
Buenos días amigos de la comunidad steemit,
Muchas veces hemos querido realizar nuestra propia página web, y pensamos que es un trabajo difícil, que solamente los expertos en HTML pueden lograrlo. Les puedo decir a los que tienen poca experiencia que solamente tienen que seguir unos pocos pasos para realizar su propia página web:
1. Conocer el significado de HTML , en inglés HyperText Markup Language (lenguaje de marcas de hipertexto). Es el lenguaje utilizado para la elaboración de páginas web y define una estructura de etiquetas también conocidas como TAG, las cuales son utilizadas para la presentación del contenido de la página web que se esta diseñando; Este puede ser texto, imágenes, videos, link de referencia, entre otras cosas. En otras palabras este lenguaje estructura documentos. (títulos, párrafos, listas...) que van a ser definidas por este lenguaje mediante TAGS. Cualquier cosa que no sea una TAG es parte del documento q. Por ello al diseñar los documentos debemos centrarnos en proporcionar un contenido claro y bien estructurado que resulte fácil de leer y entender.
2. Conocer la estructura de un documento HTML:
Comienza con la etiqueta  : define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML.
: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML.  : Indica el fin del documento.
: Indica el fin del documento.
 : define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera
: define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera  es posible encontrar:
es posible encontrar:  que define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.
que define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.  . También suele utilizarse la etiqueta
. También suele utilizarse la etiqueta  : para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. Luego
: para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. Luego 

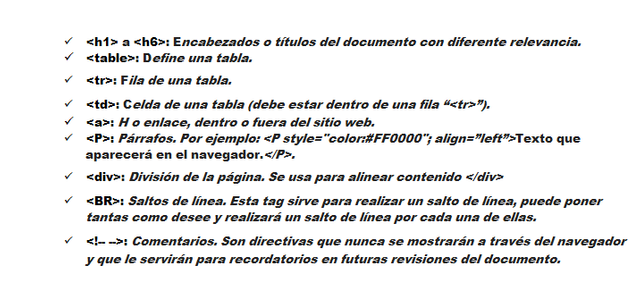
 Define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo BODY es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:
Define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo BODY es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:


3. Tener un Computador configurado como servidor web: Un servidor, es un equipo de cómputo de propósito general que brinda servicios informáticos y de comunicaciones. Por lo tanto un servidor web o servidor HTTP es un programa informático que procesa una aplicación del lado del servidor, realizando conexiones con el cliente para generar una respuesta en cualquier lenguaje o aplicación del lado del cliente. Los servidores Web más populares son Internet Information Server o IIS, de Microsoft; y Apache, de Apache Software Foundation.
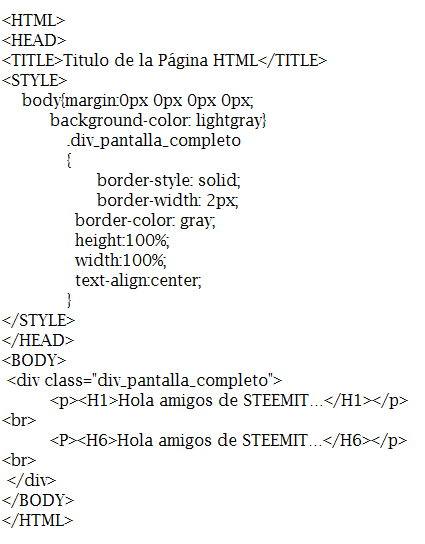
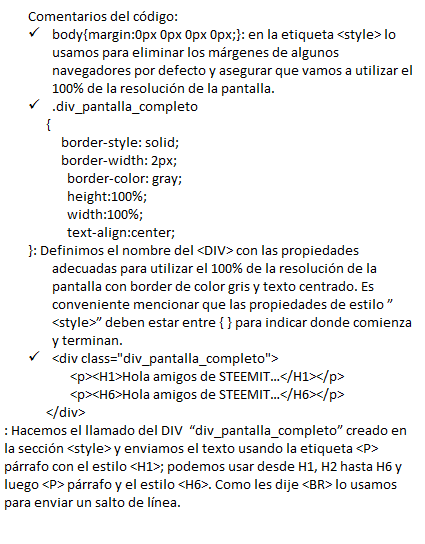
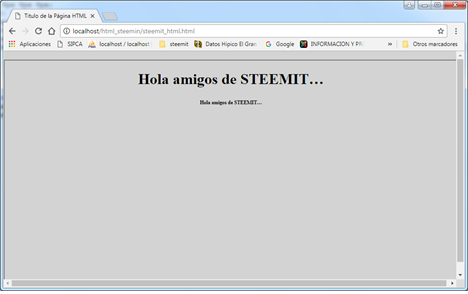
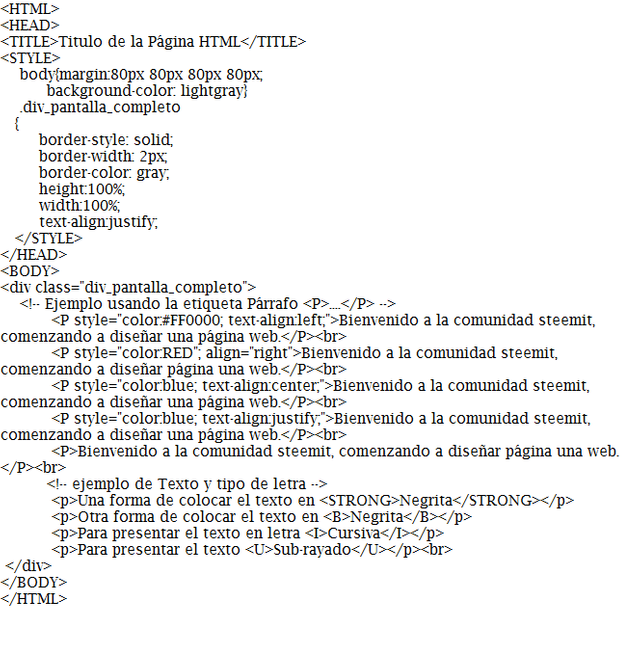
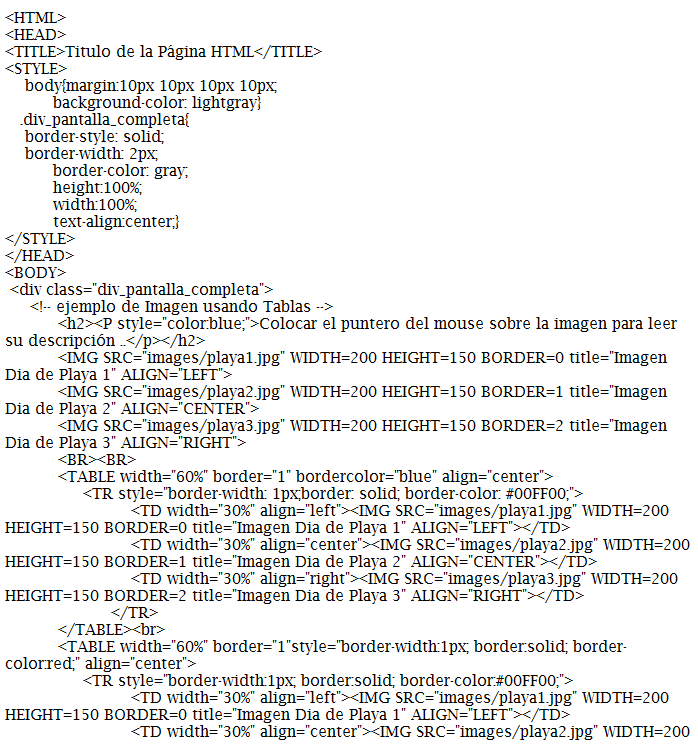
Ahora vamos a realizar paso a paso un documento html y mostraremos la salida en el navegador Chrome:


Salida en Navegador:

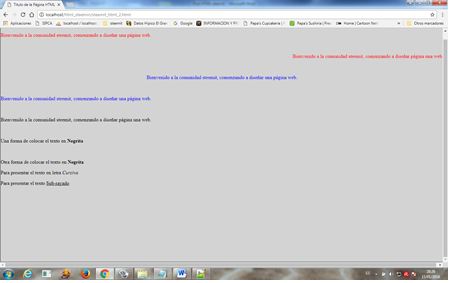
Cuando estamos diseñando nuestra página web, normalmente tenemos inconveniente con el texto que estamos presentando es por ello que vamos a ver la funcionalidad de la etiqueta de párrafo: 

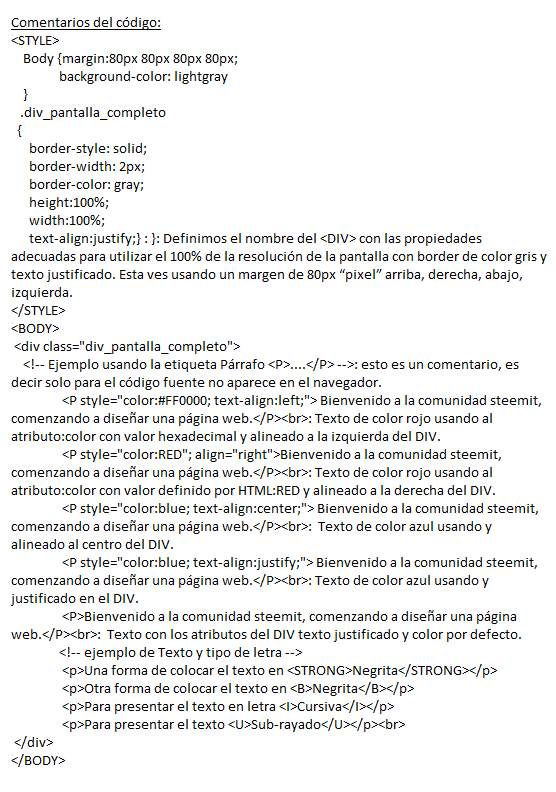
Como les mencione antes, las propiedades de las etiquetas las podemos definir mediante el style, por ejemplo la justificación de texto y el color.

Salida en Navegador:

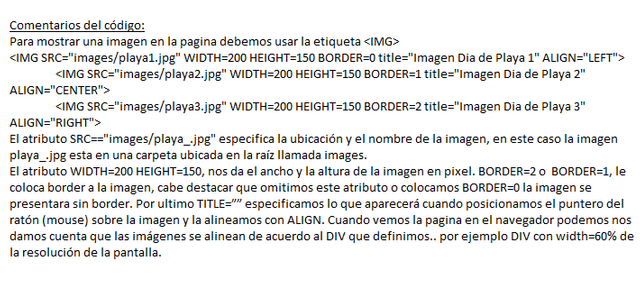
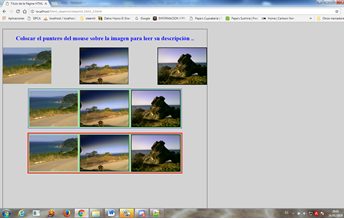
Ya sabemos como trabajar con párrafos, ahora veremos como trabajar con imágenes y ubicarlas en nuestra página web haciendo uso de tablas. Existen quienes no les gustan usar tabla en su diseño html, en su lugar usan CSS: Hojas de estilo en cascada (siglas en inglés de Cascading Stylesheets). Yo les dejo esa elección a ustedes amigos, pero el fin de este post es dar algunas sugerencias para aquellas personas con poca o ninguna experiencia en diseños de paginas html.


Salida en el Navegador

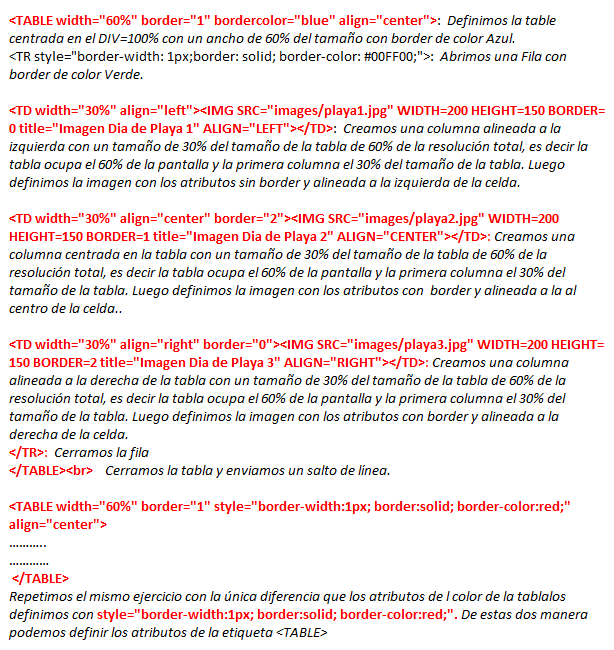
Para posicionar las imágenes en el diseño y tener el control de donde queremos ubicarlas podemos usar la etiqueta La tabla funciona con celda posición Fila, Columna. Para ello utilizamos TR=Fila, TD=columna.
La tabla funciona con celda posición Fila, Columna. Para ello utilizamos TR=Fila, TD=columna.

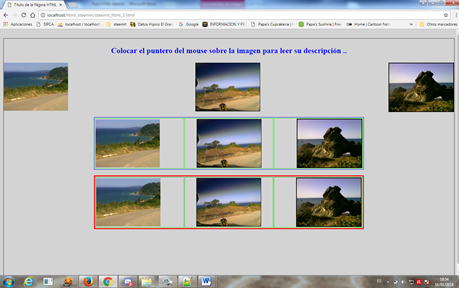
Salida en el Navegador

Espero que esta introducción les ayude a iniciarse en el diseño de paginas web, Saludos amigos de steemet. Pendiente que en la próxima publicación les mostrare algunas herramientas tecnológicas que te permiten de una manera sencilla mejorar la apariencia de tu diseño web.
Está súper bien tu artículo pero como ya sabes hay también otras soluciones cómo WordPress entre otros.
Aunque si es importante que significa cada uno de los elementos si los conoces te puede ayudar para la edición aquí en Steemit
Seguimos en contacto @quehacer
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por tu respuesta amigo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy interesante amigo este buen post!!! @mgomez. Saludos ; )
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @josue07, tu apoyo me motiva a seguir trabajando contenido tecnológico en esta gran comunidad "steemet".
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy buen contenido, bienvenido a steemit. éxito!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias amigo, espero seguir aportando contenido que otros puedan usar..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit