Hola a Todos mis nuevos amigos de Steemit!!! Hoy no les traeré un diseño de manualidades, como es lo habitual en mi canal de publicaciones en Steemit; Pero se que lo que les traigo a continuación les va a gustar y a muchos nos servirá de ayuda.
Al igual que todos, al momento de entrar y conocer la página de steemit, llegas y te preguntas; ¿y ahora, que hago yo aquí, como comienzo a realizar mis cosas? ¿Como acomodar mi página de Inicio? ó ¿Cómo dar un mejor Formato a tus Publicaciones?. Pues si estas perdido y buscas información sobre como dar una estética aceptable a tus publicaciones, déjame decirte que estas en el Lugar correcto.


Primera Parte: Tu Página de Inicio (Cover)
Un cover, no es mas que la tarjeta de presentación que has de mostrar a todos aquellos usuarios que visiten tu página, un perfil de quien eres y de que se trataran tus publicaciones, si esta tiene un toque profesional y tiene el adecuado diseño, puede abrirte las puertas a que mas personas quieran entrar a ver tu cuenta, y que si la usas de la manera correcta pueda obtener beneficios de ella.
Esto lo hago ya que como diseñador, me di cuenta de que no todos los usuarios de steemit tenían una imagen de cover de acuerdo a lo que eran o lo que deseaban mostrar, especialmente por la falta de esta información, la cual he sacado a punta de ensayo y de erro, ya que tampoco encontré una publicación referente a este tema. Estuve jugando un poco con mi cuenta, para ver las cosas que podía hacer y las que no, así saber que se modificaba en el transcurso y que era funcional o no.
Ahora bien, en esta publicación quiero compartir la forma más efectiva para que tu mismo puedas diseñar tu propio Cover y así sacar el mayor provecho a tu perfil. Antes de comenzar, debemos saber cuales son los diferentes elementos que lo conforman, para ello utilizaremos mi propia cuenta, que ilógico seria que lo hiciera con alguna otra, ¿No lo creen?.
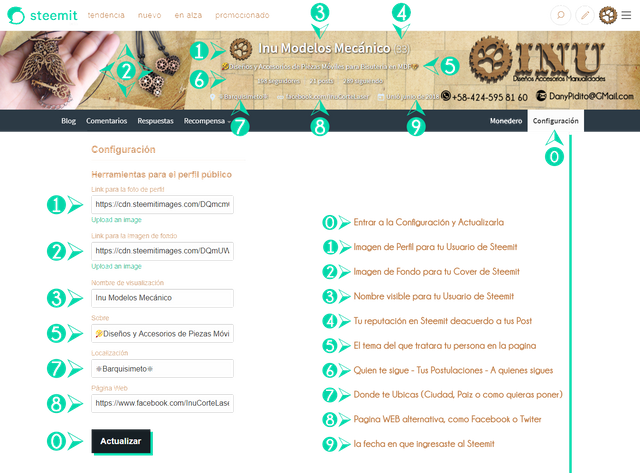
 Conozcamos nuestro Cover y su Configuración.
Conozcamos nuestro Cover y su Configuración. 
 Conozcamos nuestro Cover y su Configuración.
Conozcamos nuestro Cover y su Configuración. 
Esta en nuestra página de configuración donde haremos lo siguiente:

0. Del lado derecho entramos a nuestra configuración y una vez hallamos terminado con todo esto, le damos a actualizar.
- Cambiar nuestra Foto de Perfil de Usuario, esta aparecerá cada que hagas un comentario o alguna publicación
- Esta es la Imagen de Fondo la cual tiene el enfoque principal del visitante de tu página, dentro de el se situaran todos estos lineamientos e información básico de tu Usuario, esta tiene una resolución de 1300 pixeles de ancho y una variante en la altura que va desde 166 pixeles hasta 210 pixeles dependiendo del texto que coloques en (5) el tema del que tratara tu página.
- Aquí Modificaras el nombre que quieres que se muestre al publico en general, no necesita ser el mismo de tu usuario, puedes colocar el tema principal o el nombre de tu producto, tu apodo o lo que quede a tu libre albedrío.
- Esta es tu reputación que esta basada en la historia de votos recibidos en tu cuenta. Y se usa para esconder contenido de baja calidad a los otros usuarios, Esto no es modificable, el sistema se encarga de actualizarlo descuerdo a tus publicaciones y su aceptación.
- Aquí modificas el tema del que tratara tu página, para ello tienes 200 caracteres en donde podrás expresar una breve descripción de tu página. Este puede tener de una (1) a tres (3) lineas, este contenido modificara la dimensión en la altura de tu cover, el de una (1) linea a 166 pixeles, el de dos (2) lineas a 188 pixeles y el de tres (3) linea a 210 pixeles.
- Veras Quienes te siguen en Steemit - Tus Postulaciones - A quienes sigues, esto muestra la popularidad de tus publicaciones, obviamente mientras mas personas te sigan, mas personas verán tus publicación y así poder obtener beneficios.
- El lugar en donde te encuentre o desde donde publicas, lo puedes mostrar por aquí, desde la ciudad, país o ambas.
- En esta casilla puedes colocar una página WEB adicional. O alguna red social
- Muestra la fecha en la que ingresaste a Steemit, esta no la puedes Modificar.
Para agregar Emojis a tus Títulos de publicación (3 y 5), Bastara con copiar la imagen deseada (No copias sobre el código) Así que asegúrese de seleccionar y resaltar el emoji deseado y luego pégale dentro del título de tu publicación, los emoticones disponible los encuentras aquí 👍 😎 👀 💃 Steemit Emojis Master List 🚀 😝 🌍 🍒.
 Características que debe tener tu Diseño del Cover
Características que debe tener tu Diseño del Cover 
 Características que debe tener tu Diseño del Cover
Características que debe tener tu Diseño del Cover 
Algo que debemos tener a nuestra disposición es algún programa de edición y diseño de imágenes, pueden ser tanto vectoriales, como de imágenes raster, o ambas, como es el caso de Adobe PhotoShop y Paint Tool SAI, al igual que el conocimiento básico para poder editarlas. La medida de tu cover varia de acuerdo a la cantidad de lineas que tengas en tu Tema de Presentación.
Yo ya he tomado las medidas pertinentes, de acuerdo a las cantidad de lineas que poseas, no obstante hay ciertos limites que hay que respetar en la parte central de este para que así no choque la información de tu cuenta, con la información de tu cover.
Para el cover de 1 linea, el formato es de 1300 x 166 pixeles

Para el cover de 2 lineas, el formato es de 1300 x 188 pixeles

Para el cover de 3 lineas, el formato es de 1300 x 210 pixeles

Una vez tengas las medidas puedes buscar una imagen de fondo que te guste o hacer algún diseño pertinente a tu tema principal, o de algo que te llame la atención, mi recomendación es buscar una imagen de fondo acorde con el tema a tratar en tu perfil, si no eres diseñador y deseas agregar elementos a tu cover puedes buscar imágenes con formato *.PNG estas poseen transparencias, de esa manera podrás incorporarlas y personalizarla mas acordemente a tu tema a tratar, personalízalo a tu gusto agregando fotografías, frases, clipart, contactos, etc. Sácale provecho a tu creatividad e ingenio. comienza a llamar la atención con tu presentación del Cover.
A mi en lo particular recomiendo un máximo de 5 elementos visuales incluyendo el fondo, puesto que es una imagen pequeña la que sera creada y no es bueno saturarla con un exceso de información. Este es mi ejemplo de mi primer cover creado:
Como puede notarse, el centro de la imagen esta despeado, tu puedes usar las referencias visuales que te he dejado arriba para crear algún contorno sobre tus escritos o usar tu logo con alguna transparencia para que así no se pierda la visibilidad el texto.
 Listo con tu cover, ¡es hora de montarlo!
Listo con tu cover, ¡es hora de montarlo! 
 Listo con tu cover, ¡es hora de montarlo!
Listo con tu cover, ¡es hora de montarlo! 
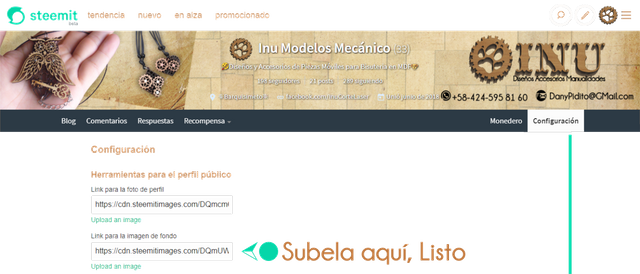
Ahora tenemos dos (2) opciones, vamos con la difícil primero; Al momento de tener lista tu imagen puedes subirla al Internet para así obtener una dirección web o URL de la misma en cualquier servicio de almacenamiento de documentos o imágenes (como lo son Dorpbox.com y Postimage.org) y copia la dirección generada, Ahora dirígete a tu perfil de Steemit, entra en la barra espaciada de Link para la imagen de Fondo. dale a pegar y esperar a que suba la imagen. Ahora mas sencillo aun, actualmente Steemit posee una herramienta en la que puedes subir directamente la imagen desde tu computadora. Solo debes dar clip en upload an image que se encuentra debajo de la barra espaciada de Link para la imagen de Fondo. en tu perfil de Steemit, ahora solo queda que busques en que carpeta la guardaste, la selecciones y esperes a que la suba a tu perfil. Y ya esta!!! Ahora puedes gozar de un cover a la medida para tus publicaciones.


Segunda Parte: Nuestro Titulo.
Cuándo haces clic en "Submit a Story" (arriba a mano derecha en el lápiz, en español: Crear nueva entrada) crearemos nuestra publicación.
El titulo es en el cual debemos dar un enfoque claro de nuestra Publicación, El formato del titulo es único, donde no podemos modificar el tamaño de la letra, mas si podemos incorpórale Emojis a nuestro gusto. Para agregar Emojis a tus Títulos de publicación bastara con copiar la imagen deseada (No copias sobre el código) Así que asegúrese de seleccionar y resaltar el Emoji deseado y luego pégale dentro del título de tu publicación, los emoticones disponible los encuentras aquí 👍 😎 👀 💃 Steemit Emojis Master List 🚀 😝 🌍 🍒.


Tercera Parte: Mi primera Imagen de Publicación.
Lo primero que tienes que saber, es que antes de tu titulo, la imagen que se muestra como referencia de tu contenido, es la primera que muestras, hay quienes hemos cometido el error (y me incluyo) de que ponemos una viñeta o un cintillo como primera imagen y esta se muestra como referencia de nuestra publicación, no debemos cometer este error, sino publicar un imagen referente al tema que tratemos. En este caso daré el ejemplo de esta publicación:

El formato que esta presenta puede ser en *.JPG, *.PNG, ó un formato común de imagen que te acepte Steemit, yo utilizo estas, para la primera publicación, por que su formato carga de manera rápida, especialmente en formato *.JPG que es un formato de baja compresión. Y las dimensiones que esta debe tener es de 640 X 333 pixeles, hay que tener en cuenta que el formato de Steemit te muestra una resolución máxima de 640 pixeles de ancho, que que esta puede ser mas grande, pero sera ajustada a esta dimensión para su pre-visualización al publico en general.

Cuarta Parte: Vamos a Darle Estructuración a tu Publicación.
Steemit es una plataforma que cada día va creciendo y sus usuarios cada vez van dándole mayor aceptación, pero a su vez quieren generar mejores publicaciones con una estética agradable, personas que llegan con montones de preguntas y quiero hacerles en camino mas fácil.
A mi en lo personal, como primerizo en mis publicaciones, comencé a tener muchas dificultades, Quería dar un mejor formato a mi contenido, y me puse a investigar, el detalles es que ninguno de los tutoriales que vi eran completos ó estaban segmentados y una y otra vez repetían el mismo tema. En lo particular me gusta que este todo completo y bien estructurado.
 Ahora viene la parte divertida con la que jugaremos y nos complicaremos la vida!!!
Ahora viene la parte divertida con la que jugaremos y nos complicaremos la vida!!! 
 Ahora viene la parte divertida con la que jugaremos y nos complicaremos la vida!!!
Ahora viene la parte divertida con la que jugaremos y nos complicaremos la vida!!! 

Steemit usa para la modificación de sus textos un comando básico de HTML, yo estaba perdido con esto, al igual como se que les pasa a muchos. Pero aprendí fácil y rápido, ahora vengo a enseñarles a ustedes, no se me asusten que se los haré los mas fácil posible de comprender.
Aquí aprenderemos a utilizar MARK DOWN el cual es una simplificación de las etiquetas HTML y podemos utilizar html también si tienes el conocimiento para esto. Solo tenemos que tener un poco de conocimiento de cómo utilizarlos y cuándo es conveniente usar uno u otro y cómo combinarlos.
 El Mark-Down
El Mark-Down 
 El Mark-Down
El Mark-Down 
Mark-down es una forma de estilo de texto en la web. Usted controla la visualización del documento. Es el tipo de formato utilizado por el editor de Steemit. Cuándo haces clic en "Submit a Story" (arriba a mano derecha en el lápiz, en español: Crear nueva entrada) este es el tipo de estilo que estaremos utilizando por defecto. Es simple, rápido de aplicar y sencillo de aprender.
Veamos que podemos hacer con el Mark-down y el HTML:
A continuación lo que presentare son una serie de códigos con sus respectivos ejemplos, esto con el fin de que las publicaciones presenten una mejor justificación de los párrafos, imágenes centradas, tablas de texto y de imágenes, citas y otras cosas. Espero poder explicarme lo mejor posible

Headers/Encabezados
Lo Utilizaremos Para escribir títulos y títulos dentro de la Publicación, para tus artículos solo tienes que utilizar el signo de # al principio de la línea, dejar un espacio y luego escribir el texto y obtendrás diferentes tamaños dependiendo de cuantos signos utilices al principio de esa línea.
Mark-Down: | HTML: | Resultado: |
|---|---|---|
# Headers H1 | <h1> Headers H1 </h1> | Headersr H1 |
## Headers H2 | <h2> Headers H2 </h2> | Headers H2 |
### Headers H3 | <h3> Headers H3 </h3> | Headers H3 |
#### Headers H4 | <h4> Headers H4 </h4> | Headers H4 |
##### Headers H5 | <h5> Headers H5 </h5> | Headers H5 |
###### Headers H6 | <h6> Headers H6 </h6> | Headers H6 |
- NOTA ADICIONAL: Si se dan cuenta, cambia la tipografía a una de tipo arista.
Un pequeño truco:
Genera espacio entre párrafos con un simple numeral con espaciado arriba y abajo, Esto también funciona con el comando: <br>.
Mark-Down: | HTML: |
|---|---|
# | <br> |
Resultado:
No se ve! que esperaban!! es un espacio vació y ya!!!

Párrafos
Estos los utilizaremos para darles diferentes alineaciones a nuestros textos, de acuerdo a como deseemos que estos sean visualizados
El párrafo por defecto viene alineado a la izquierda, pero hay momentos que por equivocarnos en un espacio o en algún carácter, el formato del párrafo anterior persiste, para esto el código html, tiene como códigos <p>aquí va el párrafo</p> donde Estas etiquetas sirven para definir el inicio y final de cada párrafo. Y para la terminación de algún formato utilizaremos el código </div>
 Justificado
Justificado
Para justificar nuestro texto a ambos lados del párrafo lo vamos a encerrar en medio de las etiquetas <div class="text-justify"> y lo finalizamos con el comando </div> de la manera siguiente:
Código HTML: | Resultado: |
|---|---|
<div class="text-justify"> Este es un ejemplo de texto justificado donde todo lo que escribamos en medio de estas etiquetas se muestra ajustado a los bordes, tanto al izquierdo como al derecho, exceptuando la ultima linea. </div> | Este es un ejemplo de texto justificado donde todo lo que escribamos en medio de estas etiquetas se muestra ajustado a los bordes, tanto al izquierdo como al derecho, exceptuando la ultima linea. |
 Centrado:
Centrado:
El tan anhelado texto centrado lo generaremos encerrando en medio de las etiquetas <center> y aquí el texto que quieres centralizar </center> de la manera siguiente:
Código HTML: | Resultado: |
|---|---|
<center> Este es un ejemplo de texto centrado donde todo lo que escribamos en medio de estas etiquetas se muestra alineado al centro, incluyendo la ultima linea. </center> |
 Texto a dos (2) Columnas:
Texto a dos (2) Columnas:
Hay quienes les gusta colocar columnas dobles en sus publicaciones, tanto para colocar comparaciones en diferentes idiomas, colocación de imágenes a la medida de media publicación, como para hacer el texto un poco mas llevadero y menos pesado a la hora de una lectura entre otras cosas.
Para ello debemos colocar las siguientes etiquetas:
Código:
<div class="pull-left">
Texto de la primera columna (a la izquierda) En donde Podemos colocar textos o imágenes.
</div>
<div class="pull-right">
Texto para la segunda columna (a la derecha) En donde Podemos colocar textos o imágenes
</div>
Resultado:
- Nota Adicional:
También se pueden generar 4 columnas si lo desean, dividiendo las columnas derecha e izquierdas nuevamente.

Énfasis
En el cuerpo de nuestros párrafos vamos a necesitar enfatizar en algunos enunciados y para eso tenemos los símbolos Mark-Down de **, __ y ~~ (estrellas o asteriscos, guion bajo [underscore] y virgulilla [el apóstrofo; la cedilla; ó. la tilde o como llames al símbolo ~]). y para el código HTML <b>negritas</b> <i>cursivas</i> y <del>tachado</del> y estas las podemos combinar entre si, como queramos.
para el Mark-Down, debemos saber los siguiente:
CURSIVAS: Para escribir en cursiva utilizaremos un solo asteriscos sencillos o guion-bajo sencillo, al principio y al final de nuestro escrito.
NEGRITAS: Para escribir en negritas solo tenemos que utilizar los asteriscos o guion-bajo dos veces, al principio y al final de nuestro escrito.
NEGRITAS Y CURSIVAS: Para combinar negritas y cursivas hay hay que combinar asteriscos o guión-bajo tres veces, sin importar la forma, solo no deben tener espacios entre si, al principio y al final de nuestro escrito.
TACHADO: Para tachar tu texto utilizas el signo de virgulilla 2 veces, al principio y al final de nuestro escrito.
Mark-Down: | HTML: | Resultado: |
|---|---|---|
*cursiva* _cursiva_ | <i>cursiva</i> | |
**negrita** __negrita__ | <b>negrita</b> | |
***negrita + cursiva*** ___negrita + cursiva___ **_negrita + cursiva_** *__negrita + cursiva__* | <b><i>negrita + cursiva</i></b> | |
~~tachado~~ | <del>tachado</del> | |
~~_tachado + cursiva_~~ ~~*tachado + cursiva*~~ | <del><i>tachado + cursiva</i></del> | |
~~__tachado + negrita__~~ ~~**tachado + negrita**~~ | <del><b>tachado + negrita</b></del> | |
~~___tachado + negrita + cursiva___~~ ~~***tachado + negrita + cursiva***~~ | <del><b><i>tachado + negrita + cursiva</i></b></del> |

Listas:
Si lo que deseas es generar listas, como para recetas o numeraciones tienes dos (2) opciones
 Viñeta de Punto:
Viñeta de Punto:
Para hacer un listado de viñeta solo necesitas usar el asterisco, el signo de más y el signo de menos (o guión) para comenzar la línea, luego le damos espacio y comenzamos nuestro párrafo, al utilizar el mismo símbolo estaremos dejando un espaciado adicional entre lista y listas y para HTML el código <li> Lista </li>
Mark-Down: | HTML: | Resultado: |
|---|---|---|
* Lista 1 | <li> Lista 1 </li> | |
* Lista 2 | <li> Lista 2 </li> | |
+ Lista 3 | <li> Lista 3 </li> | |
+ Lista 4 | <li> Lista 4 </li> | |
- Lista 5 | <li> Lista 5 </li> | |
- Lista 6 | <li> Lista 6 </li> |
 Ordenado Numérico:
Ordenado Numérico:
Para hacer un listado ordenado con números solo necesitas colocar el numero seguido de un punto, dejas un espacio y comienzas el párrafo y para HTML el código <ol> en la siguiente linea <li> Lista </li> y al finalizar</ol>
Mark-Down: | HTML: | Resultado: |
|---|---|---|
1. Lista 12. Lista 23. Lista 3 | <ol><li> Lista 1 </li><li> Lista 2 </li><li> Lista 3 </li></ol> |
|

Links:
Los links nos aportan los hipervínculos sin necesidad de que estos se muestren, con un texto alternativo. Para crear hipervínculos. Solo debemos colocar entre llaves [ ] el nombre que queremos que tenga el vinculo, ahora procedemos a colocar entre paréntesis ( ) el link que tendrá nuestro vinculo, entre las llaves y los paréntesis no debe haber espacio. Ejem.:[El nombre del Vínculo](El link). también para ello esta el comando <a href=""></a> el cual funciona de la siguiente manera<a href="el enlace de la fuente">lo que quieras para ponerle nombre al enlace</a>
Código: | Resultado: |
|---|---|
[P!D!+ö](https://steemit.com/@pidito) | |
<a href="https://steemit.com/@pidito)">P!D!+ö</a> |
- Aunque para mencionar a otros usuarios de Steemit solo hace falta colocar el @ seguido de su nombre de usuario, así: @pidito

Citar Texto:
las citas son aquellos textos que resaltan o destacan dentro de una publicación, o hacen alguna referencia a algún autor.
 Citar texto en bloque
Citar texto en bloque
Para citar texto utilizas el signo de > (Mayor que ) al principio de la linea. También podemos utilizar el comando HTML <blockquote>Texto a citar</blockquote>
Mark-Down: | HTML: | Resultado: |
|---|---|---|
>Texto a citar. | <blockquote>Texto a citar</blockquote> | Texto a citar |
 Texto de Cita Bibliográfica
Texto de Cita Bibliográfica
Cuando queremos dar a conocer o evidenciar que el texto que estamos poniendo es una cita de un libro o de algún lado de la web ingresamos el texto con el siguiente código, al principio del texto pondremos <q>, y al final del mismo </q>, sabemos que las citas se representan en cursivas y entre comillas lo que aremos es justificar y poner la tipografía en cursiva.
HTML: | Resultado: |
|---|---|
<q><i>Este es un Texto de cita bibliográfica</i></q> | Este es un Texto de cita bibliográfica |
 Texto de Código:
Texto de Código:
También con el acento grave ( ` ) podemos hacer citas de texto, colocando al principio y al final de cada texto a citar, lo que nos genera un fondo en tono gris detrás de nuestro escrito, el cual también modifica la tipografía, generando un resaltado de este. Este lo podemos poner la veces que queramos y no afectara en lo absoluto, lo que si tiene que tener es la misma cantidad de guiones a cada lado. para el HTML tememos para abrir:<code> y para cerrar: </code>.
Mark-Down: | HTML: | Resultado: |
|---|---|---|
`Textos de Código` | <code>Textos de Código</code> | Textos de Codigo |
- Nota Adicional:
También se pueden generar códigos dentro de códigos, y estos darán como resultado una tipografía mas pequeña:
este es un ejemplo de texto codificado dentro de otro codificado
 Texto de Código pre-posicionado en barra Horizontal:
Texto de Código pre-posicionado en barra Horizontal:
También generando cuatro (4) espacios consecutivos ( ) podemos hacer citas de texto dentro de una barra que podemos desplazar de manera Horizontal, el texto a citar, nos lo crea un fondo en tono gris detrás de nuestro escrito, el cual también modifica la tipografía, generando un resaltado de este., para el HTML tememos para abrir:<pre><code> y para cerrar: </code></pre>.
Mark-Down: | HTML: |
|---|---|
. Textos de Código pre-posicionado en barra Horizontal, esto nos permitirá desplazar nuestro escrito, de manera de que podamos citar un contexto largo en un espacio mas reducido | <pre><code>Textos de Código pre-posicionado en barra Horizontal, esto nos permitirá desplazar nuestro escrito, de manera de que podamos citar un contexto largo en un espacio mas reducido</code></pre> |
Resultado:
Textos de Código pre-posicionado en barra Horizontal, esto nos permitirá desplazar nuestro escrito, de manera de que podamos citar un contexto largo en un espacio mas reducidoNota Adicional: colocando:
<pre>al principio de un párrafo y cerrándolo</pre>nos cambia la tipografía del texto y nos da un espacio adicional en la parte superior.Nota Adicional: colocando:
al principio de un párrafo y cerrándolo
nos cambia la tipografía del texto y nos da un espacio adicional en la parte superior.

Superíndice y Subíndice
Los Superíndices y Subíndices también pueden ser utilizados en steemit y esto casi nadie lo sabe, pues es hora de saberlo, y su hacen de la siguiente manera; para los Superíndices usaremos el comando <sup> al principio de de lo que queremos indicar, y lo cerraremos con sel comando</sup>y de igual manera con los Subíndices usaremos el comando <sub> al principio de de lo que queremos indicar, y lo cerraremos con sel comando</sub>,
HTML: | Resultado: |
|---|---|
P!D!+ö<sup>🐶 🐾 Mi Blog de Presentación 🐾 🐶</sup> | |
P!D!+ö<sub>🐶 🐾 Mi Blog de Presentación 🐾 🐶</sub> |
Esto nos servirá para realizar ecuaciones químicas, matemáticas, o citar algún autor. H2O, N5, E=M.C2 Albert Einstein

Citas, Superíndices, Subíndices y Links
Todo junto, pero no revuelto, si se puede ¿¡Quien dijo miedo!?
Si quieres una cita, con Superíndices o Subíndices y ademas le quieres agregar algún Hipervínculo, vínculo, url o direcciones web, esto lo haré con los mismos vínculos que utilice en Links:, esto lo haremos combinando los códigos de esta forma; Link en Superíndice:<blockquote> Este es un texto citado previo al Superíndice <sup> <a href="entre comillas nuestro Link">texto que queremos colocar al Superíndice</a></sup></blockquote> de igual manera para colocar Link en Subíndice:<blockquote> Este es un texto citado previo al Superíndice <sub> <a href="entre comillas nuestro Link">texto que queremos colocar al Superíndice</a></sub></blockquote>.
HTML:
<blockquote>🐶 🐾 Mi Blog de Presentación 🐾 🐶<sup><a href="https://steemit.com/@pidito/mi-blog-de-presentacion">P!D!+ö</a></sup></blockquote>
<blockquote>🐶 🐾 Mi Blog de Presentación 🐾 🐶<sub><a href="https://steemit.com/@pidito/mi-blog-de-presentacion">P!D!+ö</a></sub></blockquote>
Resultado:
🐶 🐾 Mi Blog de Presentación 🐾 🐶P!D!+ö
🐶 🐾 Mi Blog de Presentación 🐾 🐶P!D!+ö

no es tan complicado y podemos hacer infinidad de cosas como dar a conocer el link de un autor de libro, o algun otro enlace

Tablas
Son todas aquellas guías que nos ayudara a dividir nuestros textos en celdas tantos horizontales o verticales,. Hay 2 formas de hacerlas, vamos a hacer primero la difícil,. Para que luego se rían de lo fácil que es el otro método.
A lo Difícil HTML
 Tabla Simple:
Tabla Simple:
A continuación les presento un código que les permitirá realizar un cuadro simple en sus publicaciones.
Código:
<table> <tr> <td> Aquí va el titulo que ustedes quieran colocar </td> </tr> <tr> <td> Aqui va el contenido del cuadro que ustedes quieran colocar </td> </tr> </table>
Resultado:
| Aquí va el titulo que ustedes quieran colocar |
| Aqui va el contenido del cuadro que ustedes quieran colocar |
 Tabla Avanzada.
Tabla Avanzada.
Para crear una tabla avanzada, tenemos lo siguiente.
Código:
<table > <tr> <td> Titulo 1 </td> <td> Titulo 2 </td> <td> Titulo 3 </td> </tr> <tr> <td> Dato 1.1 </td> <td> Dato 2.1 </td> <td> Dato 3.1 </td> </tr> <tr> <td> Dato 1.2 </td> <td> Dato 2.2 </td> <td> Dato 3.2 </td> </tr> <tr> <td> Dato 1.3 </td> <td> Dato 2.3 </td> <td> Dato 3.3 </td> </tr> </table>
Resultado:
| Titulo 1 | Titulo 2 | Titulo 3 |
| Dato 1.1 | Dato 2.1 | Dato 3.1 |
| Dato 1.2 | Dato 2.2 | Dato 3.2 |
| Dato 1.3 | Dato 2.3 | Dato 3.3 |
Estos códigos pueden ser editados a su antojo dependiendo del numero de columnas y filas que ustedes necesiten. Las filas se definen a partir de <tr> </tr> y para agregar una nueva columna solo debemos agregar un <td></td> en donde lo necesitemos.
La Manera Sencilla Mark-Down:
La pleca o barra vertical ( | ) es un carácter que consiste en una raya vertical, este sera nuestra pieza fundamental para nuestras tablas, estas nos separan las columnas, mientras que la tecla enter, nos dara la fila. Pero para ello debemos hacer lo siguiente, en nuestra segunda fila colocaremos un signo menos ó guión ( - ) por cada columna que vallamos a utilizar, seguido de La pleca o barra vertical ( | ) de la siguiente manera:
Código:
Titulo 1 |Titulo 2|Titulo 3
-|-|-
Dato 1.1|Dato 2.1|Dato 3.1
Dato 1.2|Dato 2.2|Dato 3.2
Dato 1.3|Dato 2.3|Dato 3.3
Resultado:
| Titulo 1 | Titulo 2 | Titulo 3 |
|---|---|---|
| Dato 1.1 | Dato 2.1 | Dato 3.1 |
| Dato 1.2 | Dato 2.2 | Dato 3.2 |
| Dato 1.3 | Dato 2.3 | Dato 3.3 |
Es tan ensillo que causa risa si lo comparamos con el código anterior, como verán es el mismo resultado.

Los Separadores
Serán quienes podrán definir el comienzo y el final de un texto, si no quieres colocar alguna viñeta personalizada, es tan sensillo como colocas tres (3) signos menos o guiones uno al lado del otro sin espaciado entre ellos, así (---) dejando un interlineado entre cada uno de ellos
Codígo
---
Resultado:
Y allí se muestra nuestro separador en interlineado.

Quinta Parte: Las Imágenes
las imágenes serán un pieza fundamental que le queden darle un enfoque llamativo a tu publicación, dando un toque acertado a la hora de llamar la atención del lector, eso si, siempre y cuando por lo menos todas tengan algo el común con el tema que estamos tratando. una buena imagen dará vida a tu contenido al mismo tiempo que hace la lectura menos pesada. pero para ello primero debemos saber como colocar las imágenes.
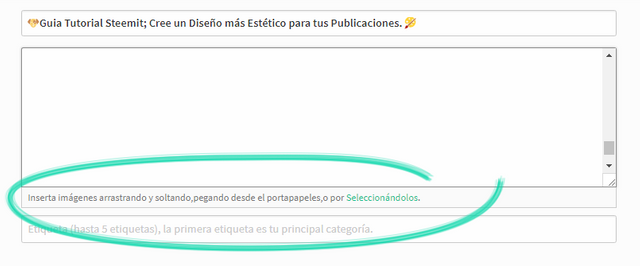
En nuestro editor de texto, debajo del recuadro de edición de texto hay una barra que nos dice: Inserta imágenes arrastrando y soltando, pegando desde el portapapeles, o por ___Seleccionándolos.___esto quiere decir que simplemente abramos la carpeta donde tenemos la imagen que queramos y la arrastremos dentro del recuadro, también podemos copiar el URL de la imagen que se encuentre en linea (teniendo en cuenta que las imágenes pueden desaparecer o ser cambiadas de nombre) ó darle clip al botón que dice Seleccionándolos dándonos la opción de abrir el explorador de archivos, buscar la carpeta en nuestro ordenador y tomar la imagen de nuestra preferencia

Una vez la imagen subida a nuestra publicación ella nos aparecerá con el siguiente código HTML;  ahora bien, lo mas importante es el URL de nuestra imagen, ya que sera el que utilizaremos en nuestros códigos.
Resultado:
HTML:
Mark-Down:
https://cdn.steemitimages.com/DQmbsuaqSCecPfHsqHL4N8xxnfWEbjbu7UtrCrnfEJKHieo/Logo%20Steemit%20200x200pixeles.png
 La Alineación de Nuestras Imágenes.
La Alineación de Nuestras Imágenes. 
 La Alineación de Nuestras Imágenes.
La Alineación de Nuestras Imágenes. 
Algo que debemos saber es que nuestra imagen estará sujeta a la alineación del párrafo con la que estemos trabajando. esto también quiere decir que podemos jugar con ella, de la misma manera en que modificamos nuestros párrafos. en la que utilizaremos el código HTML para trabajar nuestras imágenes, en la que tratare de ser los mas detallado y explicativamente posible.
las imágenes normalmente al ser insertadas por primera vez en la publicación, tienden a estas alineadas a la izquierda, con el detalle de que el texto corre únicamente centrado a la imagen, dejando un espacio vació a nuestras en la parte superior e inferior de la siguiente manera:
![]() pero ahora nosotros comenzaremos a jugar con las alineaciones de nuestras imagen y nuestros textos, para hacerlos mas dinámicos, visiblemente estéticos y con un mejor diseño.
pero ahora nosotros comenzaremos a jugar con las alineaciones de nuestras imagen y nuestros textos, para hacerlos mas dinámicos, visiblemente estéticos y con un mejor diseño.
Alineación de la Imagen centrada
Al igual que en los párrafos colocaremos las Etiquetas <center> para abrir y para cerrar </center> colocando dentro de ella la dirección URL de la imagen que queramos, de la siguiente manera: <center>URL de la Imagen</center>
Este seria el ejemplo de como quedaría nuestra imagen centrada,
Como Recomendación, si la Imagen es pequeña como esta,
el texto que situemos debajo de la imagen debería también
estar centrado utilizando las etiquetas del mismo modo,
solo que en vez de insertar la imagen,
colocarían su texto.
Alineación de la Imagen a la izquierda
Si deseas que tu imagen se sitúe a la izquierda de la sección pero con el texto siguiendo la continuidad de nuestra imagen , utilizan las etiqueta <div> de la siguiente manera:<div class="pull-left">Link de la Imagen</div>. A nuestras izquierda se muestra un ejemplo de como quedaría nuestra imagen alineada a la izquierda.
- Nota Importante: este código debe ser colocado el la parte superior del párrafo en la que queramos que comience.
Alineación de la Imagen a la Derecha
Si deseas que tu imagen se sitúe a la derecha del texto usamos el mismos código anterior, solo que esta vez vamos a reemplazar el enunciado left por el de _right quedando nuestros códigos de la siguiente manera:<div class="pull-right">Link de la Imagen</div>. A nuestras derecha se muestra un ejemplo de como quedaría nuestra imagen alineada a la izquierda.
- NUEVAMENTE: este código debe ser colocado el la parte superior del párrafo en la que queramos que comience.
Como colocar referencias de los links de imágenes.
Generalmente para nuestras publicaciones, debemos dar la referencia de donde sacamos nuestras imágenes si no son de nuestra autoría. para ello esta el comando <a href=""></a> que tanto por estética como de código, lo situaremos dentro de las etiquetas <center></center>el cual funciona de la siguiente manera<center><a href="el enlace de la fuente">lo que quieras para ponerle nombre al enlace</a></center>este comando de HTML lo podemos colocar al principio o al final del comando que indica el enlace de nuestra imagen.
para los ejemplos de arriba se utilizo la siguiente formula:
<div class="pull-left"><center><a href="https://steemit.com/@pidito">P!D!+ö</a></center>https://cdn.steemitimages.com/DQmbsuaqSCecPfHsqHL4N8xxnfWEbjbu7UtrCrnfEJKHieo/Logo%20Steemit%20200x200pixeles.png</div>
<div class="pull-right">https://cdn.steemitimages.com/DQmbsuaqSCecPfHsqHL4N8xxnfWEbjbu7UtrCrnfEJKHieo/Logo%20Steemit%20200x200pixeles.png<center><a href="https://steemit.com/@pidito">P!D!+ö</a></center></div>
...continuado del texto de explicación
 Juguemos con Nuestras Imágenes.
Juguemos con Nuestras Imágenes. 
 Juguemos con Nuestras Imágenes.
Juguemos con Nuestras Imágenes. 
Ahora que sabemos todo esto ya podemos comenzar a subir imágenes a nuestras publicaciones, pero hay algo que no los he dicho y se los voy a plantear así; se han dado cuenta que en muchas publicaciones solo colocan una imagen GRANDE centrada ó alineada a la izquierda y esto esta bien, es valido que la imagen lo requiera por alguna cuestión de Fotografía, Explicación o Viñeta, pero si vamos a utilizar un texto muy largo, es bueno tomar unas pausas visuales, para que este no se torne tedioso y pesado de leer, y para ello podemos ir incluyéndole imágenes dentro de nuestros párrafos.
![]()
¿Hasta ahora todo bien?, bueno primero les voy a dar a el siguiente truco; la imagen de arriba tiene una resolución cuadrada de 640 x 640 pixeles, la resolución que se muestra por defecto en nuestras pantallas tiene una resolución máxima de 640 pixeles, así la imagen tenga una solución de 5000, que hacemos si queremos alinear una imagen tan grande en alguna alineación de nuestra publicación; Sencillo!! utilizaremos el comando texto a 2 columnas, para situar nuestras imágenes dentro de el, de esta manera nuestra imagen se ajusta automáticamente al tamaño del texto de la siguiente manera:
 Si queremos alinear nuestra imagen a la derecha colocamos el código:
Si queremos alinear nuestra imagen a la derecha colocamos el código: 
Para alinear la imagen a la derecha del texto usaremos el código de texto a dos columnas, en donde abriremos:
<div class ="pull-right"> luego vamos a colocar nuestra imagen en vez del texto, y despues cerramos con </div>
El código igual que anteriormente va en la parte superior del párrafo, para que así este se alinee con el texto siguiente a la izquierda,
Dentro del el solo colocaremos el URL de nuestra imagen ya que el comando
se omite, dejándonos únicamente el URL.
 Ahora alineemos nuestra imagen a la izquierda del texto:
Ahora alineemos nuestra imagen a la izquierda del texto: 
Lo aremos e la misma manara en que alineamos la imagen a la derecha, solo que en vez de rihgt, colocaremos left de la siguiente forma:
<div class ="pull-left"> En donde nuevamente vamos a colocar nuestra imagen en vez del texto, y luego cerraremos la etiqueta con </div>
Recordando Nuevamente que: El código va en la parte superior del párrafo, para que así este se alinee con el texto siguiente a la derecha,
Ven que es muy fácil, y el tamaño se ajusta automáticamente a la mitad del texto.
Ahora como dije anteriormente También se pueden generar 4 columnas si lo desean, dividiendo las columnas derecha e izquierdas nuevamente
de esta manera podremos colocar 4 imágenes, una al lado de la otra:
Así podremos mostrar una continuidad de imágenes una al lado de otra, o bien en vez de alguna imagen, un texto. esto nos serviría también para colocar alguna lista sin necesidad de ajustar el tamaño de nuestras imágenes. es un buen truco ¿¡No lo creen!?.
 Dimensiones para Nuestras Imágenes.
Dimensiones para Nuestras Imágenes. 
 Dimensiones para Nuestras Imágenes.
Dimensiones para Nuestras Imágenes. 
Estas son solo unas recomendaciones que les voy a dar, ustedes se pueden ajustar al formato que desee, siempre y cuando tomen en cuenta que cada imagen les aportara un dinamismo al lector. pero para esto debemos conocer cuales son las dimensiones de nuestras imágenes, y cuales son las dimensiones para nuestras publicaciones.
Es necesario tener un poco de conocimiento básico a la hora de proporcionarle dimensiones a nuestras imágenes.
 Imagen a Media Página:
Imagen a Media Página: 
 Imagen a Media Página:
Imagen a Media Página: 
Como ya he venido repitiendo varias veces a lo largo de esta publicación, el ancho máximo de las imágenes que se muestran en nuestras publicaciones es de 640 pixeles, sabiendo esto, si queremos una imagen en la que podamos mantener un limite central, solo debemos ajustar esta a la mitad, es decir, darle un ancho de 320 pixeles a tu imagen, y de esta manera quedaría como en la división de texto a 2 columnas. de igual manera recordares que pueden colocar o no, el vinculo del URL de sus imágenes, tanto en la parte superior como en la parte inferior de este, como se muestra en la imagen de la derecha.
- Nota Adicional:
También se pueden generar sin el vinculo, solo hay que omitir el contenido dentro de las etiquetas
<a href=""></a>, dejando únicamente el texto que queramos colocar.
 Imagen a Tercio de Página:
Imagen a Tercio de Página: 
 Imagen a Tercio de Página:
Imagen a Tercio de Página: 
Como ya todos debemos sabes, pero por si se nos olvido vuelvo y repito, el ancho máximo de las imágenes que se muestran en nuestras publicaciones es de 640 pixeles, pero adicionalmente, a nuestras imágenes se le forma un recuadro alrededor para que así aya un espaciado entre el texto y la imagen, naturalmente diríamos que como el ancho de visualización es de 640 pixeles divido a una tercera parte el tamaño de mi imagen y esta quedaría perfecta, es decir unos 213 pixeles de ancho.
Queda de parte de tu imaginación, el como quieras colocar estas imágenes combinándolas con tu textos .
 Imagen a Cuarto de Página:
Imagen a Cuarto de Página: 
 Imagen a Cuarto de Página:
Imagen a Cuarto de Página: 
Sera exactamente igual que con las imágenes a tercio de página, solo que esta vez la resolución que utilizaremos sera de le 144 pixeles de Ancho, de igual manera esta resolución nos permite colocar 4 imágenes consecutivamente. de la siguiente forma.
No tengan miedo si en el editor no se les muestra como desean este posee una resolución de visualización mucha mas ancha que la resolución de la publicación
 Otra opción del cambio de Tamaño de la Imagen:
Otra opción del cambio de Tamaño de la Imagen: 
 Otra opción del cambio de Tamaño de la Imagen:
Otra opción del cambio de Tamaño de la Imagen: 
La verdad es que yo utilizo la técnica de editar las imágenes y les doy el tamaño adecuado antes de colocarlas en mi publicación, ¿¡pero hay una forma adicional para modificar el tamaño de las imágenes!?. Pues aquí les tengo la respuesta.
Tenemos una imagen insertada en nuestra publicación con la siguiente sintaxis:

como observamos, esta tiene como resolución 640x640Pixeles, resulta demasiado grande!! o no ajusta en nuestra publicación, entonces usaremos:

Observa que incluimos https://steemitimages.com/100x100/, en donde los números 100x100 son variables, debemos acotar que no podemos aumentar el tamaño de las imágenes, pero si disminuirlo y ajustar la imagen a la publicación.
Aplicando esto, daremos los siguientes ejemplos:
Tamaño 50x50 | Tamaño 75x75 | Tamaño 100x100 | Tamaño 150x150 |
|---|---|---|---|
 Imágenes dentro de Tablas.
Imágenes dentro de Tablas. 
 Imágenes dentro de Tablas.
Imágenes dentro de Tablas. 
Las tablas pueden hacer que trabajemos de una forma mas cómoda nuestras imágenes, dándonos un mejor enfoque visual a la hora de ordenar nuestras imágenes, debemos también tomar en cuanta que en las tablas el formato lo rigen la dimensiones que tengamos de las imágenes y los texto que coloquemos, mi recomendación es que todas la imágenes tengan una misma resolución de ancho, para que así sea mas acorde con el escrito, tratando de hacer estos lo mas equilibrado posible.
|Titulo 1 |Titulo 2|Titulo 3|
|-|-|-|
|Dato 1.1|Dato 2.1|Dato 3.1|
|Dato 1.2|Dato 2.2|Dato 3.2|
|Dato 1.3|Dato 2.3|Dato 3.3|
Recordemos que el formato para tablas que estaremos utilizando sera el siguiente:
En donde el podemos o no, colocar las barras de los títulos, de acuerdo a lo que queramos hacer, queda de parte nuestra ponerle un titulo a nuestra tabla con imágenes. para darle una demostración lo haré de la siguiente manera:
Imagen: | Dimensiones: |
|---|---|
| Logo Steemit 150x150pixeles | |
| Logo Steemit 200x200pixeles | |
| Logo Steemit 320x320pixeles |
 Hacer que una imagen funcione como link.
Hacer que una imagen funcione como link. 
 Hacer que una imagen funcione como link.
Hacer que una imagen funcione como link. 
Se que te lo has preguntado varias veces y es muy sencillo. En primer lugar hemos de obtener la URL de la imagen que funcionará como link, para ello la subimos el alojamiento de nuestra imagen a nuestra propia Publicación ya que necesitamos el código HTML de la imagen: el cual combinaremos con el código HTML de Link<a href=""></a>de la siguiente manera:<a href="URL del Link">HTML de la imagen</a>para demostrar lo usare el siguiente código:
<a href="https://steemit.com/@pidito"></a>

Esto es todo Amigos!!
Espero que a todos y me incluyo! nos sea de total utilidad el contenido que he venido a proporcionarles, espero le saquen un buen provecho a sus publicaciones y que su diseño a la hora de presentar su contenido cumpla con una buena estética. La mejor forma para diseñar tu Cover en Steemit - por @area-55 Guía: Dale un toque profesional a tus Publicaciones en Steemit Has tus publicaciones steemit mas elegantes COMO MEJORAR MIS PRESENTACIONES EN STEEMIT: FORMATOS PARA TEXTOS (Parte I) Dar formato a los textos e imágenes de tus publicaciones [ Tutorial ]Me he gastado todas las lineas de código Excede la capacidad máxima (65KB) Je JE JE espero no se me olvide nada :P
Una vez teniendo en cuenta todo lo aprendido en esta publicación, no queda más que darle alas a la imaginación y darle un formato optimo, acorde con lo queramos mostrar.
Todos estos comando pueden ser usados entre si, lo único es que hay que tener cuidado con el abertura y cerrado de los códigos y etiquetas enunciados
<></> [ ]( ) o cualquiera de los otros caracteres para el Mark-Down

Mi nombre es Yorvy Daniel Suárez Matheus, Venezolano, y me gusta crear modelos mecánicos ó articulados usando diferentes tipos de engranajes o piezas móviles sencillas pero vistosas a nivel de ornamentado, de ser posible al Estilo SteamPunk.
Gracias por haber recorrido el camino con nosotros.

Modelos mecánicos.
Barquisimeto, Venezuela (2018)

No te olvides de votar @cervantes como witness en:
Votación para testigo

¿Cómo hacerlo y Por qué?
Quizás también te puedan interesar:
Modelo Mecánico: Búho SteamPunk
Modelo Articulado: Sirena-Mermaid
Conoce un poco de mi:
No olvides dejar tu comentario y opiniones aquí abajo, también aquella idea que tengas juntos la podremos realizar, así que no te de pena y contactanos.
Que gran post increible como esta todo de explicado, quedo algo mas porque aqui ahi de todo y para todos los gustos, gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me alegra que te aya gustado., estoy averiguando a ver si me falto alguna otra cosita pero creo que así esta mas que completo,. especialmente por el tema de las imágenes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente! es una de los guías más útiles y detalladas que he visto hasta ahora, agradecida por el tiempo que te tomaste para darnos esta contribución a la comunidad steemit. Un abrazo y deseo para ti muchos éxitos desde Mcy. Orgullosa de nuestro talento venezolano @pidito
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A la orden,. espero les sirva de mucha ayuda, especialmente el tema de las dimensiones de la imágenes y de como cambiarlas
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Tremendo trabajo! Mis respetos por éste grandioso aporte, me sirvió para aclarar muchas cosas, una de las cositas si que me di cuenta fue un breve error cuando colocaste "Adove" en vez de "Adobe" del resto todo está excelente, aplausos y salud!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
jejejej,. ya lo acomodo,. gracias por el aporte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente explicación te felicito por compartir está guía completa.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
estamos a la orden cualquier duda que tengas,. puedes hacérmelo saber y con gusto te ayudare
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente de gran ayuda
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchas gracias, estamos para servirte y ayudarte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Felicidades, buen trabajo de investigación, el maquetado excelente (pues nos enseñas como hacerlo), bien explicado a detalle.<brFelicidades, seguro llegarás lejos en esta plataforma.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias,. es un placer dar mi granito de arena para que todos puedan realizar mejores cosas cada dia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias hermano. Nawara. Esto si es una maraca de post. Felicitaciones y ojalá te lo voten bastante. Espero @cervantes, valore la calidad de ese post. Ganaste mi voto y a un seguidor. Saludos, Un abrazo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias amigo., me alegra mucho que te alla gustado., espero que te sea de gran utilidad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hermano te invito a que presentes tus obras en el grupo discord @engranaje, en este usuario podrás ver las actividades que realizamos y podrás compartir y conocer gente que está realizando post y contenido de calidad con sello venezolano. Este es nuestro enlace discord: https://discord.gg/GFFKakC. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas Gracias por la Invitación, Estaré al pendiente.,
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente aporte, realmente muy bueno, permitirá optimizar nuestros post, muchas gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Estamos para servirles,. cualquier duda que tanga la pueden hacer por aquí
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente Post, siempre este tipo de material de ayuda y mas cuando llevas poco tiempo en está plataforma, muy útil saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias,. simplemente se trata de ayudar,. y dar a conocer las herramientas que podemos utilizar para acomodar nuestra publicación a nuestro estilo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Uno de los post más impresionantes que he visto en Steemit!, muchísimas gracias por este gran aporte @pidito.
PD: admito que pase unas horas practicando cada uno de tus consejos. Muchas gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias,. eso es!! a practicar y así puedas crear publicaciones de excelente calidad, y puedan rendirte frutos.
estamos para servir,. cualquier duda que tengas puedes avisar por aquí y yo veré si te puedo dar solución,. agradecido por tu comentario.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow!! sinceramente fascinada en como explicaste y diagramaste toda la informacion, muy completa de verdad muchas gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Quería una Publicación que estuviera completa,. así que me esforcé por conseguir los datos pertinentes., y darle los propios datos que pude sacar por mi cuenta, como lo son los de las medidas para las imagenes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Es un post que tiene gran contenido útil para la red, pero para realizar un pots así se necesita mucha dedicación, felicidades por tu esfuerzo, Quedó genial.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchas Gracias,. si me tome mi tiempo en investigar,. mas que todo el Mark-down,. que es menos conocido,. también por que todas sus herramientas de no funcionan en esta plataforma,. por eso me dedique a ver cuales funcionaban y cuales no,. lo mismo con el Html,. todo esfuerzo siempre es bien recompenzado,., gracias por tu comentario
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Agradecido por haberme hecho llegar este post, @pidito. Me servirá de mucho en especial con lo de las imagenes y las tablas. ¡Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No tienes idea del tiempo que llevo buscando las medidas del cover, gracias por esa
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Wow! Ternurita quedé fascinado con este post, lo guardé, desde ahora en adelante lo utilizaré para mis post. De una te sigo :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente... demasiado complejo... muy buen apoyo y post inigualable... Felicidades te sobresaliste de los parámetros de explicación... me encanto
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente publicación... Me acaba de salvar mi post jajajaja
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy buen post, de verdad que ayuda a los que estamos comenzando y a los que ya tienen tiempo en esta plataforma!! excelente
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy completo este post. Tengo que leerlo con detenimiento porque es muy muy interesante.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy explicativo y útil tu post. Gracias por la información.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente post me esta ayudando mucho
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post lo mejor de lo mejor gracias por tu ayuda
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post ha sido votado por la iniciativa mods-curean del Proyecto Witness @cervantes. Saludos :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchisimas Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit