
Steem-Tx is a lightweight and complete JavaScript library for using Steem blockchain in Javascript environments such as Web or NodeJS.
Two months ago Steem-tx has been announced. At that time, using it only was possible in the NodeJS applications (and not Websites).
With the help of browserify and tinyify now it's possible to use Steem-tx on the browser too.
Thanks to JSDeliver, minified Javascript file is available on the CDN and also on the GitHub repository:
https://cdn.jsdelivr.net/npm/steem-tx/dist/steem-tx.min.js
<script src="https://cdn.jsdelivr.net/npm/steem-tx/dist/steem-tx.min.js"></script>
Everything works like NodeJS apps.
A full example of Web usage which you can copy and run in your browser too:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="https://cdn.jsdelivr.net/npm/steem-tx/dist/steem-tx.min.js"></script>
<title>Test steem-tx</title>
</head>
<body>
<script>
// change api
steemTx.config.node = 'https://anyx.io'
const operations = [
[
'vote',
{
voter: 'guest123',
author: 'guest123',
permlink: '20191107t125713486z-post',
weight: 9900
}
]
]
const myKey = '5JRaypasxMx1L97ZUX7YuC5Psb5EAbF821kkAGtBj7xCJFQcbLg'
const privateKey = steemTx.PrivateKey.from(myKey)
const tx = new steemTx.Transaction()
// create transaction
tx.create(operations).then(() => {
console.log('Created transaction:', tx.transaction)
// sign the transaction
tx.sign(privateKey)
console.log('Signed transaction:', tx.signedTransaction)
// broadcast the transaction
tx.broadcast().then(res => console.log('Broadcast result:', res))
})
// get accounts
steemTx
.call('condenser_api.get_accounts', [['mahdiyari']])
.then(res => console.log('Get accounts:', res))
</script>
</body>
</html>
This example is also available in the GitHub repository
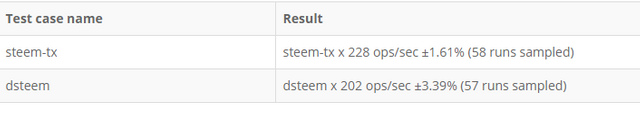
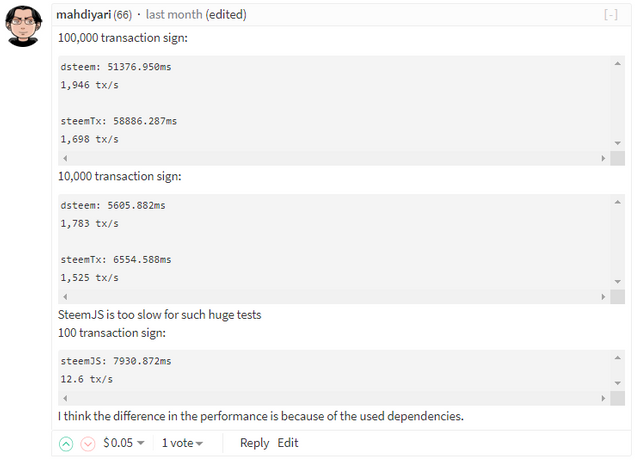
Benchmark
I don't know how precise measurethat.net is, but here is the benchmark link.
I believe results should be bigger than 1,000 ops/sec for both dsteem and steem-tx. (maybe I'm wrong)

Also, on the NodeJS:

GitHub repository: https://github.com/mahdiyari/steem-tx-js
NPM package: https://www.npmjs.com/package/steem-tx
Feel free to test, use, and share. With the hope for better Steem!
hi @mahdiyari when trying to use steemauto - "error":"access_token is wrong"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Already answered you off the chain.
For other users:
This type of error about "access_token" usually means "Steemconnect" is not working correctly at that moment. And usually gets fixed in a few hours.
Steemconnect is a third-party app that we use to authorize our users with more security.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work!
Slight noob question: What's the difference between using this vs. embedding Steem KeyChain into a project? Does one do more than the other?
Or is it simply an alternative?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Steem keychain is for users to interact with steem blockchain and perform actions like sending STEEM.
Libraries like this (steem-tx, steem-js, dsteem) give the ability to the Steem keychain to communicate with Steem blockchain and perform such actions.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah, so, in terms of hierarchy, it would be:
Got ya. Thanks! :^)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi~
My account(@june0620) has not been able to automatically upvote recently. Can you help me find out why? (I recently modified my master key)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Explained under that section you sent here. Change "Upvote Mana threshold" to something like 70%
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit