
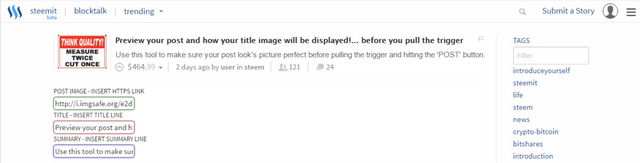
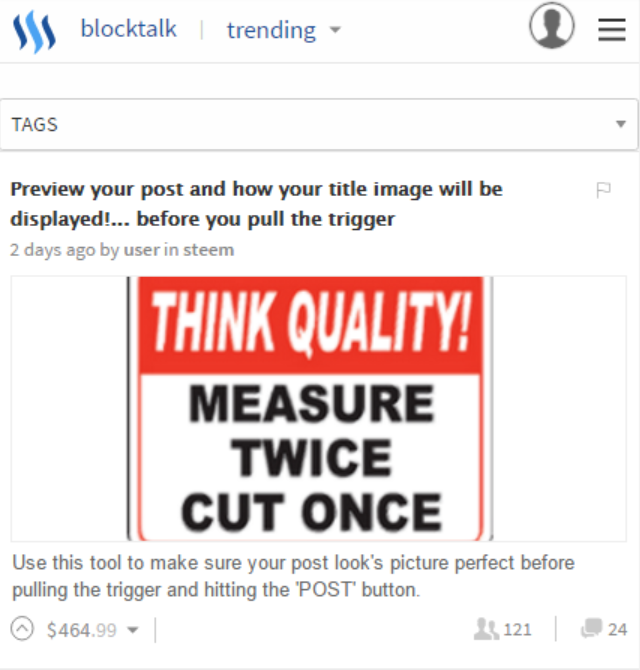
Use this tool to make sure your post look's picture perfect before pulling the trigger and hitting the 'POST' button.
One of the most important aspects of a post is the title picture and headline; i was struggling yesterday with a picture that was being cropped and as a result it was not being displayed in it's full glory.
So i have mashed up a little tool and i am happy to present it so we can use it in the meantime to test how our Image, Title and Summary will be displayed on Steemit! it give's you a complete preview on how your post will be displayed and even comes with $400+ worth of upvotes.

The tool can be accessed HERE
Note 1: 1 thing to keep in mind is that this page will display any image where as Steemit will sometimes not display pictures for HTTP sources; so i suggest making sure your picture actually loads in Steemit before using the tool to check how it will be displayed!
Note 2: You can also check how your post will be displayed on a mobile device with smaller screen size by reducing the window size of your browser. just keep shrinking your browser until the layout changes to mobile view.

Great tool. This should be forwarded to the steemit dev team, so it can be implemented here.
(And hopefully earn you some kind of reward.)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can't wait to try this out. Thanks for doing this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cheers mate :) great to hear
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I was just saying to a fellow Steemer? Steemitor? the other day that having something like this would be really useful. Seems great minds think alike!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Maybe they do.. Hope you get some use out of it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I was just thinking about how it would be useful for Steemit to preview these things, especially the thumbnail, when making a post. This is the next best thing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow great tool - i want to add for writing and also author collaboration, why not just using a online markdown editor like http://dillinger.io/ ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
my main purpose was to be qble to display the cropping tbat would apply to the image. Thanks for the mark down editor looks good :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
To make sure your picture actually loads in Steemit use one of the image hosting from this list.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is what it looks like on my phone though
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I made a choice to stay with an image that displays better on the desktop version over the mobile otherwise to have it display nice on both would mean that the desktop version would be quite small
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeah the problem lies not with your tool of course! Steemit mobile still has some issues is all:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you steempower.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is great! I will be using this when I write my posts! Thanks for coding this tool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great Post. Thank you steempower
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for this tip. Very useful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome tool. i will be using this when I write my post . Thx u steempower
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work, happy to be here, cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i like this information, thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Tried to use it just now but there's something going on with the top part of it and it's broken.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit