello.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy bueno, canva definitivamente es un programa mega útil! genial que compartas estas cosas! saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la visita ;) mientras pueda seguir compartiendo cosas así, lo haré.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amiga por este tuto, la verdad que muy sencillo y geniales ya me estoy haciendo mis banners.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
qué fino que te haya gustado, espero verlos pronto. ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice tutorial, I think it can be helpful for lots of people! great job!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, I'm glad
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esto esta tan interesante que lo voy a re-publicar en mi blog... Te felicito y sigue teniendo mucho exito...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, me esfuerzo por hacer algo de beneficio para la comunidad ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bueno como siempre @mariart1!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por el aporte amiga, excelente post. Ya aprendí a diseñar los separadores con tu tutorial y ahora voy por mi banner, saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @madicakes, espero verlos prontos, gracias por la visita ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Gracias! trabajando en ello :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
que chevere, espero verlos pronto ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente publicación. Conozco Canva desde hace mucho, cuando quería hacer diseños para mi blog y página en Facebook. Pero nunca la usé. Me animaré a usarla. Me gusta mi foto de portada, pero quisiera mejorarla.
Gracias @mariart1, vengo de ver tu post en Proyecto Crecer. (para los más osados). Me estoy iniciando.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @garybilbao, Bienvenido a Proyecto Crecer, cualquier duda, me puedes preguntar y estoy a la orden. Por cierto, votaste mi post y tiene más de 7 días. Steemit te da 7 días de vigencia para tu post, después de allí, si recibes votos se pierden.
Cuando hagas tus diseños me gustaría verlos ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sí sé lo de los votos. Sólo que no había entendido del todo las reglas de Proyecto Crecer. Pero listo. Ya voté y comenté otro.
Gracias por ponerte a la orden. También yo lo estoy. Visitaré tu blog.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit