Buen día, queridos steem lovers. En esta ocasión quiero compartir con ustedes un GIF con un efecto que, a mi parecer, transmite mucha elegancia al espectador. Siempre he dicho en muchas ocasiones que en el diseño grafico menos es más, y este es un claro ejemplo de ello. Una composición sencilla que, en última instancia, cede el protagonismo visual al efecto reveal (efecto del logotipo). Como dato curioso, para este ejemplo use una paleta de color intermedio (entre cálidos y fríos) ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
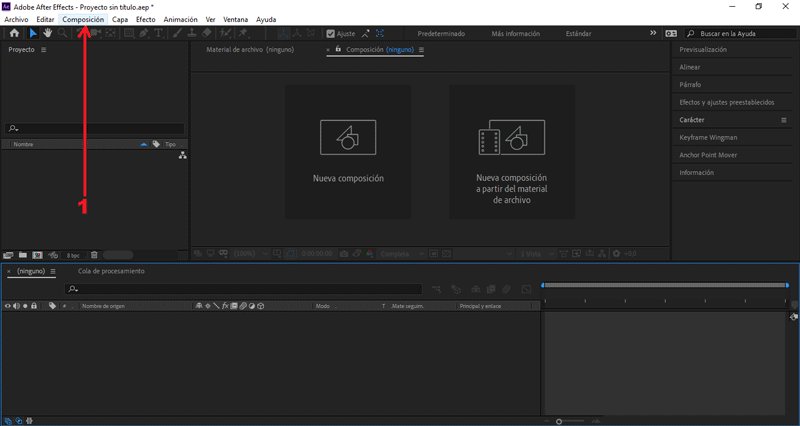
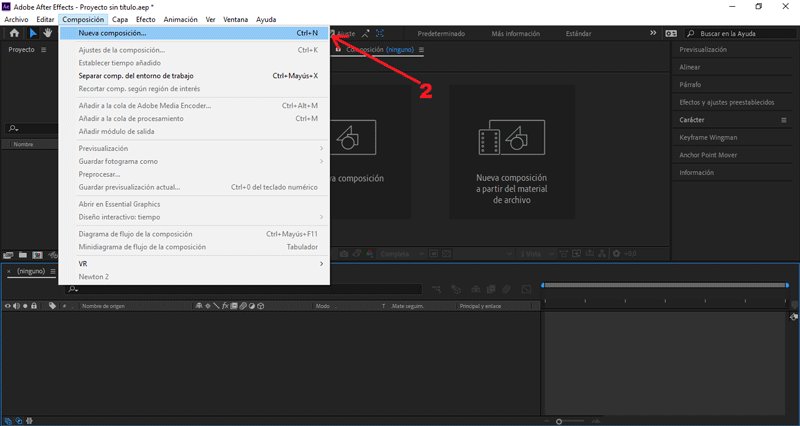
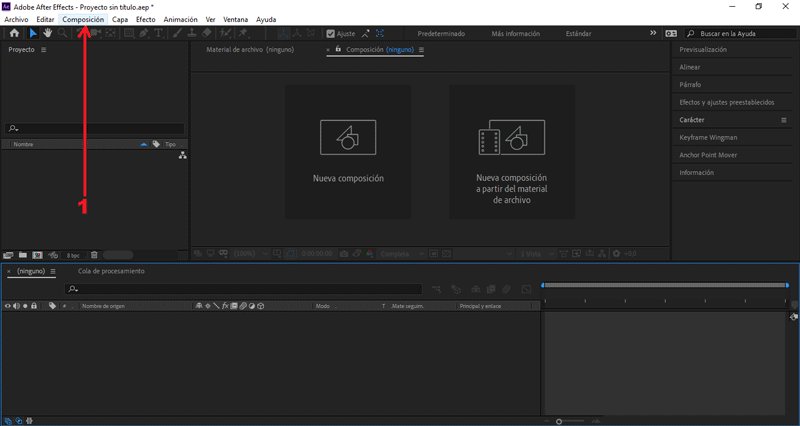
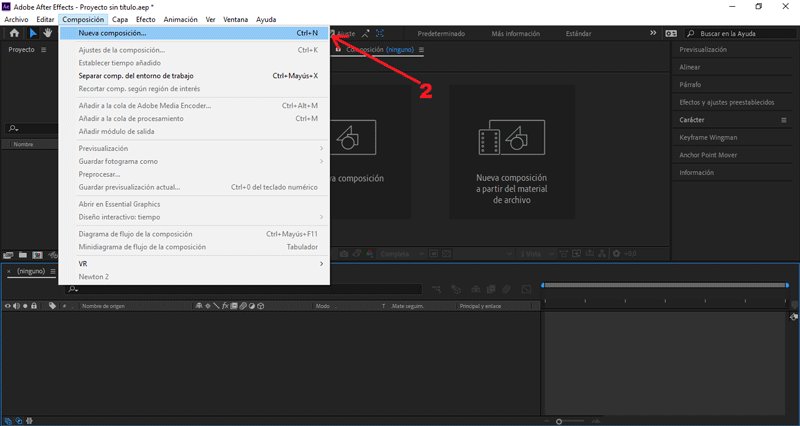
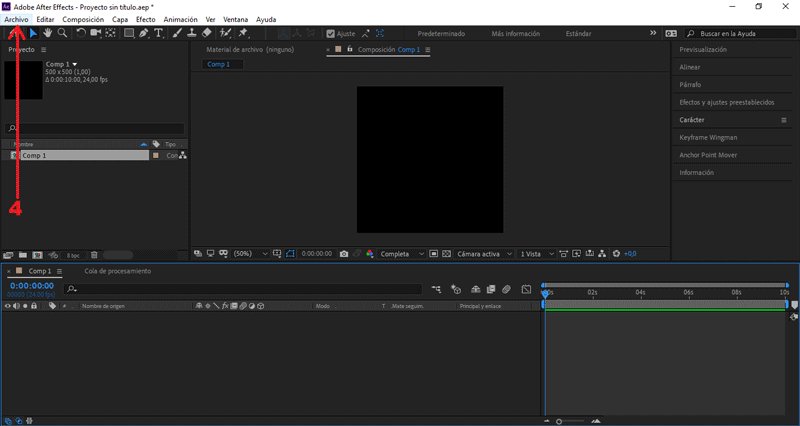
 Empezaremos creando una nueva composición.
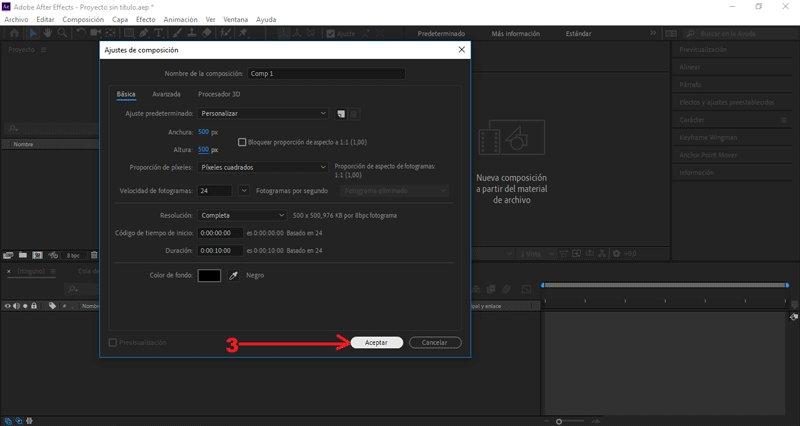
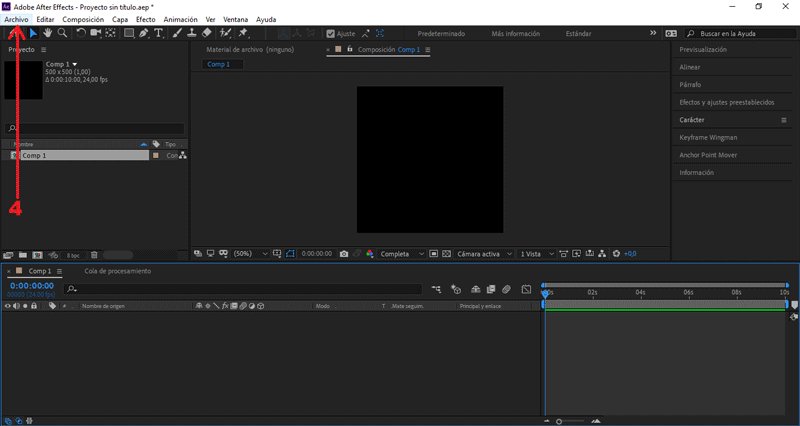
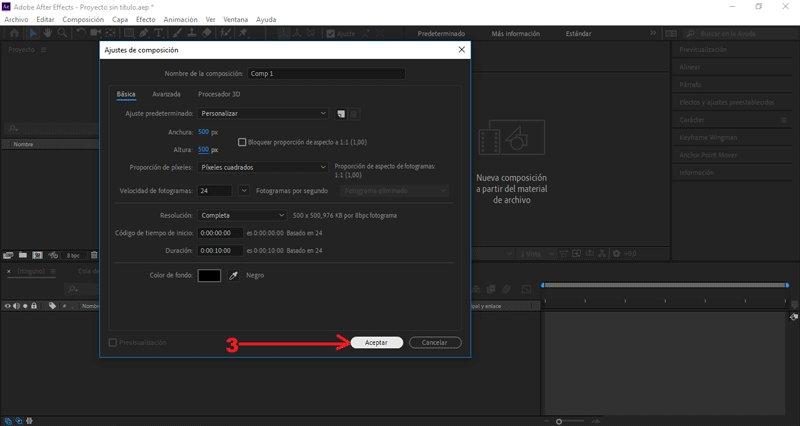
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Importar archivos

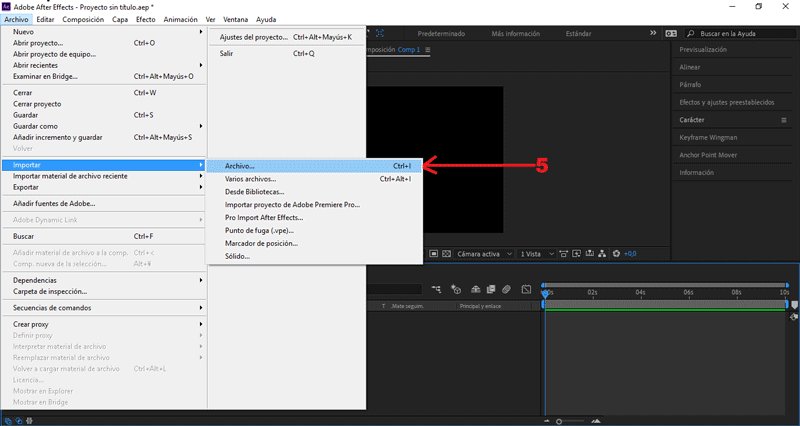
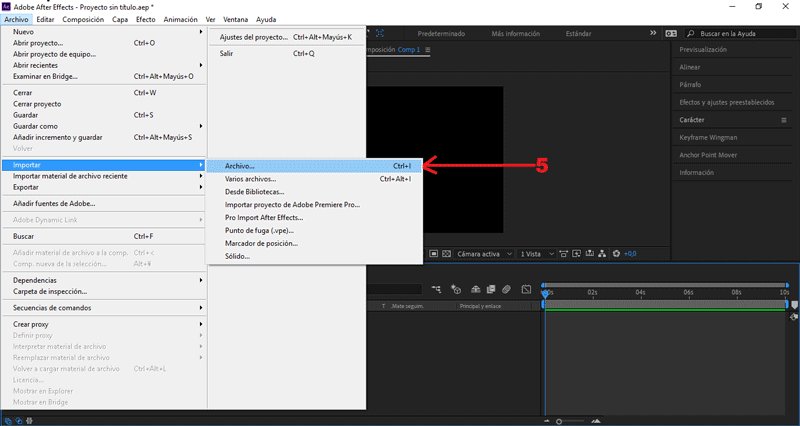
Presionamos Archivo/Importar/Archivos...
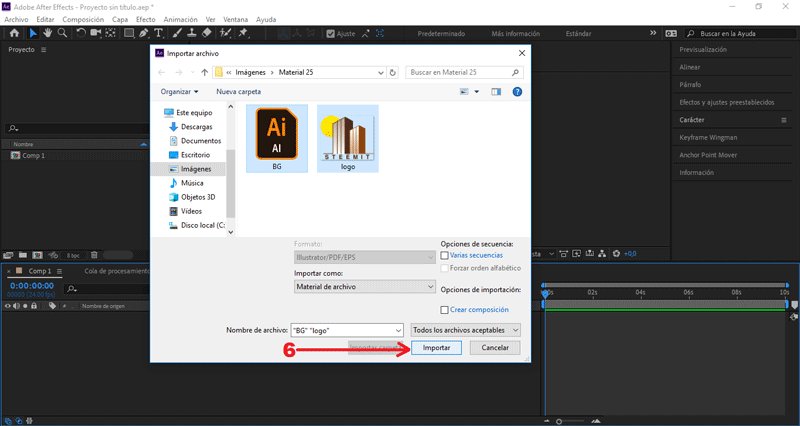
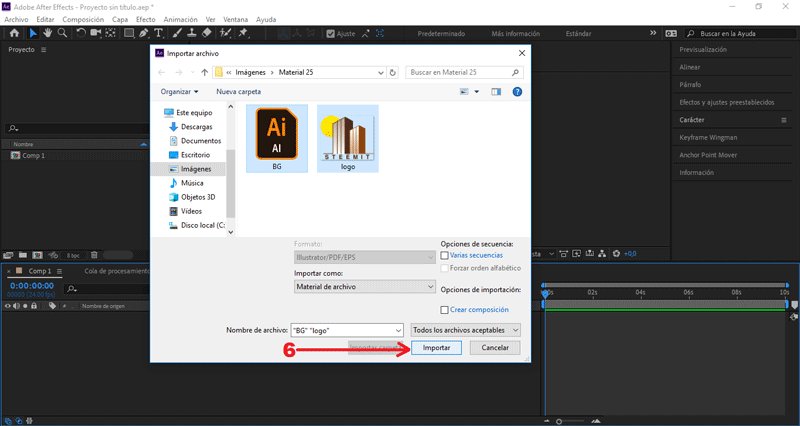
Seleccionamos la imagen, presionamos importar.
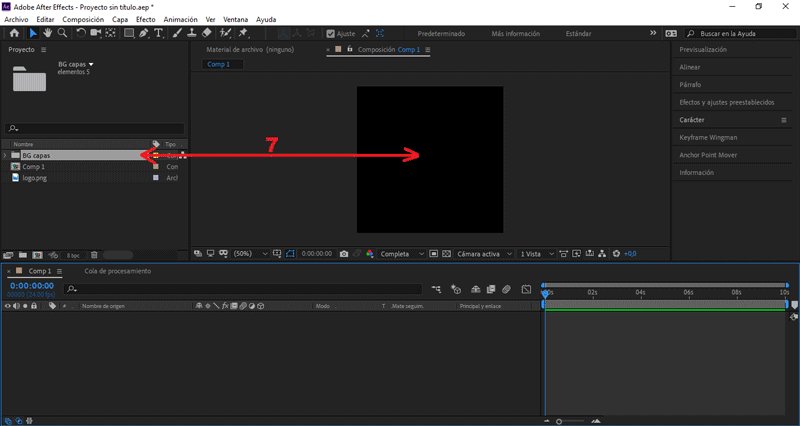
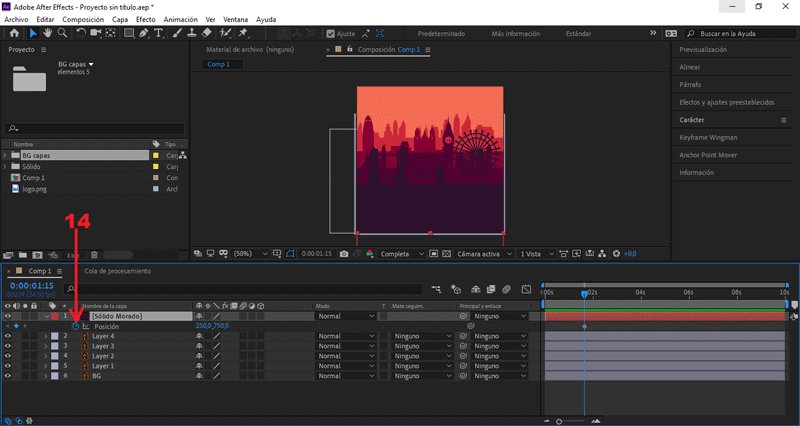
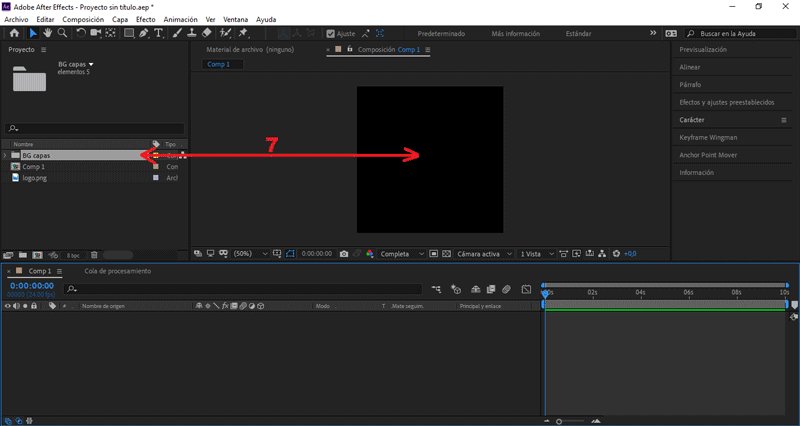
Arrastramos nuestros archivos importados hacía la mesa de trabajo.
PARTE 3: Crear sólido
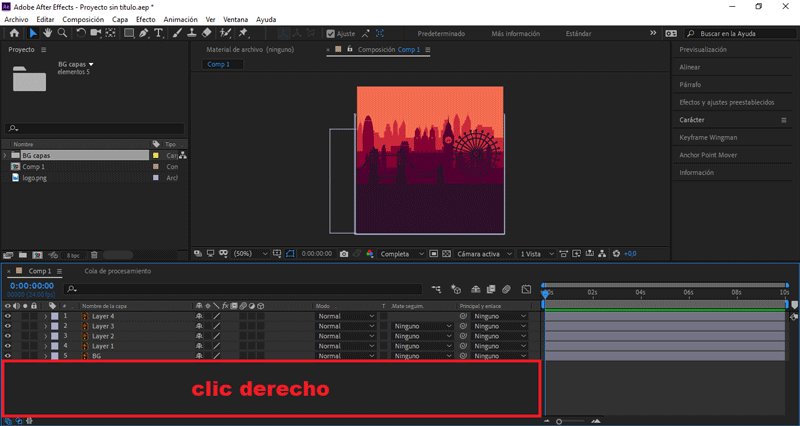
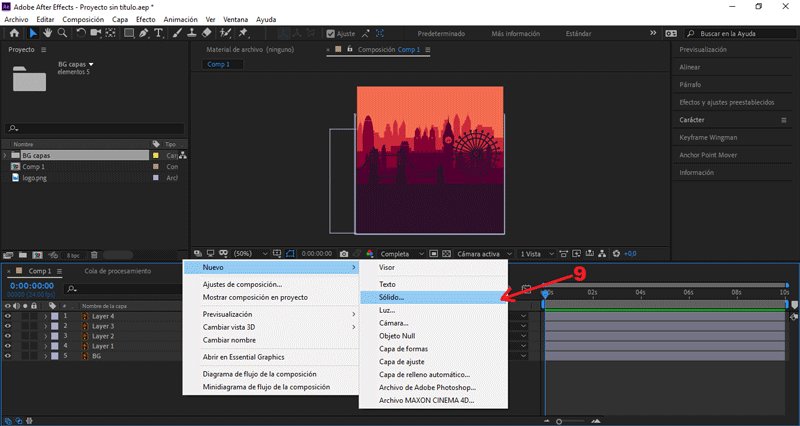
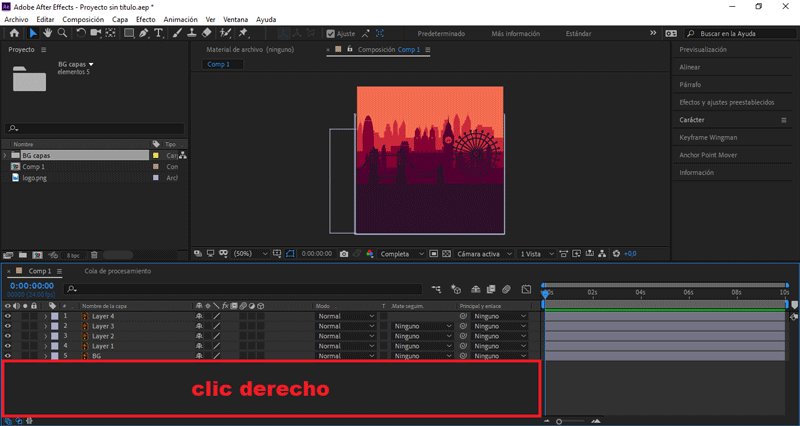
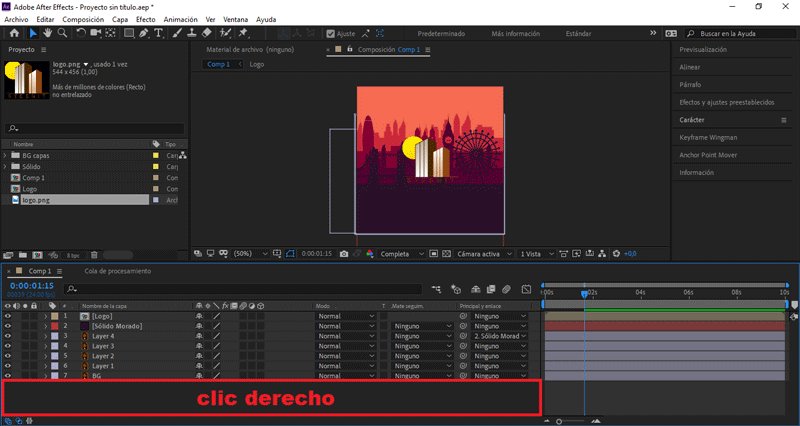
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
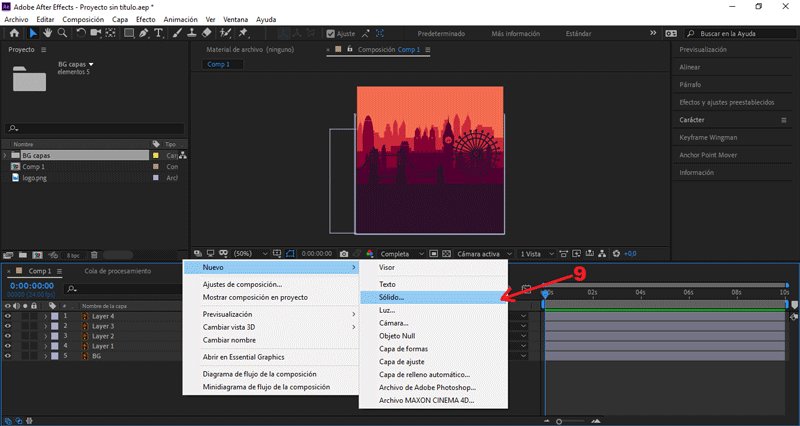
Seleccionamos Nuevo/Sólido
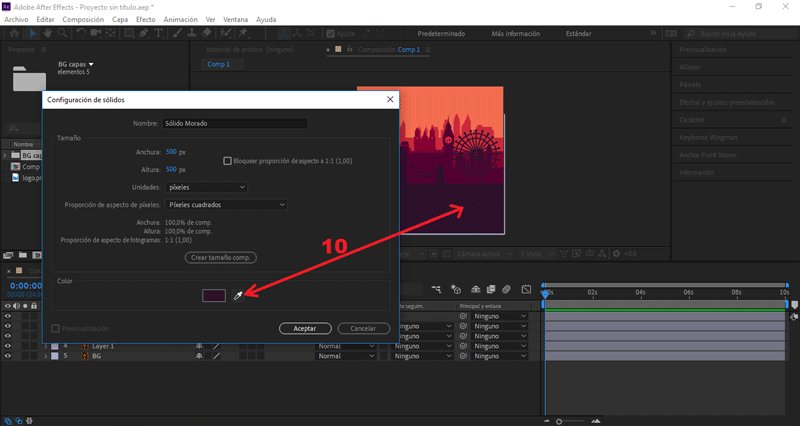
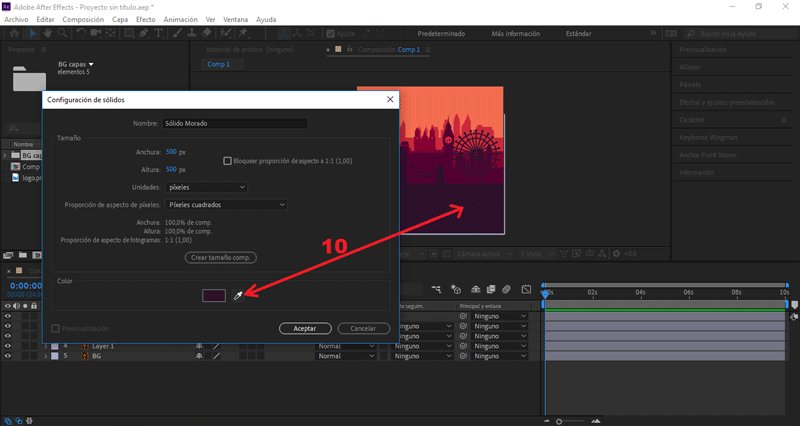
Seleccionamos la herramienta gotero, cambiamos el color a Morado.
Le colocaré como nombre «Sólido Morado».
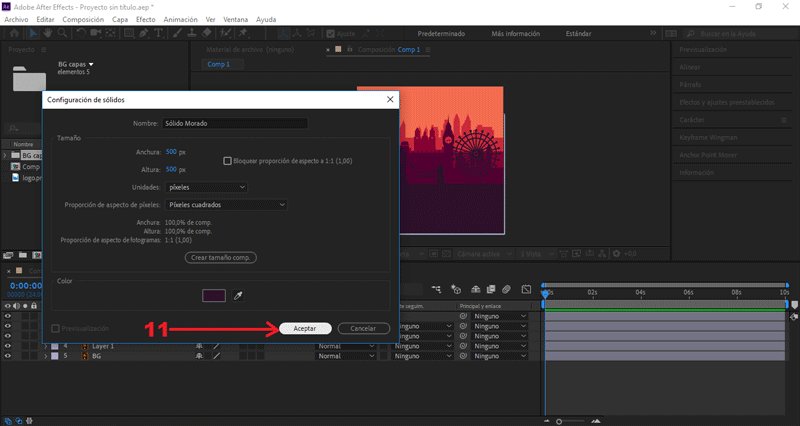
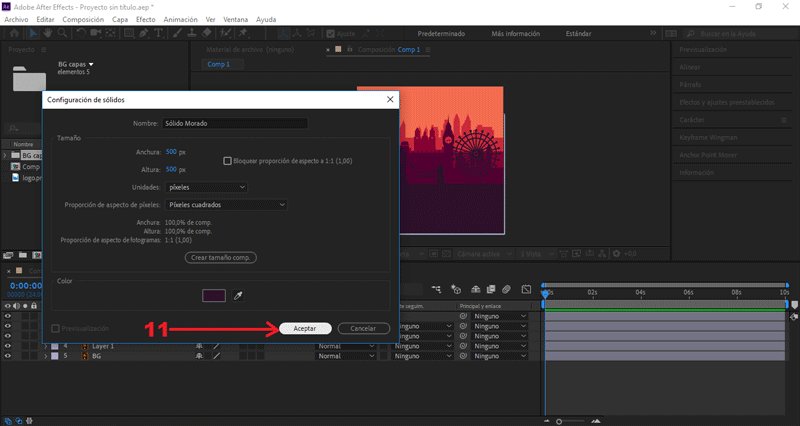
Presionamos aceptar.
PARTE 4: Editar movimiento de las capas
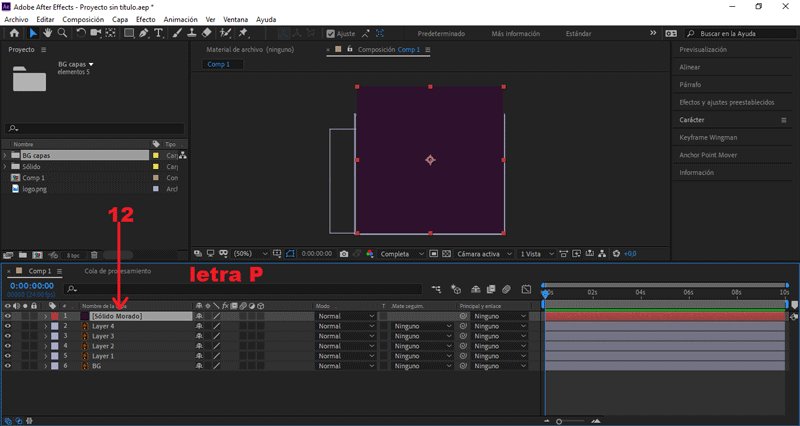
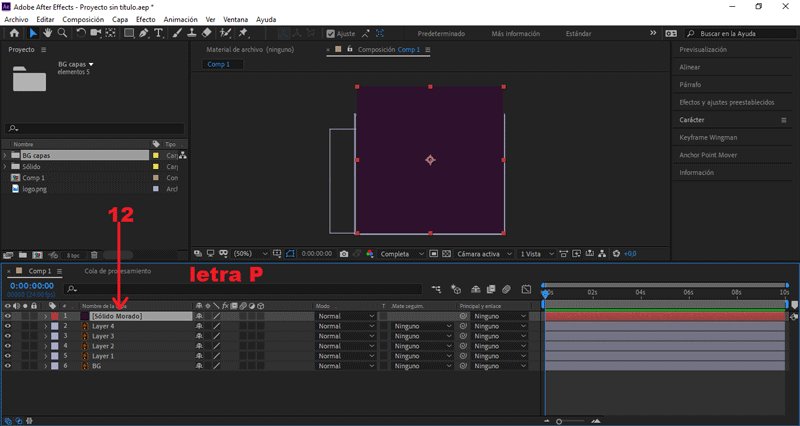
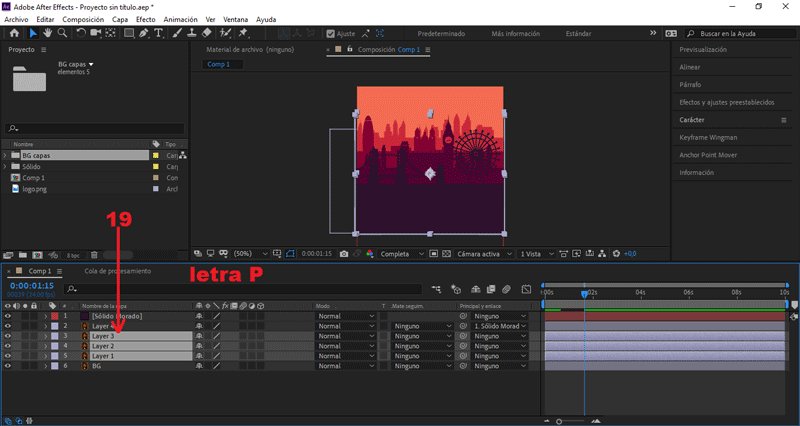
 Teniendo seleccionado «Sólido Morado», presionamos la letra "P".
Teniendo seleccionado «Sólido Morado», presionamos la letra "P".
Se abrirán los frames de posición.
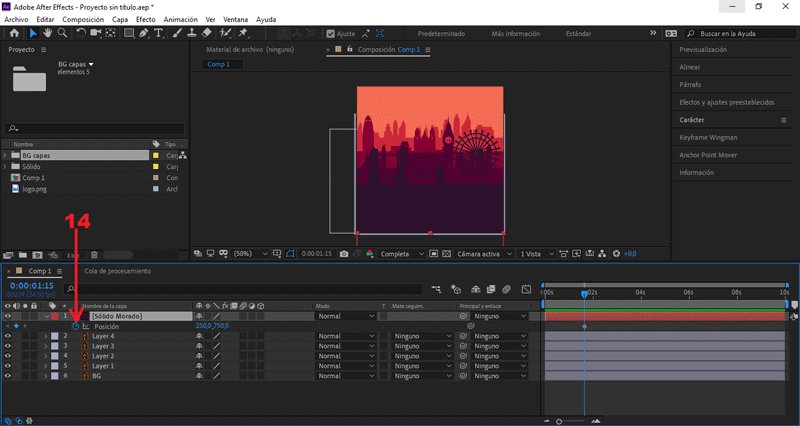
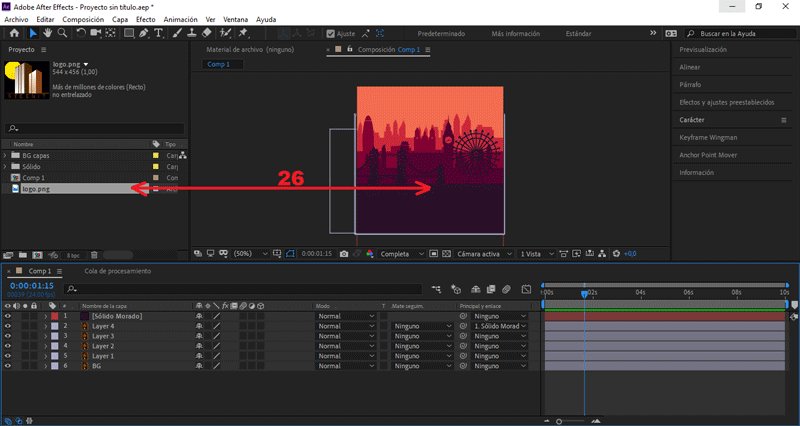
Nos posicionamos en el (seg) 1.15, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Seleccionamos la capa «Layer 4»:
En Principal y enlace, cambiamos Ninguno a Sólido Morado
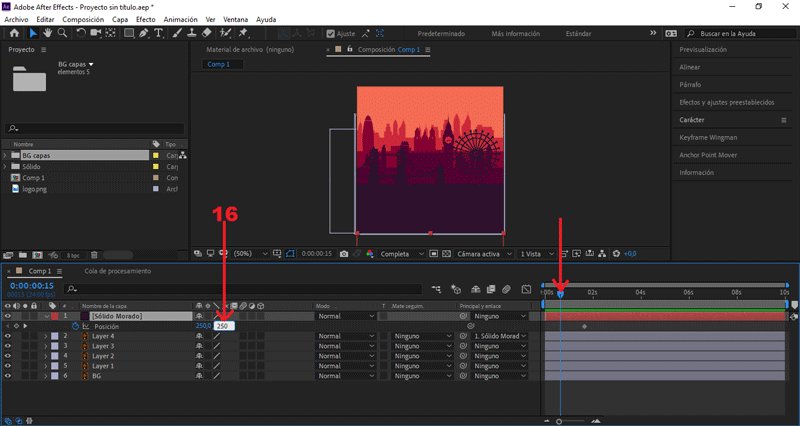
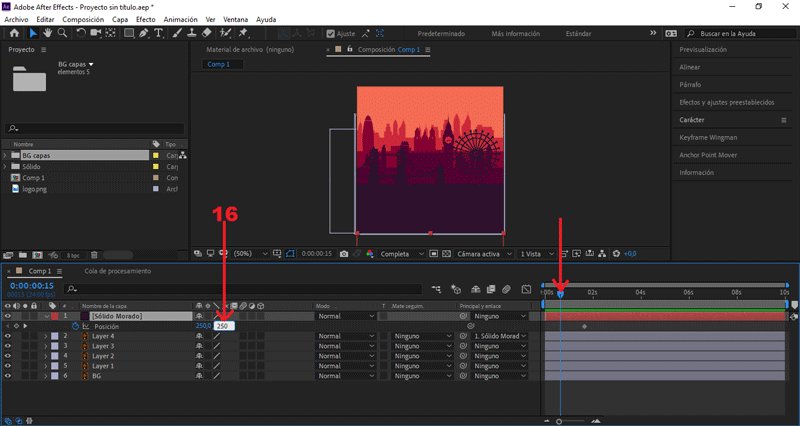
Nos posicionamos en el (seg) 0.15, cambiamos Posición Y a 250.
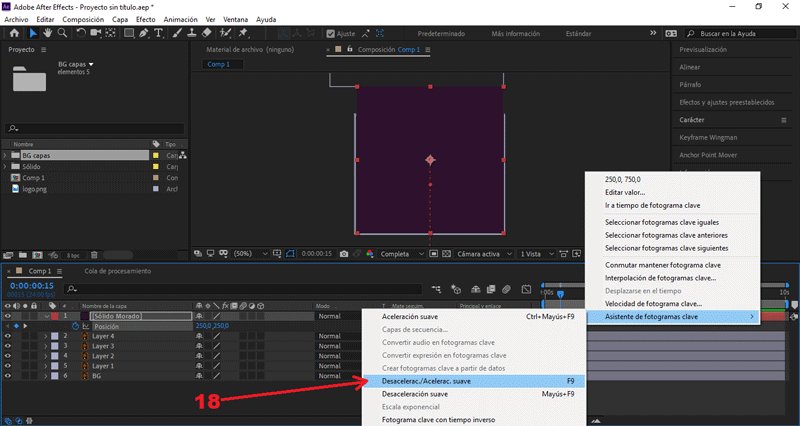
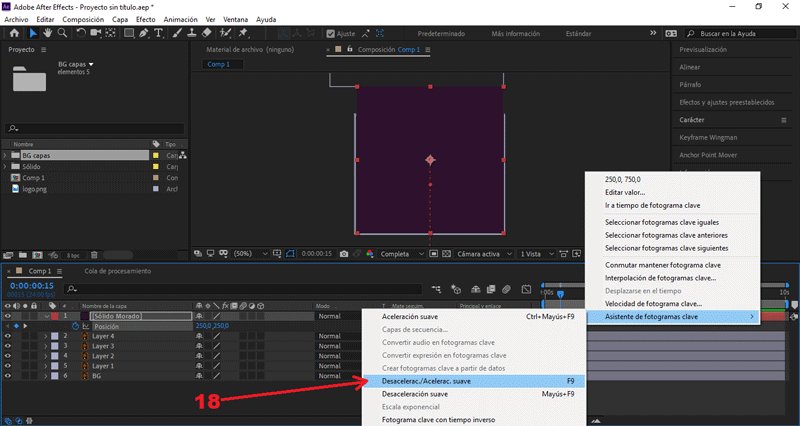
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
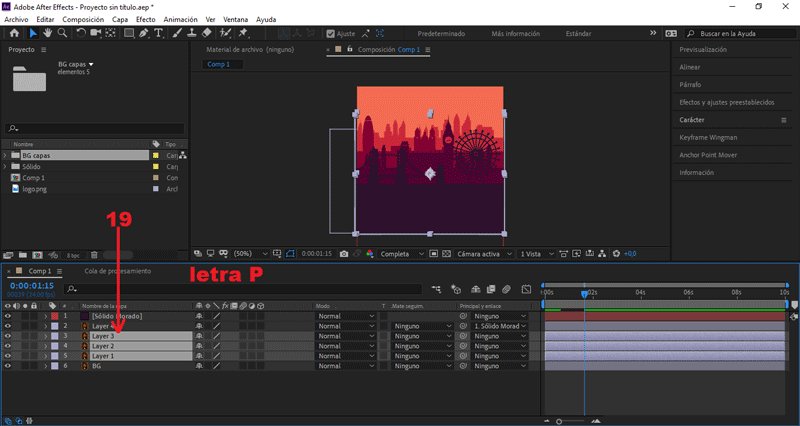
 Seleccionamos las capas «Layer 3, 2 y 1», presionamos la letra "P".
Seleccionamos las capas «Layer 3, 2 y 1», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 1.15, y creamos un frame en Posición.
Presionando el símbolo del reloj.
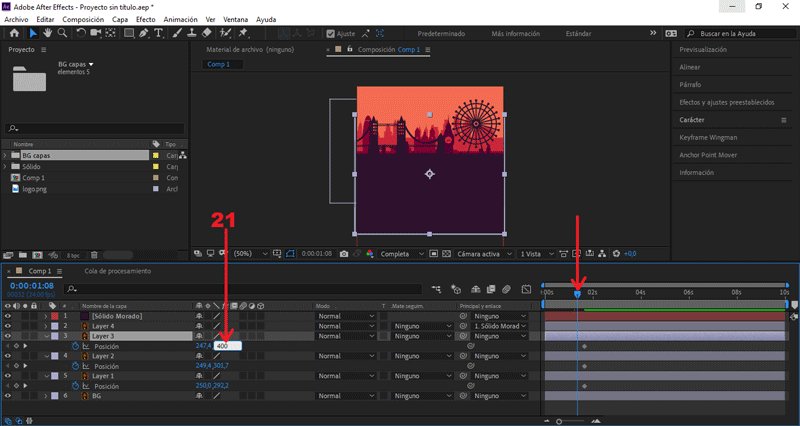
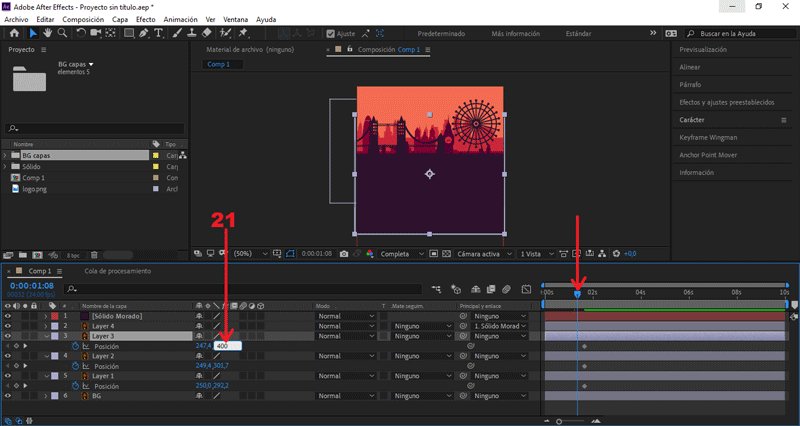
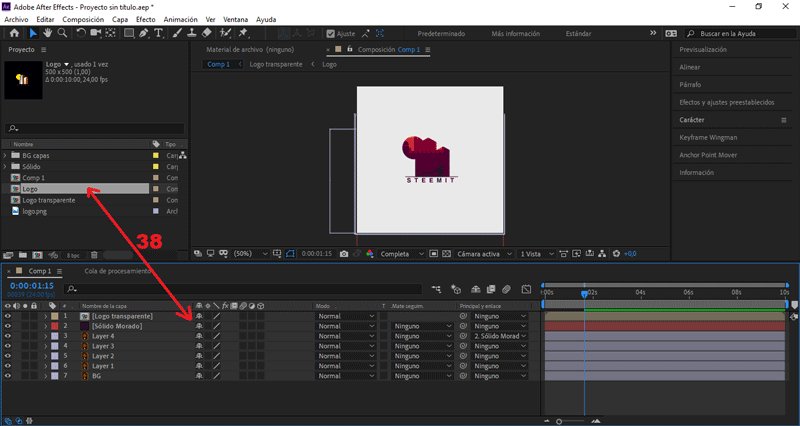
- Nos posicionamos en el (seg) 1.08:
Teniendo seleccionado «Layer 3», cambiamos Posición Y a 400.
- Nos posicionamos en el (seg) 1.06:
Teniendo seleccionado «Layer 2», cambiamos Posición Y a 400.
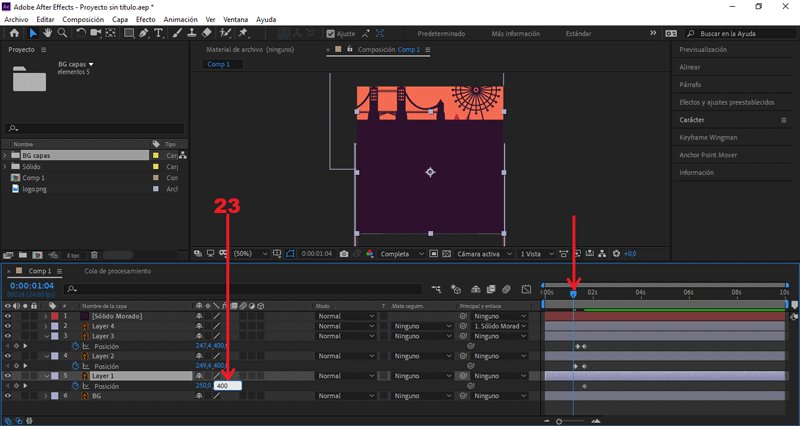
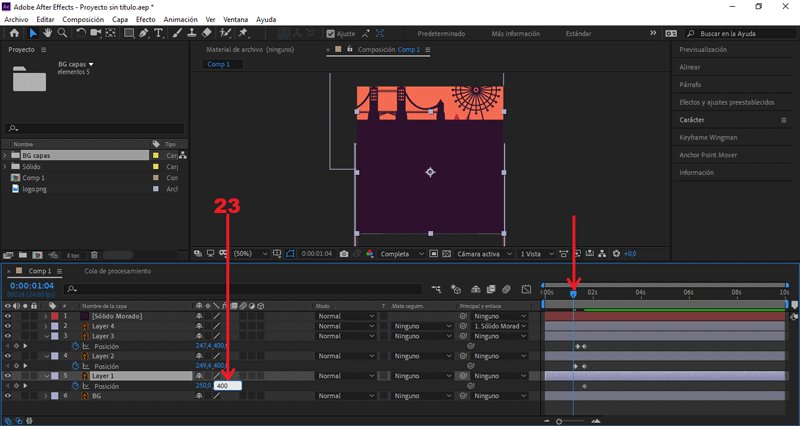
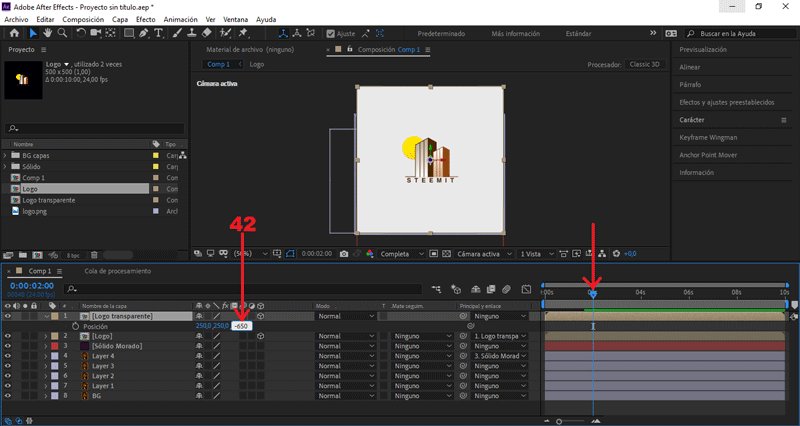
- Nos posicionamos en el (seg) 1.04:
Teniendo seleccionado «Layer 1», cambiamos Posición Y a 400.
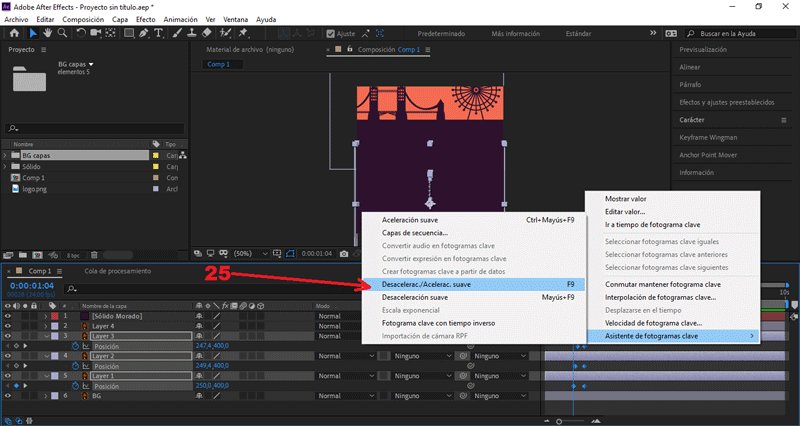
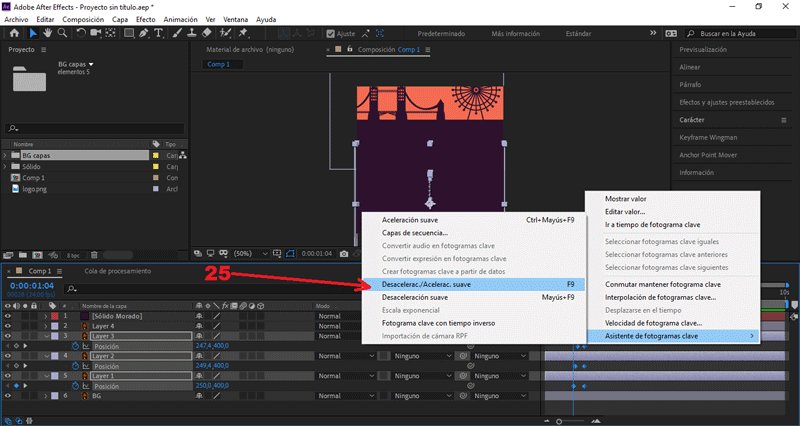
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
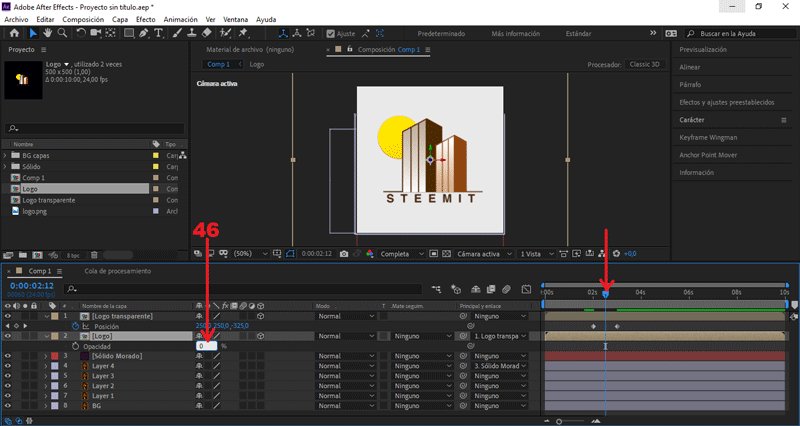
PARTE 5: Agregar logotipo
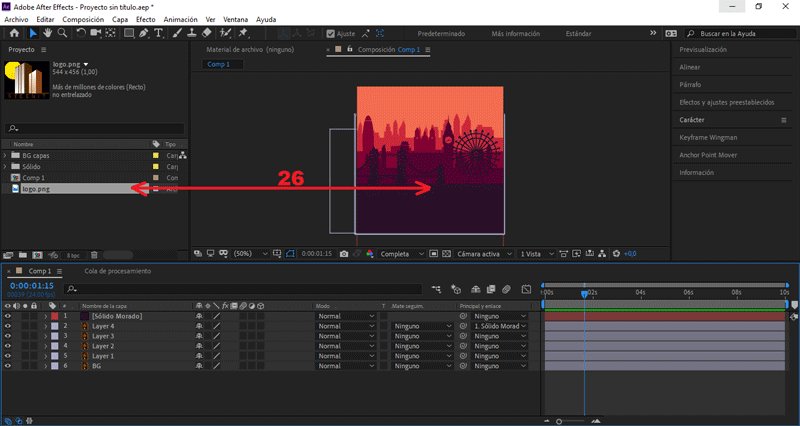
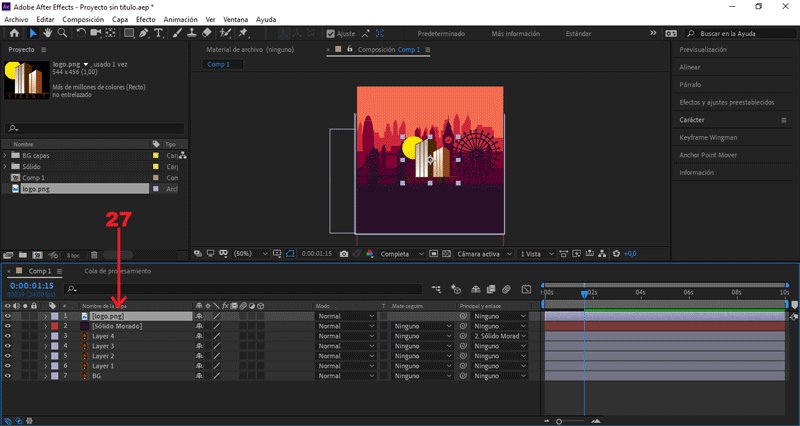
 Arrastramos nuestro logotipo importado hacía la mesa de trabajo.
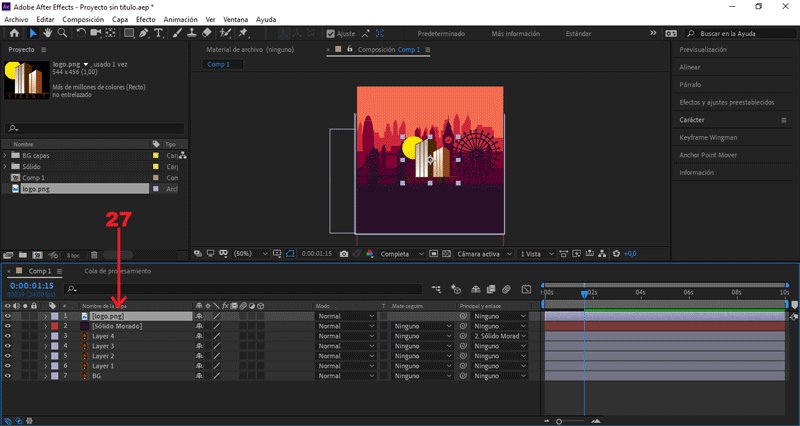
Seleccionamos la imagen «Logo», presionamos clic derecho.
Arrastramos nuestro logotipo importado hacía la mesa de trabajo.
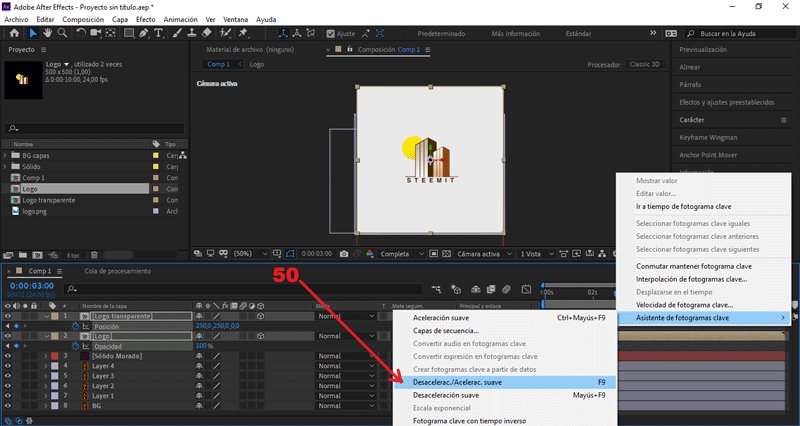
Seleccionamos la imagen «Logo», presionamos clic derecho.
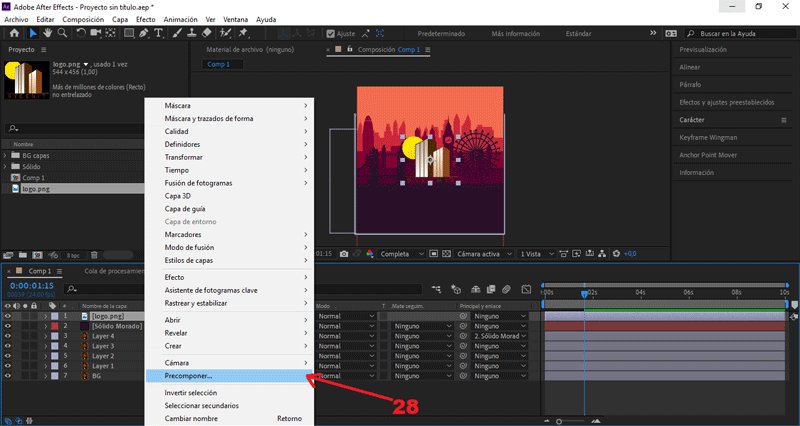
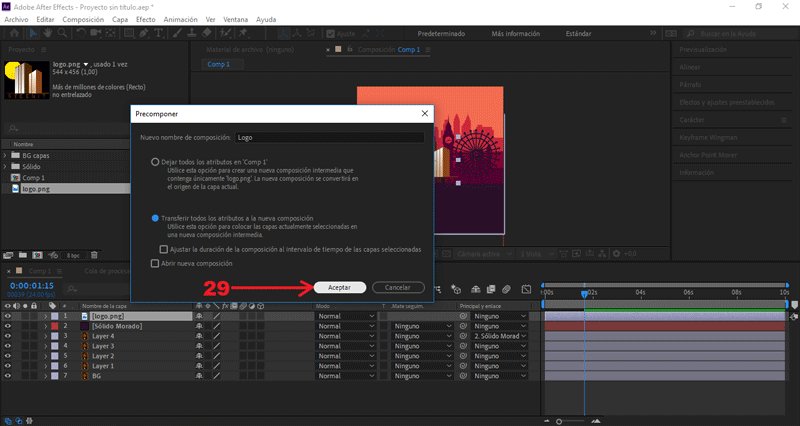
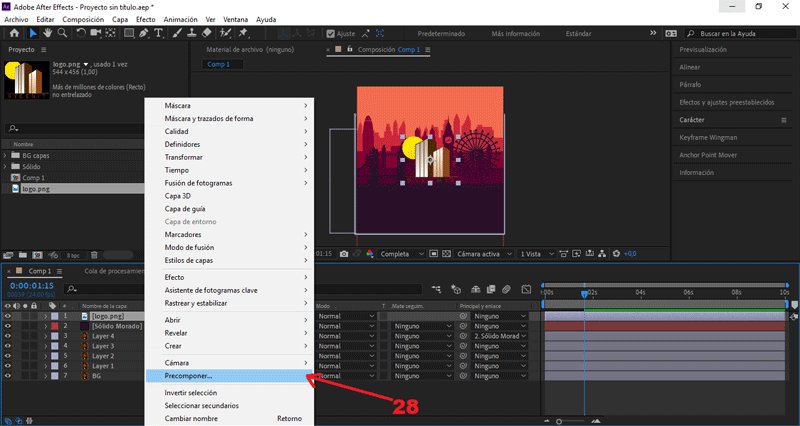
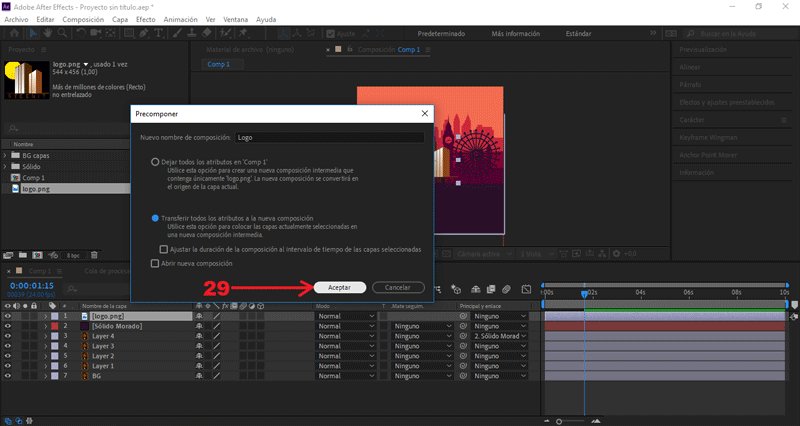
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Logo».
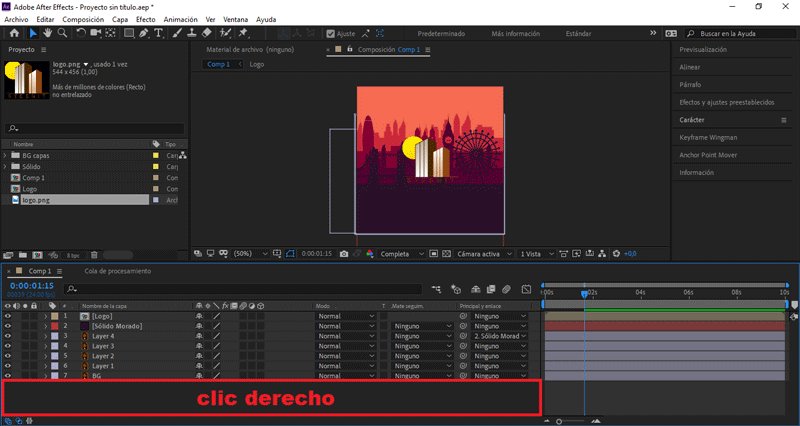
PARTE 6: Efecto de transparencia

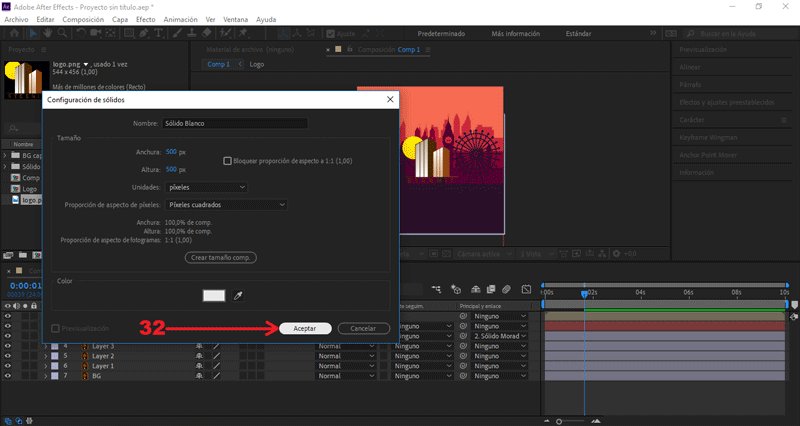
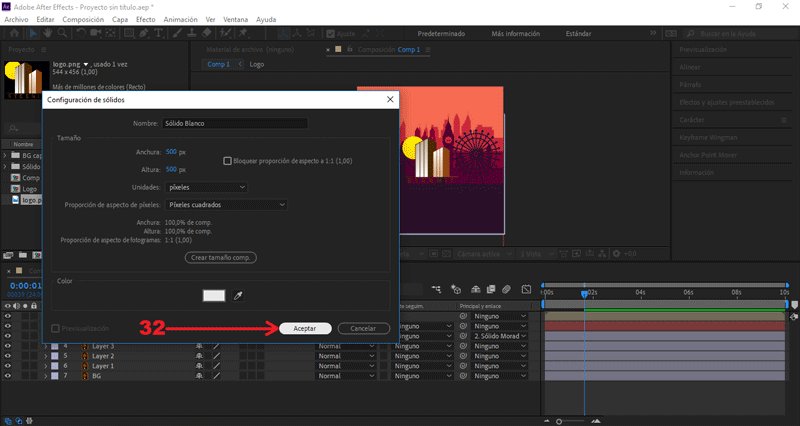
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «Sólido Blanco».
Presionamos aceptar.
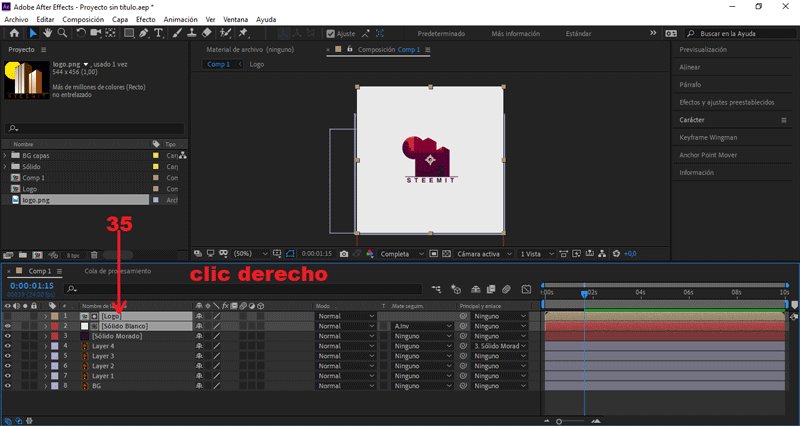
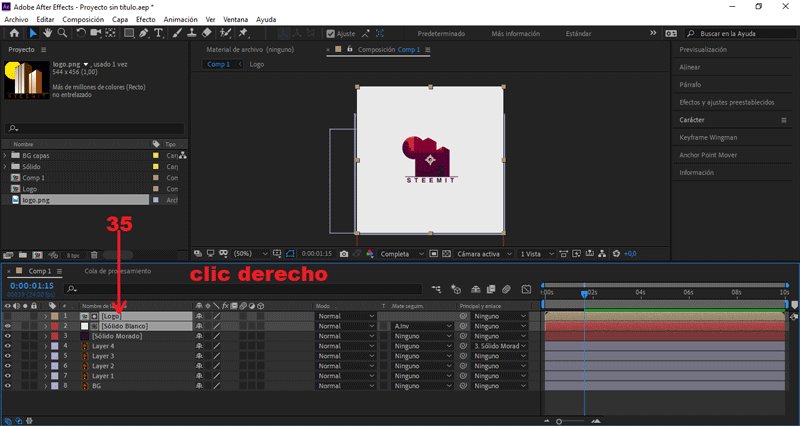
Movemos «Sólido Blanco» bajo la composición «Logo».
En la línea de tiempo.
Seleccionamos la composición llamada «Logo»:
En Mate de seguimiento, seleccionamos Alpha inverted matte.
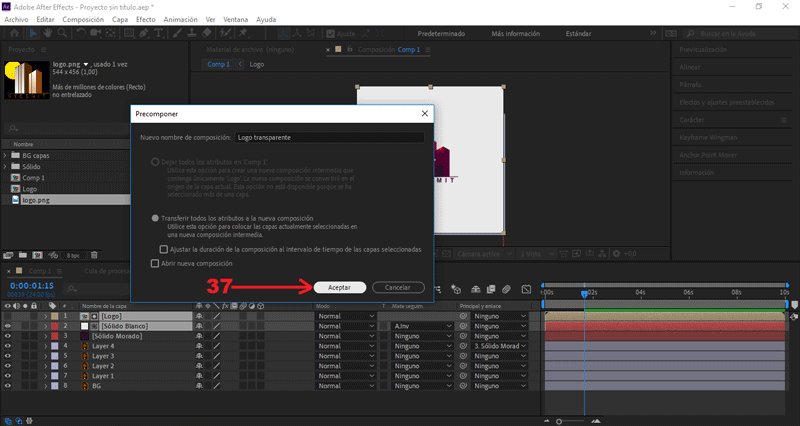
Seleccionamos «Logo» y «Sólido Blanco», presionamos clic derecho.
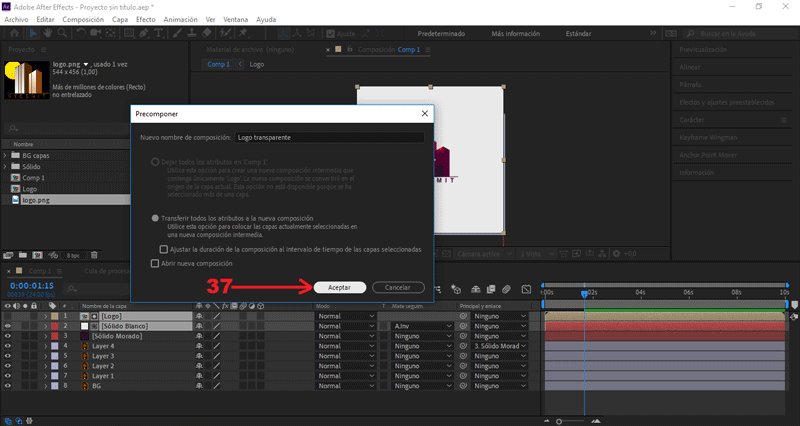
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Logo transparente».
PARTE 7: Editar movimiento del logo
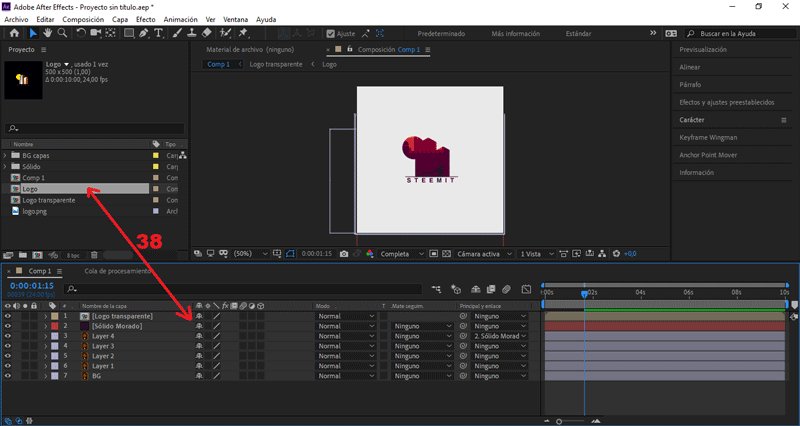
 Arrastramos la composición «Logo» hacía la mesa de trabajo.
Seleccionamos la composición «Logo»:
Arrastramos la composición «Logo» hacía la mesa de trabajo.
Seleccionamos la composición «Logo»:
En Principal y enlace, cambiamos Ninguno a Logo transparente
Convertimos «Logo transparente» y «Logo» en objetos 3D.
Presionando el símbolo del cubo.
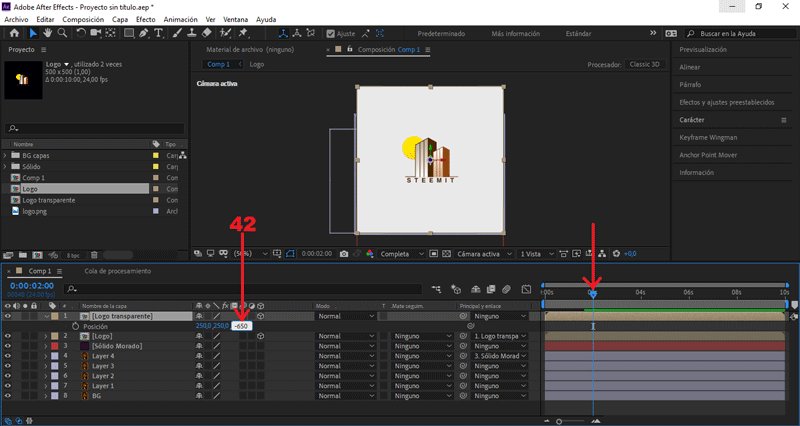
Teniendo seleccionado «Logo transparente», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.00, cambiamos Posición Z a -650.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.00, cambiamos Posición Z a 0.
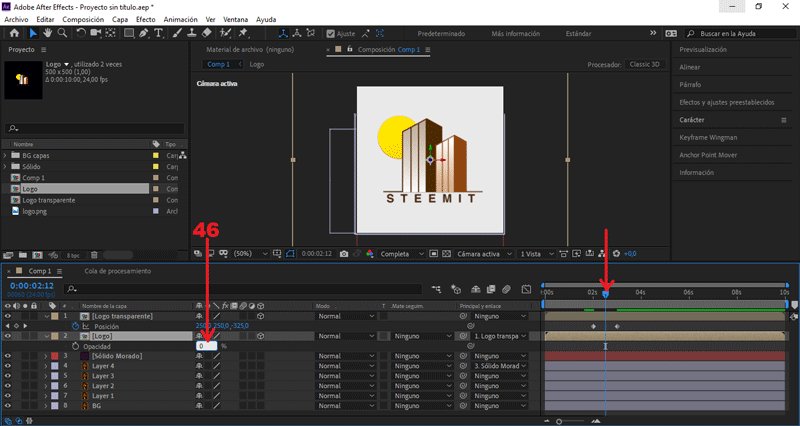
Teniendo seleccionado «Logo», presionamos la letra "T".
Se abrirán los frames de opacidad.
Nos posicionamos en el (seg) 2.12, cambiamos Opacidad a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.00, cambiamos Opacidad a 100.
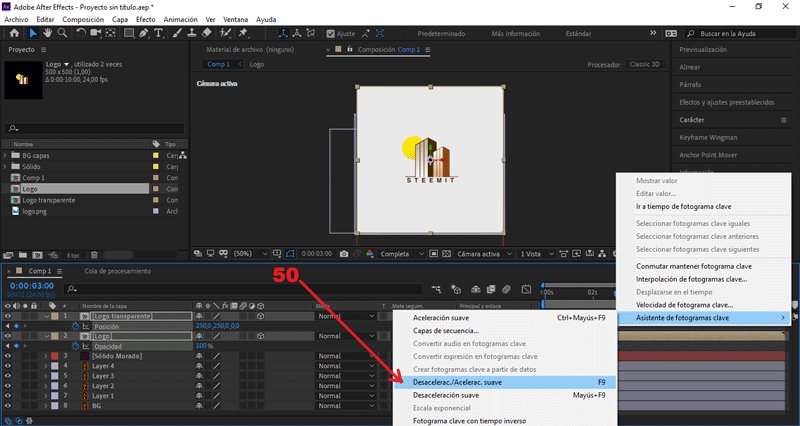
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
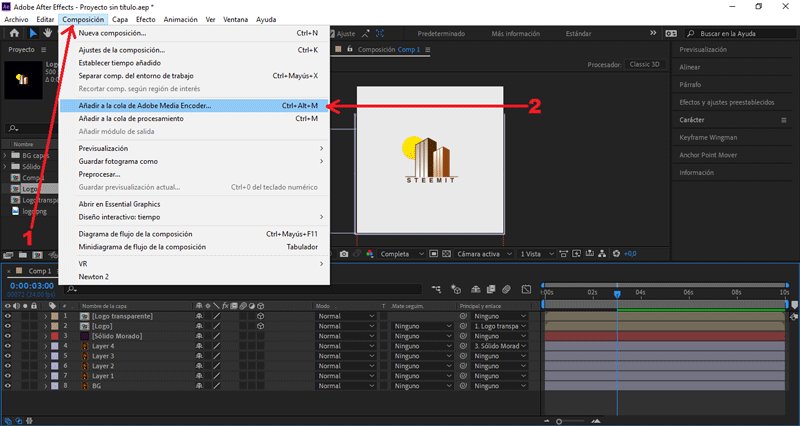
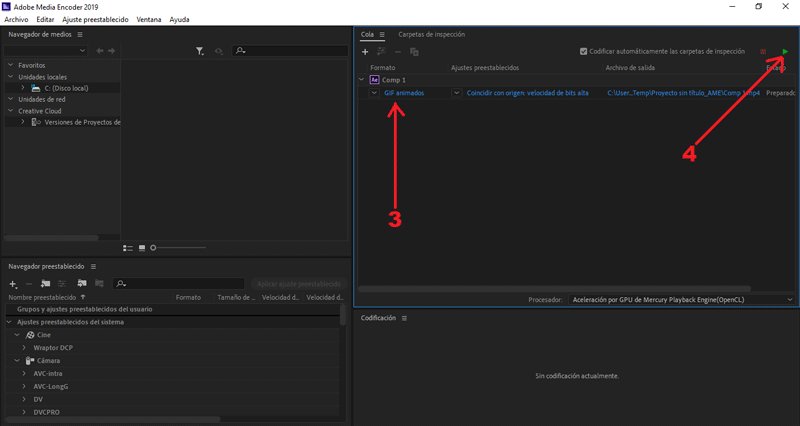
PARTE 8: Exportar nuestro GIF

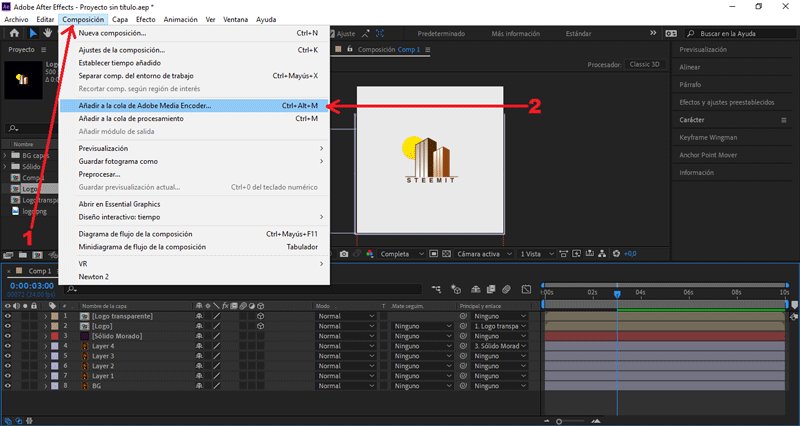
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
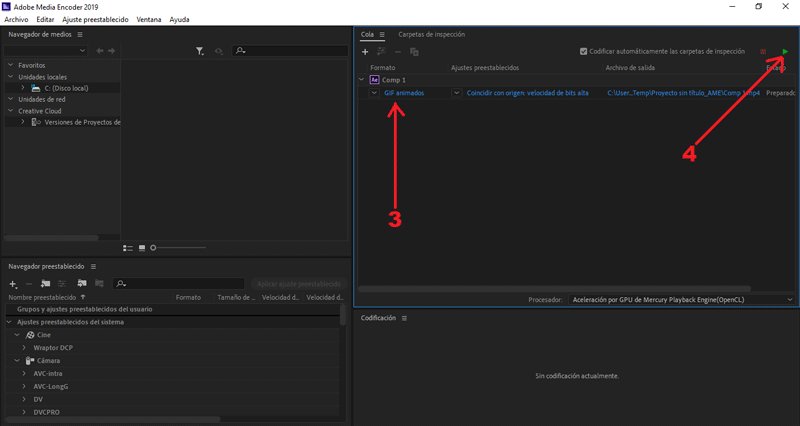
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
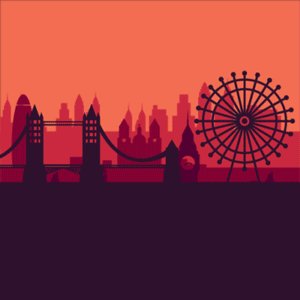
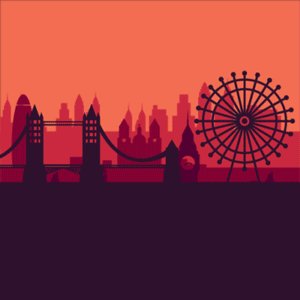
Imagen usada de referencia:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/crea-tu-propio-gif-con-efecto-opacity-reveal-tutorial-after-effects-95













Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Se ve profesional, me gusta los colores del GIF, ya quiero uno así y todo pero no tengo en nada para que usarlo Jajaja. Buen tuto.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos @rpcaceres excelente trabajo, creo que algún día dedicaré a realizar uno. Mil gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @bonzopoe
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gusto mucho tu post ahora voy intentar hacer un gif con tus recomendaciones
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit