Feliz jueves, queridos steemians. :)
Buen día. En esta oportunidad les estaré compartiendo un tutorial que puede resultar de muchísima utilidad para los curadores que publican, diaria o semanalmente, sus reportes y estadísticas. La idea es realmente básica; y es sobre cómo realizar un GIF con un efecto «Pie chart» (conocido en español como «gráfica de torta»).
Me gustaría aclarar que este es solo un ejemplo de guía, ustedes luego pueden cambiar el color, el tamaño, incluso la forma (un rectángulo quedaría bastante molón, a mi parecer). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
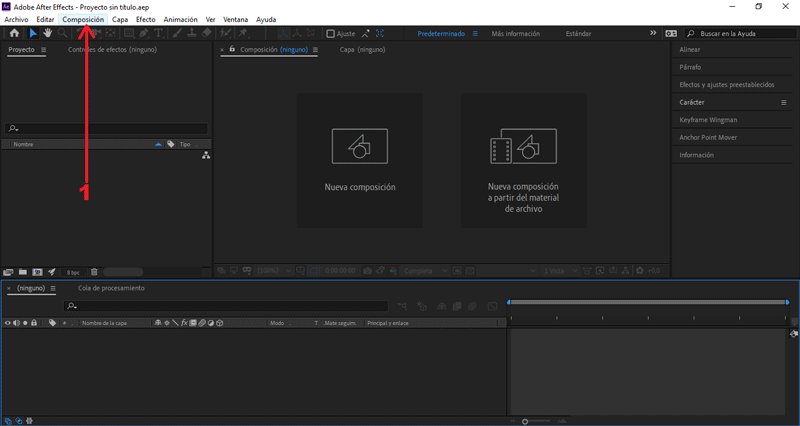
PARTE 1: Composición
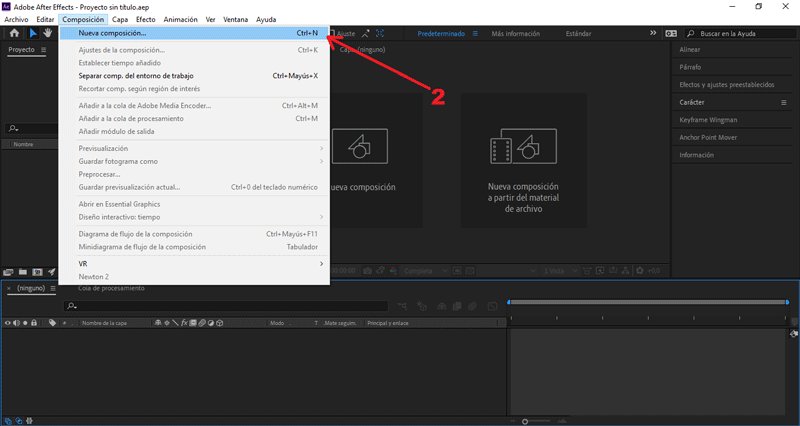
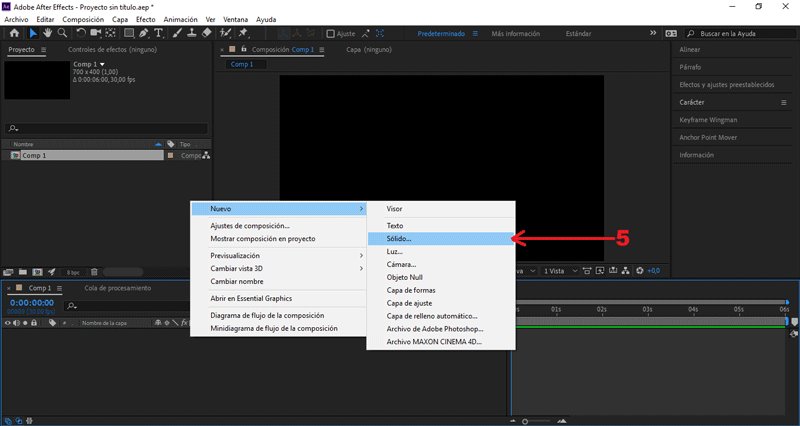
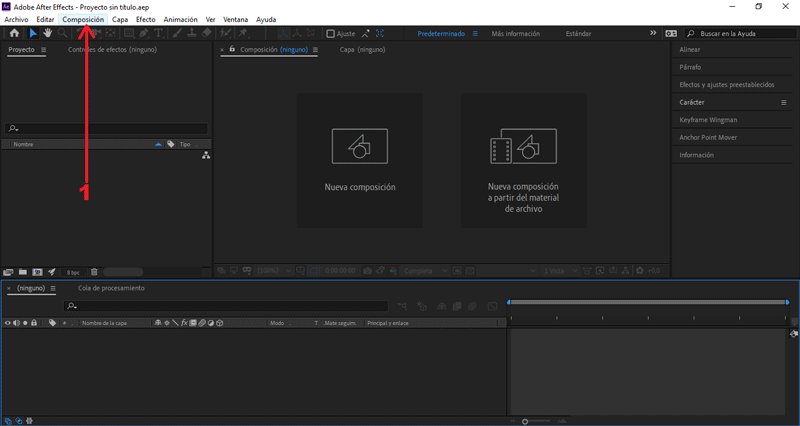
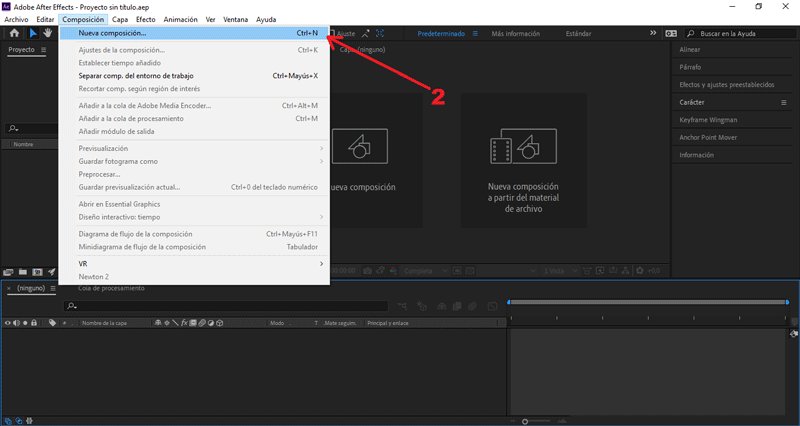
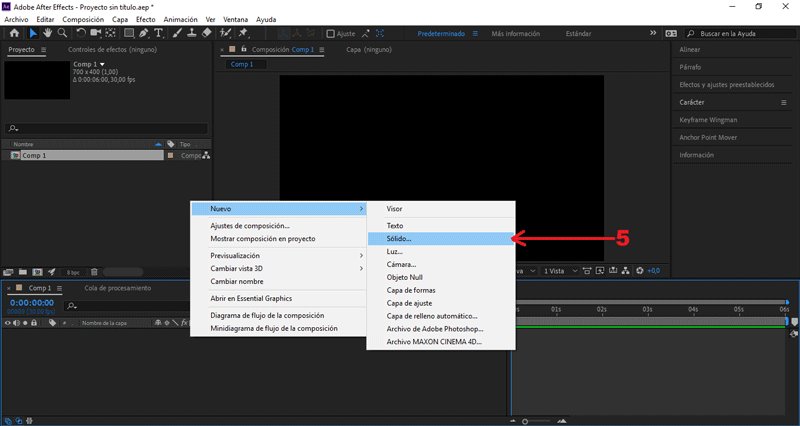
 Empezaremos creando una nueva composición.
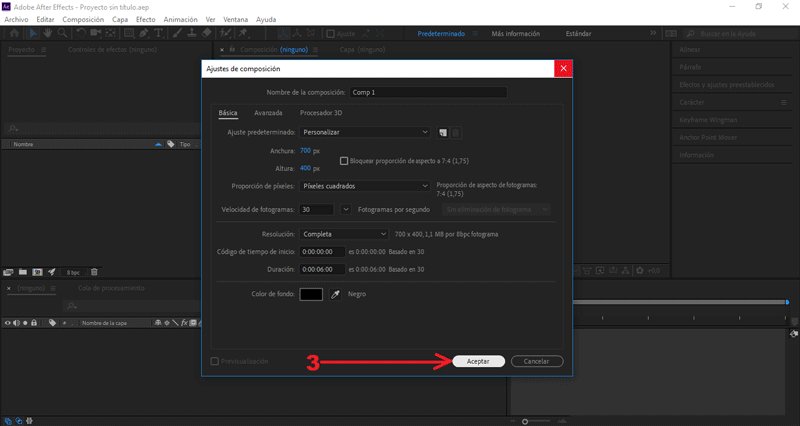
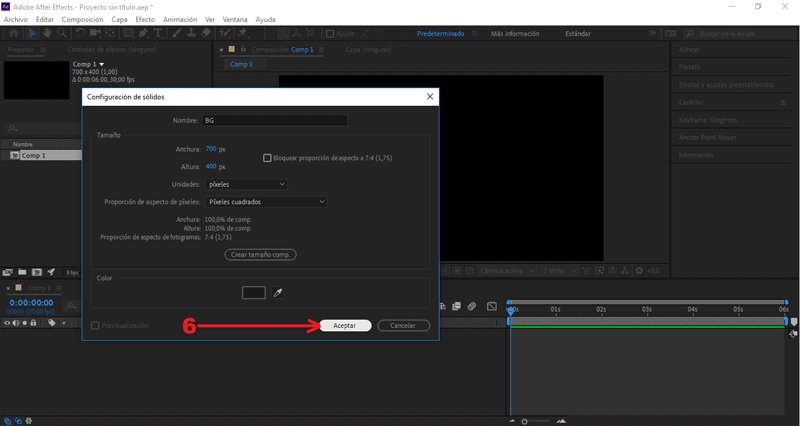
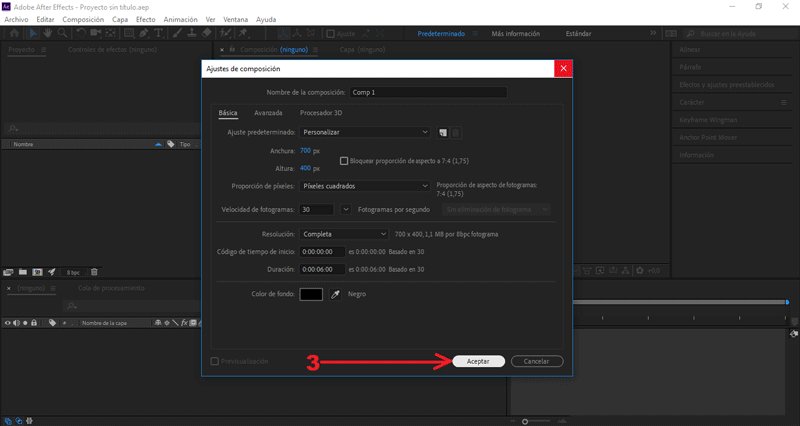
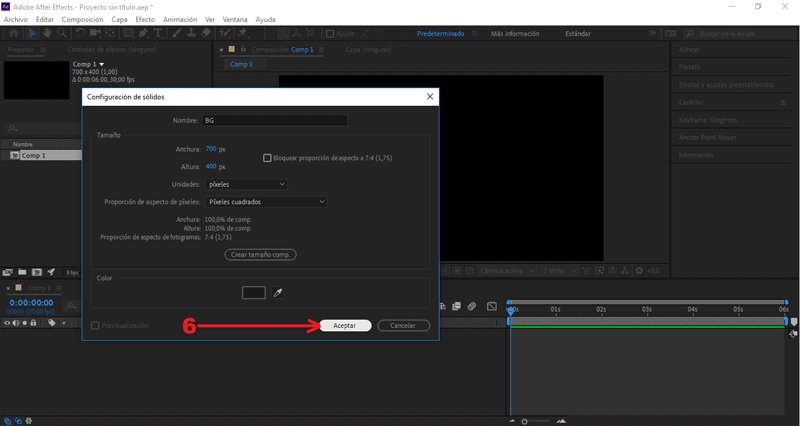
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
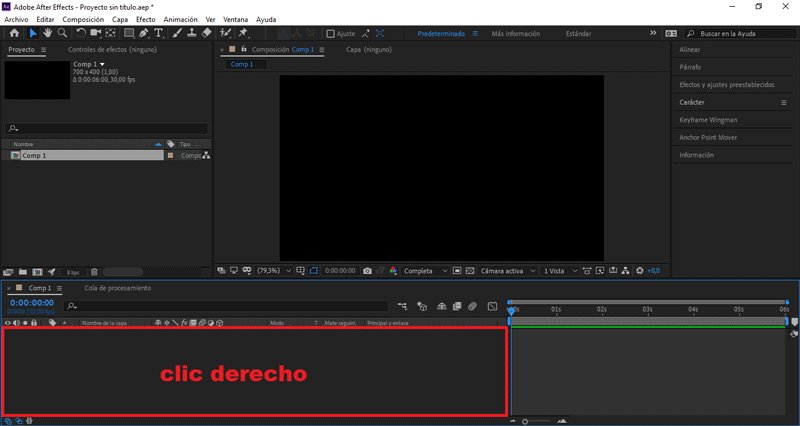
PARTE 2: Agregar sólido
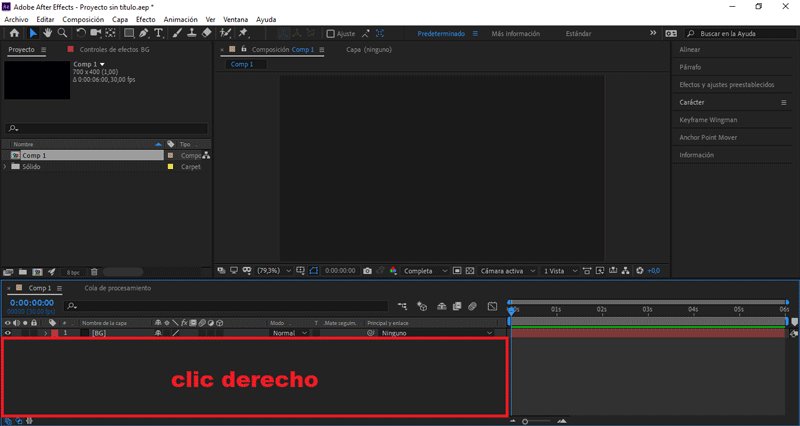
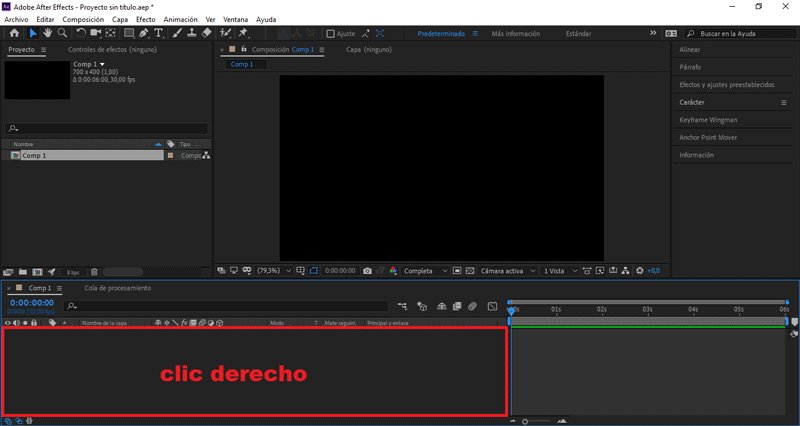
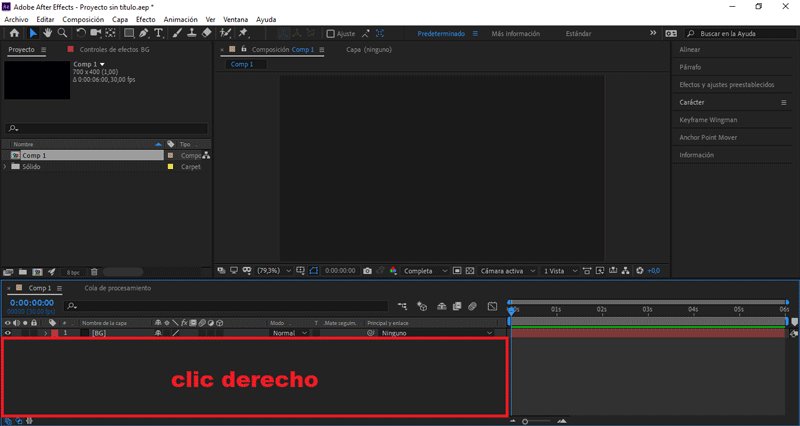
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Le colocaré un color Gris oscuro.
Presionamos aceptar.
PARTE 3: Crear elipse
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
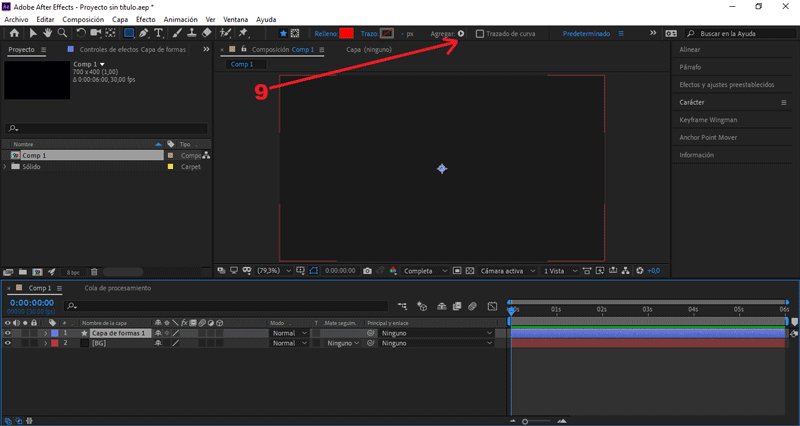
Seleccionamos Nuevo/Capa de formas
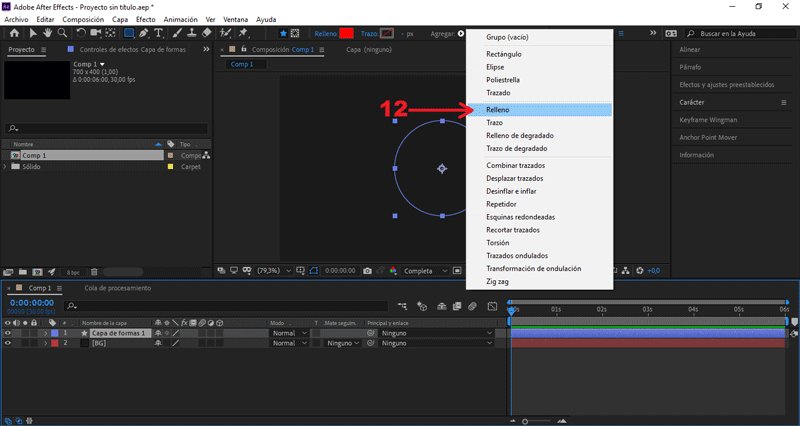
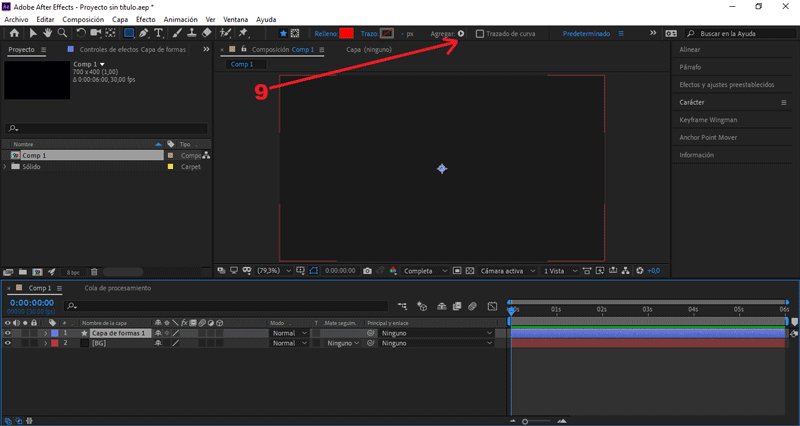
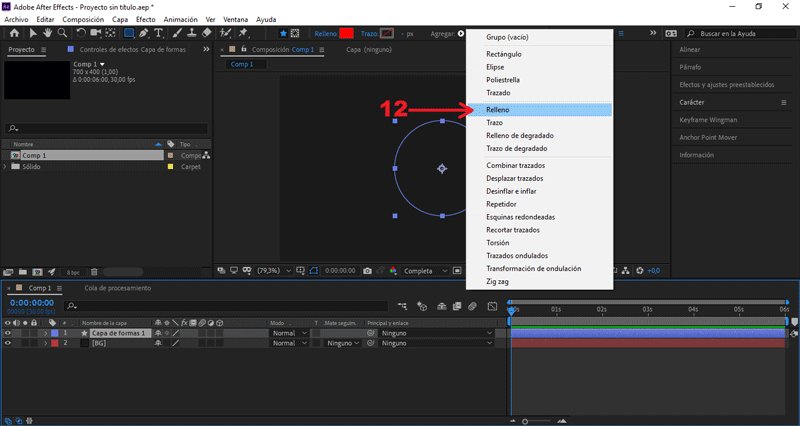
Desplegamos los valores de Agregar, seleccionamos Elipse y Relleno.
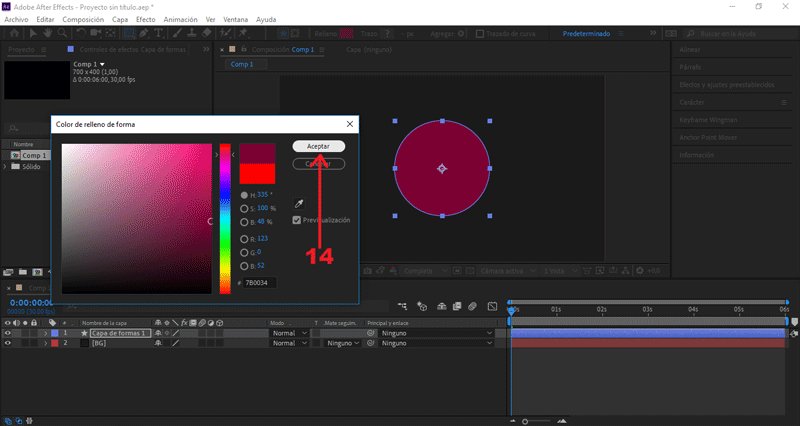
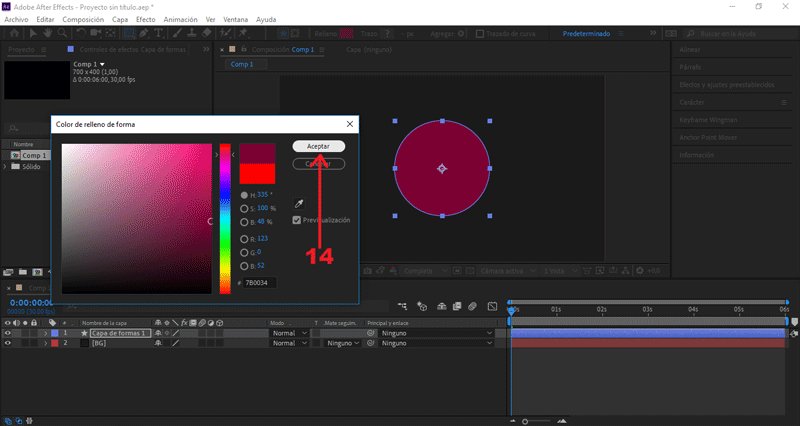
Seleccionamos la opción Relleno, cambiamos el color por Magenta.
Presionamos aceptar.
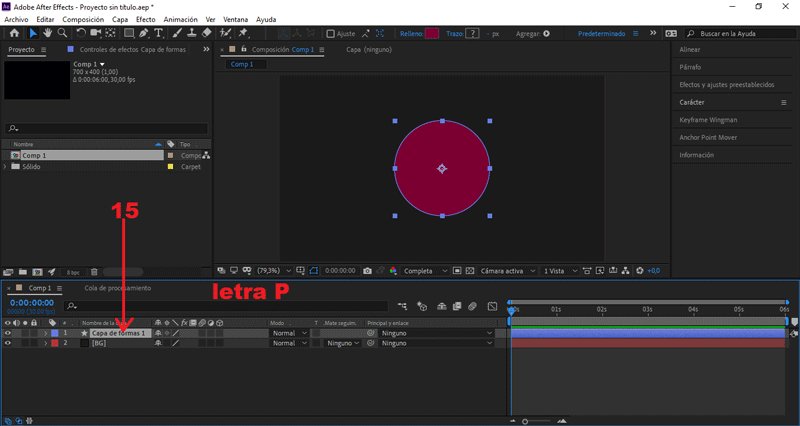
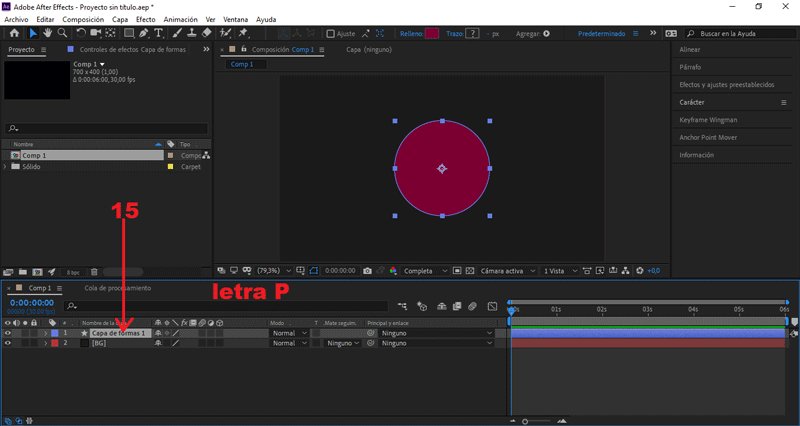
 Teniendo seleccionada «Capa de forma 1», presionamos la letra "P".
Teniendo seleccionada «Capa de forma 1», presionamos la letra "P".
Se abrirán los frames de posición.
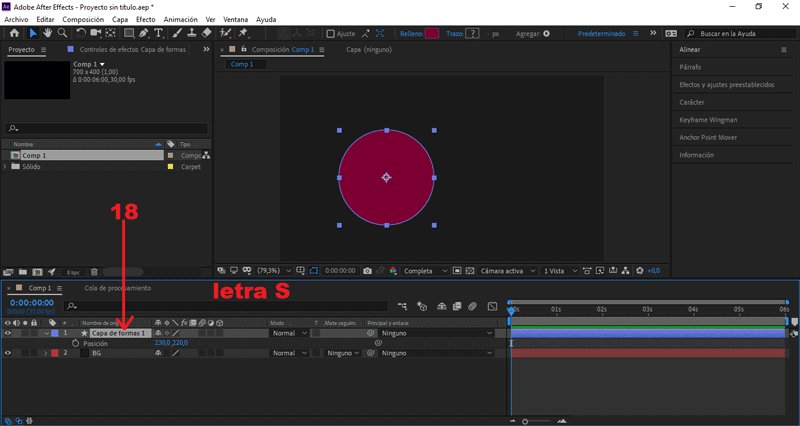
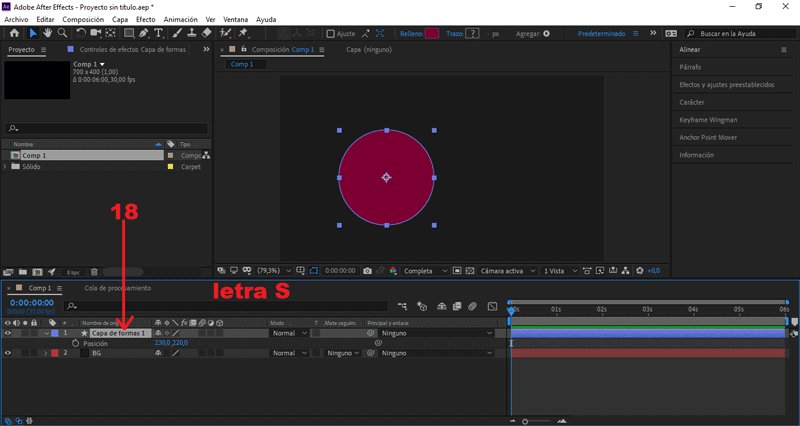
Cambiamos el valor Posición X a 230.
Cambiamos el valor Posición Y a 220.
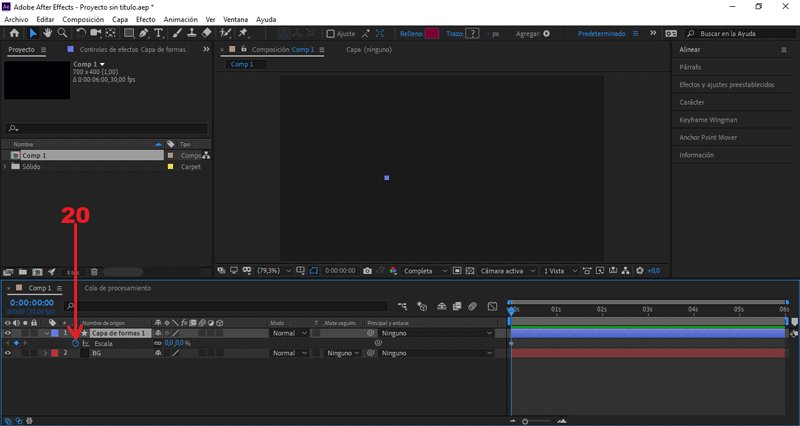
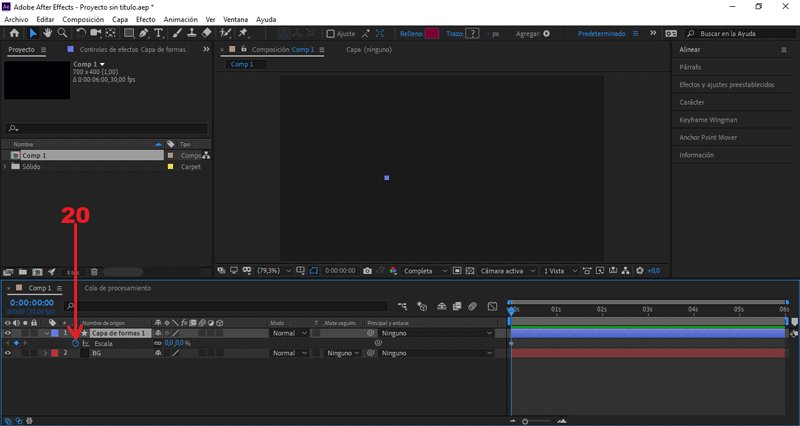
Aún teniéndola seleccionada, presionamos la letra "S".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Escala a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Escala a 100.
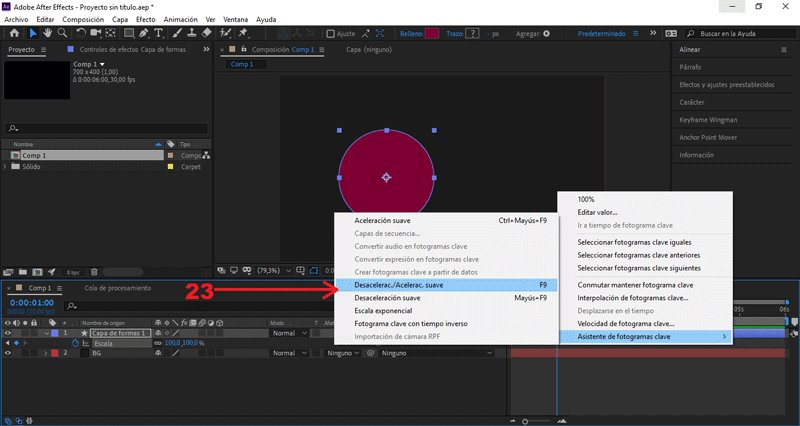
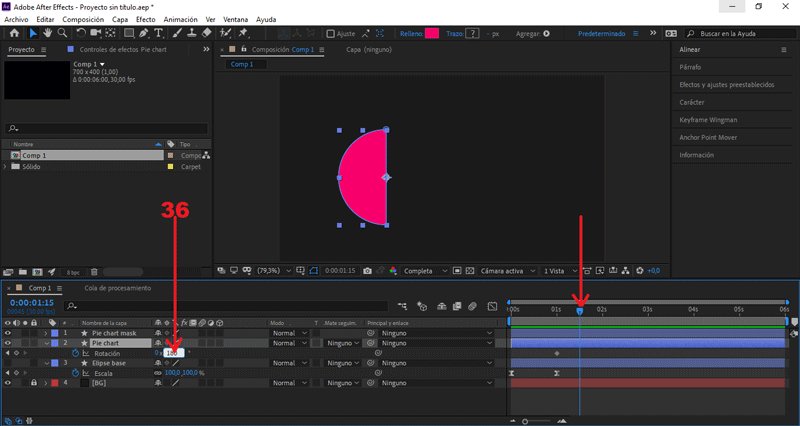
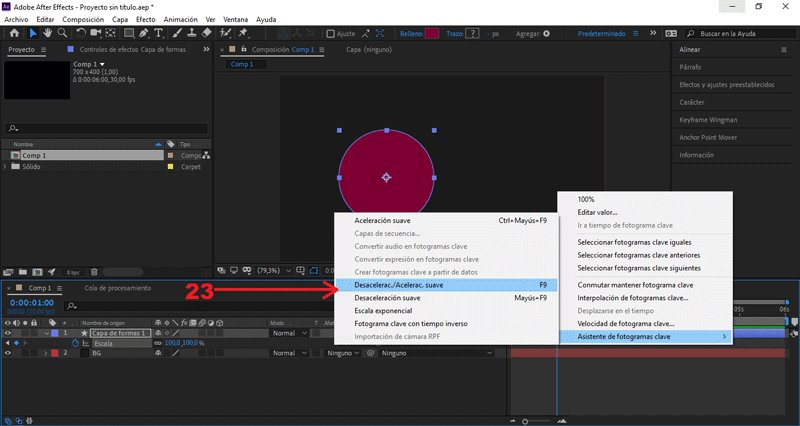
Seleccionamos los dos fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
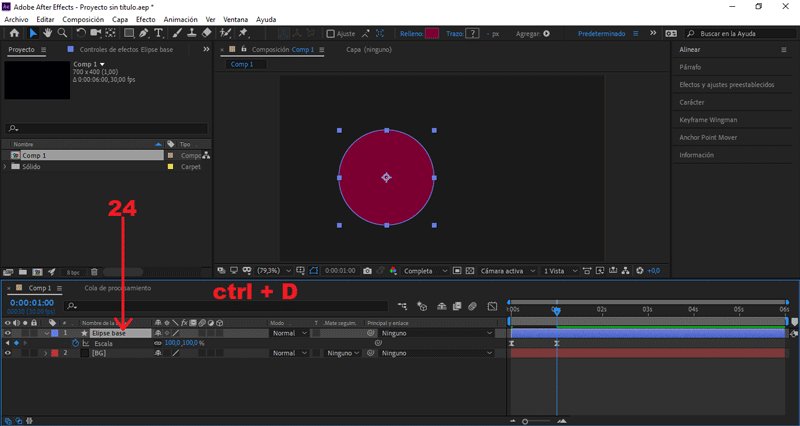
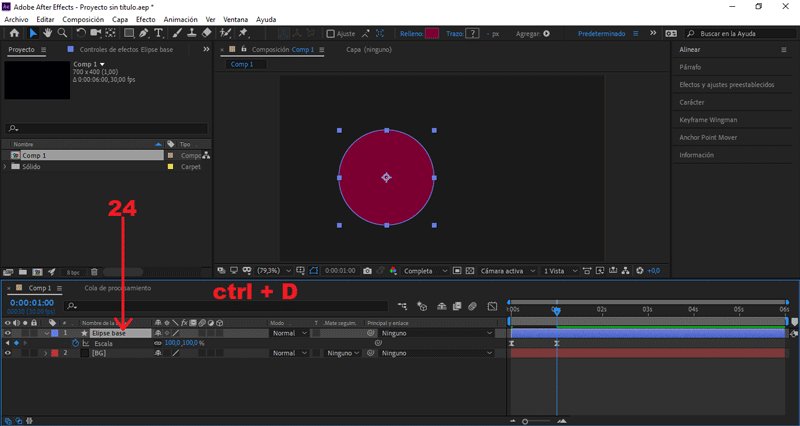
Le cambiaré el nombre a la capa y le colocaré «Elipse base».
PARTE 4: Efecto pie chart
 Teniendo seleccionado «Elipse base», presionamos ctrl + D.
Teniendo seleccionado «Elipse base», presionamos ctrl + D.
Le colocaré como nombre «Pie chart».
Desactivamos la visualización del archivo «Elipse base»
Presionando el símbolo del ojo.
Teniendo seleccionada «Pie chart», presionamos la letra "S".
Se abrirán los frames de escala.
Eliminamos todos los frames, presionando la tecla delete.
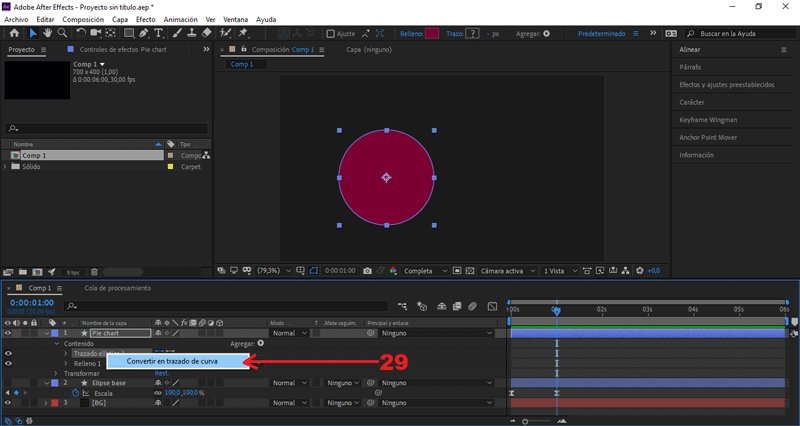
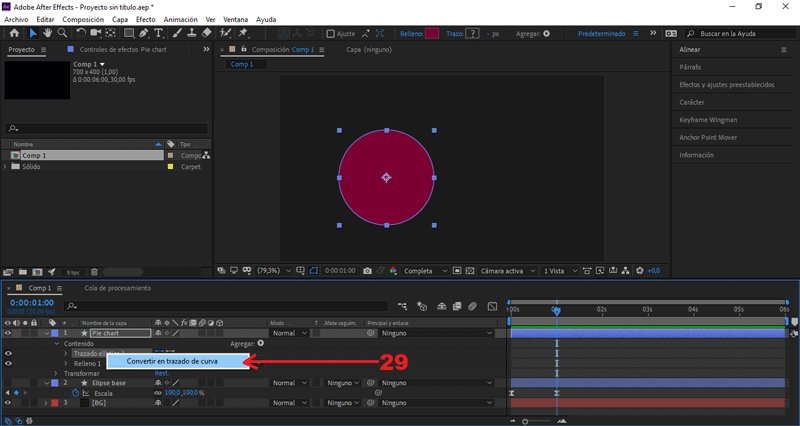
Desplegamos los valores de Pie chart/Contenido/Trazado Elíptico 1
Clic derecho sobre todos los Trazado, Convertir en trazado de curva
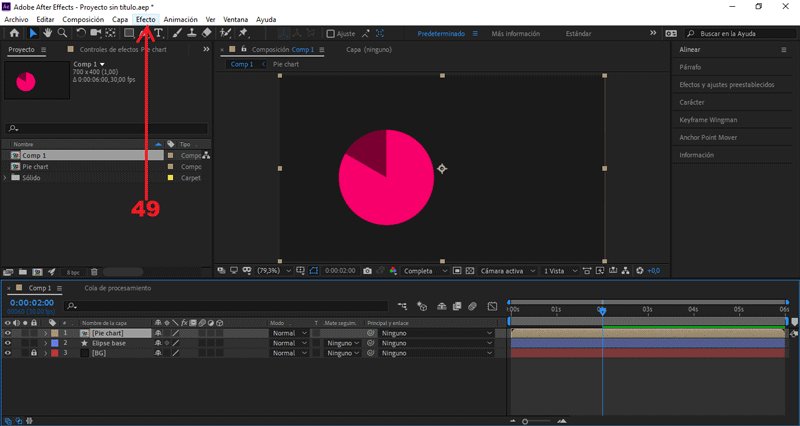
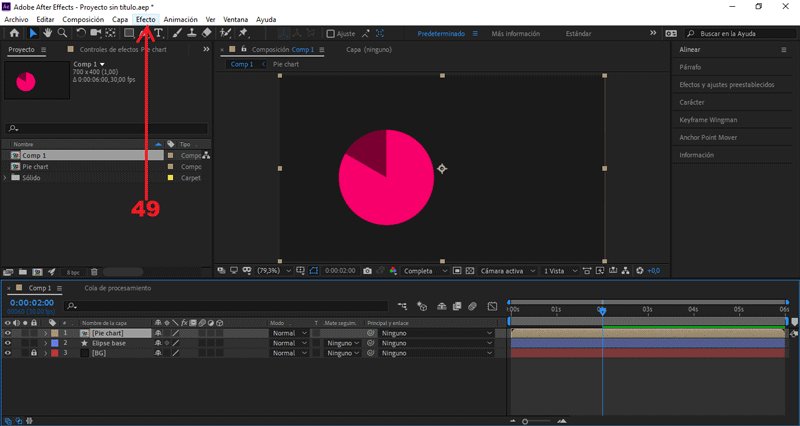
Eliminamos el punto de anclaje lateral derecho.
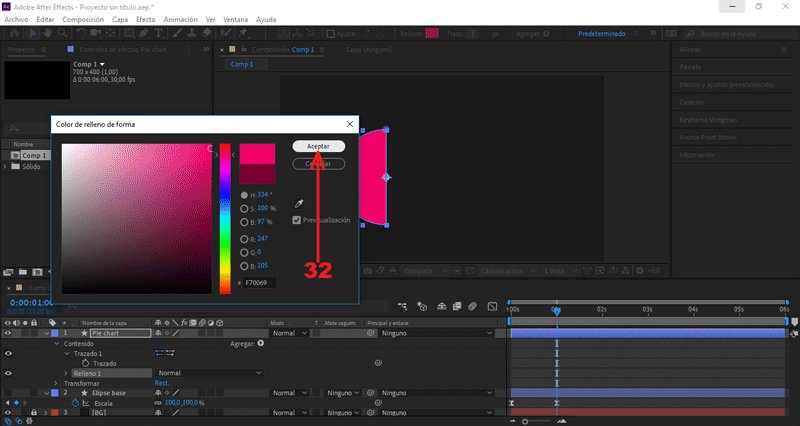
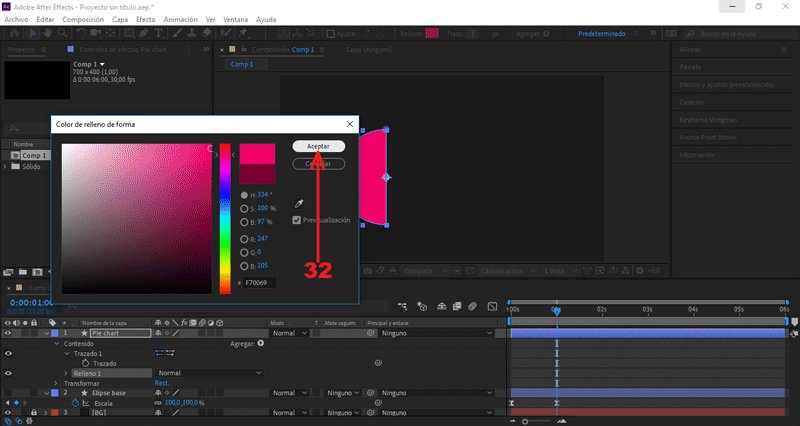
Seleccionamos la opción Relleno, cambiamos el color por Fucsia.
Presionamos aceptar.
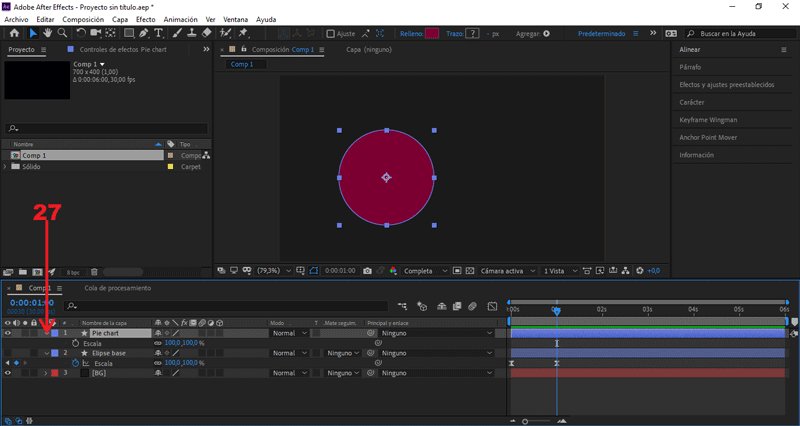
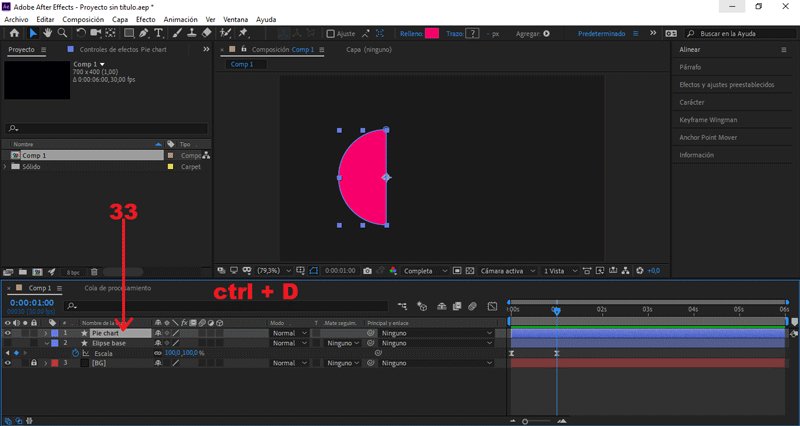
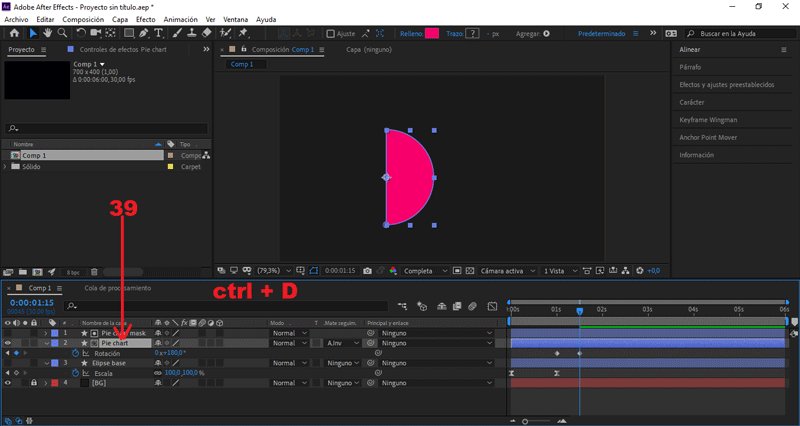
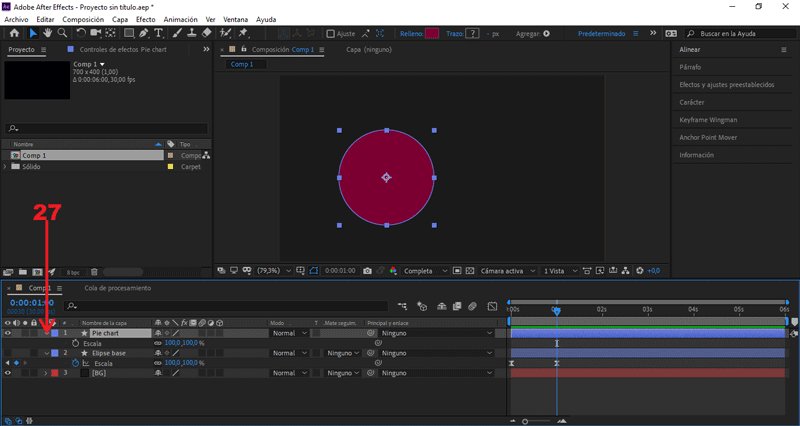
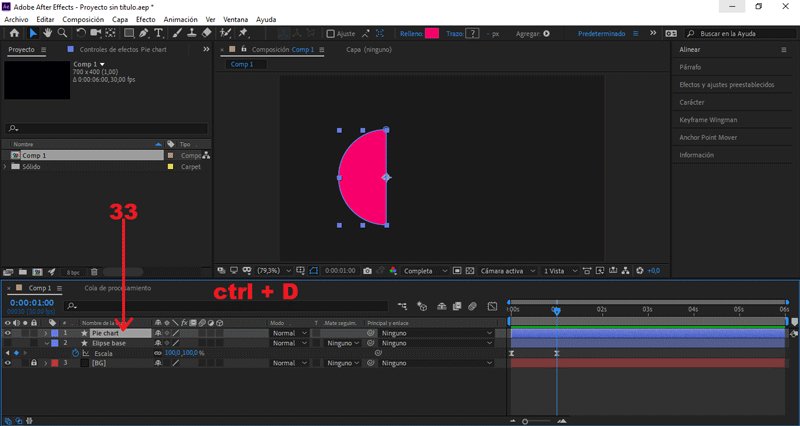
 Teniendo seleccionada «Pie chart», presionamos ctrl + D.
Teniendo seleccionada «Pie chart», presionamos ctrl + D.
Le colocaré como nombre «Pie chart mask».
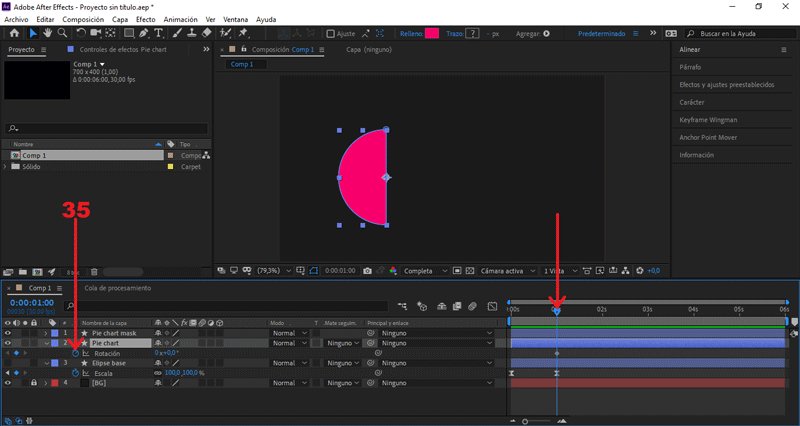
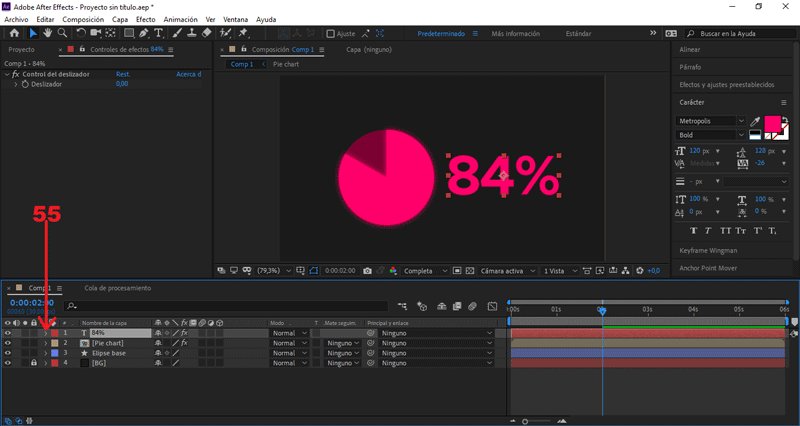
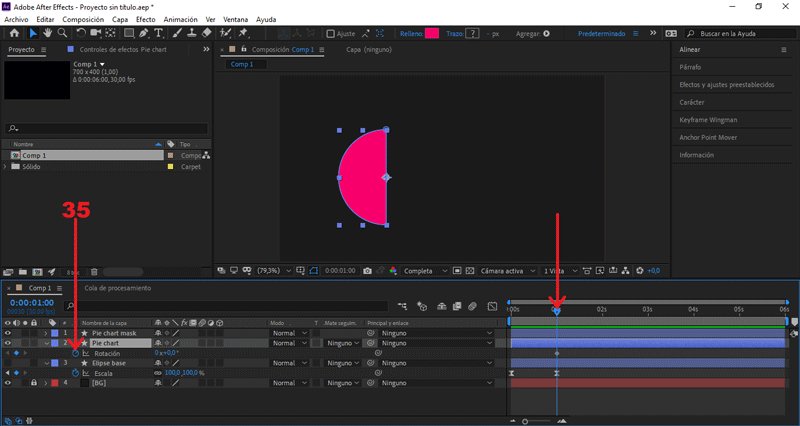
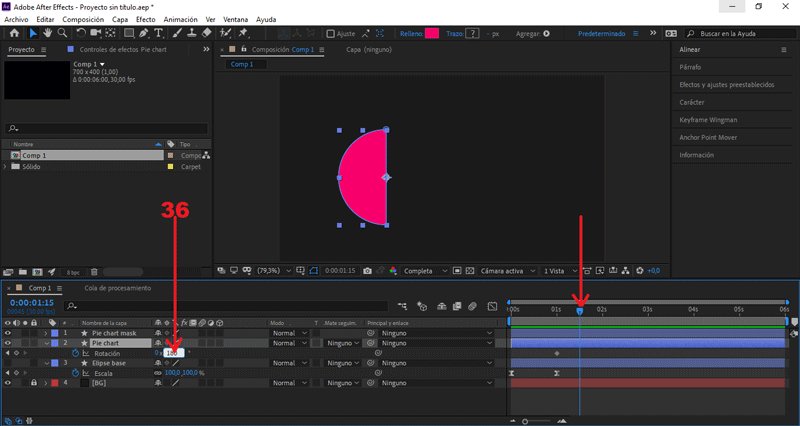
Seleccionamos «Pie chart» nuevamente, presionamos la letra "R".
Se abrirán los frames de rotación.
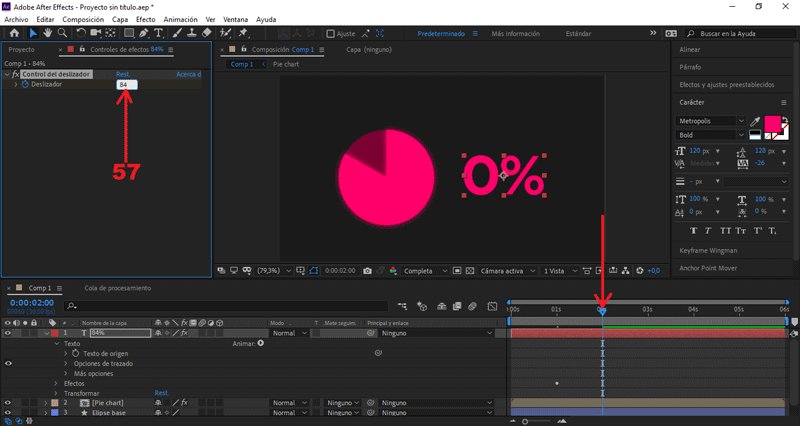
Nos posicionamos en el (seg) 1.00, y creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.15, cambiamos Rotación a 180°.
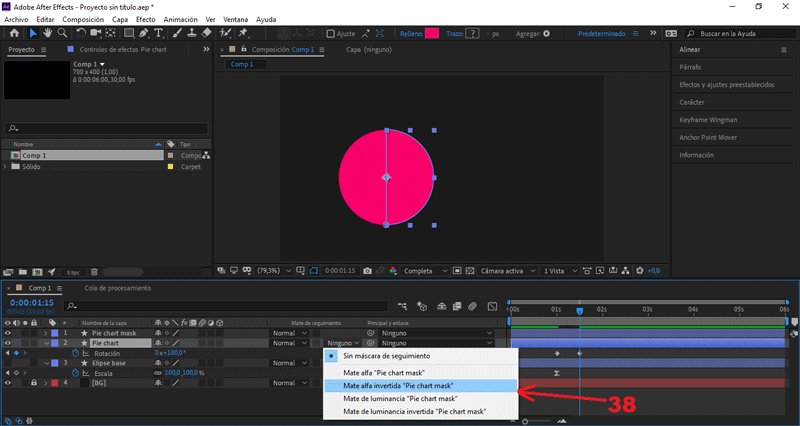
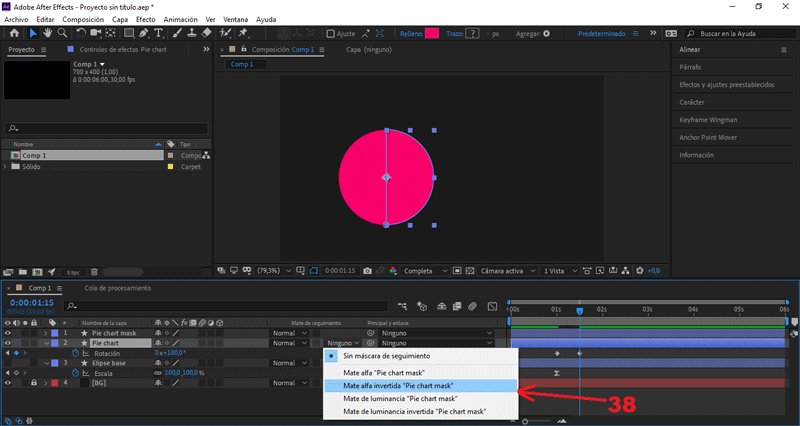
Seleccionamos la capa «Pie chart»:
En el apartado de Mate de seguimiento, seleccionamos Alpha matte.
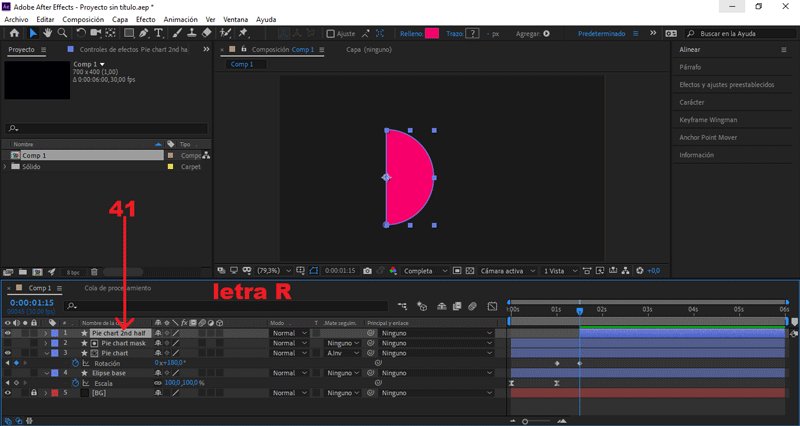
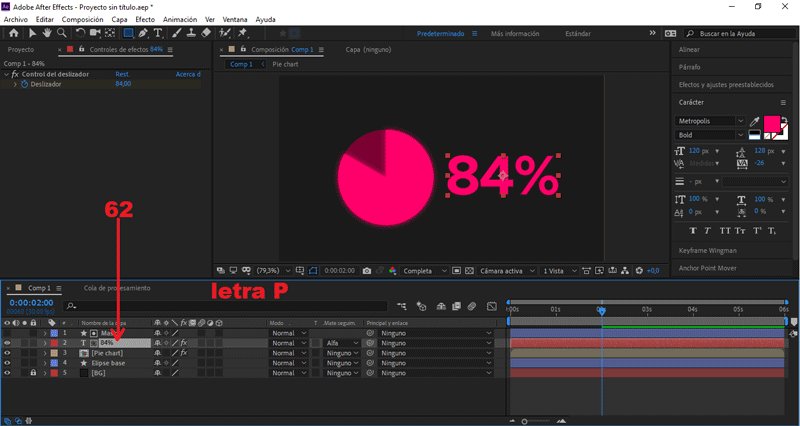
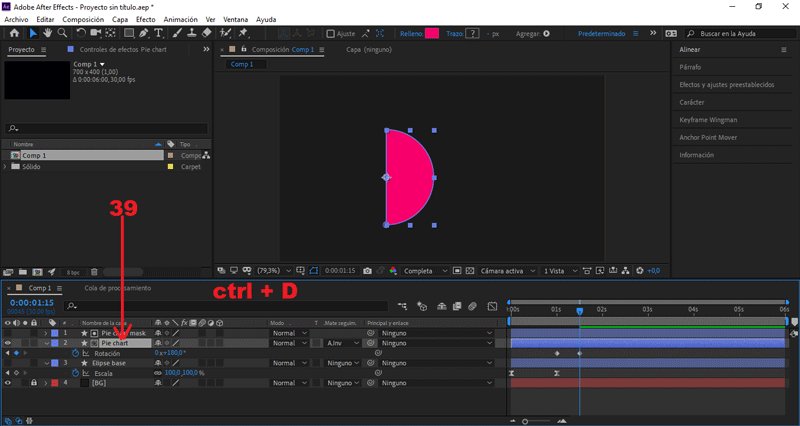
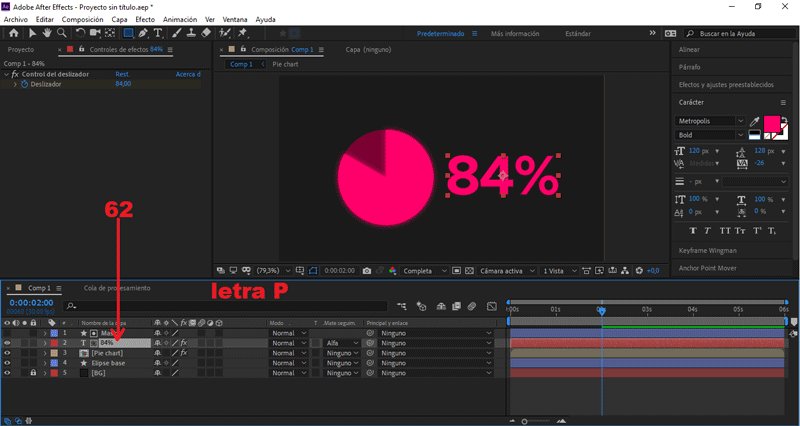
 Teniendo seleccionado «Pie chart», presionamos ctrl + D otra vez.
Teniendo seleccionado «Pie chart», presionamos ctrl + D otra vez.
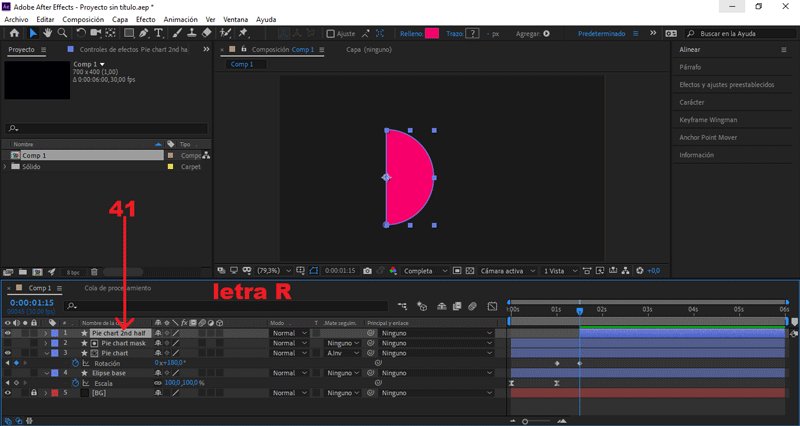
Le colocaré como nombre «Pie chart 2nd half».
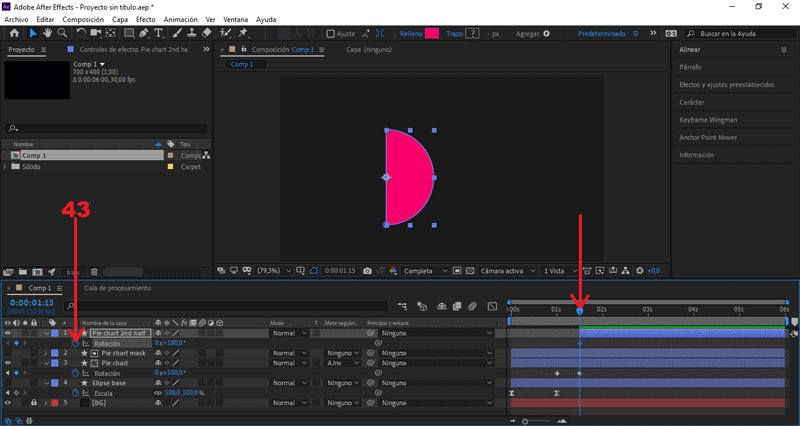
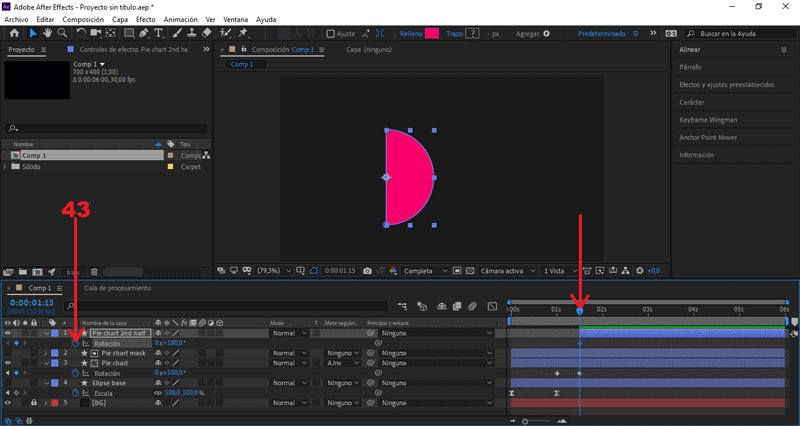
Estando aún posicionados en el (seg) 1.15, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
Seleccionamos «Pie chart 2nd half», presionamos la letra "R".
Se abrirán los frames de rotación.
Eliminamos todos los frames, presionando la tecla delete.
Creamos un nuevo frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.00, cambiamos Rotación a 300°.
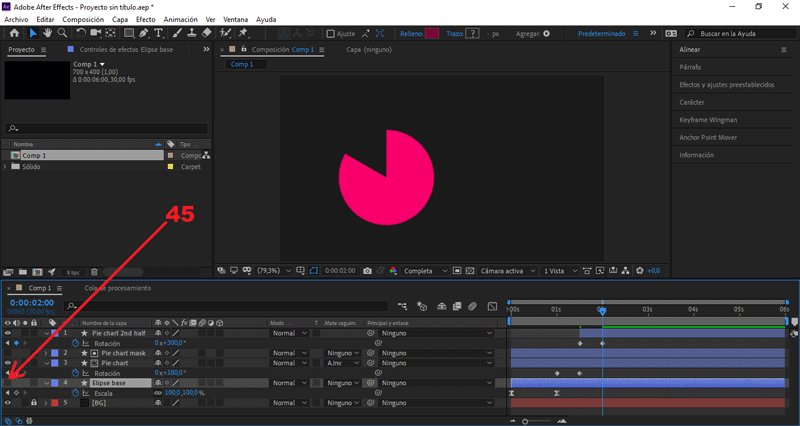
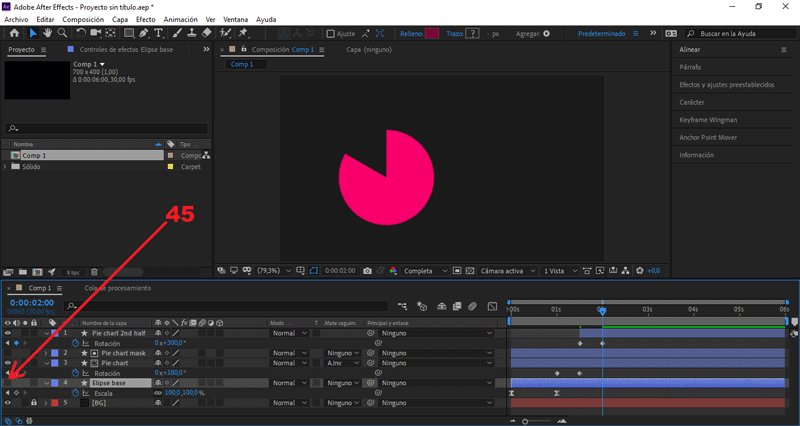
Activamos la visualización del archivo «Elipse base»
Presionando el símbolo del ojo.
PARTE 5: Añadir resplandor
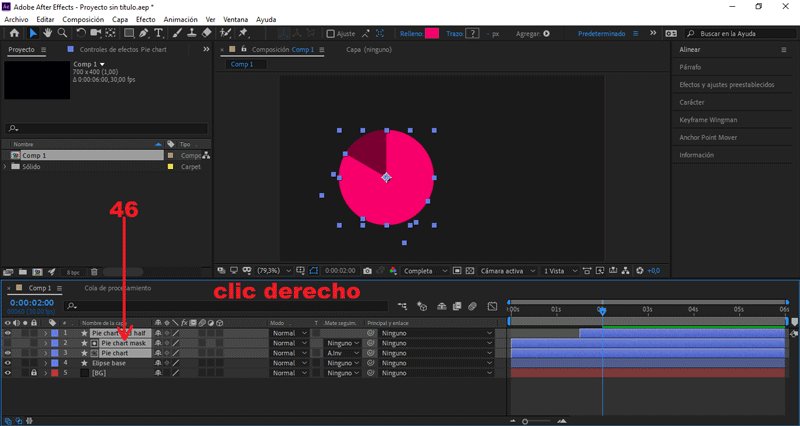
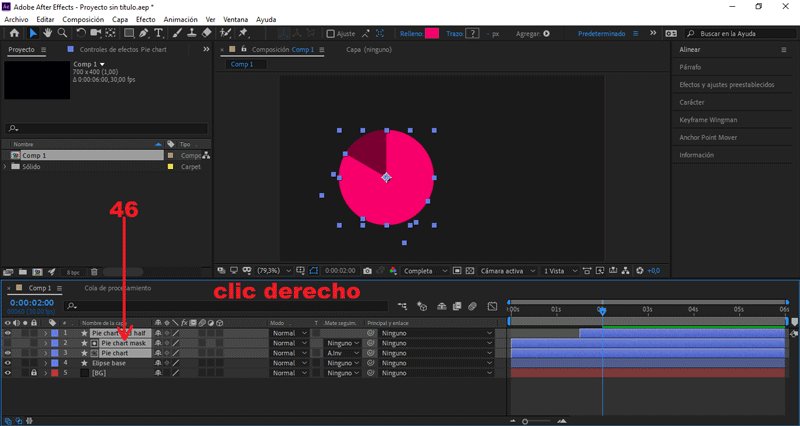
 Seleccionamos todos los archivos, presionamos clic derecho:
Seleccionamos todos los archivos, presionamos clic derecho:
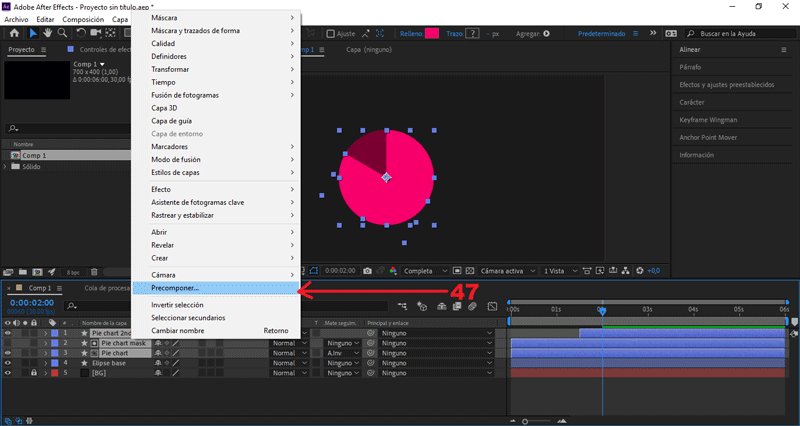
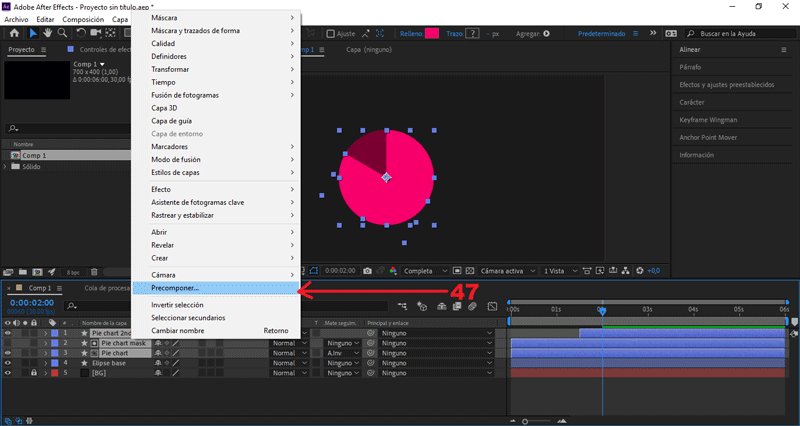
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Pie chart».
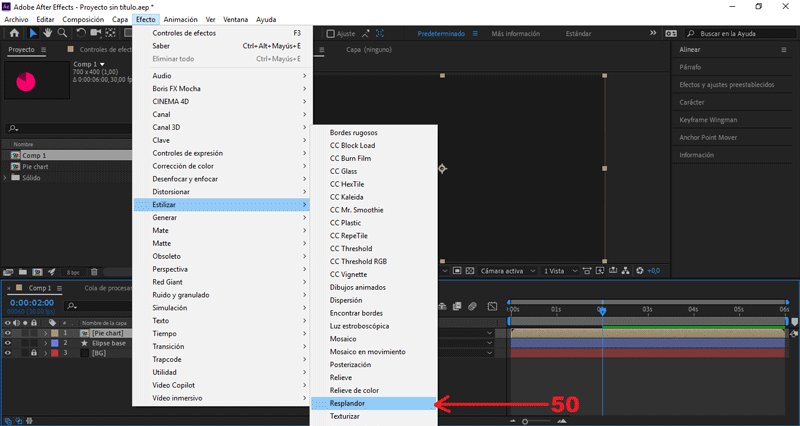
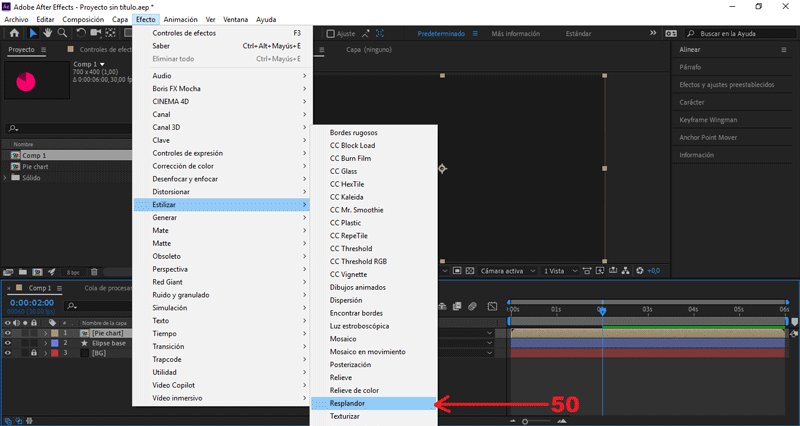
Seleccionamos Efecto/Estilizar/Resplandor
PARTE 6: Animar porcentaje
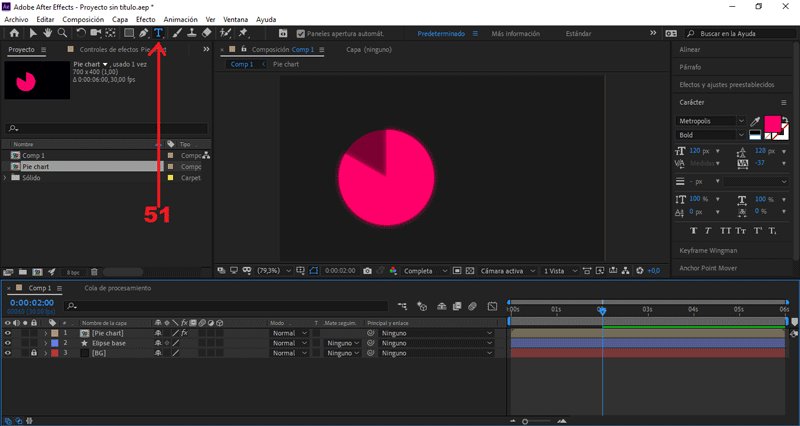
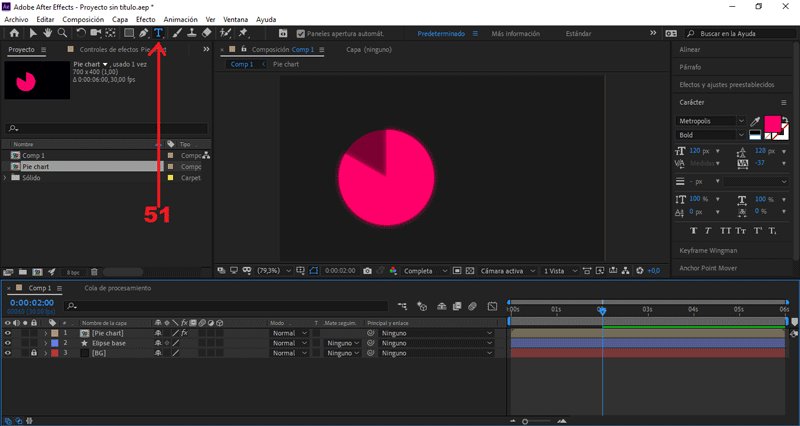
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Creamos un texto.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Creamos un texto.
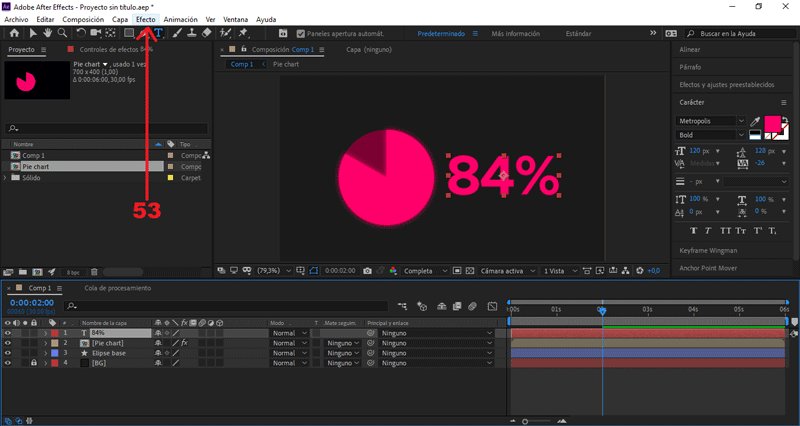
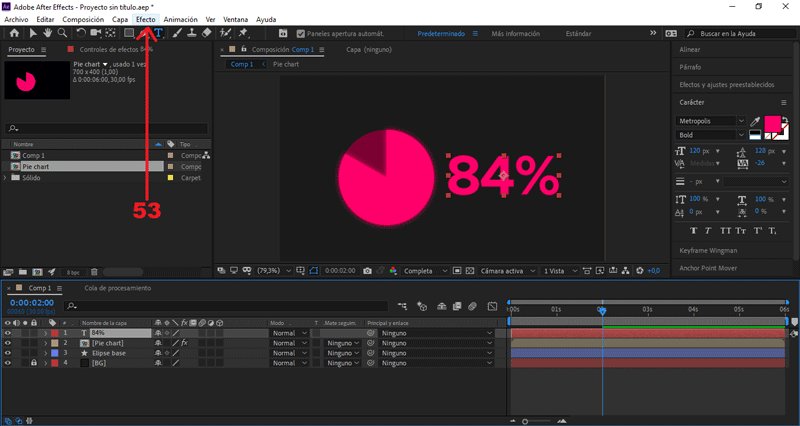
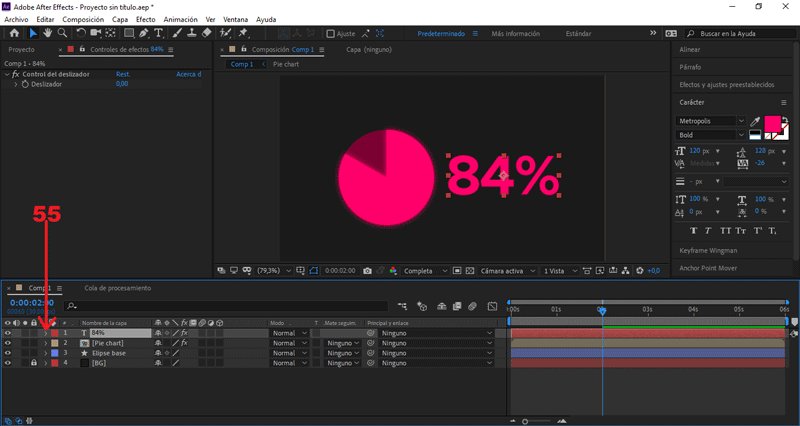
Le colocaré «84%».
Seleccionamos Efecto/Controles de expresión/Control del deslizador
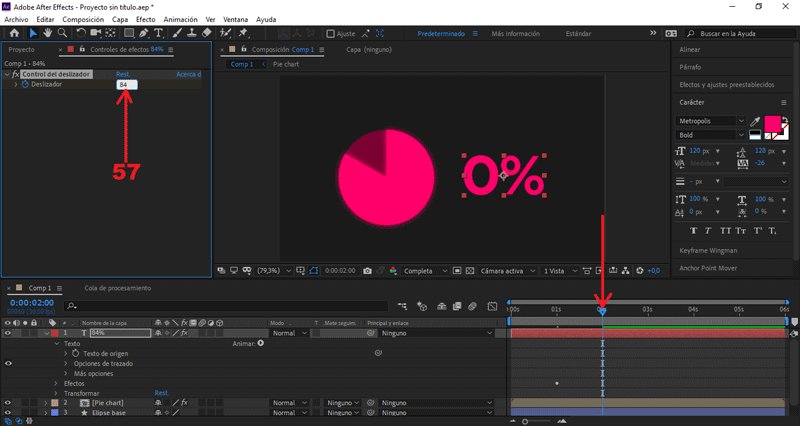
Desplegamos los valores de 84%/Texto
- Nos posicionamos en el (seg) 1.00:
Creamos un frame en el valor Control del deslizador.
Presionando el símbolo del reloj.
- Nos posicionamos en el (seg) 2.00:
Cambiamos el valor Control del deslizador a 84.
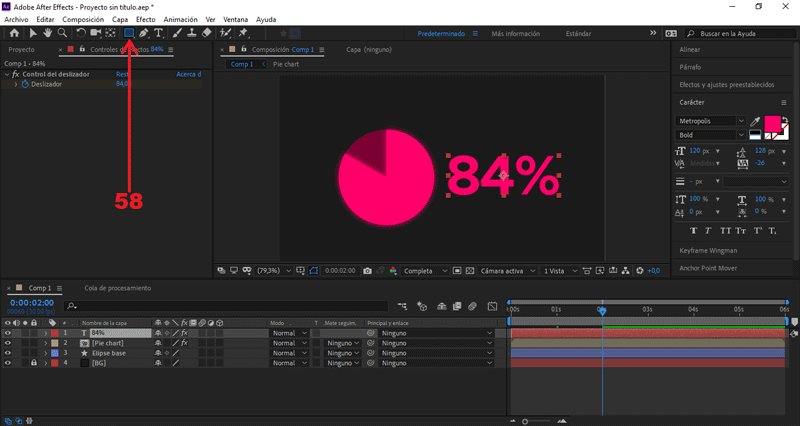
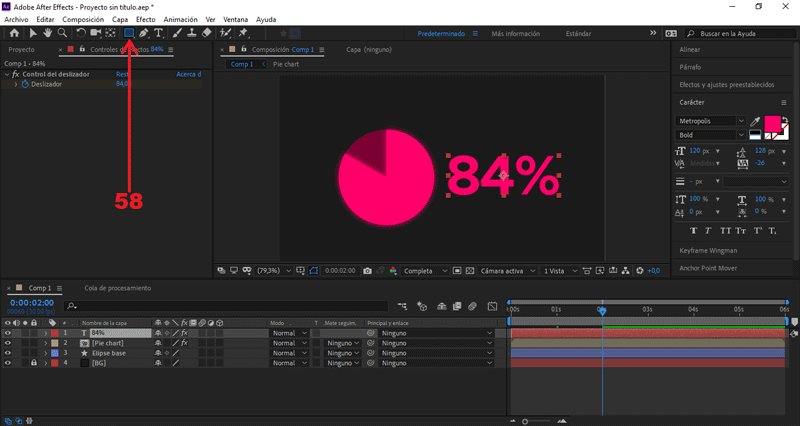
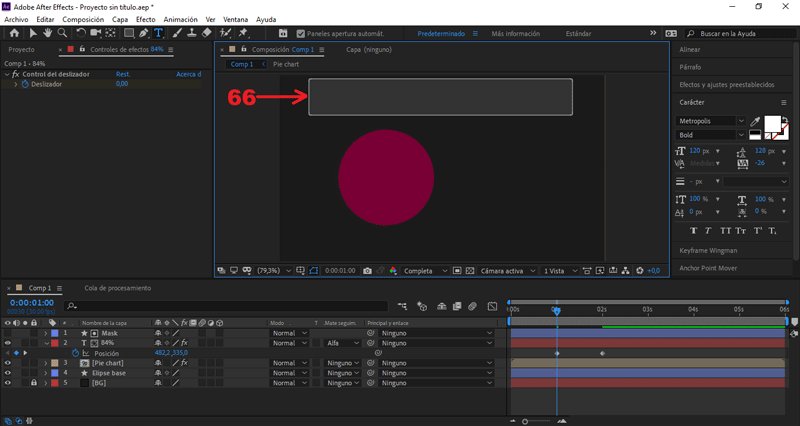
 Seleccionamos la herramienta rectangular en el apartado superior.
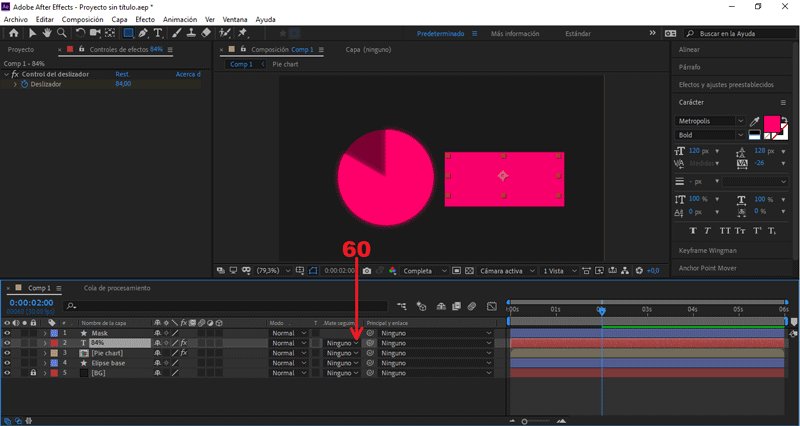
Creamos un rectángulo en la mesa de trabajo.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
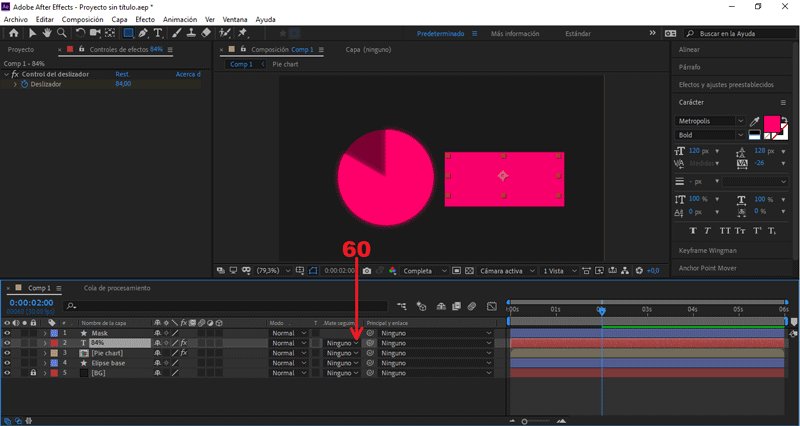
Tiene que cubrir todo el texto.
Seleccionamos el texto creado:
En Mate de seguimiento, seleccionamos Alpha matte.
Teniendo seleccionado el texto, presionamos la letra "P".
Se abrirán los frames de posición.
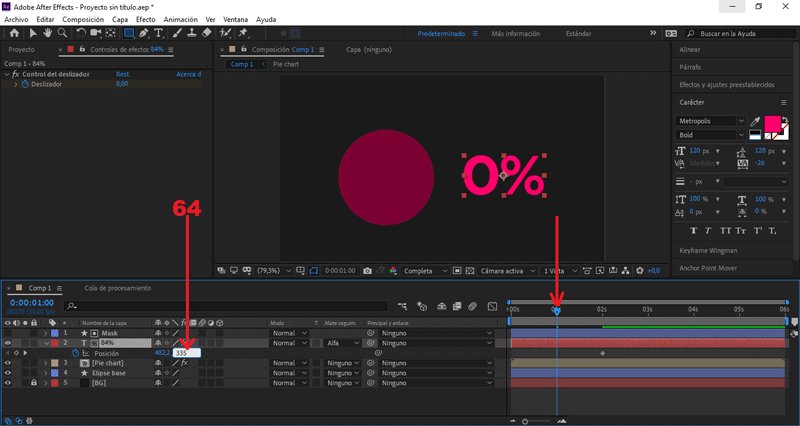
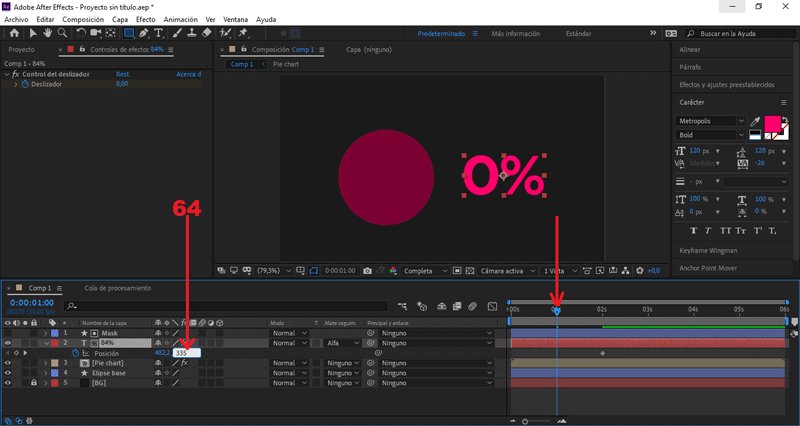
Nos posicionamos en el (seg) 2.00, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición Y a 335.
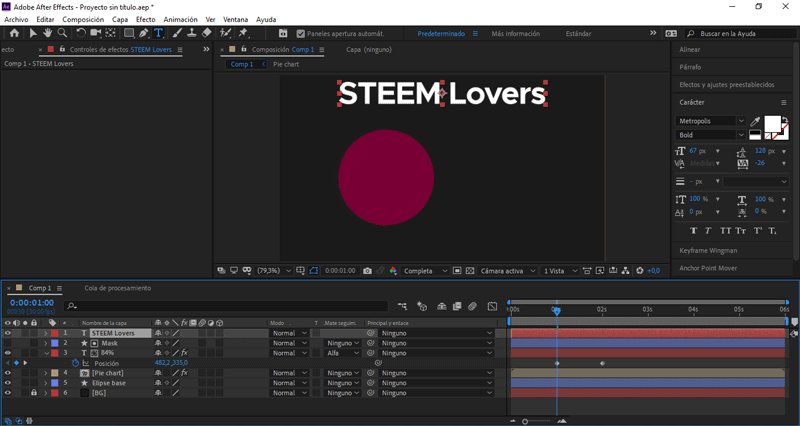
PARTE 7: Crear título
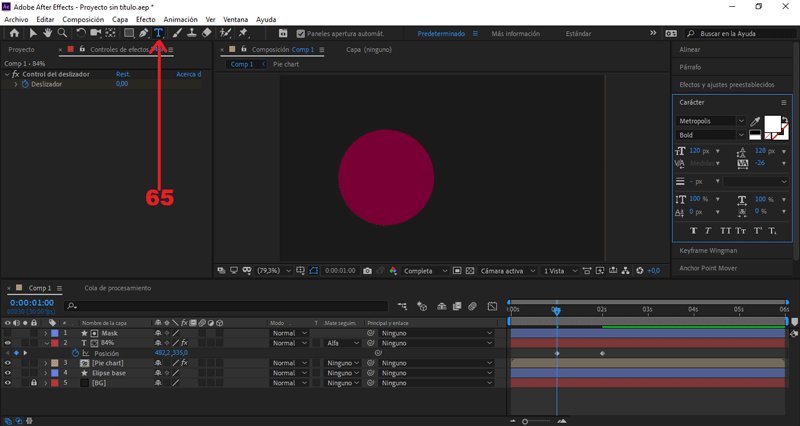
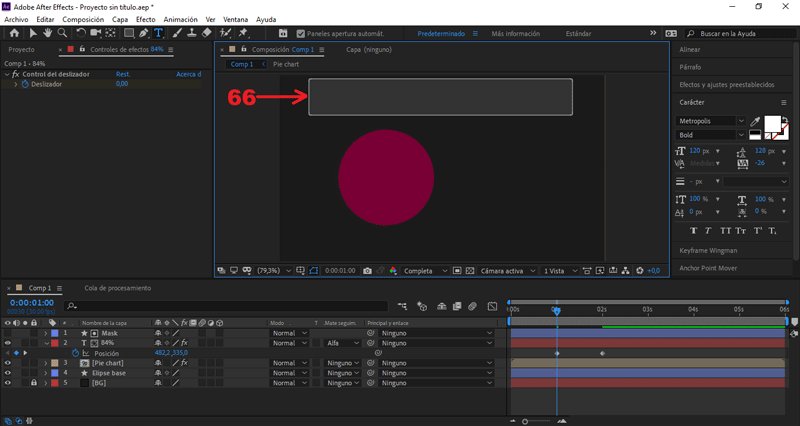
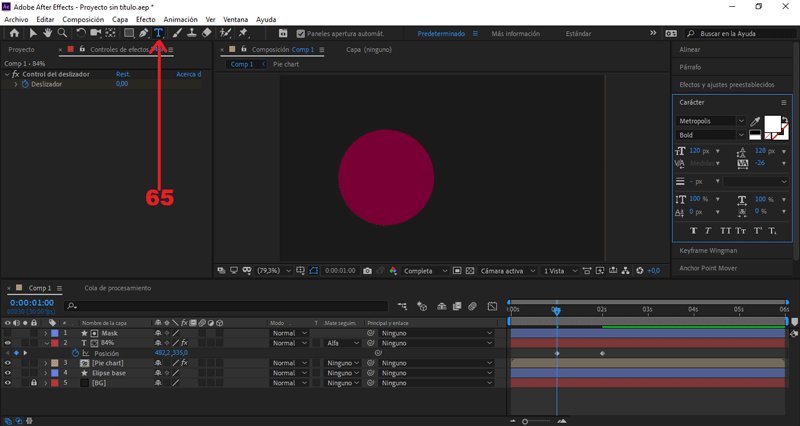
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Creamos un texto en la parte superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Creamos un texto en la parte superior.
Le colocaré «steem lovers».
Para editar el movimiento repetimos la última parte del paso 6.
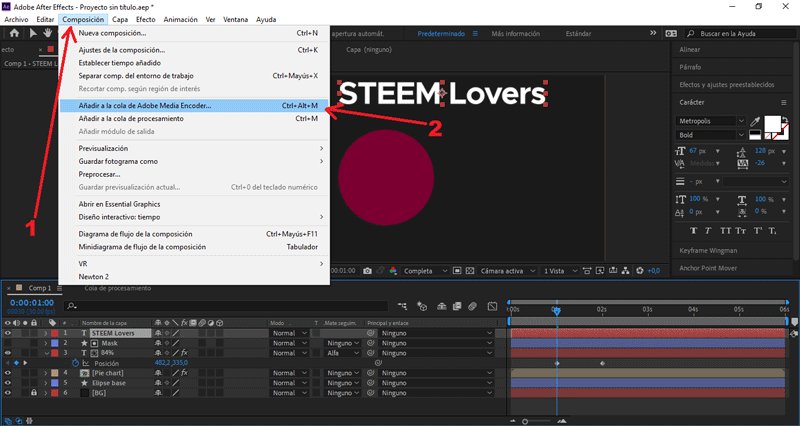
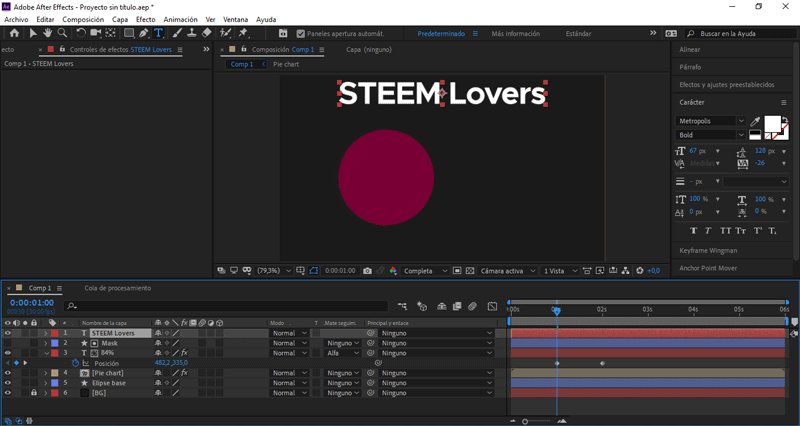
PARTE 8: Exportar nuestro GIF

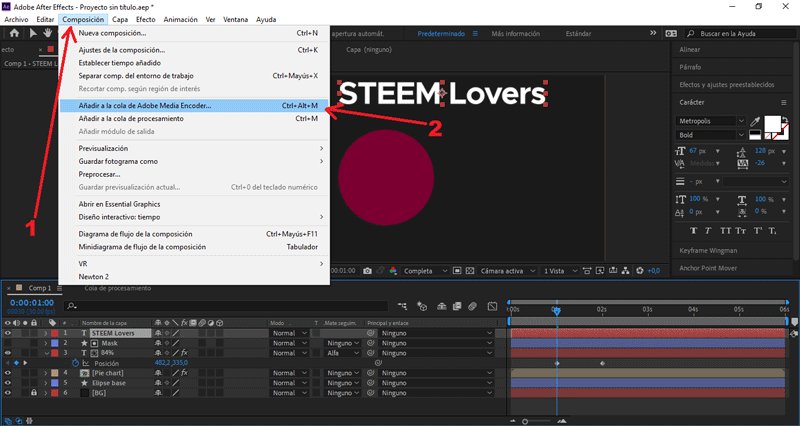
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
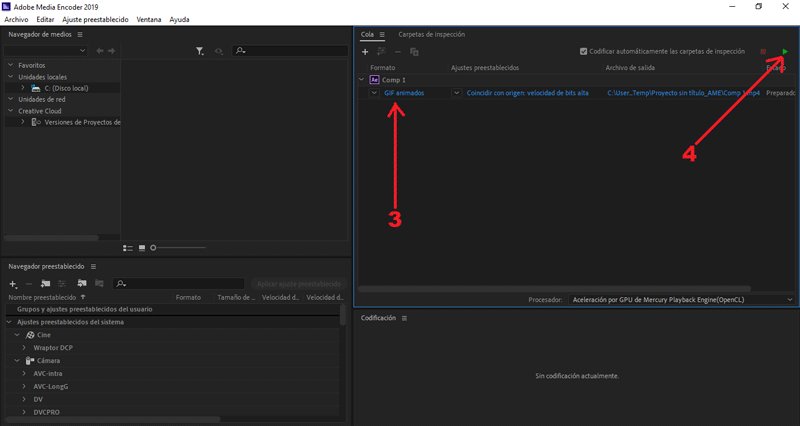
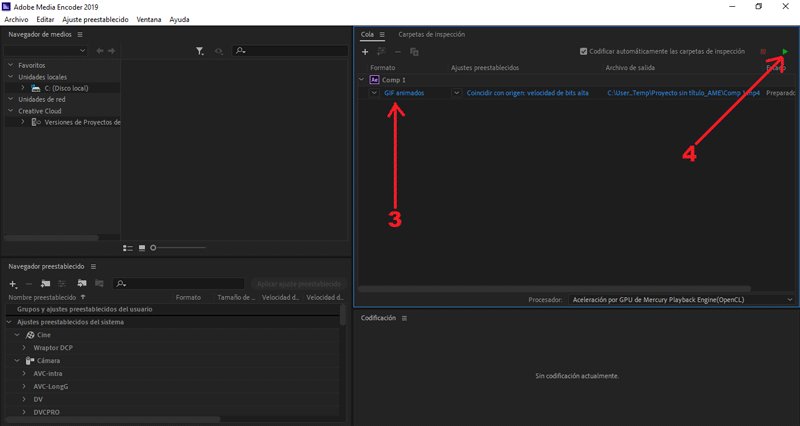
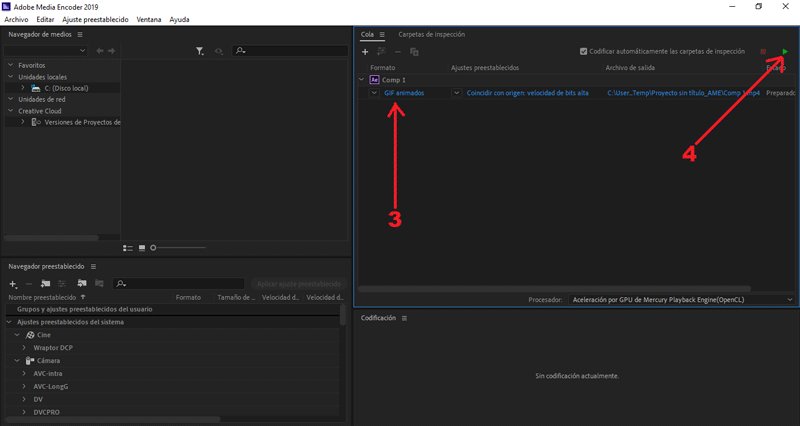
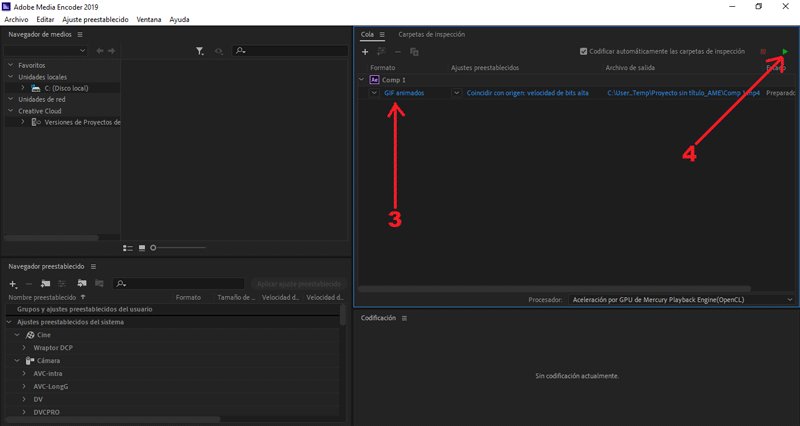
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
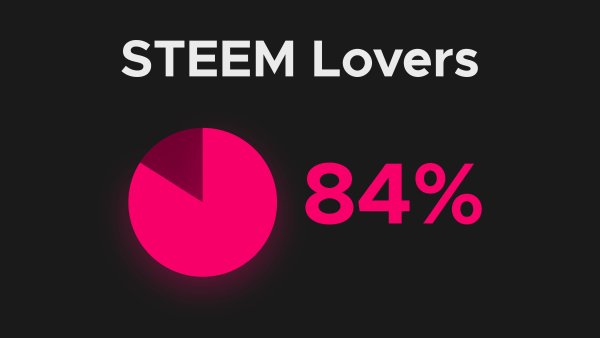
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2019/11/crea-tu-propio-gif-con-efecto-pie-chart-tutorial-after-effects-68
















sin duda alguna haces un tema tan importante como la creación de giff bastante explicito y fácil de entender. Gracias!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ese es el objetivo, querida @ariapost. Siempre trato de dejar en claro que el diseño, cuando le agarras el hilo, no es nada del otro mundo.
Saludos y bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Como siempre, tu contenido es muy útil.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Buen trabajo 👍 @tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 5/20 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchísimas gracias, @elgranpoeta. Me alegra que te haya gustado, como también me hace sentir muy contento contar con tu apoyo. :)
Abrazos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por la apreciación y la valoración de mi contenido, mi estimado Ramoncito. ;)
Agradecido siempre.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por el apoyo, mis queridos amigos de @team-mexico. ¡Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos, sigue esforzandote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit